Insgesamt10000 bezogener Inhalt gefunden
Beispiel für die Entwicklung eines jQuery-Kreisdiagramms_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zur Entwicklung eines jQuery-Zirkelstatistikdiagramms vorgestellt und die Verwendung und Verwendungsfähigkeiten des Zirkel-Plug-Ins anhand von Beispielen analysiert. Freunde, die es benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1889


Auswahl und Vergleich von Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Auswahl und Vergleich von Vue-Plug-Ins für statistische Diagramme Mit der steigenden Nachfrage nach Datenvisualisierung sind Plug-Ins für statistische Diagramme zu einem unverzichtbaren Bestandteil der Entwicklung geworden. Für Projekte, die mit dem Vue-Framework entwickelt wurden, ist es sehr wichtig, ein geeignetes Vue-Statistikdiagramm-Plug-in auszuwählen. In diesem Artikel werden einige gängige Vue-Plug-Ins für statistische Diagramme vorgestellt und verglichen, um Entwicklern bei der Auswahl des geeigneten Plug-Ins zu helfen. vue-chartjsvue-chartjs ist ein auf Chart.js basierendes Vue-Plug-in, das eine einfache Bereitstellung bietet
2023-08-17
Kommentar 0
1225

Laden und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Zusammenfassung der Lade- und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins: Statistische Diagramme sind eine der häufigsten Funktionen in Webanwendungen. Das Vue-Framework bietet viele hervorragende Plug-Ins zum Rendern statistischer Diagramme. In diesem Artikel wird das Laden und Optimieren der Leistung des Vue-Statistikdiagramm-Plug-Ins vorgestellt und ein Beispielcode bereitgestellt. Einleitung: Mit der Popularität von Webanwendungen ist die Datenvisualisierung in allen Lebensbereichen zu einem Schwerpunkt geworden. Als wichtige Form der Datenvisualisierung können statistische Diagramme Benutzern helfen, Daten besser zu verstehen und zu analysieren. Im Vue-Framework gibt es viele ausgezeichnete
2023-08-18
Kommentar 0
983

Verwendung des Vue-Statistikdiagramm-Plugins und Beispiele
Artikeleinführung:So verwenden Sie das Vue-Plug-in für statistische Diagramme und Beispiele. Einführung: Bei der Entwicklung von Webanwendungen sind statistische Diagramme sehr nützliche Tools zur Datenvisualisierung. Vue.js ist ein beliebtes JavaScript-Framework, das viele praktische Plugins und Tools zum Erstellen interaktiver statistischer Diagramme bereitstellt. In diesem Artikel wird die Verwendung des Statistikdiagramm-Plug-Ins mit Vue.js vorgestellt und einige Codebeispiele bereitgestellt. 1. Installieren Sie das Vue-Statistikdiagramm-Plugin. Bevor wir beginnen, müssen wir sicherstellen, dass Vue.js installiert wurde. Dann können wir machen
2023-08-25
Kommentar 0
1477


