Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Erläuterung der Formularvalidierungskomponenten basierend auf Vue
Artikeleinführung:Detaillierte Einführung in Vue-basierte Formularvalidierungskomponenten: In der Webentwicklung sind Formulare eine der wichtigen Komponenten für Benutzer, um mit der Website zu interagieren. Bei Formulareingaben müssen wir häufig überprüfen, ob die vom Benutzer eingegebenen Daten unseren Anforderungen entsprechen. Als beliebtes Frontend-Framework bietet Vue eine Fülle von Tools und Funktionen, um die Formularvalidierung einfacher und effizienter zu gestalten. In diesem Artikel wird die Vue-basierte Formularvalidierungskomponente ausführlich vorgestellt, einschließlich der Verwendung der Komponente und spezifischer Codebeispiele. 1. Grundlegende Konzepte, bevor der spezifische Code erläutert wird
2023-11-24
Kommentar 0
689

Was ist jquery-validate
Artikeleinführung:jquery-validate bezieht sich auf das Formularvalidierungs-Plug-in. Es handelt sich um ein auf jquery basierendes Validierungs-Plug-in. Es bietet leistungsstarke Validierungsfunktionen für Formulare und erleichtert die Client-Formularvalidierung. einschließlich URL- und E-Mail-Überprüfung, während gleichzeitig eine API zum Schreiben benutzerdefinierter Methoden bereitgestellt wird.
2022-05-16
Kommentar 0
1768

JS-Formularvalidierungs-Plug-in, das die von mir selbst geschriebene Ajax-Validierung unterstützt_Javascript-Kenntnisse
Artikeleinführung:Man kann sagen, dass die Erstellung eines JavaScript-Formularvalidierungs-Plug-ins ein langwieriger Prozess ist, der anfängliches Design, Entwicklung und Tests umfasst. Tatsächlich ist ein ausgezeichneter Programmierer nicht nur ein Meister der Technik, sondern sollte auch gut darin sein, Dinge zu fälschen. Dieses in diesem Artikel vorgestellte gute JavaScript-Formularüberprüfungs-Plug-in unterstützt die Ajax-Überprüfung. Freunde, die es benötigen, können darauf zurückgreifen.
2016-05-16
Kommentar 0
1065

Welche Methoden zur Benutzerauthentifizierung gibt es in PHP?
Artikeleinführung:Zu den gängigen Benutzerauthentifizierungsmethoden in PHP gehören die formularbasierte Benutzerauthentifizierung, die datenbankbasierte Benutzerauthentifizierung, die sitzungsbasierte Benutzerauthentifizierung, die OAuth-Authentifizierung, die Zwei-Faktor-Authentifizierung und die JSON-Web-Token-Authentifizierung. Detaillierte Einführung: 1. Formularbasierte Benutzerüberprüfung: PHP kann die Identität des Benutzers überprüfen, indem es die Formulardaten verarbeitet und mit den Benutzerinformationen in der Datenbank vergleicht. 2. Datenbankbasierte Benutzerüberprüfung: PHP kann eine Verbindung zur Datenbank herstellen und abfragen Benutzertabelle Zur Überprüfung der Benutzeridentität. 3. Sitzungsbasierte Benutzerüberprüfung usw.
2023-07-26
Kommentar 0
1095

So verwenden Sie das Validierungs-Plug-in in jQuery
Artikeleinführung:In jQuery wird das Validierungs-Plugin zur Formularvalidierung verwendet, mit dem der vom Benutzer in das Formular eingegebene Inhalt überprüft werden kann. Gleichzeitig bietet das Plug-in zahlreiche Anpassungsoptionen, einschließlich URL- und E-Mail-Überprüfung. und stellt eine API zum Schreiben benutzerdefinierter Methoden bereit. Das heruntergeladene Plug-in kann über „<script src="validate plug-in path">“ verwendet werden.
2022-06-09
Kommentar 0
1541

Ausführliche Erläuterung der Verwendung der JQurey-Validierung im Formular validation_jquery
Artikeleinführung:Das leistungsstarke jQuery-Formularvalidierungs-Plug-in eignet sich für die tägliche Überprüfung von E-Mails, Telefonnummern, URLs usw. und die Ajax-Überprüfung. Zusätzlich zu seinen eigenen umfangreichen Validierungsregeln können Sie auch benutzerdefinierte Validierungsregeln hinzufügen. Kompatibel mit IE 6, Chrome, Firefox, Safari, Opera 10
2016-05-16
Kommentar 0
1108

