Insgesamt10000 bezogener Inhalt gefunden

imgplay-jQuery-Plug-in für die Canvas-basierte Bildsequenzwiedergabe
Artikeleinführung:imgplay ist ein jQuery-Plug-in für die Wiedergabe von Bildsequenzen auf Basis von HTML5-Canvas. Über dieses Plug-in können Sie eine Gruppe von Bildern nacheinander abspielen. Sie können auch anhalten, vor- und zurückspulen und in den Vollbildmodus wechseln, um Bilder anzuzeigen.
2017-01-19
Kommentar 0
2086

So implementieren Sie die Bildkarussellfunktion über das WordPress-Plugin
Artikeleinführung:So implementieren Sie die Bildkarussellfunktion über das WordPress-Plug-in. Im heutigen Website-Design ist die Bildkarussellfunktion zu einer häufigen Anforderung geworden. Dadurch kann die Website attraktiver gestaltet und mehrere Bilder angezeigt werden, um eine bessere Werbewirkung zu erzielen. In WordPress können wir die Bildkarussellfunktion implementieren, indem wir Plug-Ins installieren. In diesem Artikel wird ein gängiges Plug-In vorgestellt und Codebeispiele als Referenz bereitgestellt. 1. Plug-In-Einführung In der WordPress-Plug-In-Bibliothek stehen viele Bildkarussell-Plug-Ins zur Auswahl, eines davon ist häufig
2023-09-06
Kommentar 0
1929

Implementierungshandbuch für UniApp zur Implementierung von Bildkarussell- und Scroll-Benachrichtigungen
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework, mit dem sich schnell Anwendungen entwickeln lassen, die sowohl iOS als auch Android unterstützen. Bei der Entwicklung mobiler Anwendungen sind Bildkarussells und Scroll-Benachrichtigungen gängige Funktionen. In diesem Artikel wird erläutert, wie diese beiden Funktionen mit UniApp implementiert werden, und es werden Codebeispiele angehängt. 1. Anleitung zur Implementierung des Bildkarussells Das Bildkarussell ist eine häufige Funktion in mobilen Anwendungen, die durch Verschieben des Bildschirms oder automatisches Wechseln der Bilder angezeigt werden können. Im Folgenden sind die Schritte aufgeführt, um das UniApp-Framework zum Implementieren eines Bildkarussells zu verwenden: Schritt 1
2023-07-04
Kommentar 0
3792


VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um ein Bildkarussell zu implementieren
Artikeleinführung:Vue.js hat sich zu einem der beliebtesten JavaScript-Frameworks für moderne Webanwendungen entwickelt. Es ist einfach zu bedienen, flexibel und leistungsstark. Vue.js3 wurde 2020 veröffentlicht und bringt einige aufregende neue Funktionen und Optimierungen mit sich. In diesem Artikel verwenden wir das Vue.js-Plug-in, um ein einfaches Bildkarussell zu implementieren. 1. Vue.js-Plugin Das Vue.js-Plugin ist eine Erweiterung von Vue.js. Es kann globale Funktionen implementieren und ähnlich wie JavaScript-Module funktionieren. Normalerweise Plugins
2023-06-16
Kommentar 0
3417

JavaScript implementiert Bildkarusselleffekte mit titles_javascript-Fähigkeiten
Artikeleinführung:Was ich hier mit Ihnen teile, ist ein 4-Bildschirm-JS-Bildkarussellcode mit Titeln und Textbeschreibungen, der perfekt mit IE6 kompatibel ist. Bilder können gescrollt und umgeschaltet werden, indem die Maus auf die Nummernregisterkarte gesetzt wird, um die Bilder zu wechseln. Klicken Sie auf das Bild, um zur angegebenen Seite zu gelangen.
2016-05-16
Kommentar 0
1481

So verwenden Sie das CSS Flex-Layout, um ein responsives Bildkarussell zu implementieren
Artikeleinführung:So verwenden Sie das elastische CSSFlex-Layout zur Implementierung eines responsiven Bildkarussells. Im modernen Webdesign wird responsives Design immer wichtiger. Wenn wir eine Website oder App entwerfen, möchten wir, dass sie sich an Geräte mit unterschiedlichen Bildschirmgrößen anpasst, egal ob Mobiltelefon, Tablet oder Desktop-Computer. Bildkarussell ist eine gängige Website-Komponente, mit der der Gleiteffekt mehrerer Bilder angezeigt werden kann. In diesem Artikel stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout ein responsives Bildkarussell implementieren. Zuerst brauchen wir einen Ht
2023-09-27
Kommentar 0
915

Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Artikeleinführung:Angesichts der Beliebtheit mobiler Geräte muss das Webdesign Faktoren wie Geräteauflösung und Bildschirmgröße verschiedener Endgeräte berücksichtigen, um ein gutes Benutzererlebnis zu erzielen. Bei der Implementierung eines responsiven Designs einer Website ist es häufig erforderlich, den Bildkarusselleffekt zu nutzen, um den Inhalt mehrerer Bilder in einem begrenzten visuellen Fenster anzuzeigen und gleichzeitig die visuelle Wirkung der Website zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen automatischen Karusselleffekt für responsive Bilder erzielen, und es werden Codebeispiele und Analysen bereitgestellt. Implementierungsideen Die Implementierung eines responsiven Bildkarussells kann durch CSS-Flex-Layout erreicht werden. existieren
2023-11-21
Kommentar 0
2069

So stellen Sie iQiyi-Videos wieder auf Vollbild um
Artikeleinführung:Wie kann ich iQiyi-Videos wieder auf Vollbild umstellen? iQiyi-Videos können Videos im Vollbildmodus abspielen, aber die meisten Benutzer wissen nicht, wie sie den Vollbildmodus in iQiyi-Videos anpassen können Eine grafische Anleitung zum Anpassen des Videos an den Vollbildmodus. Wenn Sie interessiert sind, schauen Sie sich das an! iQiyi-Nutzungsanleitung: So schalten Sie iQiyi-Videos wieder in den Vollbildmodus um 1. Öffnen Sie zunächst die iQiyi-Video-App, wählen Sie auf der Hauptseite Ihr Lieblingsvideo zum Abspielen aus und klicken Sie auf das Symbol, das durch den Pfeil im Bild unten angezeigt wird. 2. Springen Sie dann zu Klicken Sie auf der horizontalen Bildschirmseite auf das Dreipunktsymbol in der oberen rechten Ecke. 3. Erweitern Sie abschließend die Funktionsleiste auf der rechten Seite und schieben Sie [Vollbildansicht], um den Vollbildmodus anzupassen.
2024-02-23
Kommentar 0
1546

jQuery implementiert skalierbaren Werbe-Spezialeffektcode oben in homepage_jquery
Artikeleinführung:Eine Reihe von Werbe-Spezialeffekten, die mit dem jQuery-Plugin implementiert werden. Der Effekt ähnelt einer Vollbild-Werbung. Nach dem Öffnen der Webseite wird eine große Werbung angezeigt Nach einigen Sekunden wird es langsam zu einem kleinen Standardbild erweitert und an der reservierten Position auf der Webseite angezeigt. Der Effekt ist sehr gut, ich kann es jedem empfehlen.
2016-05-16
Kommentar 0
2049

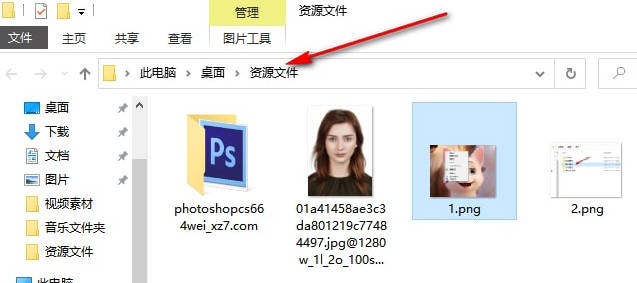
So richten Sie ein Bilderkarussell auf dem Win10-Sperrbildschirm ein_Tutorial zum Einrichten eines Bilderkarussells auf dem Win10-Sperrbildschirm
Artikeleinführung:Wie richte ich ein Bilderkarussell auf dem Win10-Sperrbildschirm ein? Im Folgenden finden Sie die spezifische Vorgehensweise zum Einrichten eines Sperrbildschirmkarussells. Wenn Sie es benötigen, können Sie das Methoden-Tutorial lesen hilfreich für alle. 1. Zuerst müssen wir die Fotos, für die wir den Sperrbildschirm einrichten möchten, in einem Ordner speichern. 2. Klicken Sie dann mit der rechten Maustaste auf den Desktop und wählen Sie zur Eingabe die Option [Personalisieren]. 3. Zu diesem Zeitpunkt können wir die Seite aufrufen und links auf die Option [Bildschirmoberfläche sperren] und dann rechts auf der Seite auf die Option [Bildschirmschonereinstellungen] klicken. 4. Dann erscheint ein Fenster auf der Seite. Klicken Sie auf die Dropdown-Option [Bildschirmschoner], um es zu öffnen, und wählen Sie die Option [Foto]. 5. Zu diesem Zeitpunkt können wir auf [Setzen] klicken
2024-03-21
Kommentar 0
888

