Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man das Zuschneiden und Komprimieren von Bildern in Vue?
Artikeleinführung:Mit der Verbreitung mobiler Geräte wird die Nachfrage nach Bildverarbeitung immer größer, wobei das Zuschneiden und Komprimieren von Bildern häufige Anforderungen sind. In diesem Artikel wird erläutert, wie das Zuschneiden und Komprimieren von Bildern in Vue implementiert wird. 1. Bilder zuschneiden Um das Plug-In zu installieren, müssen Sie zunächst das Plug-In Vue-Cropper installieren. Dieses Plug-In basiert auf CropperJS und kann die Funktion zum Zuschneiden von Bildern schnell implementieren. npminstallvue-cropper--save führt das Plug-in in main.js ein und registriert es: im
2023-06-25
Kommentar 0
4664

Wie UniApp das Hochladen und Zuschneiden von Bildern implementiert
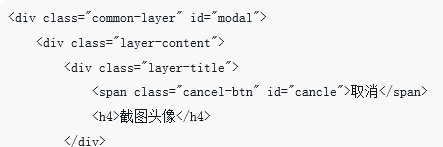
Artikeleinführung:UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework auf Basis von Vue.js, mit dem schnell Anwendungen für iOS- und Android-Plattformen entwickelt werden können. In UniApp ist das Hochladen und Zuschneiden von Bildern eine häufige Anforderung. In diesem Artikel wird erläutert, wie das Hochladen und Zuschneiden von Bildern in UniApp implementiert wird, und es werden entsprechende Codebeispiele bereitgestellt. 1. So implementieren Sie das Hochladen von Bildern: Verwenden Sie die Methode uni.uploadFile(), um Bilder hochzuladen. Zuerst müssen Sie uni.uploa konfigurieren
2023-07-06
Kommentar 0
3236

So lösen Sie das Problem des mobilen Bildzuschneidens in der Vue-Entwicklung
Artikeleinführung:In der mobilen Entwicklung ist das Zuschneiden von Bildern eine häufige Anforderung, insbesondere bei der Entwicklung mit dem Vue-Framework. In diesem Artikel werden einige Methoden und Techniken zur Lösung des Problems des Zuschneidens von Bildern auf mobilen Endgeräten vorgestellt. 1. Verwenden Sie Plug-Ins von Drittanbietern. In der Vue-Entwicklung können Sie die Funktion zum Zuschneiden von Bildern implementieren, indem Sie Plug-Ins von Drittanbietern einführen. Es gibt viele nützliche Plug-ins zum Zuschneiden von Bildern auf dem Markt, wie z. B. VueCropper, VueAvatarCropper usw. Diese Plug-Ins bieten eine Fülle von Konfigurationsoptionen zur einfachen Implementierung von Bildzuschnitten, Skalierungen usw
2023-07-01
Kommentar 0
18036

So implementieren Sie das Zuschneiden von Bildern von Formularfeldern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie das Zuschneiden von Bildern von Formularfeldern in der Vue-Formularverarbeitung. Einführung: In der Webentwicklung sind Formulare eine gängige Methode zur Benutzerinteraktion. Was das Formularfeld zum Hochladen von Bildern betrifft, müssen wir das Bild manchmal zuschneiden, um bestimmte Anzeigeanforderungen zu erfüllen. Vue ist ein beliebtes Frontend-Framework, das eine Fülle von Tools und Komponenten zur einfachen Implementierung des Bildzuschnitts bereitstellt. In diesem Artikel wird erläutert, wie das Bildzuschneiden von Formularfeldern in der Vue-Formularverarbeitung implementiert wird. Schritt 1: Installieren und konfigurieren Sie das Plug-in. Zuerst müssen wir ein vorgefertigtes Plug-in verwenden
2023-08-10
Kommentar 0
1554

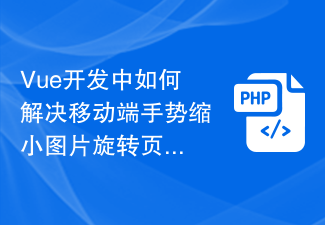
Wie man PS einschneidet
Artikeleinführung:So schneiden Sie das Bild in PS: Klicken Sie dann auf das Zuschneidewerkzeug in der Symbolleiste, und ziehen Sie dann die Referenzlinie aus dem Lineal , und das Bild folgt automatisch Slice an der Referenzlinienposition.
2019-08-22
Kommentar 0
14042

