Insgesamt10000 bezogener Inhalt gefunden


Wie kann ich mit JavaScript den Endlos-Scroll-Effekt erzielen, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird?
Artikeleinführung:Wie erreicht JavaScript den Endlos-Scroll-Effekt, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird? Der Infinite-Scroll-Effekt ist eine der häufigsten Funktionen in der modernen Webentwicklung. Er kann beim Scrollen zum Ende der Seite automatisch mehr Inhalte laden, sodass Benutzer mehr Daten oder Ressourcen erhalten, ohne manuell auf Schaltflächen oder Links klicken zu müssen. In diesem Artikel untersuchen wir, wie Sie JavaScript verwenden, um diese Funktionalität zu erreichen, und stellen spezifische Codebeispiele bereit. Um den unendlichen Bildlaufeffekt zu erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird, ist er hauptsächlich in Folgendes unterteilt
2023-10-27
Kommentar 0
1409

Wie implementiert JavaScript unendliches Scrollen, um mehr Inhalte zu laden?
Artikeleinführung:Wie implementiert JavaScript unendliches Scrollen, um mehr Inhalte zu laden? Unendliches Scrollen zum Laden weiterer Inhalte ist eine gängige Interaktionsfunktion auf Webseiten. Wenn der Benutzer zum Ende der Seite scrollt, werden automatisch mehr Inhalte geladen, wodurch ein unendlicher Scrolleffekt erzielt wird. Diese Funktion kann das Benutzererlebnis verbessern, die Anzahl der Benutzervorgänge reduzieren und auch die Belastung des Servers verringern. Im Folgenden werde ich vorstellen, wie man mithilfe von JavaScript unendliches Scrollen implementiert, um mehr Inhalte zu laden, und spezifische Codebeispiele bereitstellen. Achten Sie auf Scroll-Ereignisse
2023-10-20
Kommentar 0
1080

Wie kann ich mit JavaScript den Ladeaufforderungseffekt erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird?
Artikeleinführung:Wie erreicht JavaScript den Ladeaufforderungseffekt des automatischen Ladens, wenn zum Ende der Seite gescrollt wird? Infinite Scroll ist eine sehr beliebte Funktion in der modernen Webentwicklung. Wenn der Benutzer zum Ende der Seite scrollt, werden automatisch weitere Inhalte geladen, ohne dass er auf Schaltflächen oder Links klicken muss. Dieses dynamische Laden sorgt für ein besseres Benutzererlebnis und ermöglicht Benutzern das nahtlose Durchsuchen von mehr Inhalten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Ladeaufforderungseffekt erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird. Um das Scrollen zum Ende der Seite zu erreichen, fügen Sie es automatisch hinzu
2023-10-18
Kommentar 0
1094

Warum kann die Excel-Tabelle nicht gescrollt werden? Die Excel-Tabelle kann nicht verschoben werden.
Artikeleinführung:Excel-Tabellen werden häufig zur Bearbeitung und Verarbeitung von Daten verwendet. Sie sind übersichtlich und übersichtlich und die Wirkung ist sehr hoch. Ihr Benutzer hat jedoch festgestellt, dass die Excel-Tabelle nicht gescrollt werden kann und die folgenden Daten nicht angezeigt werden können. Was ist los? Dies geschieht, weil die Scrlk-Taste gedrückt wird. Werfen wir einen Blick auf die Lösung. Die spezifische Lösung lautet wie folgt: 1. Öffnen Sie die Excel-Software, öffnen oder erstellen Sie dann ein neues Tabellendokument, drücken Sie die Aufwärts-, Abwärts-, Links- und Rechtspfeiltasten auf der Tastatur, bewegen Sie den Cursor und prüfen Sie, ob Sie Zellen auswählen können . 2. Wenn Sie beim Drücken der Pfeiltasten zum Verschieben die Zelle nicht auswählen können und sich die Tabelle und das Fenster entsprechend verschieben, prüfen Sie, ob das Wort „Bildlauf“ in der Statusleiste unten links in der Excel-Software angezeigt wird. 3. Wenn ein Bildlauf auftritt, bedeutet dies, dass exc manuell aktiviert wurde.
2024-08-26
Kommentar 0
300