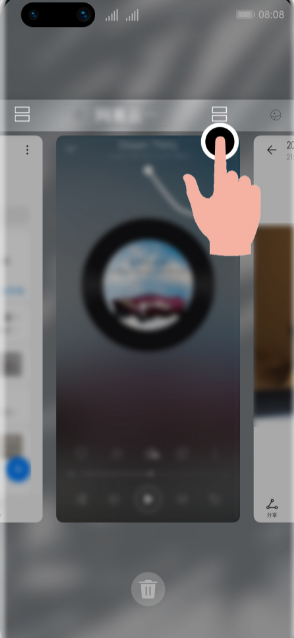
So teilen Sie den Bildschirm auf dem Huawei Pura70_Eine Zusammenfassung der Split-Screen-Methoden auf Huawei-Mobiltelefonen
Artikeleinführung:Der geteilte Bildschirm eines Mobiltelefons bezieht sich auf die gleichzeitige Anzeige und Ausführung von zwei oder mehr Anwendungen auf einem Mobiltelefonbildschirm, sodass Benutzer mehrere Aufgaben gleichzeitig erledigen, die Arbeitseffizienz verbessern oder ein umfassenderes Multitasking-Erlebnis genießen können. Wie kann man den Bildschirm beim Huawei Pura70 teilen? Geteilter Bildschirm auf der Multitasking-Seite: Rufen Sie die Multitasking-Seite auf, wählen Sie dann eine App aus, die den geteilten Bildschirm unterstützt, und klicken Sie auf das Split-Screen-Symbol über der App, um den geteilten Bildschirm zu aktivieren. Intelligenter geteilter Bildschirm: Wenn Sie beim Ansehen eines Videos im Vollbildmodus eine Textnachricht oder eine Nachrichtenerinnerung erhalten, werden Sie durch ein Banner aufgefordert, den Bildschirm zu teilen. Seitliche App-Leiste mit geteiltem Bildschirm: Nachdem Sie eine App geöffnet haben, die Split-Screen unterstützt, schieben Sie den Bildschirm von außen nach innen auf die linke oder rechte Seite des Telefonbildschirms und halten Sie an, um die intelligente App-Leiste mit geteiltem Bildschirm anzuzeigen. Drücken Sie lange auf das App-Symbol in der App-Leiste und ziehen Sie es auf den Bildschirm, um den geteilten Bildschirm zu aktivieren. Ein Teil des Bildschirms befindet sich unter dem Vollbild der Anwendung.
2024-04-24
Kommentar 0
445

So richten Sie den Bildschirmschoner in Win7 ein
Artikeleinführung:Wie richte ich den Bildschirmschoner in Win7 ein? Nachdem unser Computer eine Zeit lang inaktiv war, wechselt er in den Bildschirmschoner und dreht die Bilder. Dies dient dazu, Desktop-Inhalte vor der Einsichtnahme durch andere zu schützen. Wie passt man also die Bildschirmschonerzeit an? Sehen wir uns als Nächstes an, wie man die Bildschirmschonerzeit anpasst. Viele Freunde wissen nicht, wie man im Detail vorgeht. Der Editor hat ein Tutorial zum Einstellen der Zeit zum Aufrufen des Bildschirmschoners in Windows 7 zusammengestellt. Wenn Sie interessiert sind, folgen Sie dem Editor, um unten zu lesen! Anleitung zum Festlegen der Zeit zum Aufrufen des Bildschirmschoners in Win7 1. Klicken Sie zunächst auf die Schaltfläche „Start“ in der unteren rechten Ecke des Desktops und öffnen Sie dann die Systemsteuerung „Darstellung und Personalisierung“. 2. Suchen Sie den Bildschirmschoner auf der geöffneten Seite und wählen Sie aus verschiedenen aus
2023-07-01
Kommentar 0
1147

Anwendung von BetterScroll in mobilen Scrolling-Szenarien
Artikeleinführung:BetterScroll ist ein Open-Source-Plug-in (GitHub-Adresse), das sich auf die Lösung der Anforderungen verschiedener Scroll-Szenarien auf mobilen Endgeräten konzentriert. Es eignet sich für Anwendungsszenarien wie Scroll-Listen, Selektoren, Karussells, Indexlisten und Anleitungen zum Öffnen von Bildschirmen . Um diesen Szenarien gerecht zu werden, unterstützt es nicht nur die flexible Konfiguration von Trägheitsscrollen, Grenzrückprall, Ein- und Ausblendeffekten der Bildlaufleiste usw., um das Scrollen reibungsloser zu gestalten, sondern bietet auch viele API-Methoden und -Ereignisse, damit wir kann Scroll-Szenarien schneller realisieren, z. B. Pull-Down zum Aktualisieren und Pull-Up zum Laden.
2018-02-09
Kommentar 0
1695

