Insgesamt10000 bezogener Inhalt gefunden
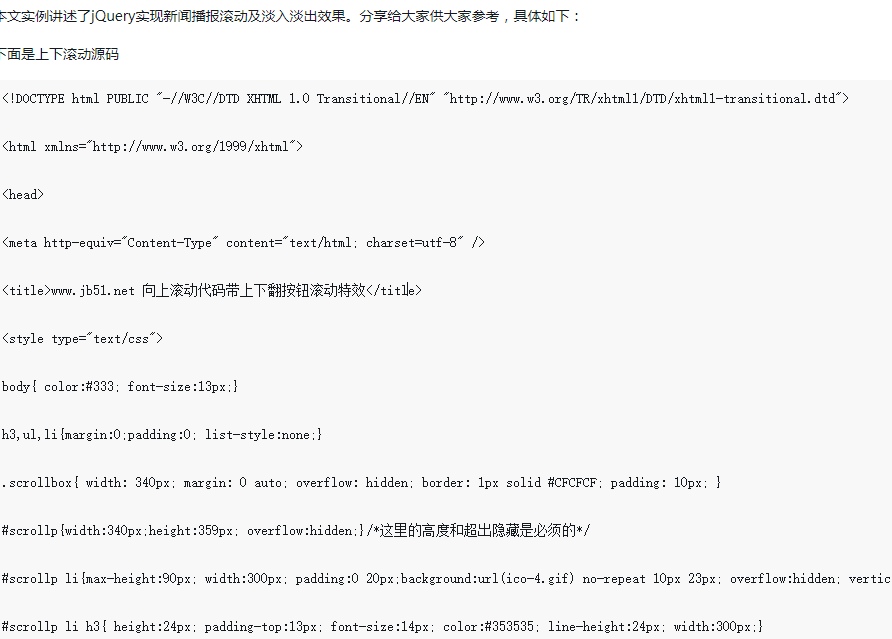
jquery-Plug-in-Text intermittierender automatischer Scroll-Effekt nach oben code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code für den automatischen Aufwärtsscrolleffekt für intermittierenden Text des JQuery-Plug-Ins vorgestellt und die zugehörigen Techniken zum Auslösen der Seitenelementtransformation basierend auf der Zeitfunktion beschrieben, um den Scrolleffekt zu erzielen. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1344

Nutzungsanalyse des jQuery-Scrolling-Plugins scrollable.js
Artikeleinführung:Scrollable ist ein flexibles, leichtes jQuery-Plugin zum Erstellen von Scroll-Inhalten. Als Scroll-Element können beliebige Inhalte (HTML, Videos, Dateien, Bilder usw.) verwendet werden. Unterstützt sowohl horizontale als auch vertikale Bildlaufrichtungen. In diesem Artikel wird hauptsächlich die Verwendung des jQuery-Scrolling-Plugins scrollable.js vorgestellt und die Funktionen, Methoden und zugehörigen Verwendungsfähigkeiten von scrollable.js kurz analysiert. Ich hoffe, dass es allen helfen kann.
2018-01-10
Kommentar 0
2949

Sticky-Scrolling-Navigationsleisteneffekt, implementiert von jQuery
Artikeleinführung:Beim Sticky-Scrolling bleibt die Navigation beim Scrollen im Browser hängen, was das Durchsuchen der Website-Seite erleichtert. In diesem Artikel wird hauptsächlich der von jQuery implementierte Sticky-Scrolling-Navigationsleisteneffekt vorgestellt, der das jQuery-Plugin beinhaltet. In Smint sind Anwendungstipps und ein vollständiger Beispielquellcode beigefügt, den bedürftige Freunde nachschlagen können.
2018-01-09
Kommentar 0
2508

vue-slicksort eine Drag-and-Drop-Komponente von vue.js
Artikeleinführung:In diesem Artikel wird hauptsächlich vue-slicksort vorgestellt, eine leistungsstarke Drag-and-Drop-Komponente von vue.js. Es kann das Koordinatensystem automatisch scrollen und sperren. Unterstützt flüssige Animationseffekte beim Ziehen. Kann horizontales, vertikales oder Rasterziehen unterstützen. Unterstützt Berührung. Ich hoffe, dieser Artikel kann allen helfen.
2018-02-02
Kommentar 1
7796