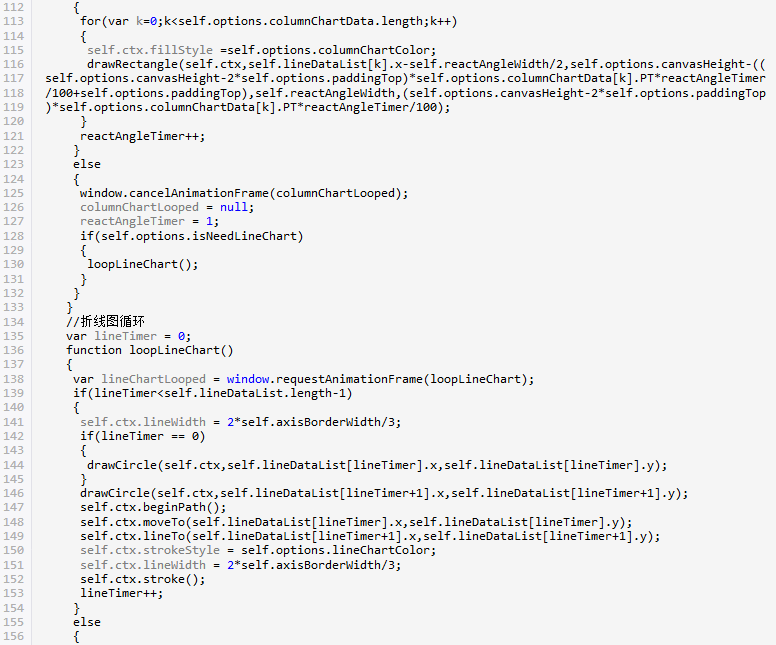
Entwicklung und Debugging des Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Einführung in die Entwicklung und das Debuggen des Vue-Statistikdiagramm-Plug-Ins: In der modernen Webentwicklung sind Statistikdiagramme sehr häufige Komponenten. Sie können zur Visualisierung von Daten verwendet werden und erleichtern so das Verständnis und die Analyse. Als beliebtes Front-End-Framework bietet Vue viele leistungsstarke Tools und Bibliotheken, darunter Plug-Ins zum Entwickeln und Debuggen statistischer Diagramme. In diesem Artikel wird erläutert, wie Sie mit Vue ein einfaches Plug-in für statistische Diagramme entwickeln und debuggen, und es werden einige Codebeispiele bereitgestellt. Vorbereitung Zunächst benötigen wir ein Vue-Projekt. Kann Vue verwenden
2023-08-17
Kommentar 0
1775


Implementierung von Kreisdiagramm- und Radardiagrammfunktionen in statistischen Vue-Diagrammen
Artikeleinführung:Implementierung der Kreisdiagramm- und Radardiagrammfunktionen von Vue-Statistikdiagrammen Einführung: Mit der Entwicklung des Internets wird der Bedarf an Datenanalyse und Diagrammanzeige immer dringlicher. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Plug-ins und Komponenten zur Datenvisualisierung, um Entwicklern die schnelle Implementierung verschiedener statistischer Diagramme zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Vue die Funktionen von Kreis- und Radardiagrammen implementieren und relevante Codebeispiele bereitstellen. Einführung von Plug-ins für statistische Diagramme Bei der Vue-Entwicklung können wir einige hervorragende Plug-ins für statistische Diagramme verwenden, die uns bei der Implementierung helfen
2023-08-18
Kommentar 0
1708


Detaillierte Schritte zur Verwendung von Hilfslinien zum Erstellen von Animationseffekten in Flash
Artikeleinführung:1. Öffnen Sie Flash und erstellen Sie ein neues leeres Dokument. 2. Zeichnen Sie einen Kreis auf der Bühne und wandeln Sie den Kreis in eine grafische Komponente um. 3. Ändern Sie den Namen von [Ebene 1] in [Kreis]. 4. Klicken Sie auf die Schaltfläche [Hilfsebene hinzufügen], um eine neue Ebene [Hilfslinie: Kreis] zu erstellen. 5. Wählen Sie das Stiftwerkzeug in der Symbolleiste aus. 6. Lassen Sie die Ebene [Hilfslinie: Kreis] ausgewählt und zeichnen Sie mit dem Bleistift-Werkzeug eine Kurve auf der Bühne. 7. Ziehen Sie den Kreis mit der Maus so, dass der Mittelpunkt des Kreises mit dem Endpunkt eines Kurvenabschnitts zusammenfällt. 8. Erweitern Sie die Frame-Nummer der Ebene [Hilfslinie: Kreis] auf den 20. Frame. Fügen Sie einen Keyframe bei Frame 20 der Ebene [Kreis] ein. 9. Erstellen Sie eine Bewegungsanimation für den Kreis. 10. Wählen Sie das 20. Bild der Ebene [Kreis] aus. 11. Ziehen Sie den Kreis mit der Maus
2024-04-10
Kommentar 0
1077

