Insgesamt10000 bezogener Inhalt gefunden

So korrigieren Sie die Kopfzeile einer Excel-Tabelle, sodass jede Seite eine Kopfzeile hat
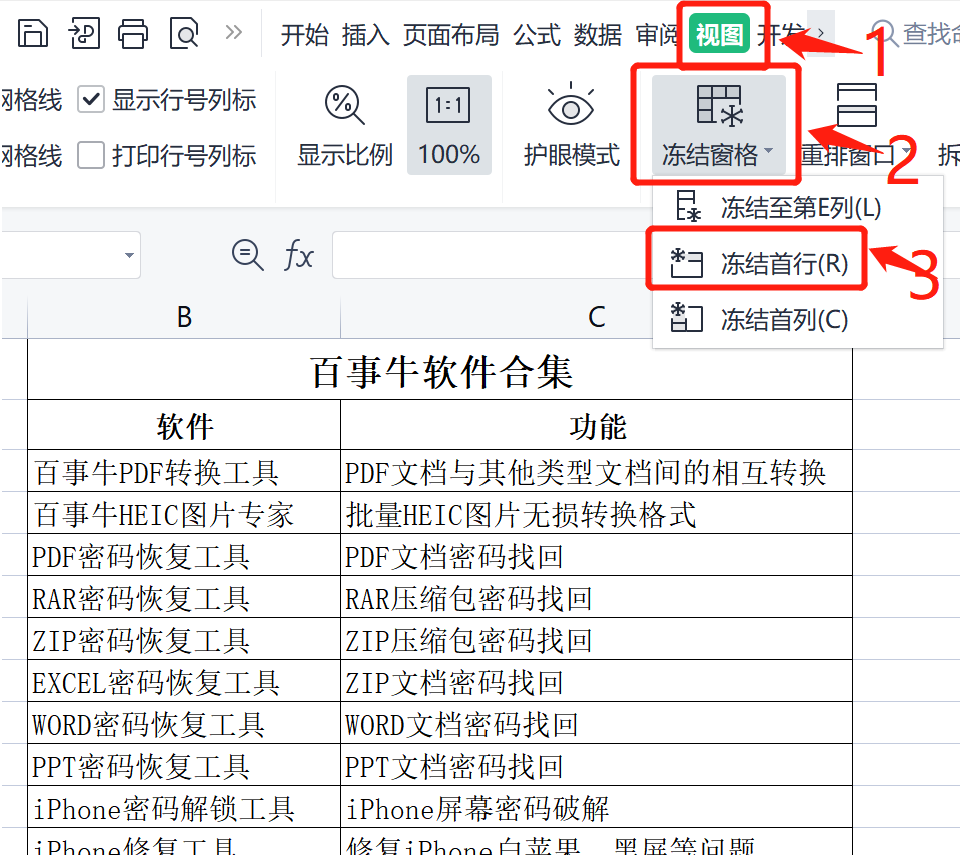
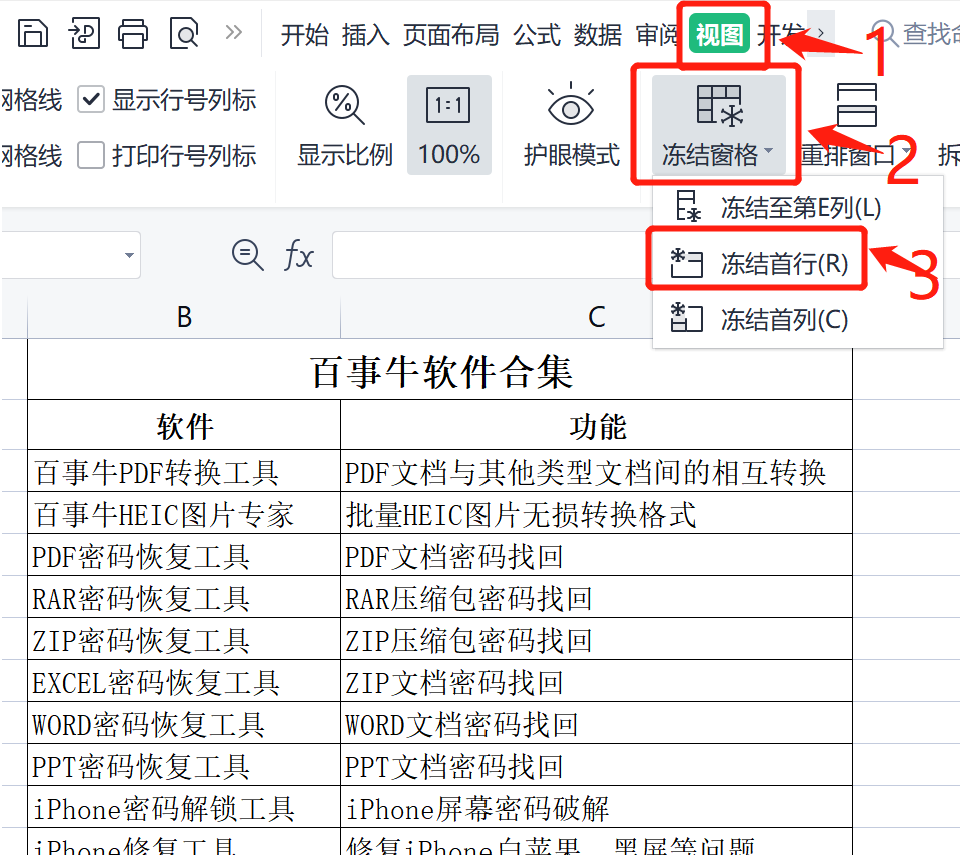
Artikeleinführung:Jeder nutzt bei seiner Büroarbeit häufig Excel. Wissen Sie, wie man die Kopfzeile einer Excel-Tabelle korrigiert? Was ich heute mit Ihnen teilen möchte, ist ein ausführliches Tutorial zum Korrigieren von Überschriften in Excel-Tabellen. Für diejenigen, die nicht wissen, wie man damit umgeht, schauen Sie sich das an. Feste Kopfzeile 1. Öffnen Sie die Excel-Tabelle. 2. Wählen Sie den Header aus, der repariert werden muss. 3. Klicken Sie in der Menüleiste [Ansicht] auf [Fenster einfrieren] – [Erste Zeile einfrieren]. 4. Wie im Bild gezeigt, wurde der Zählerkopf befestigt. Oberer Titel 1. Klicken Sie zunächst auf [Seitenlayout]. 2. Klicken Sie auf [Titel drucken]. 3. Klicken Sie dann auf die Schaltfläche rechts neben der Titelzeile oben auf der Seite. 4. Klicken Sie dann, um die Titelzeile in der Tabelle auszuwählen. 5. Klicken Sie anschließend auf die Schaltfläche, um zu den Seiteneinstellungen zurückzukehren. 6. Klicken Sie auf [OK]. 7
2024-08-28
Kommentar 0
624

