Insgesamt10000 bezogener Inhalt gefunden

Studienfreund
Artikeleinführung:Chatbot-Schnittstelle, die es Benutzern ermöglicht, eine Nachricht einzugeben und eine Konversationsantwort vom GPT-3.5-Sprachmodell zu erhalten.
Merkmale
Flask-basierter Webserver zur Verarbeitung von HTTP-Anfragen.
Rendert eine einfache HTML-Vorlage (chat.html), die als US dient
2024-09-28
Kommentar 0
574

So verwenden Sie Vue und Element-Plus, um Echtzeitaktualisierungen und Echtzeitanzeigen zu erzielen
Artikeleinführung:So verwenden Sie Vue und ElementPlus, um Echtzeitaktualisierungen und Echtzeitanzeigen zu erreichen. Einführung: Vue ist ein Front-End-Framework, das Echtzeitantwort- und Datenbindungsfunktionen bietet, sodass wir schnell interaktive Benutzeroberflächen erstellen können. ElementPlus ist eine auf Vue3 basierende Komponentenbibliothek, die einen umfangreichen Satz an UI-Komponenten bereitstellt, damit Entwickler Anwendungen bequemer erstellen können. In vielen Szenarien müssen wir Echtzeitaktualisierungs- und Echtzeitanzeigefunktionen implementieren, z. B. Chat-Anwendungen und Echtzeitdaten
2023-07-16
Kommentar 0
3468

Was ist das App Shell-Modell in JavaScript?
Artikeleinführung:Das AppShell-Modell ist ein Entwurfsmuster, das die UI- und Datenmodule einer Webanwendung trennt. Das Zwischenspeichern der Benutzeroberfläche in diesem Design ermöglicht das dynamische Laden von Inhalten. Dieser Ansatz wird aufgrund seiner vielen Vorteile in Bezug auf Geschwindigkeit und Benutzererfahrung häufig in Progressive Web Apps (PWA) verwendet. Vorteile des AppShell-Modells in JavaScript Schnellere Ladezeiten Durch das Caching der Anwendungs-Shell verkürzt sich die Zeit, die das Programm zum ersten Mal lädt, und verbessert so das Benutzererlebnis. Benutzer erwarten von Online-Anwendungen sofortige Reaktionszeiten und jede Verzögerung der Reaktionszeit kann als inakzeptabel angesehen werden. Das AppShell-Modell ermöglicht die Trennung zwischen Benutzeroberfläche und Inhalt durch schnelles Zwischenspeichern und Laden der Benutzeroberfläche. Verbessern Sie die Effizienz
2023-08-24
Kommentar 0
1313

So verwenden Sie JavaFX zum Erstellen reaktionsfähiger UI-Schnittstellen in Java 9
Artikeleinführung:So erstellen Sie mit JavaFX eine reaktionsfähige Benutzeroberfläche in Java9. Einführung: Im Entwicklungsprozess von Computeranwendungen ist die Benutzeroberfläche (UI) ein sehr wichtiger Teil. Eine gute Benutzeroberfläche kann das Benutzererlebnis verbessern und die Anwendung attraktiver machen. JavaFX ist ein grafisches Benutzeroberflächen-Framework (GUI) auf der Java-Plattform. Es bietet eine Vielzahl von Tools und APIs zum schnellen Erstellen interaktiver UI-Schnittstellen. In Java 9 ist JavaFX zu einem JavaSE geworden
2023-07-30
Kommentar 0
1113

So führen Sie das Vue-Framework aus
Artikeleinführung:Vue.js ist ein JavaScript-Framework zum Erstellen von Benutzeroberflächen: Vorlagenkompilierung: Kompilieren von HTML-Vorlagen in VDOM; reaktionsfähiges System: Erkennen von Datenänderungen und Aktualisieren von VDOM: Aktualisieren des DOM, wodurch die Anzahl der Vorgänge minimiert wird; Automatisches Rendern: Überwachen Sie Datenänderungen und rendern Sie die Benutzeroberfläche automatisch neu.
2024-04-06
Kommentar 0
1276

Verwenden Sie das neue JavaFX-Threading-Modell in Java 13, um asynchrone Aktualisierungen der UI-Schnittstelle zu implementieren
Artikeleinführung:Verwenden Sie das neue JavaFX-Thread-Modell in Java13, um asynchrone Aktualisierungen der UI-Schnittstelle zu implementieren. Einführung: Bei der Softwareentwicklung ist die Reaktionsgeschwindigkeit der Benutzeroberfläche für das Benutzererlebnis sehr wichtig. Um die Reibungslosigkeit und Aktualität der Benutzeroberfläche sicherzustellen, müssen Entwickler eine asynchrone Methode zum Aktualisieren der Benutzeroberfläche verwenden. In früheren Versionen nutzte JavaFX den JavaFX-Anwendungsthread (JavaFXApplicationThread), um die Benutzeroberfläche zu aktualisieren, aber das war einfach
2023-08-01
Kommentar 0
1233

