Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Artikeleinführung:So nutzen Sie WordPress-Plug-Ins, um eine sofortige Standortfunktion zu erreichen. Mit der Beliebtheit mobiler Geräte beginnen immer mehr Websites, geolokalisierungsbasierte Dienste anzubieten. Auf WordPress-Websites können wir Plug-ins verwenden, um Funktionen zur sofortigen Positionierung zu implementieren und Besuchern Dienste im Zusammenhang mit ihrem geografischen Standort anzubieten. 1. Wählen Sie das richtige Plug-in. In der WordPress-Plug-in-Bibliothek stehen viele Plug-ins zur Auswahl. Je nach Bedarf und Anforderungen ist die Auswahl des richtigen Plug-Ins der Schlüssel zur sofortigen Positionierungsfunktionalität. Hier sind einige
2023-09-05
Kommentar 0
837
Jquery插件写法笔记整理_jquery
Artikeleinführung:大部分jQuery插件都是这种类型的插件,由于这种插件是将对象方法封装起来,在jQuery选择器获取jQuery对象过程中进行操作,从而发挥jQuery强大的选择器优势
2016-05-16
Kommentar 0
912

Was bedeutet Groß-/Kleinschreibung in der C-Sprache?
Artikeleinführung:Case ist ein bedingtes Beurteilungsschlüsselwort in der C-Sprache, das in Switch-Anweisungen verwendet wird, um basierend auf dem durch den Ausdruck angegebenen Wert zu verschiedenen Codeblöcken zur Ausführung zu verzweigen. Es ermöglicht einem Programm, basierend auf bestimmten Bedingungen verschiedene Codeteile auszuführen.
2024-04-29
Kommentar 0
673

So platzieren Sie Excel-Bilder unter dem Text
Artikeleinführung:So platzieren Sie Excel-Bilder unter dem Text: Erstellen Sie zunächst eine neue Excel-Datei. Wählen Sie dann die Option „Einfügen“ in der Excel-Oberfläche aus, klicken Sie dann mit der rechten Maustaste und wählen Sie die Option „Nach unten senden“. ; und klicken Sie abschließend auf „Nach unten senden“. Klicken Sie in der Option „Zurück“ auf die Schaltfläche „Nach hinten senden“, um das Bild unter dem Text zu platzieren.
2020-04-07
Kommentar 0
60372
jQuery jRange implementiert eine gleitende Auswahl numerischer Bereichsspezialeffekte_jquery
Artikeleinführung:In diesem Artikel wird jRange vorgestellt, ein Bereichsauswahl-Plug-In, bei dem es sich um ein einfaches Plug-In handelt, das auf jQuery basiert. Auf dieser Seite gibt es bereits einen ähnlichen Artikel: jQuery CSS verwendet einen Schieberegler, um eine Preisspanne auszuwählen. Der nicht so gute Teil ist die Verwendung der riesigen Plug-in-Bibliothek von jqueryui. Werfen wir einen Blick auf die Verwendung des Plug-Ins jRange.
2016-05-16
Kommentar 0
1904
Implementieren Sie den Auswahleffekt für das Kaufdatum basierend auf jQuery slide bar_jquery
Artikeleinführung:Dies ist ein Plug-in zur Auswahl des Kaufdatums mit Schiebeleiste, das auf jQuery basiert. Sein Erscheinungsbild imitiert die Benutzeroberfläche zur Auswahl des Kaufdatums des Servers von Alibaba Cloud. Dieses jQuery-Plugin eignet sich sehr gut für die Verwendung auf einigen virtuellen Produktkaufseiten. Es kann Ihren Benutzern helfen, das Kaufdatum des Produkts schnell auszuwählen
2016-05-16
Kommentar 0
971

Erklären Sie Chosen und Select2 anhand von Beispielen
Artikeleinführung:Wir können zwei jQuery-Plugins verwenden, um das Auswahlfeld zu formatieren, nämlich Select2 und Chosen. Sowohl das Select2- als auch das Chosen-Plugin verbessern das Erscheinungsbild ausgewählter Boxen und verbessern das Verhalten der Boxen, wodurch sie benutzerfreundlich werden. Darüber hinaus funktionieren beide Plugins sowohl mit mehreren ausgewählten Boxen als auch mit einer einzelnen ausgewählten Box. Optionales JavaScript-Plugin zum Erstellen benutzerfreundlicher Auswahlfelder. Chosen ist sowohl als Prototyp- als auch als JQuery-Version verfügbar. Ausgewählte Funktionen sind benutzerfreundlich. Ihre Benutzer müssen sich nicht durch ein Meer von Möglichkeiten wühlen, sondern können einfach mit dem Namen beginnen, nach dem sie suchen. Die Auswahl einer Alternative ist so einfach wie das Drücken der Eingabetaste oder das Klicken mit der Maus auf nicht übereinstimmende Einträge
2023-09-12
Kommentar 0
1725

