Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln
Artikeleinführung:So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln. Aufgrund der rasanten Entwicklung des Internets benötigen immer mehr Unternehmen und Organisationen ein effizientes, flexibles und einfach zu verwaltendes Backend-Managementsystem, um den täglichen Betrieb abzuwickeln. Als eine der derzeit beliebtesten JavaScript-Bibliotheken bietet React eine übersichtliche, effiziente und wartbare Möglichkeit, Benutzeroberflächen zu erstellen. In diesem Artikel wird erläutert, wie Sie mit React ein reaktionsfähiges Backend-Managementsystem entwickeln, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst ein React-Projekt
2023-09-28
Kommentar 0
1071

7 praktische, responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen Sie vorbei und laden Sie sie herunter)
Artikeleinführung:Gut aussehende und praktische Bootstrap-E-Commerce-Quellcode-Vorlagen können die Effizienz der Website-Erstellung verbessern. Der folgende Artikel stellt Ihnen 7 praktische und reaktionsfähige Bootstrap-E-Commerce-Quellcodes vor, die alle kostenlos heruntergeladen werden können um sie zu nutzen! Weitere E-Commerce-Quellcode-Vorlagen finden Sie in der E-Commerce-Quellcode-Spalte der chinesischen PHP-Website!
2021-08-31
Kommentar 0
15972



So verwenden Sie die Empire-CMS-Mobile-Vorlage
Artikeleinführung:Durch die Verwendung der Empire CMS-Mobile-Vorlage können Benutzer ein optimiertes mobiles Surferlebnis für die Website bereitstellen. Befolgen Sie diese Schritte, um die Vorlage zu verwenden: Suchen Sie die Vorlage und laden Sie sie herunter. Laden Sie die Vorlage auf Empire CMS hoch. Aktivieren Sie Vorlagen. Konfigurieren Sie Vorlageneinstellungen. Passen Sie das Inhaltslayout an. Testen und veröffentlichen. Tipp: Aktualisieren Sie Vorlagen regelmäßig, optimieren Sie die Bildgrößen und verwenden Sie Responsive-Design-Techniken.
2024-04-17
Kommentar 0
1150


So implementieren Sie das MVVM-Architekturmuster in Vue
Artikeleinführung:Das MVVM-Architekturmuster (Model-View-ViewModel) wird in Vue.js zum Erstellen responsiver Webanwendungen verwendet. Dieses Architekturmuster besteht aus den folgenden Komponenten: Datenmodell: Ein JavaScript-Objekt, das Anwendungsdaten enthält. Ansichtsvorlage (Ansicht): HTML-Vorlage, die das Modell rendert. ViewModel: Ein JavaScript-Objekt, das Modelle und Ansichten verbindet. Durch die Datenbindung überwacht das Ansichtsmodell Änderungen am Modell und aktualisiert die Ansicht. Diese Architektur macht Anwendungen wartbarer, reaktionsfähiger, skalierbarer und lesbarer.
2024-04-30
Kommentar 0
940

So ändern Sie die Homepage von dedecms
Artikeleinführung:Die Schritte für dedecms zum Ändern der Homepage sind: 1. Melden Sie sich bei der Backend-Verwaltungsoberfläche an. 3. Wählen Sie die Standardvorlage für die Website-Homepage aus. 4. Bearbeiten Sie die Homepage-Vorlage 5. Wenn Sie mit der Änderung der Homepage-Vorlage fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um die Änderungen auf die Website zu übernehmen.
2023-08-03
Kommentar 0
1651

Der Einfluss von C++-Sprachfunktionen auf die Anwendung von Entwurfsmustern
Artikeleinführung:Zu den Auswirkungen von Funktionen wie Polymorphismus, Vorlagenprogrammierung und intelligenten Zeigern in der C++-Sprache auf die Anwendung von Entwurfsmustern gehören: Polymorphismus: Ermöglicht, dass verschiedene Arten von Objekten in Entwurfsmustern wie Strategiemustern und abstrakten Fabrikmustern unterschiedlich auf denselben Aufruf reagieren . Vorlagenprogrammierung: Wird verwendet, um einen gemeinsamen Ereignisbus zu erstellen, der verschiedene Arten von Ereignissen verarbeitet (Observer-Muster) und ein Betriebsframework definiert (Vorlagenmethodenmuster). Intelligente Zeiger: werden zur Verwaltung des dynamisch zugewiesenen Speichers im Factory-Methodenmodus und im Singleton-Modus verwendet.
2024-06-01
Kommentar 0
1127

Wie werden C++-Vorlagen bei der plattformübergreifenden Entwicklung verwendet?
Artikeleinführung:C++-Vorlagen sind eine leistungsstarke Funktion, die es plattformübergreifenden Entwicklern ermöglicht, einmal zu programmieren und dann auf jeder Plattform zu kompilieren. Um Vorlagen zu verwenden, verwenden Sie „template“, um eine Vorlagenfunktion oder -klasse zu deklarieren. Zu den praktischen Anwendungen von Vorlagen gehören plattformübergreifende Grafikbibliotheken, in denen Vorlagen zugrunde liegende Implementierungsdetails verbergen und die plattformübergreifende Konsistenz gewährleisten.
2024-06-04
Kommentar 0
433