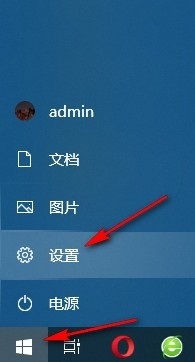
So ändern Sie die Umschaltfrequenz des Hintergrundbilds in Win10. So ändern Sie die Umschaltfrequenz des Hintergrundbilds im Win10-System
Artikeleinführung:Der Grund, warum viele Freunde das Win10-System gerne verwenden, liegt darin, dass wir im Win10-System verschiedene personalisierte Einstellungen für den Computer vornehmen können, z. B. das Ändern des Bildschirmschoners des Computers. Computer haben ihre Standardhintergrundbilder. Wenn wir das eintönige Hintergrundbild in eine Diashow ändern möchten, das heißt, dass mehrere Bilder nacheinander abgespielt werden und die Häufigkeit des Bildwechsels festgelegt wird, wie wird das als Nächstes eingerichtet? Erklären Sie mir, wie Sie die Wechselfrequenz des Hintergrundbilds im Win10-System ändern können. So ändern Sie die Häufigkeit des Hintergrundbildwechsels im Win10-System 1. Im ersten Schritt klicken wir, um die Schaltfläche „Start“ auf dem Computer zu öffnen, suchen dann die Option „Einstellungen“ in der Menüliste und klicken, um die Option zu öffnen
2024-04-11
Kommentar 0
1167


Apple macOS 15 Sequoia veröffentlicht: kommt mit neuer iPhone-Spiegelungsfunktion
Artikeleinführung:Auf der WWDC2024-Konferenz heute früh, Pekinger Zeit, hat Apple das Betriebssystem macOS15 Sequoia offiziell veröffentlicht. Zusätzlich zur Einführung mehrerer neuer Funktionen von iOS18 bringt macOS15 Sequoia auch eine brandneue Funktion mit: iPhone-Spiegelung. Mit der iPhone-Spiegelungsfunktion können Benutzer das iPhone direkt auf dem Mac anzeigen und steuern. Der gesamte iPhone-Bildschirm wird auf den Mac gespiegelt, einschließlich aller Symbole, Startbildschirm, Anwendungen usw. Benutzer können jede iPhone-Anwendung direkt auf dem Mac öffnen und der iPhone-Sound wird auch über den Mac abgespielt. Erwähnenswert ist, dass das iPhone während des Spiegelungsvorgangs gesperrt bleiben kann, um die Privatsphäre des Benutzers zu gewährleisten.
2024-06-11
Kommentar 0
717

Werbeproblem der iQiyi-Mac-Version: Wo ist der Sperrschalter?
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie das Problem mit der Werbung in der Mac-Version von iQiyi lösen können. Bitte lesen Sie weiter. So deaktivieren Sie Anzeigen auf iQiyi 1. Methode 1: Die Anzeigen für iQiyi-Mitglieder sind 15 Sekunden lang. Wenn der Benutzer sie nicht ansehen möchte, kann er in der oberen rechten Ecke der Anzeigenseite auf „Überspringen“ klicken. Öffnen Sie die iQiyi-App, melden Sie sich bei Ihrem Konto an, suchen Sie das Video, das Sie ansehen möchten, und klicken Sie auf die Wiedergabetaste. Sobald das Video startet, erscheint oben auf dem Bildschirm eine Anzeige. Der Einsatz von Werbeblocker-Software oder Browser-Plug-ins ist eine wirksame Möglichkeit, die Aufdringlichkeit von Werbung zu reduzieren. Durch die Installation von Software wie AdBlockPlus und uBlockOrigin können Sie einige Anzeigen blockieren und für ein erfrischenderes Surferlebnis sorgen. Diese Software und Plug-Ins können Filterregeln anpassen und blockieren
2024-01-25
Kommentar 0
1477

Inhalte des internen Beta-Updates der offiziellen Version von Xiaomi Thermal HyperOS 1.0.12.0
Artikeleinführung:Der Inhalt des internen Beta-Updates von Xiaomi HyperOS 1.0.12.0 lautet wie folgt: Das System optimiert die Speichernutzung und verbessert die Sprachkompetenz von Douyin. Es behebt das Problem, dass zu viele Benachrichtigungen dazu führen können, dass das System neu gestartet wird Sicherheitspatch vom Juli 2024 zur Verbesserung der Systemsicherheit: Die Cloud-Synchronisierung schlug fehl, wenn die Notizenanhangsdaten 20 MB überstiegen. Das Problem eines unwahrscheinlichen Fehlers bei der Optimierung des Sperrbildschirms wurde behoben die Bearbeitungsauslösestrategie, um versehentliche Berührungen zu reduzieren. Der Wecker kann nicht durch Drücken der Taste geschlossen werden. Rechner optimiert die Videosynchronisationsstrategie für Fotoalbum, um die Reibungslosigkeit des Wiedergabebildschirms zu verbessern Das Problem, dass das Laden der Albumvorschau zu lange dauert, wenn in kurzer Zeit eine große Anzahl von Bildern generiert wird, behebt den Fotozeitverlust während der Cloud-Synchronisierung
2024-08-05
Kommentar 0
796