Insgesamt10000 bezogener Inhalt gefunden

So fügen Sie im Ae Ae-Tutorial einen kreisförmigen Maskeneffekt hinzu, um einen kreisförmigen Maskeneffekt hinzuzufügen
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Ae-Softwareschnittstelle zunächst auf die Schaltfläche „Neue Synthese“, zeichnen Sie einen perfekten Kreis und fügen Sie ihm einen Turbulenzverschiebungseffekt hinzu. 2. Passen Sie dann den Komplexitätseffekt an, sodass er Grate aufweist ein Kreis für den Kreis. Animation von groß nach klein 4. Verschieben Sie dann den zusammengesetzten Effekt zur Anzeige auf die obere Ebene des Bildes. 5. Fügen Sie abschließend eine Schaltfläche für die zusammengesetzte Alpha-Maske zum Bild hinzu.
2024-05-09
Kommentar 0
1196

So fügen Sie einem Kreis in AI einen Streupunkt-Pinseleffekt hinzu - So fügen Sie einem Kreis in AI einen Streupunkt-Pinseleffekt hinzu
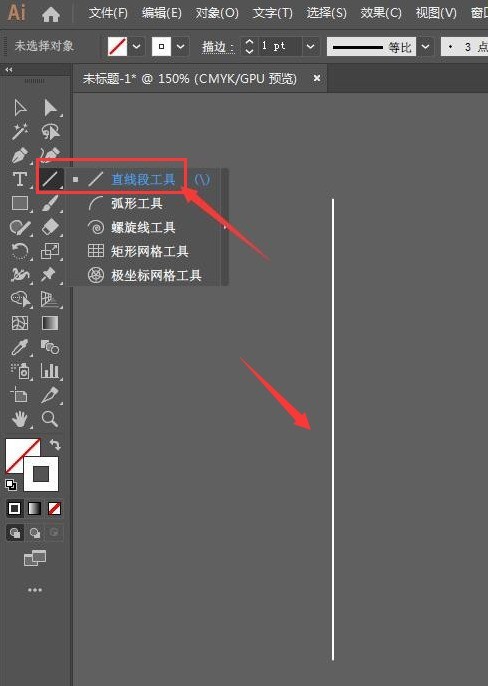
Artikeleinführung:1. Zuerst öffnen wir die AI-Softwareschnittstelle, klicken auf das Werkzeug für gerade Liniensegmente, um eine vertikale Linie zu zeichnen. 2. Öffnen Sie dann in der Spalte „Verzerrung und Transformation“ des Effektmenüs das Fenster „Transformationseffekt“ und passen Sie die Parameter wie gezeigt an 3. Klicken Sie erneut auf die Schaltfläche „Darstellung erweitern“ im Objektmenü. 4. Suchen Sie links das Werkzeug „Erweitern“ und halten Sie die Umschalttaste gedrückt, um den Grafikbereich zu erweitern, bis er die Größe „A“ annimmt Kreisform 5. Öffnen Sie abschließend das Fenster mit den Stricheinstellungen, stellen Sie die Dicke auf 0,25 pt ein und legen Sie die Kopfform auf einen Kreis fest. Ändern Sie die Hintergrundfarbe entsprechend, um dem Kreis einen gestreuten Punktzeichnungseffekt hinzuzufügen Teilen Sie die Methode hier. Ich hoffe, sie kann allen helfen.
2024-05-06
Kommentar 0
686




Wie implementiert man mit Vue Ladeanimationen und Fortschrittsbalkeneffekte?
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das die Entwicklung von Websites oder Anwendungen erheblich vereinfacht. Eine der gemeinsamen Funktionen ist das Laden von Animationen und Fortschrittsbalkeneffekten, um die Benutzeroberfläche attraktiver und interaktiver zu gestalten. In diesem Artikel werden wir untersuchen, wie Sie diese Effekte mit Vue erzielen können. Ladeanimationseffekt „Ladeanimationseffekt“ bedeutet, dass während des Wartens auf das Laden von Daten ein Animationseffekt auf der Website oder Anwendung angezeigt wird, um anzuzeigen, dass die Daten geladen werden. Dies trägt dazu bei, dem Benutzer das Konzept der Wartezeit zu vermitteln und so zu verhindern, dass er sich langweilt oder das Interesse verliert. Das Folgende ist die Implementierung der Ladeaktion
2023-06-27
Kommentar 0
6970