So verwenden Sie ein asynchrones Programmiermodell, um UI-Antworten in C# zu verarbeiten
Artikeleinführung:Für die Verwendung des asynchronen Programmiermodells zur Verarbeitung von UI-Antworten in C# sind spezifische Codebeispiele erforderlich. Mit der kontinuierlichen Weiterentwicklung der Computertechnologie stellen Benutzer immer höhere Anforderungen an die Reaktionsgeschwindigkeit von Softwaresystemen. Wenn das herkömmliche synchrone Programmiermodell komplexe Geschäftslogik verarbeitet, kann es leicht dazu kommen, dass die Benutzeroberfläche hängen bleibt oder nicht mehr reagiert. Um dieses Problem zu lösen, hat C# das asynchrone Programmiermodell (AsyncProgrammingModel) eingeführt, das eine präzise und effiziente Möglichkeit zur Verarbeitung von UI-Antworten bietet. Die Kernidee des asynchronen Programmiermodells ist
2023-10-09
Kommentar 0
722

Wie füge ich ein Control Panel in Win11 hinzu? So fügen Sie eine Verknüpfung zur Win11-Systemsteuerung hinzu
Artikeleinführung:Viele Benutzer können das Systemsteuerungsprogramm nicht finden, wenn sie das Win11-System verwenden. Gleichzeitig können sie Verknüpfungen direkt zum Desktop hinzufügen , also heute Das Win11-Tutorial bietet Lösungen für alle Benutzer, die es benötigen, können den Schritten folgen, um es zu verwenden. So fügen Sie eine Verknüpfung zur Win11-Systemsteuerung hinzu: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Menü [Personalisierung]. 3. Klicken Sie dann in der Benutzeroberfläche auf [Desktop-Symboleinstellungen].
2024-08-07
Kommentar 0
856

Wie aktiviere ich den Gott-Modus unter Windows 11 und was ist das?
Artikeleinführung:Windows 11 führt eine neue Einstellungs-App ein, mit der Microsoft möchte, dass die meisten Benutzer die Einstellungen auf ihren PCs ändern. Die Einstellungen-App verfügt über eine moderne Benutzeroberfläche, die Benutzern zahlreiche Optionen zum Anpassen ihres PC-Erlebnisses bietet. Sie ist jedoch kein perfekter Ersatz für die klassische Systemsteuerung. Wenn Sie auf diese alten Systemsteuerungsoptionen zugreifen möchten, gibt es in Windows 11 eine Funktion, die oft als Gott-Modus bezeichnet wird und Ihnen auf sehr intuitive Weise schnellen Zugriff auf über 200 Einstellungen ermöglicht. Der Gottmodus in Windows 11 (und früheren Windows-Versionen) ist einfach ein Ordner, der Verknüpfungen zu den meisten oder allen in der Systemsteuerung verfügbaren Optionen enthält. es ist nützlich
2023-04-13
Kommentar 0
1630

Anwendungsfälle für Java Swing auf Unternehmensebene: Best Practices und Erfahrungen
Artikeleinführung:Befolgen Sie das MVC-Entwurfsmuster: separate Anwendungslogik, Benutzeroberfläche und Datenmodell, um Wartbarkeit und Flexibilität zu verbessern. Verwenden Sie SwingWorker: Führen Sie zeitaufwändige Aufgaben in einem Hintergrundthread aus und sorgen Sie dafür, dass die Benutzeroberfläche reagiert. Befolgen Sie die JavaBean-Konventionen: Erstellen Sie wiederverwendbare und anpassbare Komponenten. Profitieren Sie von der Erweiterbarkeit von Swing: Erstellen Sie benutzerdefinierte Komponenten und LookandFeel, um spezifische Anforderungen zu erfüllen. Unit-Tests durchführen: Schreiben Sie automatisierte Tests, um das Anwendungsverhalten zu überprüfen und Regressionen zu verhindern. Das Design der Experience-Benutzeroberfläche folgt einem einheitlichen visuellen Stil und einer leicht verständlichen Navigation. Verwenden Sie eine klare und prägnante Sprache, um verwirrende Terminologie zu vermeiden. Stellen Sie Barrierefreiheitsfunktionen wie unterstützende Technologieunterstützung bereit. Optimieren Sie die Leistung und stellen Sie eine schnelle Reaktion der Benutzeroberfläche sicher. Unfallbüro
2024-03-28
Kommentar 0
496

