Insgesamt10000 bezogener Inhalt gefunden

Analyse der jQuery-Datumsbereichsauswahl
Artikeleinführung:jQuery Date Range Picker ist ein jQuery-Datumsauswahl-Plug-in, mit dem Benutzer einen Datums- und Zeitbereich auswählen können. Das gesamte Datumsauswahl-Plug-in verwendet CSS zum Rendern von Stilen, und es ist sehr einfach, den Skin mithilfe von CSS anzupassen. Und die Browserkompatibilität ist sehr gut und unterstützt mehrere Zeitformate.
2018-01-10
Kommentar 0
2035

Was sind die Laui-Komponenten?
Artikeleinführung:Laui besteht aus drei unabhängigen Komponenten. Die LayDate-Komponente verwendet hauptsächlich fünf Arten von Auswahlmethoden als Grundkern: Jahresauswahl, Jahr-Monats-Auswahl, Datumsauswahl, Zeitauswahl und Datum-Uhrzeit-Auswahl. Alle unterstützen die Bereichsauswahl (dh Doppelsteuerung).
2019-07-13
Kommentar 0
4710

So fügen Sie dem WordPress-Plugin Online-Buchungsfunktionen hinzu
Artikeleinführung:Überblick über das Hinzufügen von Online-Buchungsfunktionen zum WordPress-Plug-in: WordPress als leistungsstarkes und weit verbreitetes Content-Management-System kann durch Plug-in-Funktionen verschiedene Anpassungsanforderungen erfüllen. In diesem Artikel erfahren Sie, wie Sie dem WordPress-Plug-in Online-Buchungsfunktionen hinzufügen, um komfortablere Dienste bereitzustellen. Schritt 1: Geeignetes Plug-in auswählen Zunächst müssen wir ein geeignetes Plug-in auswählen, um die Online-Buchungsfunktion umzusetzen. In der WordPress-Plugin-Bibliothek stehen viele Plugins zur Auswahl, beispielsweise EasyA
2023-09-05
Kommentar 0
1425

Wie schreibe ich ein Frontend mit Laui?
Artikeleinführung:Um das Laui-Frontend-Framework nutzen zu können, müssen Sie zunächst seine Bibliotheken über CDN einführen oder herunterladen, dann eine Laui-Instanz erstellen und mit der Methode laui.use auf die erforderlichen Module zugreifen. Laui stellt eine Vielzahl von Modulen bereit, z. B. Element (HTML-Elementoperation), Laydate (Datumsauswahl), Tabelle (Tabelle), Formular (Formular) und Laypage (Paging). Darüber hinaus können Benutzer Lauii durch Plug-in-Entwicklung, Modulumschreibung und Theme-Anpassung erweitern und anpassen, um individuelle Anforderungen zu erfüllen.
2024-04-04
Kommentar 0
1016

Was ist ein JQuery-UI-Plugin?
Artikeleinführung:Da die Komplexität von Webseiten und Anwendungen immer weiter zunimmt, haben viele Entwickler damit begonnen, jQuery-UI-Plug-ins zur Verbesserung ihrer Webanwendungen zu verwenden, um die Benutzererfahrung und Interaktivität zu verbessern. Das jQuery-UI-Plugin ist eine Reihe von Benutzeroberflächenkomponenten, die vom jQuery-Team entwickelt wurden und es Webentwicklern ermöglichen, schnell Webanwendungen mit verschiedenen Interaktivitätsfunktionen zu erstellen. Das jQuery-UI-Plug-in besteht aus einer Reihe von Benutzeroberflächenkomponenten, die auf jQuery und CSS basieren, darunter Schaltflächen, Registerkarten, Schieberegler, Dialogfelder und Datumswähler.
2023-05-14
Kommentar 0
658

jquery kann kein Datum dynamisch hinzufügen
Artikeleinführung:In den letzten Jahren hat sich jQuery mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie zu einer der am häufigsten verwendeten JavaScript-Bibliotheken in der Webentwicklung entwickelt. Es bietet eine Vielzahl einfacher und benutzerfreundlicher Schnittstellen und Funktionen, was die JavaScript-Codierungsarbeit erheblich vereinfacht. Bei der praktischen Anwendung werden wir jedoch zwangsläufig auf einige Schwierigkeiten stoßen. Dieser Artikel konzentriert sich auf ein Thema: wie man dynamisch eine Datumsauswahl hinzufügt. Die Datumsauswahl ist eines der am häufigsten verwendeten Steuerelemente in Webformularen. In jQuery stehen uns auch verschiedene Selektor-Plug-Ins zur Verfügung. Allerdings gibt es noch eine
2023-05-11
Kommentar 0
460

