Insgesamt10000 bezogener Inhalt gefunden

Implementieren Sie eine coole adaptive Hintergrundvideo-Anmeldeseite basierend auf Vue.js 2.0
Artikeleinführung:In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren. Das Browserfenster kann beliebig gestreckt werden und sowohl das Hintergrundvideo als auch die Vordergrund-Anmeldekomponente können perfekt angepasst werden. Das Hintergrundvideo kann immer das Fenster, den Vordergrund, ausfüllen Die Komponente ist immer zentriert und der Inhalt des Videos ist immer zentriert. Erzielen Sie den bestmöglichen visuellen Effekt, indem Sie ihn maximal beibehalten. Und basierend auf dem Familien-Bucket Vue.js 2.0. Der spezifische Effekt ist in der folgenden Abbildung dargestellt:
2018-01-18
Kommentar 0
1783

So aktivieren und deaktivieren Sie die Hintergrundfunktion für schwarze Textnachrichten und Kontakte auf Ihrem Mobiltelefon (verwenden Sie ein schwarzes Design, um die Benutzeroberfläche für Textnachrichten und Kontakte auf Ihrem Mobiltelefon cooler zu gestalten)
Artikeleinführung:Mobiltelefone sind zu einem unverzichtbaren Hilfsmittel im Leben der Menschen in der modernen Gesellschaft geworden. Um das Benutzererlebnis zu verbessern, haben Mobiltelefonhersteller das Mobiltelefonsystem um viele praktische Funktionen erweitert. Unter ihnen ist die Schwarzhintergrundfunktion von Textnachrichten und Kontakten sehr beliebt, die den Benutzern coolere visuelle Effekte bringen kann. In diesem Artikel erfahren Sie im Detail, wie Sie die Schwarzhintergrundfunktion von Textnachrichten und Kontakten auf Ihrem Mobiltelefon ein- und ausschalten. Um die Funktion „Schwarzes Design“ zu aktivieren, müssen Sie zunächst sicherstellen, dass Ihr Mobiltelefonsystem diese Funktion unterstützt, und die Funktion „Schwarzer Hintergrund“ für Textnachrichten und Kontakte auf Ihrem Mobiltelefon aktivieren. Öffnen Sie die Telefoneinstellungen „Anzeige“ oder „Schnittstelleneinstellungen“ und suchen Sie die Option „Thema“. Wählen Sie „Black Theme“ aus, klicken Sie nach der Eingabe und bestätigen Sie, um es zu aktivieren, oder eine ähnliche Option. Brechen Sie die Black-Theme-Funktion ab oder möchten Sie andere Themes ausprobieren, wenn es Ihnen nicht mehr gefällt
2024-02-02
Kommentar 0
3908

HTML5 Canvas erstellt superverträumte Web-Hintergrundeffekte
Artikeleinführung:Dies ist ein super verträumter Web-Hintergrundeffekt, der mit Javascript und HTML5 Canvas erstellt wurde. Bei diesem Webseiten-Hintergrundeffekt werden zwei Leinwandelemente überlappt, um einen verträumten Effekt kreisförmiger Licht- und Schattenbewegungen zu erzeugen, was sehr cool ist.
2017-01-18
Kommentar 0
2085

Erkunden der Hintergrundeigenschaften von CSS-Verläufen: Hintergrundbild und Hintergrundgröße
Artikeleinführung:Erkundung der Hintergrundeigenschaften von CSS-Verläufen: Hintergrundbild und Hintergrundgröße Der Hintergrund ist ein sehr wichtiges Element im Webdesign, das der Seite einen reichhaltigeren visuellen Effekt verleihen kann. In der Vergangenheit konnten Sie die Hintergrundfarbe für ein Element mithilfe der Eigenschaft „background-color“ in CSS festlegen. Im modernen Webdesign können Entwickler jedoch mit der CSS-Eigenschaft „Gradient Background“ coolere Effekte erzielen. Dieser Artikel konzentriert sich auf die Erforschung zweier Schlüsselfaktoren
2023-10-20
Kommentar 0
1310

So ersetzen Sie den Fotohintergrund in PS
Artikeleinführung:So ersetzen Sie den Fotohintergrund in PS: Bereiten Sie zuerst das Zeichenmaterial und das Hintergrundmaterial vor und öffnen Sie sie in PS. Klicken Sie dann auf den weißen Bereich, um eine Ameisenlinie zu erstellen, und führen Sie dann den Löschvorgang aus Befehl; Kopieren Sie abschließend das vorbereitete Ersatzhintergrundmaterial auf eine Ebene und ziehen Sie es unter die Zeichenebene.
2019-08-19
Kommentar 0
11594

So implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0
Artikeleinführung:In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren. Das Browserfenster kann beliebig gestreckt werden und sowohl das Hintergrundvideo als auch die Vordergrund-Anmeldekomponente können perfekt angepasst werden. Das Hintergrundvideo kann immer das Fenster, den Vordergrund, ausfüllen Die Komponente ist immer zentriert und der Inhalt des Videos wird immer erfasst. Maximieren Sie die Aufbewahrung, um den besten visuellen Effekt zu erzielen
2018-06-11
Kommentar 0
4190