Eine vollständige Anleitung zur Verwendung von Better-Scroll, um Scrolleffekte in Vue zu erzielen
Artikeleinführung:Eine vollständige Anleitung zur Verwendung von Better-Scroll zum Erzielen von Scroll-Effekten in Vue. Als progressives JavaScript-Framework muss Vue natürlich einige Scroll-Effekte implementieren, die auf der Benutzeroberfläche verwendet werden müssen. Im Gegensatz zu nativem JavaScript verfügt Vue über einen bequemeren Lebenszyklus und komponentenbasiertes Denken und erfordert außerdem effizientere und flexiblere Scroll-Plug-Ins, um komplexe Funktionen zu implementieren. Better-Scroll ist ein leistungsstarkes Scroll-Plug-in, das verschiedene gängige Browser und mobile Geräte unterstützt
2023-06-09
Kommentar 0
2352

Webman: Das beste Tool, um reibungslose Scrolleffekte auf Ihrer Website zu erzielen
Artikeleinführung:Webman: Das beste Tool, um reibungslose Scrolleffekte auf Websites zu erzielen. Im heutigen Internetzeitalter sind Website-Design und Benutzererfahrung von entscheidender Bedeutung. Der Scrolleffekt der Website ist ein wichtiger Bestandteil zur Verbesserung des Benutzererlebnisses. Um einen reibungslosen Scrolleffekt zu erzielen, müssen wir uns auf einige Tools verlassen, um den Entwicklungsprozess zu vereinfachen. Webman ist eines der besten Tools für reibungsloses Scrollen auf Ihrer Website. Webman ist eine leistungsstarke und benutzerfreundliche JavaScript-Bibliothek, die speziell für Scrolleffekte auf Websites entwickelt wurde. Es bietet eine reichhaltige
2023-08-12
Kommentar 0
1257
ie6, ie7, ie8 unterstützen perfekt position:fixed Ultimate Solution_Experience Exchange
Artikeleinführung:IE6 unterstützt position:fixed nicht. Einige davon werden unter IE6 und IE7 erfolgreich debuggt, aber sie funktionieren nicht unter IE8. Im Folgenden werden die Methoden zusammengefasst . Das Debuggen war unter IE8 erfolgreich, und wenn die Bildlaufleiste der Seite scrollt, ist der Effekt recht gut und die Div-Ebene flackert nicht.
2016-05-16
Kommentar 0
2014

Wie verwende ich JavaScript, um einen Seitenscroll-Animationseffekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Seitenscroll-Animationseffekt zu erzielen? Mit der Entwicklung der Webtechnologie sind Animationseffekte zum Scrollen von Seiten zu einer der am häufigsten verwendeten Techniken geworden. Sie können Webseiten ein Gefühl von Dynamik und Glätte verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Animationseffekte beim Scrollen von Seiten erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Grundprinzipien des Seitenscrollens verstehen. Wenn der Benutzer im Browser durch die Seite scrollt, löst der Browser das Fenster aus
2023-10-27
Kommentar 0
1008

So erstellen Sie mithilfe von CSS einen nahtlosen Bildlaufleisteneffekt
Artikeleinführung:So erstellen Sie mit CSS eine nahtlos scrollende Bildanzeigeleiste Mit der Entwicklung des Internets ist die Bildanzeige zu einem unverzichtbaren Bestandteil vieler Website-Designs geworden. Der nahtlose Bildlaufleisteneffekt kann die Aufmerksamkeit der Benutzer erregen und den visuellen Effekt und die Benutzererfahrung der Website verbessern. In diesem Artikel werde ich Ihnen zeigen, wie Sie mit CSS einen nahtlosen Bildlaufeffekt in der Anzeigeleiste erzielen, und konkrete Codebeispiele bereitstellen. Der Effekt des nahtlosen Scrollens der Bildanzeigeleiste hängt hauptsächlich von den Animationseigenschaften und dem Layout von CSS ab. Hier sind die Schritte, um diesen Effekt zu erzielen
2023-10-16
Kommentar 0
1276