So kombinieren Sie PPT-Grafiken zu einem Liebestexteffekt
Artikeleinführung:1. Öffnen Sie PPT und erstellen Sie nach dem Öffnen der Software eine neue leere Seite. 2. Nachdem Sie eine neue leere Seite erstellt haben, klicken Sie oben auf „Form auswählen einfügen“ und wählen Sie zunächst die L-förmige Einfügeform aus. 3. Nachdem Sie die L-förmige Form eingefügt haben, wählen Sie die ovale Form aus und drücken Sie die Umschalttaste, um die Form von einer Ellipse in einen perfekten Kreis zu ändern. Anschließend stellen wir die Füllfarbe der Ellipse auf Orange ein. 4. Verwenden Sie Prozesssymbole, um die Form von v zu entwerfen. Nachdem Sie das Symbol ausgewählt haben, drehen Sie es, um einen V-Effekt zu erzeugen. Wir können die V-Grafik mit Rot füllen. 5. Verwenden Sie die L-förmige Form und wenden Sie sie an, um die Buchstaben e zu kombinieren. 6. Wählen Sie die 4 eingefügten Formen aus, klicken Sie auf „Horizontal verteilen“ und verteilen Sie sie sauber und gleichmäßig. 7. Wählen Sie abschließend alle Formen aus, klicken Sie mit der rechten Maustaste und wählen Sie „Gruppieren“, sodass alle
2024-03-26
Kommentar 0
1049

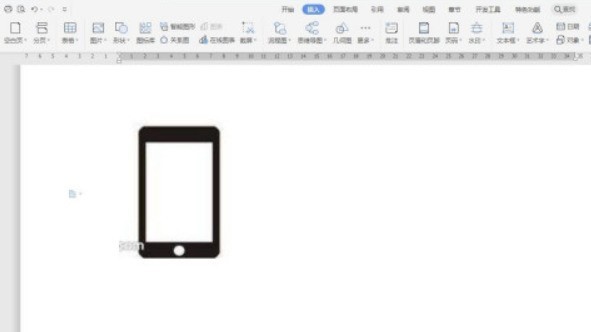
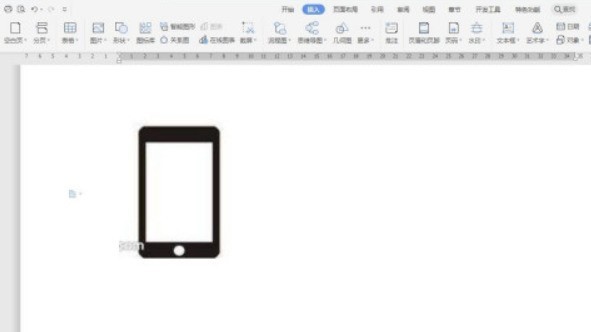
So zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS
Artikeleinführung:1. Öffnen Sie die WPS-Software, wählen Sie den Textteil aus, erstellen Sie dann eine neue Datei und fügen Sie den Grafikstil ein, den wir zum Zeichnen in Form eines Bildes benötigen. 2. Wählen Sie die am besten geeignete Grafik entsprechend dem Stil des Bildes. Ich wähle beispielsweise ein abgerundetes Rechteck. Der gelbe Kontrollpunkt kann die Größe der abgerundeten Ecken anpassen. 3. Füllen Sie das abgerundete Rechteck mit Schwarz, fügen Sie dann ein Rechteck ein, platzieren Sie es darin, passen Sie die Größe an und stellen Sie es auf Weiß ein. 4. Wählen Sie diese beiden Formen aus und legen Sie dann hier die horizontale Mittelausrichtung und die vertikale Mittelausrichtung fest. 5. Klicken Sie auf „Form einfügen“, suchen Sie den Kreis, klicken Sie einmal, um einen perfekten Kreis einzufügen, und geben Sie im Menüband einen Wert ein, um die Größe des Kreises festzulegen. 6. Klicken Sie auf die Registerkarte „Startseite“, es gibt eine Auswahl im rechten Menüband, klicken Sie auf „Objekt auswählen“ und dann können wir alle Formen per Feld auswählen.
2024-03-27
Kommentar 0
501