So lösen Sie das Problem, dass Anwendungssymbole in der Taskleiste im Windows 10-System nicht angezeigt werden
Artikeleinführung:Im Betriebssystem Windows 10 dient die Taskleiste als Kernbereich der Benutzeroberfläche und dient in der Regel der Anzeige laufender Anwendungen und deren Verknüpfungen. Manchmal werden jedoch in der Taskleiste keine Anwendungssymbole angezeigt, was Benutzer daran hindert, schnell auf Anwendungen zuzugreifen und diese zu wechseln, was den Komfort des Betriebssystems verringert. Angesichts dieser Situation bietet dieser Artikel eine detaillierte und praktische Reparaturmethode für das Phänomen, dass Anwendungssymbole unter Windows 10 nicht in der Taskleiste angezeigt werden. Lösung 1. Verwenden Sie die Tastenkombination „win+R“, um die Ausführung zu starten, geben Sie „gpedit.msc“ ein und drücken Sie die Eingabetaste, um es zu öffnen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Spalte auf „Benutzerkonfiguration – Verwaltungsvorlagen – Startmenü und Taskleiste“. 3. Dann
2024-04-02
Kommentar 0
833

So fügen Sie ein Desktop-Verknüpfungssymbol unter Debian11 hinzu
Artikeleinführung:Wie erstelle ich in Debian11 Anwendungsverknüpfungen auf dem Desktop? Windows-Systeminstallationsprogramme erstellen im Allgemeinen Anwendungsverknüpfungen auf dem Desktop. Wie erstellt man sie in Debian11? Werfen wir einen Blick auf das ausführliche Tutorial unten. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie [Launcher erstellen]. Legen Sie in der Popup-Oberfläche das Programm zum Erstellen einer Verknüpfung unter [Befehl] fest. Der Benutzer kann das Symbol selbst festlegen, indem er auf [Erstellen] klickt. Dann können Sie die Verknüpfung sehen, wie im Bild unten gezeigt. Wenn die Verknüpfung nicht mehr benötigt wird, klicken Sie mit der rechten Maustaste auf das Symbol und wählen Sie [Löschen].
2024-01-09
Kommentar 0
1322

Kann js in Vue verwendet werden?
Artikeleinführung:Ja, JavaScript kann in Vue verwendet werden, da es sich um ein progressives JavaScript-Framework handelt, das es Entwicklern ermöglicht, JavaScript zum Erstellen reaktionsfähiger Benutzeroberflächen zu verwenden, einschließlich der Definition von Vorlagen, der Darstellung von Daten, der Verarbeitung von Ereignissen, der Statusverwaltung und der Implementierung der Komponentenkommunikation.
2024-04-30
Kommentar 0
479

TailGrids React: + Tailwind CSS React UI-Komponenten
Artikeleinführung:Wir freuen uns, Ihnen TailGrids React vorzustellen, Ihr neues Toolkit zum einfachen Erstellen beeindruckender, reaktionsfähiger Weboberflächen. TailGrids React bietet eine riesige Sammlung von über 600 kostenlosen und Premium-React-UI-Komponenten, Blöcken, Abschnitten und Vorlagen –
2024-08-12
Kommentar 0
1185

TailGrids React: + Tailwind CSS React UI-Komponenten
Artikeleinführung:Wir freuen uns, Ihnen TailGrids React vorzustellen, Ihr neues Toolkit zum einfachen Erstellen beeindruckender, reaktionsfähiger Weboberflächen. TailGrids React bietet eine riesige Sammlung von über 600 kostenlosen und Premium-React-UI-Komponenten, Blöcken, Abschnitten und Vorlagen –
2024-08-12
Kommentar 0
532

Win11 veröffentlicht Update-Patch KB5005190, System aktualisierbar (mit Download-Adresse)
Artikeleinführung:Win11 hat heute das neueste Update KB5005190 für Benutzer veröffentlicht, das die Teams-Chat-Anwendung hinzugefügt, das Screenshot-Tool aktualisiert, viele Fehler behoben und eine große Anzahl von Korrekturen für bekannte Probleme bereitgestellt hat. Werfen wir einen Blick auf die Details des Editor-Updates . Nachdem Win11 den Update-Patch KB50051901 veröffentlicht hatte, fügte Microsoft endlich eine Teams-Chat-Software für Benutzer hinzu, die bereits auf der Pressekonferenz vorgestellt wurde. 2. Mit dieser Chat-Software können Benutzer sie direkt im Win11-System mit gängigen Text-, Sprach- und Video-Chat-Modi verwenden. 3. Es unterstützt Benutzer auch bei der Verwendung von 1-zu-1-Chats, beim Erstellen von Gruppenchats und bei der Auswahl anderer Chat-Objekte. 4. Darüber hinaus verfügt diese Software auch über an das Win11-System angepasste Schnittstelleneinstellungen.
2024-01-01
Kommentar 0
757

