Insgesamt10000 bezogener Inhalt gefunden

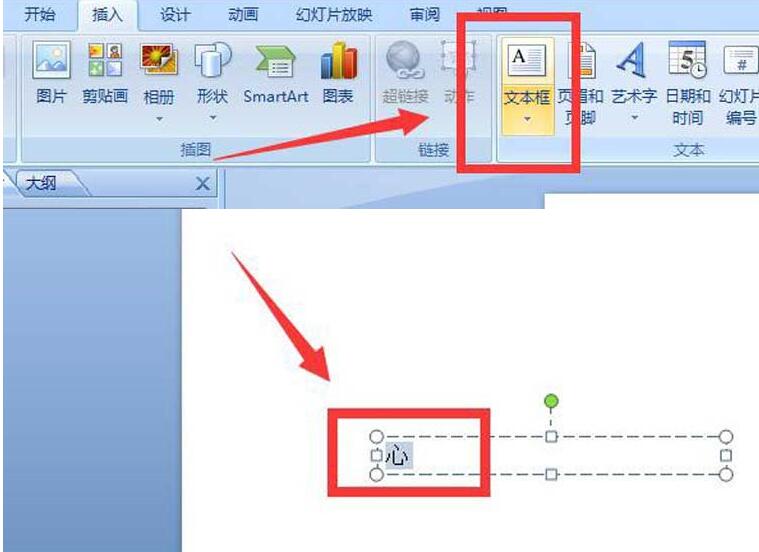
So zerlegen Sie Animationen durch Striche in ppt_So zerlegen Sie Animationen durch Striche in ppt und entwerfen ein Textstück
Artikeleinführung:1. Realisieren Sie die Schriftart-Demontage-Animation. Um es ganz klar auszudrücken: Die Schriftart wird nach und nach durch die Schriftart zerlegt Nach Strichen unterteilt, werden die Striche zu einer einfachen Schritt-für-Schritt-Animation. Durch Aufteilen und anschließendes Animieren wird die Erstellung einer Schriftartenzerlegungsanimation realisiert. 2. Schriftart zerlegen 1. Öffnen Sie die PPT-Software, suchen Sie in der Menüleiste nach [Einfügen]/[Textfeld], fügen Sie die Schriftart ein, fügen Sie beliebigen Text ein, passen Sie die Schriftgröße an, klicken Sie mit der rechten Maustaste und speichern Sie den Text unter ein Bild (der Zweck besteht darin, die Schriftgröße zu steuern). 2. Nachdem der Text als Bild gespeichert wurde, öffnen Sie das Bild mit der PS-Software und zerlegen Sie den Text mit dem Zauberstab und den Kopierebenenoperationen in Radikale, um den Text zu vervollständigen.
2024-04-17
Kommentar 0
585

Effiziente Textanimation mit KUTE.js: Teil 4, Textanimation
Artikeleinführung:Im zweiten Tutorial dieser Reihe haben Sie gelernt, wie Sie mit KUTE.js verschiedene CSS-Eigenschaften von Elementen auf einer Webseite animieren. Sie haben gelernt, wie Sie alle Transformationseigenschaften sowie Eigenschaften wie „Rahmenradius“ und „Rahmenfarbe“ animieren. Sie können CSS-Plugins auch verwenden, um CSS-Eigenschaften wie Schriftgröße, Zeilenhöhe, Buchstabenabstand und Wortabstand zu animieren. KUTE.js verfügt außerdem über ein Text-Plugin, mit dem Sie Text in verschiedenen Elementen animieren können, indem Sie Zahlen wie Countdowns erhöhen oder verringern oder Zeichenfolgen Zeichen für Zeichen schreiben. In diesem Tutorial erfahren Sie, wie Sie die CSS- und Text-Plugins in KUTE.js verwenden
2023-08-28
Kommentar 0
710

Wo ist die Dreamweaver-Zeitleiste?
Artikeleinführung:Die Zeitleiste von Dreamweaver befindet sich im Bedienfeld unten im Arbeitsbereich und wird zum Erstellen und Bearbeiten folgender Elemente verwendet: Animation: Bewegung, Verblassen und Skalieren von Website-Elementen. Video: Videodateien einfügen und bearbeiten. Audio: Audiodateien einfügen und bearbeiten. Bildwechsel: Ein Karussell oder eine Diashow mit Bildern.
2024-04-09
Kommentar 0
777

