Insgesamt10000 bezogener Inhalt gefunden

Wie schneide ich mithilfe einer Maske in SVG einen kreisförmigen Teil aus einem Bild aus?
Artikeleinführung:In diesem Artikel wird erläutert, wie Sie mithilfe von CSS und SVG einen kreisförmigen Ausschnitt eines Bildes erzielen. Das Hauptproblem besteht darin, dass die Verwendung eines Clip-Pfads mit einem SVG-Pfad möglicherweise nicht richtig zum Bild passt, was durch die Verwendung eines alternativen SVG-Ansatzes behoben werden kann
2024-10-23
Kommentar 0
975

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1336

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2033

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1495

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2430

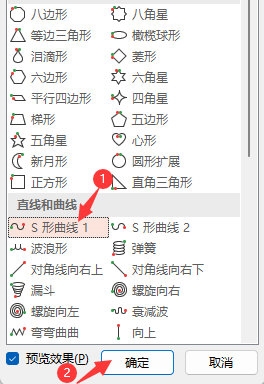
Der Vorgang zum Festlegen einer S-förmigen Kurvenbewegung in PPT-Totoro-Bildern
Artikeleinführung:1. Erstellen Sie eine neue Diashow-Datei. 2. Öffnen Sie die Datei zur Bearbeitung. 3. Fügen Sie ein Bild ein. 4. Nachdem Sie auf das Bild geklickt haben, klicken Sie in der oberen Symbolleiste auf [Animation] und wählen Sie [Benutzerdefinierte Animation] aus. 5. Klicken Sie auf [Effekt hinzufügen], klicken Sie auf [Aktionspfad] und wählen Sie [Anderer Aktionspfad] aus. 6. Klicken Sie weiter auf [S-förmige Kurve 1] und dann auf OK. 7. Nach dem Hinzufügen können Sie den S-Kurven-Effekt mit gepunkteten Linien sehen.
2024-03-26
Kommentar 0
1149

Der Vorgang zum Entwerfen eines Antikeffekts mit flatternden Bändern in Photoshop
Artikeleinführung:1. Verwenden Sie das Stiftwerkzeug, stellen Sie „Form“ ein und zeichnen Sie einen Strichpfad. 2. Klicken Sie mit der rechten Maustaste auf die Ebene „Form 1“ und rastern Sie die Ebene. 3. Führen Sie „Bearbeiten“ – „Pinselvoreinstellung definieren“ aus, geben Sie einen Namen ein und bestätigen Sie. 4. Pinselvoreinstellung: Legen Sie die Form der Stiftspitze fest, der Abstand beträgt 1. 5. Formdynamik: Stellen Sie den Winkeljitter ein, der Wert ist 300 und die Steuerung ist Fade. 6. Stellen Sie den Hintergrund auf Schwarz um, wählen Sie verschiedene Farben und zeichnen Sie mit dem Streamer-Pinsel frei. Der Effekt ist wie gezeigt.
2024-04-17
Kommentar 0
786


Detaillierte Schritte zum Zeichnen eines Kreises mit einer Lücke in PPT
Artikeleinführung:Rufen Sie nach dem Öffnen der Folie zunächst das Menü „Einfügen“ auf und wählen Sie unter „Form“ die Ellipse aus. Zeichnen Sie einen kleineren Kreis und einen größeren Kreis. Wählen Sie einen der Kreise aus, klicken Sie mit der rechten Maustaste auf „Form formatieren“ und stellen Sie die Füllfarbe auf Weiß ein. Stellen Sie auf diese Weise den Formstil des anderen Kreises auf Weiß ein. Bewegen Sie den kleinen Kreis so, dass er den großen Kreis teilweise überlappt. Wählen Sie zuerst den großen Kreis mit der linken Maustaste aus, klicken Sie dann auf „Formen zusammenführen“ | Nach Abschluss aller Vorgänge entsteht ein Kreis mit einer Lücke.
2024-04-17
Kommentar 0
694