So verwenden Sie den JQuery-Basisselektor
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die hauptsächlich zur Vereinfachung der DOM-Manipulation und Ereignisbehandlung verwendet wird. Bei der Verwendung von jQuery können uns Selektoren dabei helfen, Elemente und Komponenten einfach zu finden. In diesem Artikel wird erläutert, wie Sie die grundlegenden jQuery-Selektoren verwenden. 1. Der grundlegende Syntaxselektor wird über die jQuery-Funktion $() oder jQuery() erstellt. Normalerweise ist ein Selektor eine Zeichenfolge, die das Element oder die Komponente beschreibt, die wir auswählen möchten. Um beispielsweise alle Absatzelemente auszuwählen, können Sie die folgende Syntax verwenden: „javas
2023-05-25
Kommentar 0
622

Wie führe ich bedingte Einfügungen in MySQL durch?
Artikeleinführung:Bedingte Einfügungen in MySQL erreichenIn MySQL können bedingte Einfügungen eine Herausforderung darstellen, da dafür keine spezifischen Schlüsselwörter vorhanden sind ...
2024-12-26
Kommentar 0
501

Mac-Mehrfachauswahlschlüsselordner?
Artikeleinführung:Vorwort: Viele Freunde haben verwandte Fragen zum Mac-Mehrfachauswahlschlüssel-Ordner gestellt. Diese Textseite wird Ihnen eine detaillierte Antwort als Referenz geben. Lass uns einen Blick darauf werfen! Kontinuierliche Auswahl (entspricht Windows Shifit+) und Sprungauswahl (entspricht ... Die Umschalttaste ist eine Umschalttaste auf der Tastatur, mit der zwischen chinesischer und englischer Eingabe umgeschaltet werden kann. Es gibt eine auf jeder Seite. Es hat auch Funktionen wie schnelles Umschalten zwischen halber und voller Breite, Auswahl aufeinanderfolgender Dateien und direktes Löschen von Dateien. Bestätigen Sie mit den Tasten Umschalt+Pfeil, dass das aktuelle Fenster aktiv ist, klicken Sie auf eine Datei und drücken Sie die Tastenkombination Umschalt+Pfeil um die Datei schnell auszuwählen. /Screenshot? Alle Tastenkombinationen für Mac-System auswählen
2024-02-06
Kommentar 0
1120

Detaillierte Schritte zum Vergleichen der standardmäßigen primären Schlüsselwörter in der Beyond Compare-Tabelle
Artikeleinführung:Öffnen Sie BeyondCompare, wählen Sie die Tabellenvergleichssitzung aus und öffnen Sie die Sitzungsbetriebsschnittstelle. Klicken Sie auf die Schaltfläche [Datei öffnen] und wählen Sie die zu vergleichende Tabellendatei aus. Wie in der Abbildung gezeigt, wurden die Schlüsselwörter der Standardtabelle festgelegt. Klicken Sie auf die Schaltfläche, wählen Sie im erweiterten Menü die Registerkarte [Sitzungseinstellungen] aus, öffnen Sie das Fenster „Tabellenvergleich – Sitzungseinstellungen“ und wechseln Sie zur Optionsseite [Spalte]. Wählen Sie die standardmäßige primäre Schlüsselwortspalte aus, klicken Sie mit der rechten Maustaste und wählen Sie im erweiterten Menü die Option [Bearbeiten], um die Fensteroberfläche [Spaltenverarbeitung] zu öffnen. Sie müssen das Kontrollkästchen deaktivieren, um die Änderung des standardmäßigen primären Schlüsselwortsatzes abzuschließen hoch. Sie können den Vorgang in Schritt drei erneut ausführen, um das primäre Schlüsselwort der Tabellendaten erneut auszuwählen. Klicken Sie nach Abschluss der Einstellung auf die Schaltfläche [OK], um zur Bedienoberfläche der Tabellenvergleichssitzung zurückzukehren.
2024-04-22
Kommentar 0
1018




Selten verwendete jQuery-Selektoren
Artikeleinführung:Selektoren sind entscheidend. Die meisten jQuery-Methoden erfordern eine Art Elementauswahl, damit sie funktionieren. Wenn Sie beispielsweise ein Klickereignis an eine Schaltfläche anhängen möchten, müssen Sie zunächst die Schaltfläche auswählen. Da gängige jQuery-Selektoren auf vorhandenen CSS-Selektoren basieren, sind Sie wahrscheinlich sehr vertraut mit ihnen. Allerdings gibt es einige Selektoren, die nicht weit verbreitet sind. In diesem Tutorial werde ich mich auf diese weniger bekannten, aber wichtigen Selektoren konzentrieren. All Selector (*) Dieser Selektor wird korrekt als universeller Selektor bezeichnet, da er alle Elemente im Dokument auswählt, einschließlich class="inline">,*").find("li") ist besser als $(&qu
2023-08-29
Kommentar 0
1533