So ändern Sie den Auswahlfeldstil mithilfe von CSS
Artikeleinführung:Durch die CSS-Anpassung können Sie verschiedene Stile für das Auswahlfeld festlegen. Außerdem ist die Standardeinstellung ein Dropdown-Menü, aber Sie können das Größenattribut verwenden, um die Anzahl der anzuzeigenden Optionszeilen anzugeben. Optionen im Auswahlfeld werden über das Tag <OPTION> angegeben.
2018-11-26
Kommentar 0
2844

Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um Kalenderkomponenten zu kapseln
Artikeleinführung:Vue.js ist eines der modernen Front-End-JavaScript-Frameworks, das einen vollständigen Satz an Tools zum Erstellen interaktiver Benutzeroberflächen bereitstellt. Im Vue.js-Ökosystem gibt es eine Vielzahl von Plug-Ins und Komponenten, die unseren Entwicklungsprozess erheblich vereinfachen können. In diesem Artikel stellen wir vor, wie Sie mit dem Vue.js-Plug-in eine Kalenderkomponente kapseln, damit wir sie schnell im Vue.js-Projekt verwenden können. Vue.js-Plug-in Das Vue.js-Plug-in kann die Funktionalität von Vue.js erweitern. Sie können alles hinzufügen
2023-06-15
Kommentar 0
2440

Es gibt verschiedene Arten von CSS-Stylesheets und deren jeweilige Verwendung
Artikeleinführung:Es gibt drei Arten von CSS-Stylesheets: Inline, intern und extern. Inline-Stile gelten für bestimmte Elemente, interne Stile gelten für das gesamte Dokument und externe Stile können in mehreren Dokumenten verwendet werden. Bei CSS besteht eine Stilregel aus einem Selektor, der das Element angibt, auf das der Stil angewendet werden soll, und einem Deklarationsblock, der die Stileigenschaften und -werte enthält. Verschiedene Arten von Stylesheets haben ihre eigenen Vor- und Nachteile: Inline-Stile sind spezifischer, sorgen aber für Unordnung im Dokument; interne Stile sind weniger spezifisch, externe Stile sind jedoch am allgemeinsten und eignen sich für große Projekte.
2024-04-06
Kommentar 0
580

jquery date legt das aktuelle Datum fest
Artikeleinführung:Bei der Entwicklung von Webanwendungen ist es oft notwendig, Datumswähler zu verwenden, und jQuery ist eine sehr beliebte JavaScript-Bibliothek, die auch eine Fülle von Datumswähler-Plug-Ins bereitstellt. Vor der Verwendung des Plug-Ins können wir auch die Datumsoperationsmethode von jQuery verwenden, um das aktuelle Datum festzulegen. Als Nächstes wird in diesem Artikel erläutert, wie Sie mit jQuery das aktuelle Datum festlegen. 1. Aktuelles Datum und aktuelle Uhrzeit abrufen In JavaScript können wir das Date-Objekt verwenden, um das aktuelle Datum und die aktuelle Uhrzeit abzurufen und das Datum nach Bedarf zu formatieren
2023-05-23
Kommentar 0
1074

So implementieren Sie die Datumsauswahl in Vue
Artikeleinführung:So implementieren Sie eine Datumsauswahl in Vue. Die Datumsauswahl ist eine der häufigsten Funktionen in der Front-End-Entwicklung. Sie kann Benutzern die Auswahl bestimmter Daten erleichtern, um verschiedene Geschäftsanforderungen zu erfüllen. Sie können Datumsauswahlfunktionen in Vue mithilfe von Bibliotheken von Drittanbietern wie element-ui oder vue-datepicker implementieren oder Komponenten manuell selbst schreiben. In diesem Artikel wird gezeigt, wie Sie eine Datumsauswahl in Vue implementieren, indem Sie selbst Komponenten schreiben. Im Folgenden finden Sie die spezifischen Schritte und Codebeispiele. CreateDatepic
2023-11-07
Kommentar 0
1343