Wie aktiviere oder deaktiviere ich Bildlaufleisten, die in Windows 11 immer angezeigt werden?
Artikeleinführung:Mit dem Windows-Betriebssystem können Benutzer festlegen, ob Bildlaufleisten automatisch ausgeblendet werden sollen, wenn sie inaktiv sind oder nicht verwendet werden. Windows hingegen aktiviert standardmäßig Bildlaufleisten. Wenn ein Benutzer diese Funktion auf seinem System aktivieren oder deaktivieren möchte, lesen Sie bitte diesen Artikel, um zu erfahren, wie das geht. So aktivieren oder deaktivieren Sie immer aktivierte Bildlaufleisten in Windows 11 1. Durch Drücken und Halten der Windows+U-Tasten wird die Seite „Eingabehilfen“ auf Ihrem System geöffnet. 2. Wählen Sie den visuellen Effekt aus, indem Sie darauf klicken. Er befindet sich oben auf der Seite „Barrierefreiheit“. 3. Wenn Sie die Funktion „Bildlaufleisten immer anzeigen“ auf Ihrem System aktivieren möchten, klicken Sie auf die Umschaltfläche „Bildlaufleisten immer anzeigen“, um sie wie unten gezeigt zu aktivieren. 4. Du kannst immer zeigen
2023-04-24
Kommentar 0
935

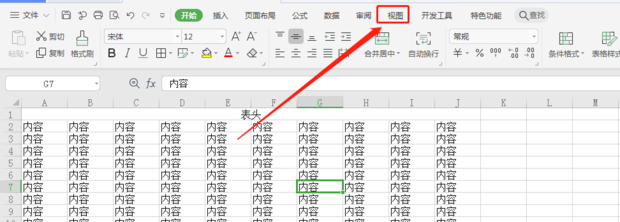
So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen. So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen.
Artikeleinführung:Wie sperre ich die erste Zeile der WPS-Tabelle, damit sie sich nicht verschiebt? Die WPS-Tabelle bietet Benutzern sehr praktische Office-Vorgänge. Wenn Benutzer jedoch auf viele Daten stoßen, müssen sie sich die Attribute der ersten Zeile ansehen. Lassen Sie uns als Nächstes auf dieser Website den Benutzern im Detail vorstellen, wie sie die erste Zeile der WPS-Tabelle ohne Scrollen sperren können. So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen. Methode 1. Öffnen Sie die Tabelle und klicken Sie mit der Maus auf die obere Ansichtsschaltfläche. 2. Wählen Sie die gesamte Zeile der Tabellenüberschriften aus, die Sie reparieren möchten, klicken Sie in der Navigationsleiste der Ansicht auf Bereich einfrieren und klicken Sie auf die Zeile, die Sie einfrieren möchten. 3. Bewegen Sie das Mausrad auf der Tabelle nach unten und Sie werden feststellen, dass der Tabellenkopf, der eingefroren werden muss, fixiert ist. Wenn Sie außerdem mehrere Zeilen oder Spalten sperren möchten,
2024-08-26
Kommentar 0
960

So verwenden Sie CSS, um Implementierungsschritte für den Bildlauf-Anzeigeeffekt zu erstellen
Artikeleinführung:Schritte zur Verwendung von CSS zum Erstellen von Scroll-Load-Anzeigeeffekten Mit der Entwicklung der Webseiten-Technologie ist Scroll-Load zu einer gängigen Art der Bildanzeige geworden. Durch die Verwendung von CSS können wir einen Bildanzeigeeffekt mit Scroll-Ladefunktion implementieren, der es der Webseite ermöglicht, automatisch neue Bilder zu laden, während der Benutzer scrollt, was das Benutzererlebnis verbessert. Im Folgenden wird ein spezifischer Schritt vorgestellt, um den Bildanzeigeeffekt beim Scrollen beim Laden zu erzielen, und entsprechende Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir eine grundlegende HTML-Struktur erstellen
2023-10-16
Kommentar 0
799