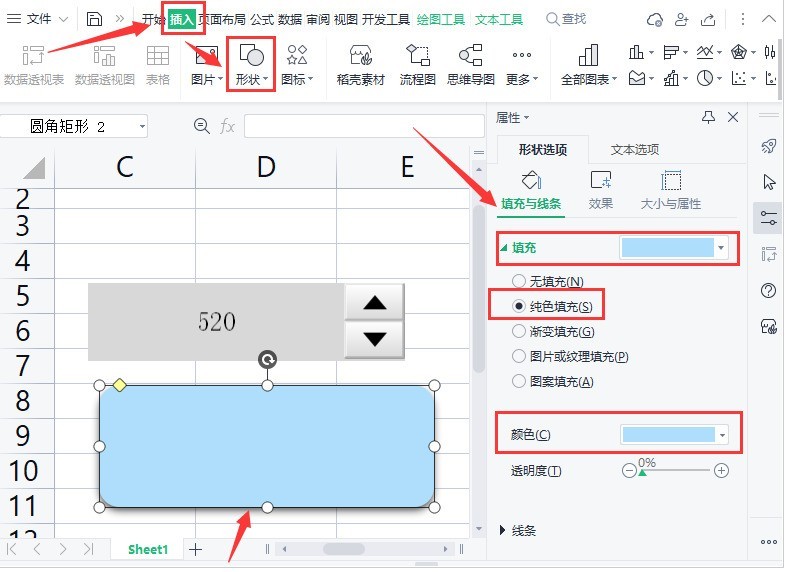
So legen Sie die Anpassungsschaltfläche für den WPS-Wert fest_Einführung in die Methode zum Ziehen des Anpassungsschaltflächentextes in WPS
Artikeleinführung:1. Klicken Sie oben auf der Benutzeroberfläche auf das Menü „Einfügen“, wählen Sie die abgerundete Rechteckform aus und ändern Sie die Farbe in eine durchgehende blaue Füllung. 2. Klicken Sie dann auf die Schaltfläche „Designmodus“ im Entwicklungstool. 3. Kopieren Sie die Schaltfläche für die numerische Anpassung 4. Ändern Sie abschließend die Hintergrundoberfläche der Anpassungsschaltfläche in die gleiche Farbe wie das abgerundete Rechteck, klicken Sie auf die Schaltfläche „Design beenden“ und speichern Sie die Einstellungen.
2024-04-18
Kommentar 0
589

So erstellen Sie ein Fortschrittsbalken-Animationseffektdiagramm in ppt. Tutorial zum Festlegen des Fortschrittsbalken-Animationseffekts in ppt
Artikeleinführung:WPS-Office-Software ist eine Office-Software, mit der Freunde sehr vertraut sind. In vielen Fällen können wir damit auch Folien erstellen. Wenn wir den Folieninhalt weniger eintönig gestalten möchten, können wir einen animierten Fortschrittsbalken in der Folie entwerfen einrichten? Als nächstes wird der Herausgeber über die konkreten Schritte sprechen. Wenn Sie interessiert sind, werfen wir einen Blick darauf. Herstellungsmethode 1. Erstellen Sie zunächst eine neue Folie und fügen Sie ein [Rechteck] ein. 2. Passen Sie das Rechteck auf die gleiche Größe wie die Folienseite an. 3. Klicken Sie dann auf [Einfügen], wählen Sie [Form] und anschließend das Einfügen von [Abgerundetes Rechteck]. 4. Fügen Sie über der Folie ein abgerundetes Rechteck ein und stellen Sie das abgerundete Rechteck auf das Maximum ein. 5. Wählen Sie dann das abgerundete Rechteck aus und klicken Sie auf [Füllen
2024-08-27
Kommentar 0
915