So verwenden Sie Vue und Element-UI, um verteiltes Layout und responsives Design zu implementieren
Artikeleinführung:So implementieren Sie verteiltes Layout und responsives Design mit Vue und Element-UI. Mit der rasanten Entwicklung des Internets ist die Web-Frontend-Entwicklung zu einer wichtigen Fähigkeit geworden. Bei der Frontend-Entwicklung ist die Umsetzung von Layout und Design ein sehr wichtiger Teil. In diesem Artikel wird erläutert, wie Sie Vue und Element-UI, zwei hervorragende Front-End-Frameworks, verwenden, um verteiltes Layout und responsives Design zu implementieren. Zuerst müssen wir verstehen, was Vue und Element-UI sind. Vue ist eine Suite zum Erstellen von Benutzeroberflächen
2023-07-22
Kommentar 0
2211

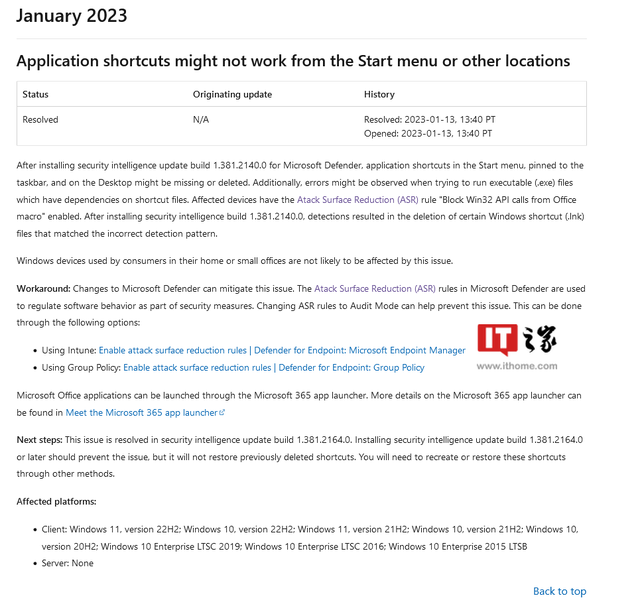
Der Makrocomputer kann die Systemwiederherstellung nicht installieren
Artikeleinführung:IT House berichtete am 15. Januar, dass Microsoft am 13. Januar zugegeben habe, dass das Microsoft Defender-Update dazu geführt habe, dass die Anwendungsverknüpfungen im Startmenü und in der Taskleiste im Win10-System versehentlich gelöscht wurden. Im heute aktualisierten Health Dashboard gab Microsoft zu, dass auch das Win11-System betroffen ist und diese versehentlich gelöschten Verknüpfungen nicht wiederhergestellt werden können. Microsoft gab in der Health Console zu: Nachdem Benutzer das Security Intelligence-Update Microsoft Defender 1.381.2140.0 installiert haben, stellen sie möglicherweise fest, dass Anwendungsverknüpfungen aus dem Startmenü, die an die Taskleiste und den Desktop angeheftet sind, möglicherweise verschwinden oder gelöscht werden. Wenn Sie außerdem versuchen, eine ausführbare Datei (z. B
2024-02-13
Kommentar 0
726

Welche Funktionen hat WordPress?
Artikeleinführung:Zu den WordPress-Funktionen gehören: 1. Einfache und benutzerfreundliche Oberfläche; 3. Plug-in-Erweiterungen; 6. Einfache Medienverwaltung; Optimierung (SEO); 8. Social-Media-Integration; 9. Website-Sicherheit;
2023-07-17
Kommentar 0
1864

Wie erstelle ich eine Ember-Lenkervorlage?
Artikeleinführung:Ember.js ist ein JavaScript-basiertes Framework, das häufig zum Erstellen komplexer Webanwendungen verwendet wird. Mit dem Framework können Entwickler skalierbare Single-Page-Webanwendungen erstellen, indem sie einfach einige gängige Redewendungen, Best Practices und Muster aus anderen Ökosystemmustern für Single-Page-Anwendungen im Framework verwenden. Eines seiner Hauptmerkmale ist das Handlers-Vorlagensystem, das eine einfache, aber leistungsstarke Möglichkeit zum Erstellen dynamischer Webseiten bietet. In diesem Artikel erfahren Sie, wie Sie eine Ember-Lenkervorlage erstellen. Was sind Vorlagen in Ember? Vorlagen in Ember werden verwendet, um die Benutzeroberfläche (UI) einer Webanwendung zu definieren. Vorlagen werden mit der Handbars-Syntax geschrieben, einer einfachen Vorlagensprache
2023-09-19
Kommentar 0
1477