Implementierungsmethode des Klicksprungs der ListView-Komponente in React-Native
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Klicksprung der ListView-Komponente in React-Native ein. ListView wird als Kernkomponente von React Native verwendet, um eine sich ändernde Datenliste effizient anzuzeigen, die vertikal gescrollt werden kann. Freunde in Not können sich darauf beziehen, schauen wir uns unten um.
2018-01-30
Kommentar 0
1975
Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
Artikeleinführung:Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的
2016-05-16
Kommentar 0
1093

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1204

Verwenden Sie CSS3, um Beispielcode für eine Blind-Focus-Map-Animation zu implementieren
Artikeleinführung:Dies ist eine auf CSS3 basierende Shutter-Fokus-Bildanimation. Es gibt vier verschiedene Shutter-Animationsstile, die jeweils sehr einfach erscheinen, aber recht praktisch sind. Bemerkenswerter ist, dass das Plug-in vier verschiedene Jalousieneffekte bietet, darunter horizontale Jalousien, vertikale Jalousien sowie Ein- und Ausblendjalousien. Darüber hinaus schaltet das Bildumschalt-Plugin für Jalousien in CSS3 sehr reibungslos um und der Effekt ist sehr gut. Online-Download des Demo-Quellcodes Wir haben den Quellcode eines der Verschlussstile aufgelistet. Sie können die Quelldatei herunterladen, um die anderen anzuzeigen. HTML-Code <section class='cr-container'..
2017-03-20
Kommentar 0
1893

Was tun, wenn Win11 einen Ordner zieht und dieser einfriert? Win11, der einen Ordner zieht, friert ein
Artikeleinführung:Wenn wir das Win11-System verwenden, müssen wir manchmal Ordner verschieben, aber einige Benutzer fragen, was zu tun ist, wenn Win11 beim Verschieben von Ordnern hängen bleibt? Möglicherweise liegt es am Translucenttb-Plugin. Wenn nicht, klicken Sie einfach auf die Farbeinstellung in den Personalisierungseinstellungen! Lassen Sie mich Ihnen nun ausführlich auf das Problem des steckengebliebenen Verschiebens von Ordnern in Win11 eingehen. Ausführliche Erklärung der Verzögerung beim Ziehen von Ordnern in Win11 1. Die Verzögerung beim Ziehen von Fenstern in Win11 ist hauptsächlich auf die Inkompatibilität zwischen dem Ressourcenmanager und dem Transparenzeffekt zurückzuführen. 2. Wenn wir das translucenttb-Plug-in verwenden, können wir versuchen, es zu deaktivieren. 3. Wenn wir das translucenttb-Plugin nicht verwenden, dann klicken Sie auf das Startmenü und wählen Sie „Einstellungen“. 4.
2024-09-09
Kommentar 0
1070

So erstellen Sie dynamische Diagrammeffekte mit Vue und ECharts4Taro3
Artikeleinführung:So verwenden Sie Vue und ECharts4Taro3, um dynamische Diagrammeffekte zu erstellen. Einführung: In der modernen Webentwicklung ist die Datenvisualisierung eine wichtige Technologie, die uns helfen kann, Daten intuitiver zu verstehen und anzuzeigen. Das Vue-Framework bietet leistungsstarke MVVM-Funktionen und ECharts4Taro3 ist ein Diagramm-Plug-in, das auf Vue basiert. In diesem Artikel wird die Verwendung von Vue und ECharts4Taro3 zum Erstellen dynamischer Diagrammeffekte vorgestellt und Codebeispiele gegeben. Um zunächst verwandte Abhängigkeiten zu installieren, müssen wir installieren
2023-07-21
Kommentar 0
1573