Worauf basiert die Implementierung der bidirektionalen Datenbindung in Vue?
Artikeleinführung:Die bidirektionale Datenbindung in Vue wird über das reaktive System und das Publish-Subscribe-Modell implementiert: Reaktives System: Verwenden Sie Object.defineProperty() und die Proxy-API, um Eigenschaftsänderungen zu verfolgen und die Aktualisierungsfunktion auszulösen, um das DOM zu aktualisieren. Publish-Subscribe-Modell: Wenn sich die Eigenschaften eines reaktionsfähigen Objekts ändern, werden die zugehörigen Beobachter (Komponenten, Anweisungen, Vorlagen) benachrichtigt und die Beobachter aktualisieren den Status und die Benutzeroberfläche entsprechend der Benachrichtigung.
2024-04-30
Kommentar 0
776

Verwenden Sie das Vorlagenpaket von Golang, um schnell responsive Webseiten zu entwickeln
Artikeleinführung:Verwenden Sie das Vorlagenpaket von Golang, um schnell responsive Webseiten zu entwickeln. In der Webentwicklung sind Webseitenvorlagen eine sehr verbreitete Technologie. Mithilfe von Vorlagen können Struktur und Inhalt von Webseiten getrennt werden, sodass Design und Logikcode von Webseiten unabhängig voneinander entwickelt und verwaltet werden können. Das Template-Paket von Golang ist eine leistungsstarke und flexible Template-Engine, die uns dabei helfen kann, schnell responsive Webseiten zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit dem Vorlagenpaket von Golang schnell responsive Webseiten mit Fotos entwickeln können
2023-07-18
Kommentar 0
821

Tablet-Touchscreen funktioniert nicht? 8 Tipps zur Behebung von Berührungsproblemen
Artikeleinführung:Hier finden Sie alles, was Sie darüber wissen müssen, wie Sie einen Tablet-Touchscreen reparieren können, der nicht reagiert. Warum Ihr Tablet-Touchscreen nicht reagiert. Als primärer Interaktionsmodus zwischen Ihnen und Ihren Apps ist der Tablet-Touchscreen von entscheidender Bedeutung
2024-06-14
Kommentar 0
714

So aktivieren Sie den Vollbildmodus auf dem Xiaomi Mi Pad 5 in Tencent Video_So aktivieren Sie den Vollbildmodus in Tencent Video auf dem Xiaomi Mi Pad 5
Artikeleinführung:Sie müssen zum Herunterladen den [App Store] verwenden und dann die [Tencent Video HD-Version] im App Store herunterladen, um sie an das Xiaomi Mi Pad 5 anzupassen und den Vollbildmodus zum Ansehen von Videos zu unterstützen. Nachdem Sie mehrmals versucht haben, den Hintergrund zu öffnen, geben Sie Tencent Video ein, schieben Sie es dann in den Hintergrund und geben Sie dann Tencent Video erneut ein. Durch mehrmaliges Hin- und Herversuchen kann das Problem möglicherweise gelöst werden. 3. Sie müssen auch [Einstellungen]-[Anwendungseinstellungen]-[Querformat] aufrufen, dann Tencent Video finden und den Querformatmodus deaktivieren. Sie können die mobile Version der Tencent Video-Software herunterladen, sie dann ein paar Mal öffnen und Beenden Sie den Aufgabenhintergrund und speichern Sie das Video einige Male, bevor Sie es im Vollbildmodus ansehen können.
2024-04-09
Kommentar 0
1204

Detaillierte Methode zum Bearbeiten leerer eckiger Klammern in MathType
Artikeleinführung:Operationsmethode eins: Verwenden Sie direkt die fertige Vorlage für hohle eckige Klammern. Nachdem Sie den MathType-Formeleditor geöffnet haben, gelangen Sie in die Benutzeroberfläche zum Bearbeiten von Formeln. Wenn Klammern eingegeben werden müssen, wählen Sie in der MathType-Symbolleistenvorlage die Vorlage [Trennzeichenvorlage] – [Klammern öffnen] aus. Nachdem Sie die Hohlklammervorlage verwendet haben, geben Sie einfach die entsprechende Formel in das gepunktete Feld in der Klammer ein. Wenn es sich um eine mehrschichtige Vorlage handelt, verwenden Sie sie einfach mehrmals. Vorgehensweise zwei: Schritt für Schritt leere eckige Klammern eingeben. Wählen Sie in der Vorlage zunächst die Option „Linke hohle eckige Klammer“ aus und geben Sie dann die entsprechende Formel ein. Nachdem die Formeleingabe abgeschlossen ist, verwenden Sie die Vorlage [rechte hohle eckige Klammer] (zusammen mit der linken hohlen eckigen Klammer), damit die Eingabe abgeschlossen ist.
2024-04-16
Kommentar 0
1175