Unterstützt Dewu Ratenzahlung?
Artikeleinführung:Die Dewu-Software integriert eine Vielzahl hochwertiger Waren, bei denen es sich ausschließlich um Originalprodukte großer Marken handelt, und unterstützt eine Vielzahl von Zahlungsmethoden. Außerdem können bedürftige Freunde diese Methode auswählen wie folgt: Folgen Sie dem Herausgeber, um einen Blick darauf zu werfen. Einführung in die Ratenzahlungsmethode 1. Nachdem wir das Produkt ausgewählt haben, wählen Sie die Größe und Farbe aus und klicken Sie auf [Zu weiteren Zahlungsmethoden wechseln] 2. Anschließend können wir im Zahlungsauswahldialog zur Ratenzahlung wechseln und Sie kann [Materialrate/Huabei-Rate erhalten] auswählen;
2024-04-03
Kommentar 0
538

Vue-Praxis: Entwicklung von Datumsauswahlkomponenten
Artikeleinführung:Vue Practical Combat: Datumsauswahl-Komponentenentwicklung Einführung: Die Datumsauswahl ist eine Komponente, die häufig in der täglichen Entwicklung verwendet wird. Sie kann Daten einfach auswählen und bietet verschiedene Konfigurationsoptionen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Datumsauswahlkomponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Anforderungsanalyse Vor Beginn der Entwicklung müssen wir eine Anforderungsanalyse durchführen, um die Funktionen und Eigenschaften der Komponenten zu klären. Gemäß den allgemeinen Funktionen der Datumsauswahlkomponente müssen wir die folgenden Funktionspunkte implementieren: Grundfunktionen: können Daten auswählen und
2023-11-24
Kommentar 0
1314

So schließen Sie ein Element in CSS aus
Artikeleinführung:Im Webdesign-Prozess müssen wir häufig CSS-Stile verwenden, um verschiedene Effekte zu erzielen. In einigen Fällen müssen wir jedoch möglicherweise ein Element ausschließen, d. h. keine CSS-Stiloperationen für ein Element ausführen. In diesem Artikel werden verschiedene Möglichkeiten zum Ausschließen eines Elements in CSS vorgestellt. 1. Verwenden Sie den :not-Selektor: Der not-Selektor kann alle Elemente außer den Elementen in Klammern auswählen. Die Syntax lautet wie folgt: „:not(selector) { /* CSS-Stil */}“Zum Beispiel, wenn wir auswählen möchten
2023-04-23
Kommentar 0
3045

So implementieren Sie PHP zur Implementierung der Kalenderfunktion im WeChat-Applet
Artikeleinführung:Als eine der beliebtesten sozialen Plattformen im heutigen Zeitalter des mobilen Internets sind WeChat-Miniprogramme für viele Entwickler zur bevorzugten Plattform geworden. Unter anderem wird die Kalenderfunktion häufig in verschiedenen Szenarien verwendet. In diesem Artikel wird die Kalenderfunktion im WeChat-Applet über PHP implementiert. 1. Anforderungen an die Kalenderfunktion 1. Zeigen Sie den Kalender des aktuellen Monats an, einschließlich Jahr, Monat, Woche, Datum und anderen Informationen. 2. Implementieren Sie die Datumsauswahl. Sie können ein einzelnes Datum oder einen Zeitraum von Datumsangaben auswählen , wie Feiertage, Geburtstage, Jubiläen usw. zwei,
2023-06-02
Kommentar 0
1180