Tipps von UniApp zum Implementieren von Bildzuschneide- und Filtereffekten
Artikeleinführung:UniApps Implementierungsfähigkeiten für Bildzuschnitte und Filtereffekte Einführung: Bei der Entwicklung mobiler Anwendungen ist die Bildverarbeitung eine häufige Anforderung, einschließlich Bildzuschnitte und der Implementierung von Filtereffekten. UniApp kann als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js diese Funktionen problemlos auf mehreren Plattformen implementieren. In diesem Artikel wird die Implementierung von Bildbeschneidungs- und Filtereffekten in UniApp vorgestellt und Codebeispiele bereitgestellt. 1. Die Implementierung des Bildzuschnitts verwendet das Uni-App-Plugin, das offiziell ein Bild bereitstellt
2023-07-04
Kommentar 0
2460

Kurzanleitung zur PHP-Bildverarbeitung: Grundlegende Vorgänge und häufig gestellte Fragen
Artikeleinführung:Kurzanleitung zur PHP-Bildverarbeitung: Grundlegende Vorgänge und häufig gestellte Fragen Einführung: In der Webentwicklung ist die Bildverarbeitung eine sehr häufige und wichtige Aufgabe. Unabhängig davon, ob es zum Hochladen von Bildern, Zuschneiden, Wasserzeichen und anderen Vorgängen bei der Website-Entwicklung oder zur Bildkomprimierung und -verarbeitung in mobilen Anwendungen verwendet wird, müssen einige Vorgänge an Bildern ausgeführt werden. Als beliebte serverseitige Skriptsprache verfügt PHP über leistungsstarke Bildverarbeitungsfunktionen. Dieser Artikel hilft Ihnen beim schnellen Einstieg in die PHP-Bildverarbeitung, einschließlich grundlegender Vorgänge und Antworten auf häufig gestellte Fragen. 1. Grundübungen
2023-08-21
Kommentar 0
865


Verwenden Sie Webman, um eine responsive Bildanzeige auf der Website zu implementieren
Artikeleinführung:Verwenden Sie Webman, um eine responsive Bildanzeige auf der Website zu implementieren. Mit der Entwicklung des mobilen Internets greifen immer mehr Benutzer über mobile Geräte auf Websites zu. Auf Mobilgeräten werden herkömmliche Bilder mit fester Größe aufgrund von Unterschieden in der Bildschirmgröße und Auflösung möglicherweise nicht perfekt angezeigt, was zu einer beeinträchtigten Benutzererfahrung führt. Um das Benutzererlebnis zu verbessern, können wir Webman (eine Reihe von Tools zur Bildverarbeitung, bereitgestellt von WebP Lab) verwenden, um eine responsive Bildanzeige auf der Website zu implementieren. Webman ist ein Nachbearbeitungstool, das auf WebP basiert.
2023-08-13
Kommentar 0
948

So lösen Sie das Problem des Hochladens von Bildern auf iOS in Uniapp
Artikeleinführung:Mit der weit verbreiteten Nutzung mobiler Geräte bieten immer mehr Websites mobile H5-Seiten an. Für uniapp, eines der bevorzugten Frameworks für die mobile Entwicklung, sind H5-Seiten ebenfalls zu einem unverzichtbaren Bestandteil geworden. Bei H5-Seiten besteht jedoch manchmal das Problem, dass iOS-Geräte keine Bilder hochladen oder Bilder nicht normal in der Vorschau anzeigen können, was einigen Entwicklern Probleme bereitet. Als Nächstes werden in diesem Artikel einige Methoden vorgestellt, um das Problem des Hochladens von Bildern auf iOS in Uniapp zu lösen. 1. Passen Sie das Bildformat an die tatsächliche Nutzungssituation an, damit iOS-Geräte Bilder hochladen können
2023-04-06
Kommentar 0
1973

So laden Sie Nicht-Bild- und Audiodateien in Uniapp hoch
Artikeleinführung:Mit der Entwicklung des mobilen Internets ist die Entwicklung mobiler Anwendungen immer wichtiger geworden, und das Aufkommen universeller Frameworks hat auch den Entwicklungsprozess von Uniapp als plattformübergreifendem Entwicklungsframework auf Basis von Vue.js erheblich vereinfacht bei Entwicklern sehr beliebt. In Uniapp können wir ganz bequem Bilder und Stimmen hochladen, aber wie lädt man andere Dateitypen wie Text, Videos usw. hoch? In diesem Artikel wird ausführlich beschrieben, wie Sie Nicht-Bild- und Audiodateien in Uniapp hochladen. ## 1. Vorbereitung Vor dem Hochladen müssen wir Folgendes tun
2023-04-17
Kommentar 0
2237