So implementieren Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie die Drag-and-Drop-Verschiebung von Formularfeldern in der Vue-Formularverarbeitung. In der Vue-Entwicklung ist das Formular eine sehr häufige Komponente, und manchmal müssen wir die Formularfelder per Drag-and-Drop verschieben. In diesem Artikel wird erläutert, wie Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung implementieren, und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie das Vue.Draggable-Plug-In. Vue.Draggable ist ein auf Vue basierendes Drag-and-Drop-Plug-In, mit dem wir den Drag-and-Drop-Effekt von Elementen erzielen können. So verwenden Sie Vue.Drag
2023-08-11
Kommentar 0
1674


Verwenden Sie uniapp, um Texteffekte zu implementieren
Artikeleinführung:Die Verwendung von Uniapp zur Implementierung von Texteffekten erfordert spezifische Codebeispiele. Mit der rasanten Entwicklung des mobilen Internets werden die Bedürfnisse der Menschen nach mobilen Anwendungen immer vielfältiger. Um dem Streben der Benutzer nach Personalisierung und Spaß gerecht zu werden, entwickeln Entwickler weiterhin Innovationen und probieren verschiedene Funktionen und Effekte aus. Eine davon ist die Textspezialeffektfunktion, die den Text lebendiger und interessanter macht, indem eine Reihe von Animationen und Effektverarbeitungen am Text durchgeführt werden. Im plattformübergreifenden Entwicklungsframework uniapp können wir dazu auch integrierte Spezialeffektkomponenten und Plug-Ins verwenden
2023-11-21
Kommentar 0
1099

Methoden und Techniken zur Realisierung von Textanimationseffekten mit CSS
Artikeleinführung:CSS-Methoden und -Techniken zum Realisieren von Textanimationseffekten Bei Webdesign und -entwicklung können Textanimationseffekte der Seite Lebendigkeit und Interesse verleihen, die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS ist eines der wichtigen Werkzeuge, um Textanimationseffekte zu erzielen. In diesem Artikel werden einige häufig verwendete CSS-Eigenschaften und -Techniken vorgestellt, mit denen Sie verschiedene Textanimationseffekte erzielen können. 1. Grundlegender Übergang von Animationsattributen: Das Übergangsattribut ist eines der Attribute, mit denen der Übergangseffekt von Elementen in CSS festgelegt wird. Übergang durch Angabe von Attributen
2023-10-20
Kommentar 0
1956

So erstellen Sie einen Textmisch-Animationseffekt im Ae Ae-Tutorial zum Erstellen eines Textmisch-Animationseffekts
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Ae-Softwareschnittstelle zunächst auf die Schaltfläche „Neue Synthese“, um ein Synthesefenster namens „Telephone Subtitle Effect 2“ zu erstellen. Laden Sie dann ein Plug-in namens „TypeMonkey 3“ herunter und installieren Sie es. Nachdem die Installation abgeschlossen ist, klicken Sie, um das zu öffnen Plug-in-Fenster 4. Klicken Sie abschließend nach dem Kopieren des bearbeiteten Textinhalts in das Inhaltsfeld auf die Schaltfläche „Start“, um automatisch animierte Untertitel mit gemischtem Text zu generieren.
2024-05-09
Kommentar 0
1197

So fügen Sie eine Flash-Animation in eine WPS-Datei ein_So fügen Sie schnell eine Flash-Animation in eine WPS-Datei ein
Artikeleinführung:1. Starten Sie zunächst die WPS-Demo und erstellen Sie ein neues leeres Dokument. 2. Führen Sie den Befehl „Einfügen“ aus und wählen Sie das Flash-Logo aus der Symbolleiste aus. 3. Wählen Sie die Flash-Datei aus dem Popup-Dialogfeld „Flash-Animation einfügen“ aus und klicken Sie auf die Schaltfläche „Öffnen“. 4. Dann wird die Datei automatisch eingefügt und das Wort Herunterladen wird angezeigt, bis der Vorgang abgeschlossen ist. 5. Passen Sie die Größe des Dokuments an, um das Layout schöner und harmonischer zu gestalten. 6. Drücken Sie die Taste f5, um den Effekt abzuspielen und anzuzeigen, sodass die Flash-Datei automatisch abgespielt wird.
2024-03-27
Kommentar 0
503