Wie zeichnet man einen Weihnachtsbaum in Excel? Tutorial: Einführung in das Zeichnen eines Weihnachtsbaums in Excel
Artikeleinführung:1. Erstellen Sie ein neues leeres Tabellenkalkulationsdokument – klicken Sie auf „Ansicht“ – deaktivieren Sie das Raster, sodass es zu einem leeren Bereich wird. 2. Klicken Sie im Menü auf „Einfügen – Form – Kurve auswählen“ – Zeichnen Sie den Umriss des Weihnachtsbaums in den leeren Bereich. 3. Klicken Sie dann auf Format – Formfüllung – Den Weihnachtsbaum mit Grün füllen. 4. Klicken Sie auf „Einfügen“ – „Form“, wählen Sie „Zylindrisch“ – und wählen Sie dann „Goldfüllung“ in der Formfüllung von „Format“. 5. Klicken Sie mit der rechten Maustaste auf die zylindrische Form – „Nach hinten senden“ – „Nach hinten senden“, verschieben Sie die zylindrische Form und passen Sie die Position an. 6. Wählen Sie abschließend die Sterne im Abschnitt „Form einfügen“ aus, zeichnen Sie sie auf den Weihnachtsbaum und füllen Sie sie mit Gelb. Zeichnen Sie außerdem einige Kreise auf den Baum.
2024-04-24
Kommentar 0
1221

ppt2013 grafische Methode zum Bearbeiten von Bildern in verschiedene geometrische Figuren
Artikeleinführung:1. Öffnen Sie ppt2013, ändern Sie das PPT-Layout auf [Leer] und fügen Sie dann Bilder ein oder löschen Sie das Titelfeld und fügen Sie Bilder ein, ohne das Layout zu ändern. 2. Wenn Sie den runden Avatar einer Zeichentrickfigur benötigen, müssen wir zunächst die Registerkarte [Einfügen] finden, auf [Form] klicken und das Dropdown-Menü anzeigen. 3. Wählen Sie im Dropdown-Menü die Option [Ellipse] und halten Sie dann die [Strg]- oder die [Umschalttaste] gedrückt, um einen Kreis zu zeichnen. Wenn die Bedingungen nicht erfüllt sind, zeichnen Sie einen Kreis, der den Cartoon abdecken kann Kopf des Charakters und decken Sie das gewünschte Bild live ab. 4. Wählen Sie zuerst das Bild aus, halten Sie dann die Taste [Strg] gedrückt und wählen Sie dann den Kreis aus. Die Reihenfolge kann nicht geändert werden. Wählen Sie dann [Format] unter [Zeichenwerkzeuge] und suchen Sie nach [Grafiken zusammenführen]. 5. Suchen Sie im Menü [Grafiken zusammenführen] nach
2024-03-26
Kommentar 0
632

So zeichnen Sie einen Verlaufsbogen in WPS_So zeichnen Sie einen Verlaufsbogen in WPS
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Option „Form“ im Menü „Einfügen“ und wählen Sie den Ellipsenstil aus. 2. Ziehen Sie die Maus, um einen 15 x 15 cm großen Kreis zu zeichnen, ändern Sie die Farbfüllung in Orange und stellen Sie den Effekt „Kein Umriss“ ein. 3. Kopieren Sie den Kreis. Ändern Sie die Höhe und Breite auf 16,5 x 16,5 cm. 4. Öffnen Sie das Objekteigenschaftenfenster des kopierten Kreises, ändern Sie die Effekte „Keine Füllung“ und „Verlaufslinie“. 5. Passen Sie die Verlaufsfarbe, Position und Transparenz des Bogens an gemäß den in Abbildung 6 gezeigten Parametern. Abschließend: Richten Sie die Bogen- und Kreiseinstellungen in der Mitte aus, um die Bogenzeichnung des Kreises abzuschließen.
2024-04-25
Kommentar 0
813