So erhalten Sie Bilder vom Mobiltelefon in NodeJS
Artikeleinführung:So erhalten Sie Bilder mit Node.js auf Mobiltelefonen. Node.js ist eine Back-End-Servertechnologie, die auf JavaScript basiert. Sie bietet die Vorteile hoher Effizienz, Flexibilität, einfacher Erlernbarkeit und Verwendung usw. Sie wird mittlerweile häufig im Web verwendet Entwicklung und anderen Bereichen. Da der Markt für mobile Geräte immer weiter wächst, nutzen immer mehr Menschen Smartphones zum Aufnehmen, Speichern und Teilen von Fotos. Um diese Fotos jedoch in einer Webanwendung zu verwenden, müssen Sie die Fotos auf dem Mobiltelefon abrufen und auf den Server hochladen. Dazu ist die Verwendung von Node.js erforderlich, um die Fotos auf dem Mobiltelefon abzurufen.
2023-05-25
Kommentar 0
741

So lösen Sie das Problem der Reduzierung mobiler Gesten, der Bilddrehung und der Seitenfehlausrichtung in der Vue-Entwicklung
Artikeleinführung:Das Benutzererlebnis Ihrer Anwendung ist für die mobile Entwicklung von entscheidender Bedeutung. Mit der Beliebtheit mobiler Geräte neigen Benutzer zunehmend dazu, Anwendungen mit Gesten statt mit herkömmlichen Klicks und Wischbewegungen zu bedienen. In der Vue-Entwicklung ist es eine häufige Herausforderung, das Problem der Reduzierung mobiler Gesten, der Bilddrehung und der Seitenfehlausrichtung zu lösen. Eine häufige Situation besteht darin, dass beim Verwenden von Gesten zum Verkleinern eines Bildes auf dem mobilen Endgerät andere Elemente auf der Seite möglicherweise falsch ausgerichtet werden. Dies liegt daran, dass sich durch den Verkleinerungsvorgang das Gesamtlayout der Seite ändert und andere Elemente sich nicht rechtzeitig an diese Änderung anpassen können.
2023-06-29
Kommentar 0
808

Das Patent von Samsung erforscht neue Formen von Mobiltelefonen
Artikeleinführung:Laut Nachrichten vom 17. Februar hat die Quelle @xleaks7 kürzlich eine Reihe von Rendering-Bildern erstellt, die auf dem kürzlich genehmigten Patent von Samsung basieren. Samsung erforschte in diesem Patent eine neue Form eines Mobilgeräts und brachte ein Falt- und Scroll-Kombinationsdesign auf den Markt. Dieses Gerät kann als Erweiterung der Galaxy Z Fold-Serie von Mobiltelefonen angesehen werden. Auf der Grundlage der vorhandenen Faltung kann es auch den Bildschirm erweitern, um die verfügbare Bildschirmgröße weiter zu erweitern. Im Anhang finden Sie das Bild unten: Einfach ausgedrückt handelt es sich bei diesem Gerät im Wesentlichen um ein Tablet im Taschenformat. Herkömmliche Tablets sind sperrig und erfordern zum Tragen eine separate Tasche oder Box, aber diese Technologie ermöglicht es uns, Tablets bequem in der Tasche zu transportieren.
2024-02-17
Kommentar 0
644

So verwenden Sie Iconfont in Uniapp
Artikeleinführung:Mit der Beliebtheit mobiler Geräte beginnen immer mehr Anwendungen, Iconfont zur Anzeige von Symbolen zu verwenden. Im Vergleich zur Verwendung von Bildern kann die Verwendung von Schriftartsymbolen die Leistung und Skalierbarkeit von Anwendungen erheblich verbessern. Für Uniapp-Entwickler, die auf dem Vue-Framework basieren, ist die schnelle Verwendung von Schriftarten-Symbolbibliotheken wie Iconfont oder Font Awesome ein diskussionswürdiges Thema. 1. Warum Iconfont oder Font Awesome verwenden? In der traditionellen Seitenentwicklung
2023-05-25
Kommentar 0
1911

Teilen Sie ein mobiles Projekt mithilfe der Leinwand, um Posterbilder zu synthetisieren.
Artikeleinführung:Ich habe kürzlich an einem mobilen Projekt gearbeitet, bei dem ich keine Canvas-Grundlage habe, und habe im Internet nach einer Demo von einem Senior gesucht. Während des Entwicklungsprozesses bin ich jedoch auf viele Probleme gestoßen Fassen Sie die aufgetretenen Probleme und ihre Lösungen wie folgt zusammen: 1. Das Problem der Anpassung des mobilen Canvas-Projekts an den Vollbildmodus: Da die Breite und Höhe der Leinwand nur auf px-Werte eingestellt werden kann, wird REM nicht unterstützt Einheiten möchten wir eine vollständige Bildschirmabdeckung der Leinwand erreichen, wenn die Bildschirmauflösung des Mobilgeräts komplex ist.
2017-06-30
Kommentar 0
6755