So verwenden Sie das iSlide-Plug-in zum Generieren von Videos für PPT
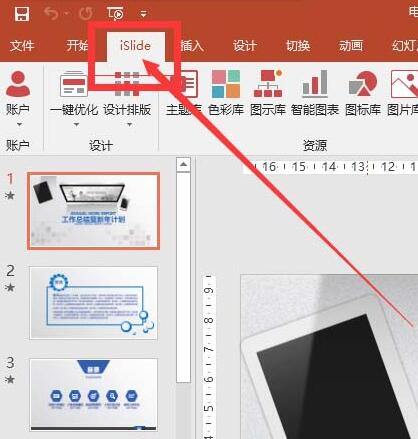
Artikeleinführung:1. Zunächst muss die PPT-Version Version 2010 oder höher sein. Ältere Versionen unterstützen den Export von Videos nicht. PPT-Versionen über 2010 verfügen über eine integrierte Videoexportfunktion, die jedoch nicht sehr einfach zu verwenden ist. Hier zeigen wir eine andere Methode. Durchsuchen Sie das Internet, öffnen Sie die offizielle Website von iSlide, laden Sie das PPT-Plug-in herunter und installieren Sie es. Nachdem die Installation abgeschlossen ist, starten Sie die PPT-Software neu. In der Menüleiste wird eine neue Option namens iSlide angezeigt, sodass Sie dieses Plug-in zur Optimierung Ihrer Präsentationen verwenden können. 3. Klicken Sie auf das islide-Menü und wählen Sie [Sicherer Export] → [Video exportieren]. Hier werden verschiedene Parameter eingestellt. Wenn keine besonderen Anforderungen bestehen, verwenden Sie einfach die Standardeinstellung. Klicken Sie auf Speichern unter und wählen Sie den Speicherort aus
2024-03-26
Kommentar 0
782

So integrieren Sie Plugins und Bibliotheken von Drittanbietern in PHP
Artikeleinführung:Da sich die Internettechnologie ständig weiterentwickelt und verändert, erfordern die Entwicklung von Websites und Anwendungen die Verwendung einer großen Anzahl von Plug-Ins und Bibliotheken von Drittanbietern, um verschiedene Anforderungen zu erfüllen. PHP ist eine beliebte serverseitige Skriptsprache mit einem breiten Anwendungsspektrum, von Websites bis hin zu Anwendungen auf Unternehmensebene. In diesem Artikel stellen wir vor, wie Sie Plug-Ins und Bibliotheken von Drittanbietern in PHP-Projekte integrieren. 1. Geeignete Plug-Ins und Bibliotheken finden und auswählen. Zunächst müssen Sie Plug-Ins und Bibliotheken von Drittanbietern finden und auswählen, die Ihren Anforderungen entsprechen. In der Internet-Technologie-Community gibt es viele Entwickler, die teilen
2023-05-22
Kommentar 0
1674

Lösung zur Behebung der Java-Datumsberechnungsausnahme (DateCalculationException)
Artikeleinführung:Lösung für die Java-Datumsberechnungsausnahme (DateCalculationException) Wenn Sie Java für die Datumsberechnung verwenden, können verschiedene Ausnahmen auftreten. Eine der häufigsten Ausnahmen ist DateCalculationException, die ausgelöst wird, wenn bei der Datumsberechnung ein Fehler auftritt. Diese Ausnahme kann zu einer Instabilität des Programms führen, daher benötigen wir einige Lösungen, um damit umzugehen. 1. Analyse abnormaler Ursachen DateCalculat
2023-08-26
Kommentar 0
713

Lassen Sie uns darüber sprechen, wie Sie ein Plug-in für gekachelte Datumsangaben im Dezember basierend auf Vue implementieren
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit seiner breiten Anwendung in der Webentwicklung, Plug-ins kommen ständig auf den Markt. In diesem Artikel wird die Implementierung eines auf Vue basierenden Plug-Ins für gekachelte Datumsangaben im Dezember vorgestellt. 1. Einleitung Das gekachelte Datums-Plug-in ist eine bequeme Möglichkeit für Benutzer, die Daten des gesamten Monats anzuzeigen und kann flexibel an Bildschirme unterschiedlicher Größe angepasst werden. Dieser Artikel verwendet das Vue-Framework und kombiniert HTML- und CSS-Technologien, um ein Plug-in für gekachelte Datumsangaben im Dezember zu implementieren. 2. Vorkenntnisse Bevor Sie mit der Implementierung dieses Plug-Ins beginnen, sind bestimmte Vorkenntnisse erforderlich, darunter: - Vu
2023-04-07
Kommentar 0
861