So legen Sie einen festen Header in Excel fest
Artikeleinführung:Beim Anzeigen einer Excel-Tabelle gibt es zu viele Zeilen in der Tabelle mit einer festen Überschrift. Beim Anzeigen von Daten scrollt das Mausrad und scrollt. Während ich sie betrachte, vergesse ich, wie diese Datenspalte heißt Ich scrolle immer wieder und scrolle zum Anfang. Der Name dieser Spalte ist zu mühsam, um so herumzuscrollen. Egal wie Sie rollen oder schieben, der Header wird fest fixiert auf der Oberseite des Tisches für eine einfache Betrachtung. (1) Wenn Ihre Tabellenüberschrift nur eine Zeile enthält, wählen Sie direkt [Ansicht] - [Bereich einfrieren] - [Erste Zeile einfrieren] (2) Wenn Ihre Tabellenüberschrift mehrere Zeilen enthält, müssen Sie zuerst die Tabellenzeile auswählen Wenn Sie beispielsweise die ersten beiden Zeilen als Tabellenkopf verwenden möchten, wählen Sie die dritte Zeile aus und wählen Sie dann unter den Ansichtsoptionen [Ansicht] – [Fenster einfrieren].
2024-02-18
Kommentar 0
1304

So verwenden Sie Vue, um feste Header-Effekte zu implementieren
Artikeleinführung:So implementieren Sie mit Vue feste Tabellenkopfeffekte. Bei der Entwicklung von Webanwendungen stoßen wir häufig auf Situationen, in denen wir Tabellenköpfe in Tabellen korrigieren müssen. Feste Tabellenüberschriften ermöglichen es Benutzern, Kopfinformationen bei langen Tabelleninhalten einfach anzuzeigen, was die Benutzererfahrung verbessert. In diesem Artikel wird erläutert, wie Sie mit Vue feste Header-Effekte implementieren, und es werden spezifische Codebeispiele als Referenz beigefügt. Erstellen Sie ein Vue-Projekt und führen Sie die erforderlichen Abhängigkeiten ein. Zuerst müssen wir ein Vue-Projekt erstellen und die erforderlichen Abhängigkeiten einführen. Führen Sie den folgenden Befehl in der Befehlszeile aus, um eine neue Vu zu erstellen
2023-09-19
Kommentar 0
1272

So stellen Sie den festen Inhalt in der Excel-Kopfzeile so ein, dass er scrollbar ist. So stellen Sie den festen Inhalt in der Excel-Kopfzeile so ein, dass er scrollbar ist.
Artikeleinführung:Wenn wir Excel-Tabellen verwenden, müssen wir die Kopfzeile korrigieren und den Inhalt scrollen. Wie machen wir das? Auf dieser Website wird den Benutzern ausführlich erklärt, wie die scrollbare Anzeige fester Inhalte in der Kopfzeile der Excel-Tabelle eingerichtet wird. So stellen Sie die scrollbare Anzeige des festen Inhalts im Excel-Tabellenkopf ein 1. Öffnen Sie die Excel-Tabelle. 2. Wählen Sie den Header aus, der repariert werden muss. 3. Klicken Sie in der Menüleiste [Ansicht] auf [Fenster einfrieren] – [Erste Zeile einfrieren]. 4. Wie im Bild gezeigt, wurde der Zählerkopf befestigt. Oberer Titel 1. Klicken Sie zunächst auf [Seitenlayout]. 2. Klicken Sie auf [Titel drucken]. 3. Klicken Sie dann auf die Schaltfläche rechts neben der Titelzeile oben auf der Seite. 4. Klicken Sie dann, um die Titelzeile in der Tabelle auszuwählen. 5. Klicken Sie anschließend auf die Schaltfläche, um zu den Seiteneinstellungen zurückzukehren. 6.
2024-09-02
Kommentar 0
293


Wie erstelle ich feste Tabellenüberschriften mit CSS?
Artikeleinführung:Tabellenüberschriften mit CSS korrigieren Das Erstellen einer Tabelle mit festen Überschriften kann die Lesbarkeit und Navigation verbessern, insbesondere bei großen...
2024-11-13
Kommentar 0
597

So korrigieren Sie den Header der Laui-Tabelle
Artikeleinführung:Layui-Tabellenkopf behoben: Layui kann den Tabellenkopf über den CSS-Stil fixieren und kann auch das Problem der Tabellenüberschrift und der Fehlausrichtung des Tabelleninhalts über CSS beheben.
2019-07-30
Kommentar 0
14918

Die Kopfzeile auf jeder Seite der WPS-Tabelle wurde korrigiert
Artikeleinführung:Legen Sie für jede Seite in der WPS-Tabelle eine feste Kopfzeile fest: 1. Klicken Sie in der Symbolleiste auf „Seitenlayout“ – „Titel drucken“. 2. Klicken Sie im Popup-Fenster auf das Symbol rechts neben „Obere Titelzeile“. 3. Wählen Sie die Zeile aus, die Sie als feste Überschrift festlegen möchten, und klicken Sie auf OK.
2019-10-23
Kommentar 0
11160