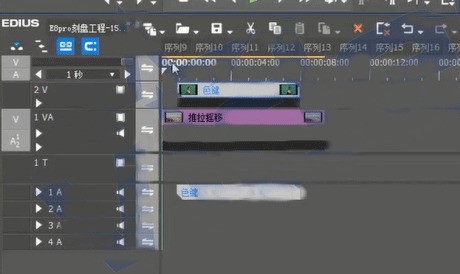
Edius-Schritte zur Verwendung von Helligkeits-Key-Effekten zum Erstellen von Keying
Artikeleinführung:1. Um den Edius-Helligkeitskey zum Keying zu verwenden, platzieren Sie zunächst das zum Keying verwendete Vordergrundmaterial auf der oberen Spur des Hintergrundmaterials. (Das Vordergrundmaterial ist auch das Material, das hervorgehoben werden soll.) Wenn es sich bei dem Vordergrundmaterial auch um ein Video handelt Denken Sie daran, Audiomaterial auf dem Material zu platzieren. Klicken Sie mit der rechten Maustaste, heben Sie die Gruppierung auf und löschen Sie es, um eine Vermischung der Geräusche des Vordergrundmaterials und des Hintergrundmaterials zu vermeiden. 2. Öffnen Sie das Spezialeffektfenster, klicken Sie auf [Key]. Rechts sehen Sie den Spezialeffekt [Helligkeitskey], fügen Sie ihn dem Vordergrundmaterial hinzu. 3. Doppelklicken Sie im Informationsfeld auf [Helligkeitstaste], um die Einstellungsoberfläche für die Helligkeitstaste zu öffnen. 4. Während Sie das Vorschaufenster betrachten, können Sie auf der rechten Seite die oberen und unteren Helligkeitsgrenzen anpassen, um den Keying-Bereich auszuwählen, und den gewünschten Keying-Effekt in Echtzeit in der Vorschau anzeigen, bis Sie einen zufriedenstellenden Keying-Effekt eingestellt haben.
2024-04-17
Kommentar 0
903

Lassen Sie uns darüber sprechen, wie Sie die CSS3-Hintergrundrotation implementieren
Artikeleinführung:Als wichtige Frontend-Technologie spielt CSS3 eine wichtige Rolle bei der Seitengestaltung und dem Layout. Unter anderem ist der Hintergrundrotationseffekt ein sehr cooler Effekt, der der Website reichhaltigere visuelle Effekte verleihen kann. In diesem Artikel wird die Implementierungsmethode der CSS3-Hintergrundrotation und deren Anwendung auf das Webdesign vorgestellt. Die Implementierungsmethode der CSS3-Hintergrundrotation basiert hauptsächlich auf dem Transformationsattribut in CSS3. Zuerst müssen wir ein Hintergrundbild für das Element festlegen. Definieren Sie es dann über das Attribut „rotate()“ im Transformationsattribut
2023-04-21
Kommentar 0
1141

Reiner CSS3-Schaltkarusselleffekt im Blind-Stil
Artikeleinführung:Dies ist ein Spezialeffekt im Blind-Stil, der ein Karussell wechselt und mit reinem CSS3 erstellt wurde. Dieser Spezialeffekt wird mithilfe von Hintergrundbildern erzielt. Wenn das Karussell umgeschaltet wird, wird eine Reihe von Div-Elementen verwendet, um den Jalousieneffekt zu erzeugen, was sehr cool ist.
2017-01-18
Kommentar 0
1914

So implementieren Sie ein Vollbild-Hintergrundlayout mit HTML und CSS
Artikeleinführung:Verwenden von HTML und CSS zur Implementierung des Vollbild-Hintergrundlayouts Im Webdesign ist das Vollbild-Hintergrundlayout ein häufiger und cooler Effekt, der Website-Inhalte besser anzeigen und Benutzern ein gutes visuelles Erlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein Vollbild-Hintergrundlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie zunächst eine grundlegende Layoutstruktur in Ihrer HTML-Datei. Das Folgende ist der HTML-Code für ein einfaches Vollbild-Hintergrundlayout: <!DOCTYPEhtml><ht
2023-10-19
Kommentar 0
1545

Wie füge ich Text zum Hintergrund hinter dem Video hinzu? Was sollte ich dem Hintergrund hinzufügen, damit er gut aussieht?
Artikeleinführung:Immer mehr Menschen achten darauf, wie man qualitativ hochwertige Videos dreht. Bei Videos ist das Hinzufügen von Text im Hintergrund ein wichtiger Schritt. Dadurch kann nicht nur die visuelle Wirkung des Videos verbessert, sondern auch mehr Informationen vermittelt werden. Wie fügt man also Text zum Hintergrund hinter dem Video hinzu? 1. Wie füge ich Text zum Hintergrund hinter dem Video hinzu? 1. Wählen Sie die richtige Software. Um Text im Hintergrund hinter einem Video hinzuzufügen, müssen Sie zunächst eine geeignete Software auswählen. Heutzutage gibt es viele Videobearbeitungsprogramme auf dem Markt, die alle über die Funktion verfügen, Text zu Videos hinzuzufügen. 2. Videomaterial importieren Öffnen Sie die ausgewählte Videobearbeitungssoftware und importieren Sie das Videomaterial, das Sie bearbeiten möchten. In der Software werden Videomaterialien meist in Form einer Zeitleiste angezeigt, die Sie einfach betrachten und bedienen können. 3. Fügen Sie eine Textebene zur Ansicht hinzu
2024-06-13
Kommentar 0
1073