Welche Funktionen hat Leinwand?
Artikeleinführung:Zu den Canvas-Funktionen gehören das Zeichnen von Grundformen, das Zeichnen von Bildern, das Zeichnen von Text, das Zeichnen von Pfaden, das Zeichnen von Farbverläufen und Schatten, Animationseffekte, grafische Transformationen und Bildverarbeitung. Ausführliche Einführung: 1. Canvas bietet Methoden zum Zeichnen grundlegender Formen wie Rechtecke und Kreise. Durch Festlegen verschiedener Eigenschaften wie Farbe und Linienbreite können Sie verschiedene Formen erstellen. 2. Canvas kann Bilder zeichnen, einschließlich Bitmap- und Vektorbilder Mit der Methode „drawImage()“ können Sie das Bild auf die Leinwand zeichnen und das Bild skalieren, zuschneiden usw.
2023-08-17
Kommentar 0
2542

Der Vorgang der Erstellung einer Reihe von Grenzen im alten chinesischen Stil mithilfe von KI
Artikeleinführung:1. Zeichnen Sie mit dem Rechteckwerkzeug ein Rechteck, wie in der Abbildung gezeigt. 2. Schalten Sie das Werkzeug auf das Verschieben-Werkzeug um und wählen Sie einen beliebigen Punkt in der Ecke des Rechtecks aus. Zu diesem Zeitpunkt ändert sich die Form der Maus in einen Pfeil + Bogen. Ziehen Sie ihn dann nach innen und die scharfen Ecken des Rechtecks werden abgerundet Ecken, wie in der Abbildung gezeigt. 3. Hier kommt der entscheidende Punkt: Halten Sie die Alt-Taste gedrückt und klicken Sie auf einen beliebigen Punkt. Die Form der abgerundeten Ecken ändert sich. Bevor wir dies tun, kopieren wir zunächst zwei Rechtecke zum Vergleich. 4. Wählen Sie das zweite Rechteck aus, halten Sie die Alt-Taste gedrückt und klicken Sie einmal auf einen beliebigen Punkt des Rechtecks. Der Effekt ist wie unten gezeigt. 5. Wählen Sie das dritte Rechteck aus, halten Sie die Alt-Taste gedrückt und klicken Sie einmal auf einen beliebigen Punkt in diesem Rechteck, wie in der Abbildung gezeigt. 6. Wählen Sie ein beliebiges Rechteck aus, führen Sie [Objekt] – [Pfad] – [Offset-Pfad] aus, geben Sie den Offset-Wert ein, bestätigen Sie, und die kopierte Grafik wird angezeigt
2024-04-07
Kommentar 0
534

Liebe Helden, ich würde gerne wissen, wie man Fotos mit PS CS3 segmentiert.
Artikeleinführung:Helden, wie teile ich die Fotos mit PSCS3 in die folgenden Fotos auf? Die spezifische Methode wartet noch, und ich werde Ihnen die detaillierte Methode aufschreiben: Stellen Sie zunächst die Vordergrundfarbe auf „Schwarz“ und die Hintergrundfarbe auf „ weiß“ 1. Öffnen Sie das Bild (Hintergrund) und entsperren Sie es. Fügen Sie eine „Ebenenmaske“ hinzu. 2. Wählen Sie: Pfad-Werkzeug > Form-Werkzeug > Ellipsen-Werkzeug, Attribut „Formebene“ und zeichnen Sie eine Ellipsenform, um die Ebene zu füllen. 3. Halten Sie gedrückt Drücken Sie Umschalt+Strg+Alt, bewegen Sie die Maus parallel und kopieren Sie den Pfad, sodass der Schnittpunkt der Teil ist, den Sie benötigen. 4. Wählen Sie den „Schnittpunktbereich“ des Pfadattributs aus, und jetzt können Sie die benötigte Form sehen . Klicken Sie mit der rechten Maustaste auf die „Formebene“ im Ebenenfenster und wählen Sie „Ebene rastern“. 6. Strg+t „Frei transformieren“, passen Sie die Form auf die entsprechende Größe an und bestätigen Sie 7. Strg+j
2024-01-24
Kommentar 0
1165