Implementierung der jQuery-Animationseffekte slideUp und slideDown
Artikeleinführung:jQuery kann durch Aufrufen der animate-Methode Animationseffekte hinzufügen und bietet außerdem eine Reihe von Aliasen, die sehr praktisch sind. Die Funktionen der slideDown- und slideUp-Methoden bestehen darin, ein Seitenelement vertikal zu erweitern und aufzurollen Die Verwendung ist sehr hoch, aber es gab immer ein kleines Problem, wenn das Zielelement durch externe Ereignisse gesteuert wird und die Maus schnell und kontinuierlich externe Elementereignisse auslöst, was ziemlich unansehnlich ist Es gibt eine Schaltfläche auf der Demoseite, um sie schnell hin und her zu bewegen. Wie sollten Sie damit umgehen? müssen Dinge auf dem Element auslösen.
2017-06-29
Kommentar 0
1650
Beispielerklärung zur jQuery-Plug-in-Entwicklung
Artikeleinführung:Bei der eigentlichen Entwicklungsarbeit werden Sie immer auf geschäftliche Anforderungen für Anzeigeeffekte wie Scrollen, Paginieren, Kalender usw. stoßen. Für diejenigen, die jQuery kennengelernt haben und mit der Verwendung von jQuery vertraut sind, ist das Erste, was mir in den Sinn kommt Finden Sie vorhandene jQuery-Plug-Ins, die den entsprechenden Anzeigeanforderungen entsprechen. Für einige häufig verwendete Komponenten auf aktuellen Seiten stehen verschiedene jQuery-Plug-ins zur Auswahl. Es gibt auch viele Websites im Internet, die sich auf das Sammeln von jQuery-Plug-ins spezialisiert haben. Die Verwendung von jQuery-Plugins kann unsere Entwicklungsarbeit zwar erleichtern, aber wenn Sie nur wissen, wie man es einfach verwendet, aber die Prinzipien nicht verstehen, dann ist das der Fall
2017-06-25
Kommentar 0
1210

So verstehen Sie das JQuery-Plug-In
Artikeleinführung:Bei der tatsächlichen Entwicklungsarbeit werden Sie immer auf geschäftliche Anforderungen für Anzeigeeffekte wie Scrollen, Paginieren, Kalender usw. stoßen. Für diejenigen, die jQuery kennengelernt haben und mit der Verwendung von jQuery vertraut sind, fällt als Erstes Folgendes ein Finden Sie vorhandene jQuery-Plug-Ins, die den entsprechenden Anzeigeanforderungen entsprechen. Für einige häufig verwendete Komponenten auf aktuellen Seiten stehen verschiedene jQuery-Plug-ins zur Auswahl. Es gibt auch viele Websites im Internet, die sich auf das Sammeln von jQuery-Plug-ins spezialisiert haben. Die Verwendung des jQuery-Plug-Ins kann unsere Entwicklungsarbeit zwar erleichtern, aber wenn Sie nur wissen, wie man es einfach verwendet, und nicht viel über die Prinzipien wissen, dann sollten Sie es verwenden
2017-09-21
Kommentar 0
1457

jQuerys slideUp- und slideDown-Animationen
Artikeleinführung:jQuery kann durch Aufrufen der animate-Methode Animationseffekte hinzufügen und bietet außerdem eine Reihe von Aliasen, die sehr praktisch sind. Die Funktionen der slideDown- und slideUp-Methoden bestehen darin, ein Seitenelement vertikal zu erweitern und aufzurollen Die Verwendung ist sehr hoch, aber es gab immer ein kleines Problem. Wenn das Zielelement durch externe Ereignisse gesteuert wird, wird die Animation wiederholt mit Verzögerung ausgeführt, was ziemlich unansehnlich ist ist eine Schaltfläche auf der Demoseite. Bitte verwenden Sie die Maus, um sie schnell hin und her zu bewegen.
2017-06-29
Kommentar 0
1436

So aktivieren Sie thinkcell „Ausführliche Erklärung: Tutorial zum Erhalt eines kostenlosen Aktivierungscodes für think-cell'
Artikeleinführung:think-cell ist ein leistungsstarkes Tool zur Diagrammerstellung, ein Plug-in, das sich nahtlos in ppt integrieren lässt. Bei der Erstellung von ppt können Sie schnell das gewünschte Diagramm basierend auf dem think-cell-Plug-in erstellen und so die Verbesserung Ihres ppt maximieren Qualität macht die Datenanalyse intuitiver und gründlicher; sie kann Ihre Arbeitseffizienz erheblich verbessern und Ihre Konkurrenten bei der Arbeitsberichterstattung übertreffen. Basierend auf den Ergebnissen der letzten Empfehlung ist die Wirkung recht gut. Heute möchte ich Ihnen einige Tipps geben, damit Sie Think-Cell-Aktivierungscodes kostenlos erhalten können, ohne Geld auszugeben. Es besteht wirklich keine Notwendigkeit, Geld für dieses Büro-Artefakt auszugeben. Lassen Sie uns ohne weitere Umschweife die spezifische Methode unten vorstellen. Suchen Sie zunächst nach dem offiziellen WeChat-Konto
2024-02-06
Kommentar 0
1387