Beispiel für einen coolen Big-Wave-Fortschrittsdiagrammeffekt mit HTML5 Canvas (mit Demo)
Artikeleinführung:In diesem Artikel wird der coole Big-Wave-Fortschrittsdiagrammeffekt von HTML5 Canvas vorgestellt. Die Details lauten wie folgt: Wie Sie im Bild oben sehen können, dient dieser Artikel dazu, den oben genannten Effekt zu erzielen. Weil AlloyTouch kürzlich einen coolen Ladeeffekt mit Pulldown-Aktualisierung schreiben muss. Daher wird das Fortschrittsdiagramm der großen Welle bevorzugt. Zuerst müssen wir die Fortschrittskomponente des Big-Wave-Bildes kapseln. Das Grundprinzip besteht darin, mit Canvas Vektorgrafiken und Bildmaterialien zu zeichnen und Welleneffekte zu synthetisieren.
2017-02-22
Kommentar 0
2075

So verwenden Sie Smart Dubbing für die Kuckuckssynchronisation_So verwenden Sie Smart Dubbing für die Kuckuckssynchronisation
Artikeleinführung:1. Öffnen Sie zunächst die Softwareseite und die Funktionsoberfläche [Intelligentes Überspielen] wird angezeigt. 2. Geben Sie dann den Text der gewünschten Synchronisation in das Bearbeitungsfeld ein und klicken Sie dann unten auf die Option [Sprecher]. 3. Wählen Sie im Popup-Menü den entsprechenden Synchronsprecher aus. 4. Wenn Sie Hintergrundmusik hinzufügen müssen, klicken Sie auf [Hintergrundmusik], um die gewünschte Musik auszuwählen. 5. Nach dem Öffnen der Benutzeroberfläche können Sie Musik entsprechend Ihren Anforderungen auswählen und auch ein unabhängiges lokales Hochladen von Audio ermöglichen. 6. Wenn Sie Textmaterial hinzufügen müssen, können Sie auf [Beispieltext] klicken, um Textmaterial auszuwählen. 7. Nach dem Öffnen der Benutzeroberfläche können Sie den Texttyp entsprechend verschiedenen Szenarien auswählen. 8. Nachdem Sie verschiedene Materialien hinzugefügt haben, können Sie in der Spalte [Toneinstellungen] unten die Lautstärke der Stimme und der Hintergrundmusik sowie die Geschwindigkeit der Sprache und die Tonhöhe des Ankers anpassen.
2024-06-04
Kommentar 0
868

Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)
Artikeleinführung:Die Ziele dieses Artikels: 1. Beherrschen Sie die Implementierungsprobleme mehrerer Hintergrundbilder: 1. Um die folgenden Effekte mit reinem DIV + CSS zu erzielen, müssen zusätzliche Anweisungen verwendet werden: 1. Die Gesamtbreite beträgt 1000 Pixel Die Höhe beträgt 300 Pixel und die Seite muss in der Mitte angezeigt werden. 2 Die Breite und Höhe des Hintergrundbilds betragen jeweils 300 Pixel3. Jetzt werden die spezifischen Vorgänge ausgeführt. 1. Bereiten Sie die Materialien vor : Erstellen Sie einen Bilderordner im Stammverzeichnis und speichern Sie hier alle relevanten Materialbilder. Die Materialien sind 2. Erstellen Sie index.ht...
2020-06-09
Kommentar 0
4934

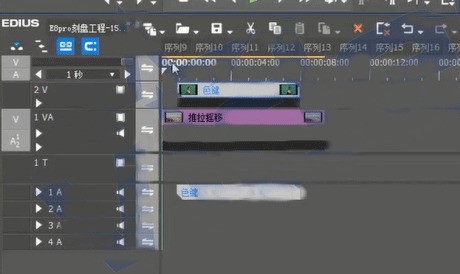
Ein einfaches Tutorial zum Edius-Chroma-Key-Keying
Artikeleinführung:1. Platzieren Sie das Vordergrundmaterial auf der oberen Schiene des Hintergrundmaterials. 2. Öffnen Sie das Spezialeffektfenster und fügen Sie den Chroma-Key unter [Key] zum Vordergrundmaterial hinzu. 3. Doppelklicken Sie im Informationsfeld, um die Benutzeroberfläche für die Chroma-Key-Einstellung zu öffnen. Nutzen Sie den Farbauswahlmodus und klicken Sie im Überwachungsfenster auf die Farbe, die subtrahiert werden soll. 4. Um den Keying-Bereich genau anzupassen, können Sie die detaillierten Einstellungen auf der rechten Seite öffnen, um den Keying-Bereich genau anzupassen.
2024-04-17
Kommentar 0
551