So erstellen Sie Videos mit VideoStudio x10. So erstellen Sie Videos mit VideoStudio x10.
Artikeleinführung:Öffnen Sie zunächst die VideoStudio-Software. Klicken Sie mit der rechten Maustaste auf eine leere Stelle in der Bibliothek und wählen Sie Mediendatei einfügen. Neue Mediendateien wurden in die Medienbibliothek importiert. Ziehen Sie die Datei auf die Videospur. Mediendateien können fortlaufend in der Videospur platziert werden. Finden Sie das Übergangsmaterial. Zwischen dem Ende des ersten Videos und dem Anfang des zweiten Videos sollte eine Übergangsanimation hinzugefügt werden, damit es natürlich wirkt. Klicken Sie, um das Video mehrfach zuzuschneiden. Schneiden Sie Videosegmente aus. Ziehen Sie die Videodatei auf die Overlay-Spur und Sie können Videos oder Bilder in die Overlay-Spur einfügen. Im angezeigten Videofenster werden zwei Videos gleichzeitig abgespielt. Finden Sie Audiomaterial. Ziehen Sie die Audiodatei auf die Audiospur. Suchen Sie dann das Untertitelmaterial. Ziehen Sie die Untertitelanimation auf die Titelspur. Klicken Sie oben auf dem Bildschirm auf die Freigabeoption, um das Format des Ausgabevideos auszuwählen. Dateinamen ändern und Datei speichern
2024-06-08
Kommentar 0
1023

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1231

So entwickeln Sie ein WordPress-Plugin, das Karten dynamisch generiert
Artikeleinführung:So entwickeln Sie ein WordPress-Plugin, das Karten dynamisch generiert. Im modernen Internetzeitalter sind visuelle Karten eine häufige und wichtige Funktion und werden häufig in den Bereichen Tourismus, Navigation und geografische Informationen verwendet. Um diesem Bedarf gerecht zu werden, können wir ein WordPress-basiertes Plug-in zur dynamischen Generierung von Karten entwickeln. Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung und stellt Codebeispiele als Referenz bereit. Um ein Plugin zu erstellen, erstellen Sie zunächst einen neuen Ordner im Verzeichnis wp-content/plugins.
2023-09-06
Kommentar 0
1573


jQuery implementiert den Animationseffekt des Hinzufügens zum Warenkorb_jquery
Artikeleinführung:Wenn Sie auf einer E-Commerce-Shopping-Website nach Produkten suchen, die Ihnen gefallen, können Sie auf der Seite auf die Schaltfläche „In den Warenkorb“ klicken, um die Produkte Ihrem Warenkorb hinzuzufügen. In diesem Artikel wird die Verwendung eines auf jQuery basierenden Animations-Plug-Ins vorgestellt, um den Effekt zu erzielen, dass Produkte beim Klicken auf die Schaltfläche „In den Warenkorb“ rechts in den Warenkorb fliegen.
2016-05-16
Kommentar 0
1890

So implementieren Sie Übergangsanimationseffekte mit Vue
Artikeleinführung:So implementieren Sie mit Vue Übergangsanimations-Spezialeffekte. In der modernen Webentwicklung sind dynamische Effekte von entscheidender Bedeutung für die Verbesserung der Benutzererfahrung und der visuellen Attraktivität. Vue.js ist ein beliebtes JavaScript-Framework, das eine einfache und leistungsstarke Möglichkeit bietet, Übergangsanimationseffekte zu implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue Übergangsanimationseffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Installieren Sie Vue und Übergangs-Plug-Ins. Bevor Sie beginnen, stellen Sie zunächst sicher, dass Sie Vue und die Übergangs-Plug-Ins installiert haben. Sie können dies mit dem folgenden Befehl tun
2023-09-20
Kommentar 0
978

So fügen Sie dem WordPress-Plugin eine Veranstaltungsregistrierungsfunktion hinzu
Artikeleinführung:So fügen Sie dem WordPress-Plugin eine Veranstaltungsregistrierungsfunktion hinzu Mit der Entwicklung des Internets ist die Veranstaltungsregistrierung zu einem wichtigen Bestandteil unseres täglichen Lebens geworden. Für Benutzer, die eine WordPress-Website haben, ist es ein wichtiges Thema, wie man dem Plug-in der Website eine Veranstaltungsregistrierungsfunktion hinzufügt. In diesem Artikel untersuchen wir, wie man einem WordPress-Plugin eine Event-Registrierungsfunktion hinzufügt und stellen entsprechende Codebeispiele bereit. Zunächst müssen die Grundvoraussetzungen für die Veranstaltungsregistrierungsfunktion geklärt werden. Normalerweise sollte eine Veranstaltungsregistrierungsfunktion Folgendes umfassen
2023-09-05
Kommentar 0
975