Der umformulierte Titel lautet: Selten verwendete jQuery-Selektoren
Artikeleinführung:Selektoren sind entscheidend. Die meisten jQuery-Methoden erfordern eine Art Elementauswahl, damit sie funktionieren. Wenn Sie beispielsweise ein Klickereignis an eine Schaltfläche anhängen möchten, müssen Sie zunächst die Schaltfläche auswählen. Da gängige jQuery-Selektoren auf vorhandenen CSS-Selektoren basieren, sind Sie wahrscheinlich sehr vertraut mit ihnen. Allerdings gibt es einige Selektoren, die nicht weit verbreitet sind. In diesem Tutorial werde ich mich auf diese weniger bekannten, aber wichtigen Selektoren konzentrieren. All Selector (*) Dieser Selektor wird korrekt als universeller Selektor bezeichnet, da er alle Elemente im Dokument auswählt, einschließlich class="inline">,*").find("li") ist besser als $(&qu
2023-09-03
Kommentar 0
1033

So richten Sie Dateien in der Tinder-Sicherheitssoftware ein und verwalten sie, Desktop-Rechtsklick-Menü_Tutorial zu Einstellungen und Verwaltungsdateien der Tinder-Sicherheitssoftware, Desktop-Rechtsklick-Menü
Artikeleinführung:1. Wählen Sie eine Datei aus und klicken Sie mit der rechten Maustaste. In der Menüliste wird „Andere Komprimierungsbefehle“ angezeigt. 2. Öffnen Sie die Huorong-Sicherheitssoftware auf Ihrem Computer und rufen Sie die Startseite auf. Wählen Sie die Option [Sicherheitstools]. 3. Sie können sehen, dass es eine Option zur [Rechtsklick-Verwaltung] gibt. Klicken Sie darauf, um das entsprechende eingebettete Plug-in herunterzuladen. 4. Nach dem Download öffnet sich automatisch die Seite zur Verwaltung des Rechtsklick-Menüs; Sie können oben die entsprechende Rechtsklick-Menüverwaltung auswählen. 5. Schalten Sie einfach den Schalter auf der rechten Seite der Menüoption aus, die Sie nicht benötigen. Hier werde ich die gerade erwähnte Option [Andere Komprimierungsbefehle] deaktivieren. 6. Nachdem Sie die Datei erneut ausgewählt und mit der rechten Maustaste geklickt haben, werden Sie feststellen, dass es in der Menüliste keine Option für [Andere Komprimierungsbefehle] gibt. HINWEISE Klicken Sie mit der rechten Maustaste auf den Desktop und wählen Sie „Dateiklick“.
2024-06-10
Kommentar 0
738

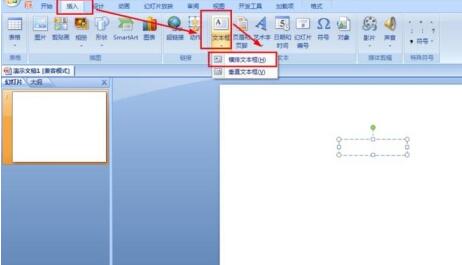
Tutorial zur PPT-Eingabemethode für Bogenmaßsymbole
Artikeleinführung:1. Öffnen Sie PPT – klicken Sie auf Einfügen – Textfeld – Horizontales Textfeld und fügen Sie ein horizontales Textfeld ein. 2. Klicken Sie im Eingabestatus auf das Textfeld – klicken Sie auf Einfügen – Symbol – wählen Sie die Teilmenge aus: Symbol für Zero Miscellaneous Technology – wählen Sie [⌒] – klicken Sie auf Einfügen. 3. Drücken Sie die Eingabetaste, um die Zeile zu ändern, und geben Sie den Großbuchstaben [AB] direkt unter [⌒] ein. 4. Legen Sie die Schriftgröße fest: Wählen Sie das gesamte Textfeld aus – klicken Sie auf „Start“ – stellen Sie die Schriftgröße auf 36 ein (die allgemeine Schriftgröße für Kursunterlagen liegt zwischen 36 und 40). 5. Da der Zeilenabstand etwas groß ist und angepasst werden muss, wählen Sie das Textfeld aus, klicken Sie auf „Start“, klicken Sie auf „Zeilenabstand“ und wählen Sie die Option „Zeilenabstand“. 6. Klicken Sie auf die Dropdown-Schaltfläche für den Zeilenabstand – wählen Sie einen festen Wert – stellen Sie den festen Wert auf 20 ein (entsprechend der tatsächlichen Situation einstellen).
2024-03-26
Kommentar 0
1188

Auswahl und Vergleich von Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Auswahl und Vergleich von Vue-Plug-Ins für statistische Diagramme Mit der steigenden Nachfrage nach Datenvisualisierung sind Plug-Ins für statistische Diagramme zu einem unverzichtbaren Bestandteil der Entwicklung geworden. Für Projekte, die mit dem Vue-Framework entwickelt wurden, ist es sehr wichtig, ein geeignetes Vue-Statistikdiagramm-Plug-in auszuwählen. In diesem Artikel werden einige gängige Vue-Plug-Ins für statistische Diagramme vorgestellt und verglichen, um Entwicklern bei der Auswahl des geeigneten Plug-Ins zu helfen. vue-chartjsvue-chartjs ist ein auf Chart.js basierendes Vue-Plug-in, das eine einfache Bereitstellung bietet
2023-08-17
Kommentar 0
1226