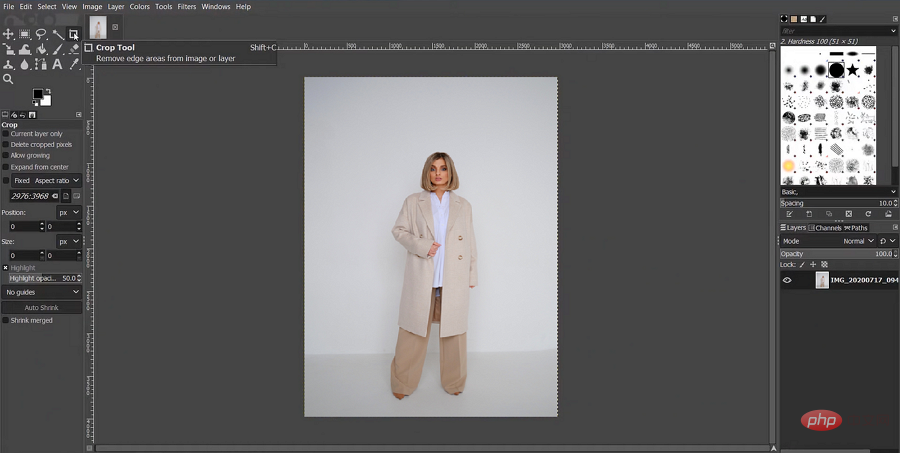
Die 7 besten Bildbearbeitungsprogramme für Windows 11
Artikeleinführung:1.GIMPGIMP ist ein Windows11-Bildeditor, den Sie völlig kostenlos nutzen können. Warum lohnt es sich, es zu versuchen? Das Programm umfasst die meisten grundlegenden Anpassungswerkzeuge wie Zuschneiden und Filter, Sie können aber auch andere professionelle Funktionen für erweiterte Retusche, Korrektur von Linsenverzerrungen, Hintergrundersetzung und mehr nutzen. Für einige Funktionen, die traditionell in Bildbearbeitungs-Symbolleisten verfügbar sind, ist jedoch die Installation von Plugins in GIMP erforderlich, z. B. die Stapelverarbeitung mit BIMP oder das Weichzeichnen mit Refocus. Da GIMP kostenlos ist und ähnliche Funktionen wie Adobe Photoshop bietet, können Sie es als kostenlose Software installieren, wenn Sie nicht bereit sind, viel Geld in die Fotobearbeitung zu investieren.
2023-04-28
Kommentar 0
3843

jquery wandelt Text in ein Foto um
Artikeleinführung:Mit der Entwicklung des Internets und der Mobiltechnologie sind dynamische Effekte zu einer wichtigen Richtung in der Webentwicklung geworden. Hier stellen wir vor, wie Sie mit jQuery Text in Fotos umwandeln. Im Webdesign sind Text und Bilder sehr wichtige Elemente. Sie können Websites dabei helfen, das Benutzererlebnis zu verbessern und die Attraktivität der Seite zu erhöhen. Traditionell existieren Text und Bilder unabhängig voneinander, wir können sie jedoch mit einigen Techniken kombinieren, um einen lebendigeren und interessanteren Effekt zu erzielen. Der Effekt der Umwandlung von Text in Fotos kann in Produkteinführungen, Website-Werbungen, Reiseeinführungen usw. genutzt werden.
2023-05-23
Kommentar 0
644

.html-Methode
Artikeleinführung:Die HTML-Methode ist eine häufig verwendete Methode in der HTML-Programmierung. Es handelt sich um ein Textformat, das auf der Auszeichnungssprache basiert und zum Erstellen von Dokumenten und Webseiten im Präsentationsstil verwendet wird. Seine Funktion besteht darin, dem Browser durch Markieren des Textes die korrekte Wiedergabe und Anzeige verschiedener Multimediaelemente wie Text, Bilder, Videos und Audio auf der Seite zu ermöglichen. HTML-Methoden werden nicht nur zum Erstellen herkömmlicher Websites verwendet, sondern finden auch in Bereichen wie Anwendungen für mobile Geräte und Spielen breite Anwendung. In diesem Artikel werden die grundlegende Syntax und Anwendungsszenarien von HTML-Methoden ausführlich vorgestellt. 1. HTML-Grundsyntax Die HTML-Programmiersprache besteht aus einer Reihe von
2023-05-27
Kommentar 0
634