Vereinfachen Sie die Formularvalidierung mit jQuery
Artikeleinführung:Im vorherigen Tutorial haben wir besprochen, wie man eine grundlegende Formularvalidierung mithilfe einiger Eingabeattribute und einiger regulärer Ausdrücke in HTML5 implementiert. In diesem Tutorial erfahren Sie, wie Sie mit dem jQuery-Plugin Ihrer Website eine einfache Formularvalidierung hinzufügen. Es gibt viele Einsatzmöglichkeiten für die Verwendung von jQuery-Plugins zur Validierung von Formularen. Es bietet Ihnen zusätzliche Funktionen wie die einfache Anzeige benutzerdefinierter Fehlermeldungen und das Hinzufügen von bedingter Logik zur jQuery-Formularvalidierung. Mithilfe von Validierungsbibliotheken können Sie auch HTML-Formulare mit minimalen oder keinen Änderungen am Markup validieren. Gültigkeitsbedingungen können jederzeit problemlos hinzugefügt, entfernt oder geändert werden. Erste Schritte In diesem Tutorial verwenden wir das jQuery-Validierungs-Plugin. Das Plugin bietet viele Funktionen und kann es auch
2023-09-03
Kommentar 0
1522

va.js – Der Schreibprozess des Vue-Formularvalidierungs-Plug-ins
Artikeleinführung:Vor einiger Zeit richtete der Chef die Vue-Entwicklungsumgebung ein, sodass wir von JQ glücklich zu Vue kamen. Während dieser Zeit war ich mit der Formularüberprüfung nicht zufrieden. Als ich das Plug-in-Kapitel von Vue sah, hatte ich das Gefühl, dass ich eines schreiben könnte, also begann ich, ein Formularüberprüfungs-Plug-in va.js zu schreiben. Warum nicht ein Plug-in finden? Vue-Validator.
2018-05-14
Kommentar 0
2426

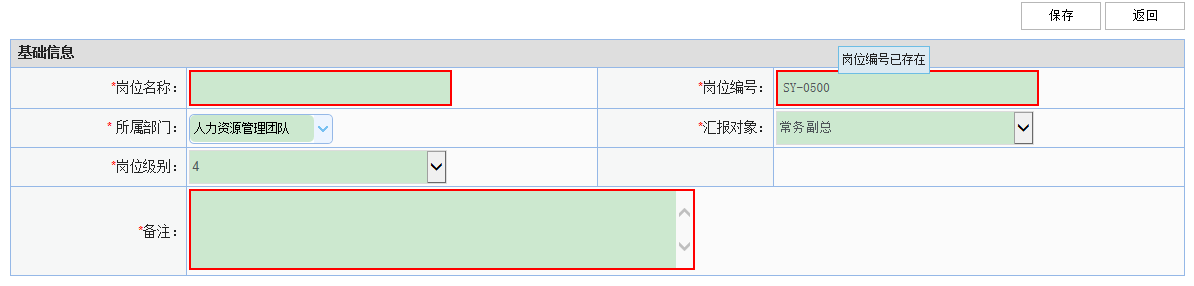
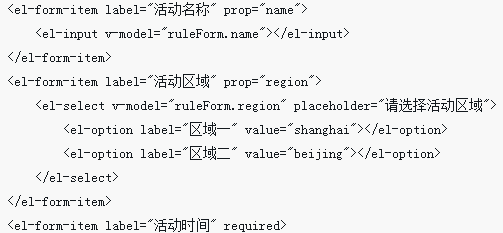
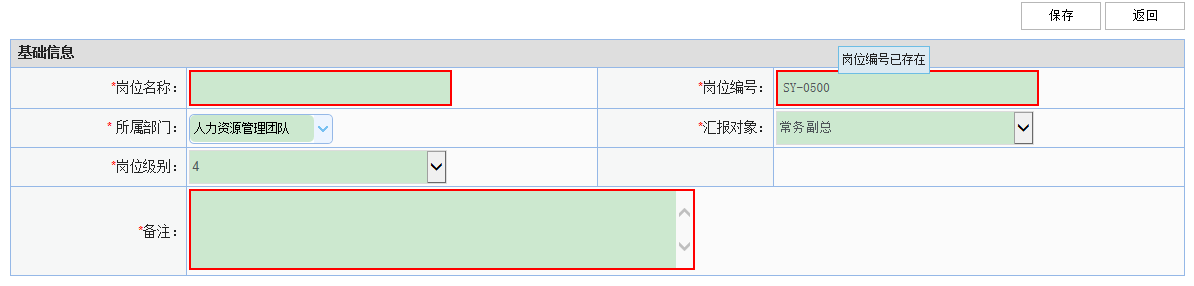
So verwenden Sie die Formularkomponente Vue3 Element Plus el-form
Artikeleinführung:In ElementPlus ist el-form eine Formularkomponente, die zum Erstellen von Formularen verwendet wird, damit Benutzer Daten ausfüllen und übermitteln können. Es bietet viele integrierte Validierungsregeln und Validierungsmethoden, um die Formularvalidierung zu vereinfachen. Mit der el-form-Komponente können Sie Formularsteuerelemente organisieren und eine Validierung des Formulars durchführen, um sicherzustellen, dass die übermittelten Daten dem erwarteten Format und den erwarteten Anforderungen entsprechen. Diese Komponente verfügt über die folgenden Funktionen: Unterstützt integrierte Validierungsregeln und benutzerdefinierte Validierungsfunktionen. Sie können Formulardaten an Formularkomponenten binden, indem Sie das Modellattribut festlegen. Unterstützt Rückruffunktionen vor und nach der Formularvalidierung. Stellt einige gängige Formularsteuerelemente bereit, z. B. Eingabefelder, Dropdown-Felder, Optionsfelder, Kontrollkästchen usw. In Bezug auf Funktionalität und Verwendung ist die el-form-Komponente
2023-05-12
Kommentar 0
3339

