Insgesamt10000 bezogener Inhalt gefunden

jquery kreisförmig rotierender Bild-Scrolling-Umschalteffekt
Artikeleinführung:Dieses Mal stelle ich Ihnen den Effekt der kreisförmigen Drehung vor. Basierend auf den physikalischen Eigenschaften des Kreises kann jeder Punkt auf dem Kreis als Steuerschaltfläche verwendet und dann gezogen werden, um das Bild zu drehen.
2017-02-04
Kommentar 0
1446

So lassen Sie die Maus über das Bild gleiten, um es in CSS zu drehen
Artikeleinführung:In CSS können Sie den Pseudoklassenselektor „:hover“ und das Transformationsattribut verwenden, um den Effekt zu erzielen, dass das Bild gedreht wird, wenn die Maus darüber fährt. Die Syntax lautet „picture element:hover{transform:rotateZ (Rotationswinkel)“. ;}".
2021-11-12
Kommentar 0
5517

Umgang mit Problemen beim Zuschneiden und Drehen von Bildern, die bei der Vue-Entwicklung auftreten
Artikeleinführung:Umgang mit Problemen beim Zuschneiden und Drehen von Bildern, die bei der Vue-Entwicklung auftreten. Während des Vue-Entwicklungsprozesses müssen wir häufig Bilder zuschneiden und drehen. Wenn ein Benutzer beispielsweise einen Avatar hochlädt, muss er ihn in einen runden oder quadratischen Avatar zuschneiden oder das Bild muss in einem bestimmten Winkel gedreht werden. In diesem Artikel wird eine gängige Verarbeitungsmethode zur Lösung dieser Probleme vorgestellt. Bildzuschnitt Unter Bildzuschnitt versteht man das Zuschneiden des Originalbilds je nach Bedarf in eine bestimmte Form, z. B. Kreis, Quadrat, Ellipse usw. In Vue können Sie dazu einige Open-Source-Bildbearbeitungsbibliotheken verwenden
2023-06-29
Kommentar 0
1957

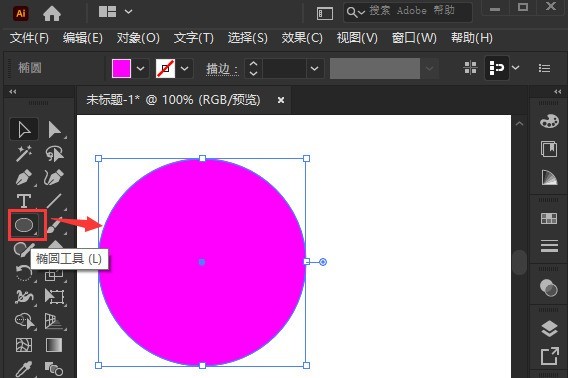
So erstellen Sie mit KI einen nach oben und unten schwebenden Bildeffekt – Tutorial zum Erstellen eines nach oben und unten schwebenden Bildeffekts mit KI
Artikeleinführung:1. Öffnen Sie zunächst die AI-Softwareoberfläche, klicken Sie auf das Ellipsenwerkzeug, um einen perfekten, mit Lila gefüllten Kreis zu zeichnen. Klicken Sie dann mit der Maus, um den Kreis auszuwählen, und klicken Sie im Effektmenü auf 3D-Rotationsstil Geben Sie die Rotationsparameter wie in der Abbildung unten gezeigt ein und klicken Sie zum Speichern auf „Bestätigen“. 4. Kopieren Sie einen identischen Kreis und wählen Sie einen davon aus, um den Gaußschen Unschärfeeffekt hinzuzufügen. 5. Stellen Sie abschließend den Radius der Gaußschen Unschärfe auf 10 Pixel ein. Klicken Sie zum Speichern auf „OK“. und passen Sie die Farbe und Position der beiden Kreise entsprechend an.
2024-05-06
Kommentar 0
804