HTML, CSS und jQuery: Erstellen Sie einen animierten Ladefortschrittsbalken
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Ladefortschrittsbalken mit animierten Effekten. Der Ladefortschrittsbalken ist ein häufiger Ladeeffekt für Webseiten. Er ermöglicht es Benutzern, den Fortschritt des aktuellen Seitenladevorgangs klar zu erkennen und die Benutzererfahrung zu verbessern. In diesem Artikel verwenden wir HTML, CSS und jQuery, um einen Ladefortschrittsbalken mit Animationseffekten zu erstellen und spezifische Codebeispiele bereitzustellen. HTML-Struktur Erstellen wir zunächst die Grundstruktur von HTML. Wir benötigen ein Containerelement, das den Fortschrittsbalken enthält, und zwar in
2023-10-27
Kommentar 0
1624

So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue und Element-UI zum Implementieren von Fortschrittsbalken und zum Laden von Animationseffekten. Vue.js ist ein leichtes Front-End-Framework, und Element-UI ist eine auf Vue.js basierende UI-Komponentenbibliothek, die einen umfangreichen Satz an Komponenten bereitstellt und Interaktionen können uns helfen, schnell eine schöne Front-End-Schnittstelle zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI Fortschrittsbalken implementieren und Animationseffekte laden. 1. Installieren Sie zuerst Element-UI und führen Sie es ein.
2023-07-21
Kommentar 0
5292

So verwenden Sie CSS3, um den Bar-Fortschrittsbalkeneffekt zu erzielen (vollständiger Code im Anhang)
Artikeleinführung:Beim Abspielen von Musik und Videos können Sie nicht nur die Wiedergabezeit direkt überprüfen, sondern auch die Wiedergabezeit anhand des Fortschrittsbalkens überprüfen. Durch das Beobachten des Fortschrittsbalkens wird dem Benutzer intuitiver mitgeteilt, wie lange es bis zum Ende dauern wird, also am Fortschrittsbalken ist ein sehr praktischer Spezialeffekt.
2018-09-27
Kommentar 0
4373


Die grafische Methode der KI zum Erstellen von Dragon Ball-Symbolen
Artikeleinführung:Erstellen Sie in ai ein neues 800 * 800-Dokument, wählen Sie das Ellipsenwerkzeug aus, halten Sie die Umschalttaste gedrückt, um einen Kreis zu zeichnen, und fügen Sie eine radiale Verlaufsfarbe hinzu. Wählen Sie das Sternwerkzeug aus, zeichnen Sie eine Sternform, fügen Sie eine Verlaufsfarbe hinzu und wählen Sie die Ellipse aus Werkzeug, zeichnen Sie zwei Kreise und füllen Sie sie mit Weiß, wählen Sie den Kreis aus und gehen Sie zu Effekt-Unschärfe-Gaußscher Weichzeichner, wählen Sie den Kreis aus und gehen Sie zu Effekt-Stilisieren-Inneres Leuchten, wählen Sie das Ellipse-Werkzeug aus, zeichnen Sie eine Ellipse darunter und fügen Sie eine hinzu Wählen Sie die elliptische Form aus und gehen Sie zu Effekt-Unschärfe-Gaußsche Unschärfe, wie im Bild gezeigt.
2024-04-23
Kommentar 0
1220