So implementieren Sie Formularvalidierung und Datenüberprüfung in Uniapp
Artikeleinführung:So implementieren Sie Formularvalidierung und Datenvalidierung in Uniapp Zusammenfassung: Bei der Uniapp-Entwicklung sind Formularvalidierung und Datenvalidierung ein wesentlicher Bestandteil. In diesem Artikel wird detailliert beschrieben, wie Formularvalidierung und Datenüberprüfung in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Einführung des Uni-Validate-Plug-Ins Uni-Validate ist ein offiziell von Uniapp bereitgestelltes Formularvalidierungs-Plug-In, mit dem die Formular- und Datenüberprüfung problemlos implementiert werden kann. Zuerst im p im Stammverzeichnis des Uniapp-Projekts
2023-10-20
Kommentar 0
1536
jquery插件制作 表单验证实现代码_jquery
Artikeleinführung:今天的内容是关于表单验证插件的制作。表单验证控件实现的主要功能是,当表单提交的时候检查必填项是否正确填写,同时根据需要验证输入信息是否符合规范
2016-05-16
Kommentar 0
1148

So sehen Sie die Vue-Verifizierung
Artikeleinführung:Vue.js ist ein beliebtes Front-End-Framework, das die Erstellung komplexer Benutzeroberflächen durch Vorlagensyntax und Komponentensystem unterstützt. Während des Entwicklungsprozesses ist die Formularvalidierung ein Problem, das berücksichtigt werden muss. In diesem Artikel wird erläutert, wie Vue.js für die Formularvalidierung verwendet wird Validierungsproblem. 1. Vue.js-Formularvalidierung Vue.js bietet einige Validierungsanweisungen und Plug-Ins, die zur Validierung der Daten im Formular verwendet werden können. Diese Anleitungen und Plug-Ins gelten für V
2023-05-11
Kommentar 0
495

So schreiben Sie eine JQuery-Formularvalidierung
Artikeleinführung:In der Frontend-Entwicklung ist die Formularvalidierung eine wesentliche Fähigkeit. Durch die Formularvalidierung kann die Richtigkeit und Rechtmäßigkeit der von Benutzern eingegebenen Daten sichergestellt werden, wodurch die Wahrscheinlichkeit von Datenfehlern effektiv verringert und den Benutzern ein gutes Erlebnis geboten wird. In diesem Artikel wird erläutert, wie Sie jQuery zum Validieren von Formularen verwenden. Frameworks und Plug-Ins Wenn wir jQuery zum Validieren von Formularen verwenden, können wir einige hervorragende Frameworks und Plug-Ins verwenden, um die Entwicklungseffizienz und Codequalität zu verbessern. Gängige Formularvalidierungs-Frameworks und Plug-Ins sind: 1. jQuery ValidationjQuery
2023-05-25
Kommentar 0
624

Beispiel für die Verwendung des JQuery-Formularvalidierungs-Plug-Ins im Yii-Framework
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des JQuery-Formularüberprüfungs-Plug-Ins im Yii-Framework vorgestellt und die relevanten Bedienfähigkeiten bei der Verwendung des JQuery-Formularüberprüfungs-Plug-Ins im Yii-Framework zur Überprüfung von Eingabeinformationen wie Mobiltelefonen und E-Mail-Adressen analysiert Das Yii-Framework. Freunde in Not können sich auf Folgendes beziehen
2016-12-20
Kommentar 0
1218
Beispiel für die Verwendung des JQuery-Formularvalidierungs-Plug-Ins im Yii-Framework_php-Beispiel
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des JQuery-Formularvalidierungs-Plug-Ins im Yii-Framework vorgestellt und die damit verbundenen Betriebsfähigkeiten analysiert, die mit der Verwendung des JQuery-Formularvalidierungs-Plug-Ins im Yii-Framework zur Überprüfung von Eingabeinformationen wie Mobiltelefonen und E-Mail-Adressen verbunden sind Das Yii-Framework. Freunde in Not können sich auf Folgendes beziehen
2016-12-05
Kommentar 0
1260