So legen Sie den Klingelton in AI fest – die spezifische Methode zum Festlegen des Klingeltons in AI
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Ellipsen-Werkzeug, um einen perfekten Kreis zu zeichnen. 2. Klicken Sie links auf die Schaltfläche „Pfadtext“ und geben Sie Text entlang des kreisförmigen Rahmens ein. 3. Wählen Sie den Buchstaben aus und öffnen Sie das Zeichen Bedienfeld und stellen Sie die Schriftgröße auf 20,7 pt4 ein. Wählen Sie den Kreis aus, klicken Sie im Effektmenü auf 3D-Optionen und wählen Sie die Schaltfläche „Rotation“ aus. 5. Stellen Sie in den geöffneten 3D-Rotationsoptionseinstellungen die Positionsoption auf „Benutzerdefinierter Rotationseffekt“ ein und ändern Sie die Parameter und klicken Sie zum Speichern auf OK. 6. Schließlich ist es ein Ring. Fügen Sie dem Text einfach einen roten Fülleffekt hinzu
2024-05-06
Kommentar 0
743

jquery ändert Bildeffekte
Artikeleinführung:Mit der Popularität des mobilen Internets sind Bilder zu einem unverzichtbaren Element im Webdesign geworden. Für die Verarbeitung von Bildspezialeffekten ist jQuery zu einem der von Entwicklern am häufigsten verwendeten Tools geworden. In diesem Artikel werden einige Techniken und Methoden für die Verwendung von jQuery zur Verarbeitung von Bildspezialeffekten vorgestellt, damit Sie jQuery im Webdesign optimal nutzen können. 1. Mouse-Over-Spezialeffekte Mouse-Over-Spezialeffekte sind eine gängige Bildverarbeitungsmethode, die einige dynamische Effekte erzeugen kann, wenn die Maus über das Bild fährt, wie z. B. Bildspiegelung, Bildunschärfe usw. Der folgende Code kann Ihnen bei der Implementierung eines einfachen Codes helfen
2023-05-28
Kommentar 0
608

So erzielen Sie einen Bildrotationseffekt mit CSS
Artikeleinführung:Der CSS-Bildrotationseffekt ist ein häufig verwendeter Spezialeffekt im Webdesign. Es kann Webseiten Lebendigkeit und schöne Effekte verleihen und die Aufmerksamkeit der Benutzer auf sich ziehen. Im Folgenden werden einige grundlegende CSS-Bildrotationseffekte vorgestellt. 1. Verwenden Sie das Transformationsattribut von CSS3, um den Rotationseffekt zu erzielen. CSS3 bietet das Transformationsattribut, mit dem die Form und Position von Elementen durch Drehung, Verzerrung, Streckung und andere Methoden geändert werden können. Am häufigsten wird der Rotationseffekt verwendet, der durch das Transformationsattribut des Elements festgelegt wird.
2023-04-23
Kommentar 0
10543

Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1551

Methoden zur Optimierung der Bildrotations- und Skalierungsleistung in der Java-Entwicklung
Artikeleinführung:Mit der Entwicklung des Internets ist die Bildverarbeitung immer häufiger geworden. Bei der Java-Entwicklung ist es für Entwickler häufig ein Problem, sich mit der Rotation und Skalierung von Bildern zu befassen. In diesem Artikel wird erläutert, wie die Leistung der Bildrotation und -skalierung in der Java-Entwicklung optimiert werden kann. Lassen Sie uns zunächst die Prinzipien der Bilddrehung und -skalierung verstehen. Unter Bildrotation versteht man das Drehen des Bildes um einen bestimmten Winkel gegen den Uhrzeigersinn oder im Uhrzeigersinn entsprechend dem Rotationszentrum. Unter Bildskalierung versteht man das Verkleinern oder Vergrößern des Bildes durch Ändern seiner Größe. In Java öffnen
2023-06-30
Kommentar 0
1350