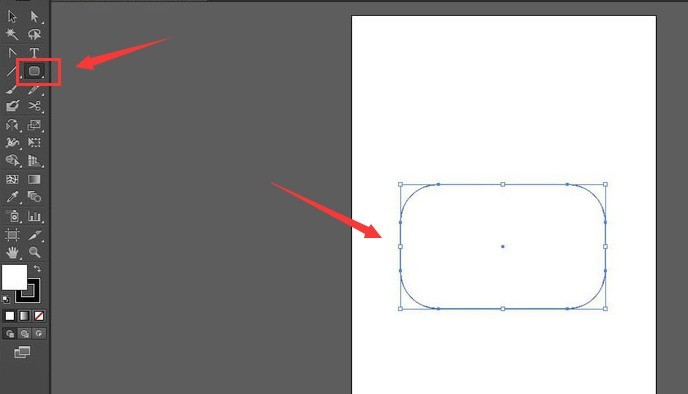
So erstellen Sie eine dreidimensionale Lunchbox mit KI-spezifischen Schritten zur Herstellung einer dreidimensionalen Lunchbox mit KI
Artikeleinführung:Der erste Schritt besteht darin, ein neues A4-Zeichenbrett in der AI-Software zu erstellen und auf das Rechteck-Werkzeug zu klicken, um ein abgerundetes Rechteck zu zeichnen. Der zweite Schritt besteht darin, das Erscheinungsbild des Rechtecks anzupassen Öffnen Sie das Pfadfinderfenster im Effektmenü und beschneiden Sie das Rechteck. Der vierte Schritt des halben Teils besteht darin, die Grafik zu kopieren, das Spiegelfenster zu öffnen und es auf der horizontalen Achse zu spiegeln. Klicken Sie zum Speichern auf OK.
2024-05-06
Kommentar 0
514

Wie heißt das Format der Animation?
Artikeleinführung:Das Format animierter Bilder wird als Gif-Format bezeichnet. Der vollständige englische Name von Gif kann als Graphics Interchange Format übersetzt werden. Es schaltet mehrschichtige Bilder je nach Zeit um Durch Umschalten der Frequenz wird ein dynamisches Bild erzeugt, wodurch der Effekt einer Animation erzielt wird.
2021-01-06
Kommentar 0
54170

So stellen Sie in ppt2013 ein, dass Bilder entsprechend der Flugbahn fliegen
Artikeleinführung:Öffnen Sie ppt2013 und suchen Sie das Bild, das angepasst werden muss. Der Editor hat ein Symbol im PNG-Format in dieses ppt eingefügt. Wählen Sie das Symbol aus, klicken Sie mit der rechten Maustaste, klicken Sie auf [Benutzerdefinierte Animation] und die Bedienseite wird rechts angezeigt. Wenn sich direkt rechts eine Bedienseite befindet, klicken Sie direkt auf die Option [Effekt]. Klicken Sie auf [Effekt hinzufügen] und wählen Sie unten die Option [Aktionspfad] aus. Es ist zu beachten, dass sich das PNG-Symbol im ausgewählten Zustand befinden muss, andernfalls kann die Option [Effekt hinzufügen] nicht ausgewählt werden. Sie können die benutzerdefinierten Pfadoptionen sehen, darunter: gerade Linie, Kurve, beliebiges Polygon und freie Kurve. Je nach Bedarf wählbar. Nach der Auswahl verwandelt sich die Maus in eine Kreuzform und Sie können den Pfad bearbeiten, indem Sie auf die linke Maustaste klicken. Nach der Bearbeitung kehren Sie zurück
2024-04-16
Kommentar 0
743