So erreichen Sie die Tabellenkopffixierung in React
Artikeleinführung:Methoden zum Implementieren der Tabellenheader-Fixierung in React: 1. Implementieren Sie die Tabellenheader-Fixierung über die Tabellenkomponente von Ant Design. 2. Verwenden Sie „rc-table“, um die Tabellenheader-Fixierung auf dem mobilen Endgerät zu implementieren onscroll-Ereignis der div. scrollLeft-Eigenschaft.
2023-01-09
Kommentar 0
975

So implementieren Sie ein festes Header-Layout mit HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein festes Header-Layout Im Webdesign ist das feste Header-Layout eine gängige Layoutmethode, die es ermöglicht, dass die obere Navigationsleiste oder der Titel der Seite immer an einer festen Position bleibt, unabhängig davon, wohin der Benutzer scrollt Seite. In diesem Artikel erfahren Sie, wie Sie mit HTML und CSS ein einfaches festes Header-Layout implementieren. Lassen Sie uns zunächst eine grundlegende HTML-Struktur erstellen. Innerhalb des <body>-Tags können Sie Inhalte und andere Abschnitte haben. <!DOCTYPEhtm
2023-10-21
Kommentar 0
896


Was bewirkt die feste Positionierung?
Artikeleinführung:Zu den Funktionen der festen Positionierung gehören das Erstellen fester Navigationsleisten, schwebender Eingabeaufforderungsfelder, fester Werbepositionen, Schaltflächen zum Zurückkehren nach oben, fester Kopfzeilen und Spalten sowie das Erstellen schwebender Menüs usw. Detaillierte Einführung: 1. Eine feste Navigationsleiste erstellen wird häufig verwendet, um eine feste Navigationsleiste zu erstellen. Durch Festlegen der Navigationsleiste kann die Navigationsleiste immer oben oder unten auf der Seite bleiben Beim Scrollen der Seite kann eine feste Positionierung verwendet werden, um eine feste Position für das Eingabeaufforderungsfeld festzulegen.
2023-10-24
Kommentar 0
1697
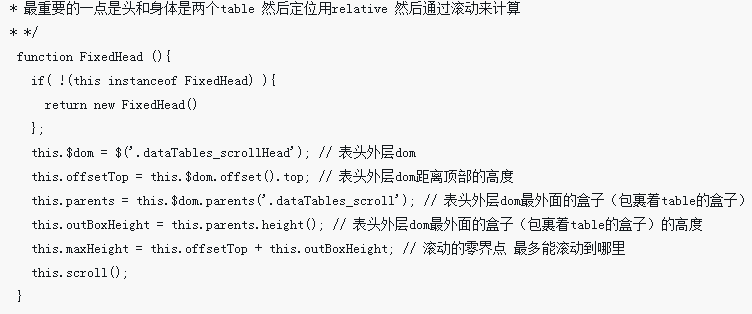
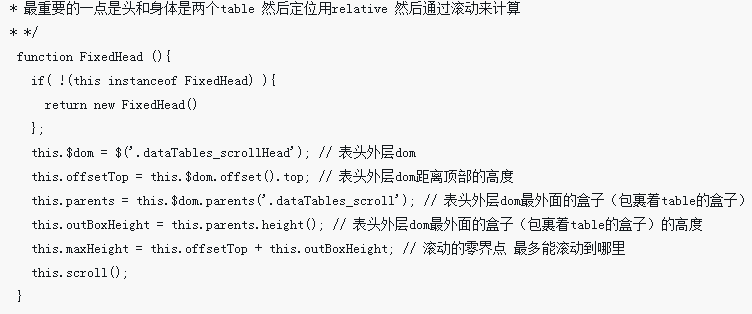
Behobener Effekt der jQuery-Tabellenleiste
Artikeleinführung:Dieses Mal werde ich Ihnen den festen Effekt der jQuery-Tischleiste vorstellen. Was sind die Vorsichtsmaßnahmen für den festen Effekt der jQuery-Tischleiste?
2018-04-19
Kommentar 0
1339