Was sind die imperialen CMS-Website-Vorlagen?
Artikeleinführung:Empire cms bietet eine Vielzahl von Website-Vorlagen, darunter Unternehmens-, E-Commerce-, Nachrichten-, persönliche, mobile, Community- und Schulvorlagen. Berücksichtigen Sie bei der Auswahl einer Empire-CMS-Vorlage den Website-Typ, die Benutzererfahrung, das responsive Design, die Funktionalität und die Anpassungsoptionen.
2024-04-17
Kommentar 0
749

CSS-Medienabfragen
Artikeleinführung:Es ist wichtiger denn je, sicherzustellen, dass Websites auf verschiedenen Geräten reibungslos funktionieren. Da Benutzer über Desktops, Laptops, Tablets und Smartphones auf Websites zugreifen, ist Responsive Design zu einer Notwendigkeit geworden. Das Herzstück des responsiven Designs
2024-10-05
Kommentar 0
845

Analyse der Multiplattform-Anpassung und Responsive-Design-Funktionen von PHP-Social-Media-Anwendungen
Artikeleinführung:Analyse der Multiplattform-Adaption und Responsive-Design-Funktionen von PHP-Social-Media-Anwendungen Mit der rasanten Entwicklung des mobilen Internets nutzen immer mehr Menschen Smartphones und Tablets, um auf Social-Media-Anwendungen zuzugreifen. Um sicherzustellen, dass Benutzer Anwendungen normal auf verschiedenen Plattformen nutzen können, müssen sich Entwickler an mehrere Plattformen anpassen und ein responsives Design implementieren. In diesem Artikel wird erläutert, wie Sie mit PHP die plattformübergreifende Anpassung und das responsive Design von Social-Media-Anwendungen implementieren und entsprechende Codebeispiele angeben. Anpassung an mehrere Plattformen Um eine Anpassung an mehrere Plattformen zu erreichen, müssen wir dies tun
2023-08-09
Kommentar 0
988

Edu-Tech-Plattform: Eine hochmoderne digitale College-Website-Vorlage
Artikeleinführung:Dies ist eine Einreichung für die Wix Studio Challenge: Community Edition.
Meine Community-Plattform
Wir stellen die Edu-Tech-Plattform vor – eine vollständig responsive, klar gestaltete digitale Hochschulvorlage, die auf Bildungseinrichtungen zugeschnitten ist, die beweisen möchten, was sie tun möchten
2024-11-01
Kommentar 0
408

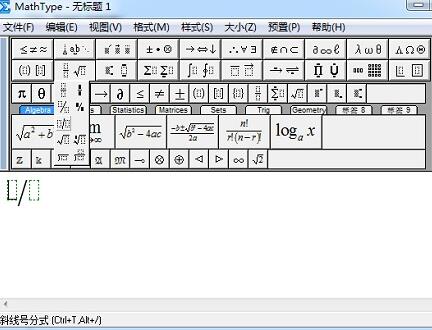
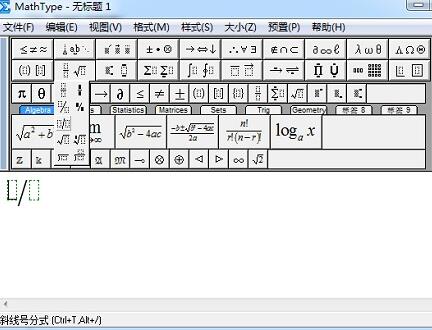
So bearbeiten Sie Schrägstriche in MathType
Artikeleinführung:1. Öffnen Sie die Mathtype-Software und rufen Sie das Formelbearbeitungsfenster auf, um die entsprechende Formel zu bearbeiten. Was Sie wissen möchten, ist, wie Sie die Vorlage [Schrägstrich-Bruch] in der Vorlage [Brüche und Wurzeln] in der MathType-Symbolleistenvorlage auswählen und verwenden. Klicken Sie darauf und geben Sie den entsprechenden Inhalt in das gepunktete Feld mit Schrägstrich ein. Wenn Sie die Schrägstrich-Bruchvorlage in MathType verwenden möchten, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie die MathType-Symbolleistenvorlage. 2. Wählen Sie in der Vorlage die Vorlage [Brüche und Wurzeln] aus. 3. Wählen Sie in den Bruch- und Wurzelvorlagen die Vorlage [Schrägstrich-Bruch] aus. 4. Klicken Sie auf die Vorlage für Schrägstrich-Bruchzahlen und geben Sie dann den gewünschten Inhalt in das gestrichelte Feld des Schrägstrichs ein. Dadurch können Sie Schrägstrichsymbole in MathType verwenden
2024-04-16
Kommentar 0
1078