Wasserzeichen ausschneiden? -Wo ist der Clipping-Lupeneffekt?
Artikeleinführung:Öffnen Sie den Ausschnitt und klicken Sie auf +, um mit der Erstellung zu beginnen. Wählen Sie das gerade gespeicherte Video aus und klicken Sie auf den kleinen Kreis in der oberen rechten Ecke des Videos. Klicken Sie nach dem Hinzufügen des Videos auf „Bearbeiten“ in den Tools unten. Nachdem Sie „Bearbeiten“ ausgewählt haben, müssen Sie auch „Zuschneiden“ auswählen. Nachdem Sie „Zuschneiden“ ausgewählt haben, schneiden Sie die oberen und unteren Symbole direkt ab und klicken Sie dann auf √ in der unteren rechten Ecke. Sie können es auch exportieren oder direkt am Clip bearbeiten, ohne ihn zu exportieren. Wo ist die Lupe im Ausschnitt? 1. Öffnen Sie den Ausschnitt und klicken Sie, um mit der Erstellung zu beginnen. 2. Nachdem Sie das Video ausgewählt haben, klicken Sie auf Hinzufügen. 3. Nachdem Sie auf Bild-in-Bild geklickt haben, klicken Sie auf Bild-in-Bild hinzufügen und fügen Sie dasselbe Video hinzu. 4. Nachdem Sie die Position von Anfang und Ende des Videos angepasst haben, klicken Sie auf die Maskenfunktion. 5. Nachdem Sie die Form der Lupe ausgewählt haben, ziehen Sie
2024-03-19
Kommentar 0
1002

So stellen Sie den Animationseffekt „S-förmige Kurve 1' in PPT2021 ein. Bedienung
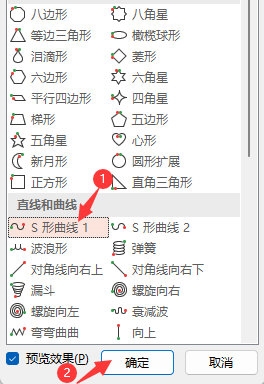
Artikeleinführung:PPT2021 ist eine professionelle Bürosoftware von Microsoft. Die Software ist einfach zu bedienen und kann Benutzern helfen, Folien einfach zu bearbeiten. Wenn Sie nicht wissen, wie man sie bedient, können Sie das folgende Tutorial lesen. [Bedienungsmethode] 1. Öffnen Sie die [PPT2021-Software] und erstellen Sie ein neues [Diashow]-Dokument. Fügen Sie ein [Symbol] ein. 2. Wählen Sie dann [Symbol], klicken Sie auf das Menü [Animation] und dann auf [Weitere Einstellungen]. 3. Klicken Sie auf [Andere Aktionspfade]. 4. Wenn [Aktionspfad ändern] angezeigt wird, klicken Sie zum Festlegen auf [S-förmige Kurve 1] und dann auf [OK].
2024-02-09
Kommentar 0
1261

Was sind die Eigenschaften von Leinwand?
Artikeleinführung:Zu den Merkmalen von Canvas gehören Benutzerfreundlichkeit, leistungsstarke Zeichenfunktionen, hohe Leistung, plattformübergreifende Kompatibilität, Skalierbarkeit, Animationseffekte und die Fähigkeit, große Datenmengen zu verarbeiten. Ausführliche Einführung: 1. Canvas ist einfach und benutzerfreundlich und bietet eine einfache und benutzerfreundliche API, mit der Entwickler problemlos Grafiken erstellen und bedienen können. 2. Leistungsstarke Zeichenfunktion: Canvas unterstützt das Zeichnen verschiedener grundlegender Grafiken wie Rechtecke und Kreise ., gerade Linien usw. und unterstützt auch das Zeichnen komplexer Kurven und Pfade. 3. Hohe Leistung und andere Funktionen.
2023-08-17
Kommentar 0
1976

Für welche Stile ist html2canvas ungültig?
Artikeleinführung:Zu den ungültigen Stilen gehören CSS3-Animationen und -Übergänge, CSS-Filtereffekte, komplexe CSS3-Grafiken und -Pfade, einige CSS3-Funktionen, Pseudoelemente und einige CSS-Funktionen, Z-Index, Hintergrundbilder und Verläufe usw. Ausführliche Einführung: 1. CSS3-Animation und -Übergang: html2canvas erfasst CSS3-Animations- und Übergangseffekte möglicherweise nicht vollständig. Obwohl versucht wird, den endgültigen Stil zu erfassen, können diese Animationen und Übergänge während des Konvertierungsprozesses verloren gehen. 2. CSS-Filtereffekte: Filter wie Unschärfe und Schatten bleiben während des Konvertierungsprozesses möglicherweise nicht erhalten.
2023-11-24
Kommentar 0
1723