Eine einfache Möglichkeit, mithilfe von KI einen Schalterknopf zu erstellen
Artikeleinführung:Erstellen Sie in ai ein neues 800*800-Dokument, wählen Sie das Rechteckwerkzeug aus, zeichnen Sie eine rechteckige Grafik, wählen Sie die rechteckige Grafik für Effekt-Stilisierung-abgerundete Ecken aus und fügen Sie eine Verlaufsfarbe hinzu. Wählen Sie die Grafik mit abgerundeten Ecken für Objekt-Pfad aus. Versetzen Sie den Pfad und fügen Sie eine Verlaufsfarbe hinzu. Klicken Sie mit der rechten Maustaste auf die abgerundete Form und wählen Sie „Transformieren – Skalieren“, um die abgerundete Form zu kopieren und eine Verlaufsfarbe hinzuzufügen. Zeichnen Sie eine weitere abgerundete Form und fügen Sie eine Verlaufsfarbe hinzu. Stilisierung – Projektion und Auswahl. Zeichnen Sie mit dem Ellipsenwerkzeug zwei perfekte Kreisformen und fügen Sie Farbverläufe hinzu. Der Effekt ist wie in der Abbildung dargestellt.
2024-04-23
Kommentar 0
421


Das js-Plug-in YprogressBar bietet wunderschöne Javascript-Fähigkeiten für den Fortschrittsbalkeneffekt
Artikeleinführung:ProgressBar.js ist ein schöner, reaktionsfähiger Fortschrittsbalkeneffekt, der dynamische SVG-Pfade verwendet. Fortschrittsbalken beliebiger Form können mit ProgressBar.js einfach erstellt werden. Diese JavaScript-Bibliothek bietet mehrere integrierte Formen wie Linien, Kreise und Quadrate, Sie können jedoch mit Illustrator oder einem anderen Vektorgrafik-Editor Ihre eigenen Fortschrittsbalkeneffekte erstellen.
2016-05-16
Kommentar 0
1504

ProgressBar.js – Schöner responsiver SVG-Fortschrittsbalken
Artikeleinführung:ProgressBar.js ist ein schöner, reaktionsfähiger Fortschrittsbalkeneffekt, der dynamische SVG-Pfade verwendet. Fortschrittsbalken beliebiger Form können mit ProgressBar.js einfach erstellt werden. Diese JavaScript-Bibliothek bietet mehrere integrierte Formen wie Linien, Kreise und Quadrate, Sie können jedoch mit Illustrator oder einem anderen Vektorgrafik-Editor Ihre eigenen Fortschrittsbalkeneffekte erstellen.
2016-12-16
Kommentar 0
1753

Illustration, wie man mit CSS3 einen kreisförmigen Fortschrittsbalken erstellt
Artikeleinführung:Die Grundidee beim Erstellen eines Donut-förmigen Fortschrittsbalkens besteht darin, eine grundlegende Bogenform zu zeichnen. Anschließend können wir in CSS3 deren Drehung steuern, um die Grundformen in Reihe zu verbinden und den Effekt eines teilweisen Verschwindens zu erzeugen Eine Donut-Form mit Diagrammen in CSS3. Beispiel-Tutorial für einen Fortschrittsbalken
2017-03-09
Kommentar 0
1982

So zeichnen Sie einen Farbverlaufsring in InDesign. Tutorial zum Zeichnen eines Farbverlaufsrings in InDesign
Artikeleinführung:1. Klicken Sie nach dem Öffnen der InDesign-Benutzeroberfläche zunächst auf das Ellipsen-Werkzeug, um einen Kreis zu zeichnen. 2. Wählen Sie dann den Kreis aus, ändern Sie die Füllfarbe in transparent und fügen Sie einen Linienumriss mit einer Breite von 3 hinzu. 3. Klicken Sie dann Öffnen Sie mit der Maus das Verlaufswerkzeug und wenden Sie es auf die Ellipse an. 4. Öffnen Sie abschließend das Farbauswahlfeld und wählen Sie den gewünschten Verlaufsfarbeffekt zum Füllen und Hinzufügen aus.
2024-05-09
Kommentar 0
381