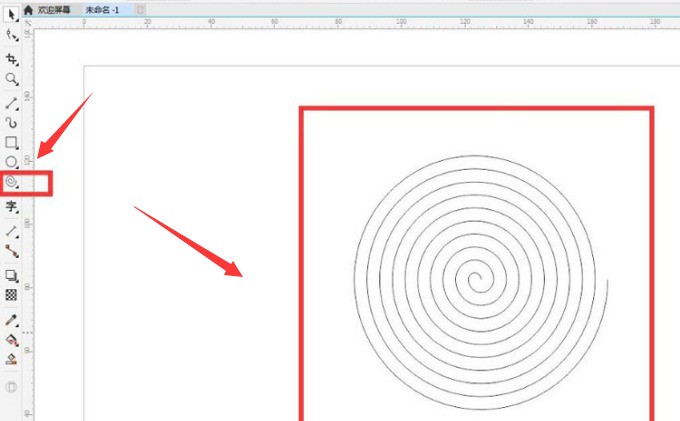
So zeichnen Sie mückenabweisendes Räucherstäbchen mit cdr_Einführung in die Methode zum Zeichnen brennender mückenabweisender Räucherstäbchengrafiken mit cdr
Artikeleinführung:1. Klicken Sie mit der Maus auf das Fadenwerkzeug, zeichnen Sie eine Fadengrafik und drücken Sie die Taste F12, um sie fett darzustellen. 2. Wählen Sie die Grafik aus, drücken Sie die Tasten Strg+Umschalt+Q auf der Tastatur, um den Grafikumriss in ein Objekt umzuwandeln. und klicken Sie auf das interaktive Füllwerkzeug in der unteren linken Ecke. 3. Klicken Sie oben auf die dreidimensionale Werkzeugschaltfläche, um den dreidimensionalen voreingestellten Effekt oben links für die Grafik festzulegen. 4. Bewegen Sie die Maus, um den Grafikwinkel zu drehen Klicken Sie auf das Bezier-Werkzeug, um den Raucheffekt brennender Mückenspulen zu zeichnen.
2024-05-08
Kommentar 0
615

So erstellen Sie mit Premiere kreisförmige Wisch-Videoübergangseffekte
Artikeleinführung:1. Erstellen Sie ein neues Premiere-Projekt, führen Sie den Importbefehl in der Dateimenüleiste aus und importieren Sie zwei oder mehr verschiedene Videomaterialien. 2. Erstellen Sie eine Sequenz basierend auf dem importierten Videomaterial und positionieren Sie die beiden Videos nebeneinander auf derselben Zeitachse der Sequenz. 3. Suchen Sie nach Premiere-Videoübergangseffekten, suchen Sie den Videoübergang [Circular Wipe] in PR und wenden Sie diesen kreisförmigen Wischeffekt zwischen den beiden Videos an. 4. Klicken Sie mit der Maus, um den hinzugefügten kreisförmigen Wisch-Videoübergang auszuwählen, und öffnen Sie die Effektsteuerung, um den kreisförmigen Wisch-Übergangseffekt festzulegen, z. B. die Übergangszeit usw. 5. Drücken Sie die I-Taste an der Position vor dem Übergang, um den In-Punkt festzulegen, und drücken Sie dann die O-Taste an der Position nach dem Übergang, um den Out-Punkt festzulegen. 6. Rendern Sie die festgelegten In-Point- und Out-Point-Zeiträume des kreisförmigen Wipe-Übergangs.
2024-06-02
Kommentar 0
1092

Spezifische Methoden zum Erstellen von Hangtag-Grafiken mit PPT
Artikeleinführung:1. Öffnen Sie die WPS-Präsentation, erstellen Sie ein neues leeres Dokument im Breitbildformat 16:9, wählen Sie den Textinhalt im Textfeld aus, einschließlich Haupttitel und Untertitel, und klicken Sie auf die Schaltfläche „Löschen“, um den überflüssigen Inhalt zu löschen. 2. Nach dem Löschen erscheint das leere Dokument wie in der Abbildung dargestellt. Sie können mit der rechten Maustaste auf die linke Seite des leeren Dokuments klicken, um einen neuen Folienmaster zu erstellen, oder erneut eine neue leere Folie erstellen. 3. Wählen Sie „Einfügen“, „Form“ und suchen Sie in der Option „Rechteck“ nach dem Werkzeug „Abgerundetes Rechteck“. 4. Drücken Sie die Tasten Strg+Umschalt, um ein abgerundetes Rechteck zu zeichnen und es in eine abgerundete Ecke umzuwandeln. Über der Symbolleiste wird automatisch ein abgerundetes Rechteck angezeigt, das mit Blau gefüllt ist. Wählen Sie es aus, stellen Sie den Umriss auf „Keine“ und legen Sie dann den Winkel fest . beträgt 45 Grad. Oder klicken Sie auf das abgerundete Rechteck und drücken Sie die linke Maustaste, um es beliebig zu drehen und zu verformen. 5. Zeichnen Sie einen Kreis
2024-03-26
Kommentar 0
938