So aktivieren oder deaktivieren Sie die immer angezeigten Bildlaufleisten in Win11
Artikeleinführung:Wie kann ich die ständige Anzeige von Bildlaufleisten im Win11-System aktivieren oder deaktivieren? Mit der Einführung des Win11-Systems können viele Benutzer es kaum erwarten, es herunterzuladen und zu erleben. Da es sich jedoch um ein neues Betriebssystem handelt, werden einige seiner Funktionseinstellungen anders sein. In letzter Zeit möchten einige Benutzer Bildlaufleisten festlegen, aber nicht Ich weiß nicht, wie man sie bedient. In diesem Zusammenhang teilt Ihnen der Editor mit, wie Sie die Bildlaufleiste aktivieren oder deaktivieren, damit sie im Win11-System immer angezeigt wird. So aktivieren oder deaktivieren Sie Bildlaufleisten, die im Win11-System immer angezeigt werden 1. Halten Sie die Windows+U-Taste gedrückt, um die Barrierefreiheitsseite auf dem System zu öffnen. 2. Wählen Sie visuelle Effekte aus, indem Sie oben auf der Seite „Barrierefreiheit“ darauf klicken. 3. Wenn Sie die Funktion „Bildlaufleiste immer anzeigen“ im System aktivieren möchten, klicken Sie bitte auf
2023-07-04
Kommentar 0
1087

So implementieren Sie den automatischen Scrolleffekt des versteckten Auswahlrahmens, wenn der Text in Vue zu lang ist
Artikeleinführung:In den letzten Jahren sind mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie unzählige neue und praktische Spezialeffekte entstanden. Darunter ist ein spezieller Text-Scroll-Effekt, der auch als automatisches Scrollen bekannt ist und sich nach und nach zu einer der gängigen Funktionen in vielen Websites und Anwendungen entwickelt. Unter den Frontend-Frameworks ist Vue.js eine sehr beliebte Wahl. In diesem Artikel erfahren Sie, wie Sie in Vue den automatischen Scrolleffekt erzielen, bei dem der Text ausgeblendet wird, wenn der Text zu lang ist. 1. Grundprinzip Das Prinzip des Marquee-Effekts ist sehr einfach: Platzieren Sie den Text in einem festen Container. Wenn die Länge des Textes die Längenbeschränkung des Containers überschreitet, wird der Textcontainer festgelegt.
2023-04-17
Kommentar 0
2850

Wie kann ich mit JavaScript Inhalte skalieren, die automatisch geladen werden, wenn zum Ende der Seite gescrollt wird, und den Effekt des Seitenverhältnisses beibehalten?
Artikeleinführung:Wie kann JavaScript eine automatische Skalierung des Inhalts beim Scrollen zum Ende der Seite erreichen und den Seitenverhältniseffekt beibehalten? Im modernen Webdesign ist das Scrollen zum Ende der Seite, um automatisch mehr Inhalte zu laden, zu einer häufigen Funktionsanforderung geworden. Wenn der geladene Inhalt Bilder enthält, möchten wir oft, dass diese Bilder ihr ursprüngliches Seitenverhältnis beibehalten. In diesem Artikel wird die Verwendung von JavaScript zum Implementieren dieser Funktion vorgestellt und entsprechende Codebeispiele als Referenz bereitgestellt. Zuerst müssen wir die Scrollposition der Seite ermitteln. inJavaScr
2023-10-27
Kommentar 0
833

So erzielen Sie mit Layui Bildlauf- und Verformungseffekte
Artikeleinführung:So verwenden Sie Layui, um Bildlauf- und Verformungseffekte zu erzielen. Layui ist ein sehr beliebtes Front-End-UI-Framework. Es bietet eine Vielzahl praktischer Komponenten und Funktionen, mit denen wir auf einfache Weise eine schöne und leicht zu wartende Weboberfläche erstellen können. In diesem Artikel wird vorgestellt, wie Sie mit Layui Bildlauf- und Verformungseffekte erzielen, und entsprechende Codebeispiele bereitstellen. Zuerst müssen wir die Karussellkomponente von Layui verwenden, um den Bildlaufeffekt zu erzielen. In HTML können wir den folgenden Code verwenden, um einen Bildlaufinhalt mit Karusselleffekt zu erstellen
2023-10-25
Kommentar 0
1258

Das WeChat-Applet realisiert den Effekt des Scrollens der Seite zu einer bestimmten Position
Artikeleinführung:Das WeChat-Applet implementiert den Effekt des Scrollens der Seite zu einer bestimmten Position. Das Applet ist in den letzten Jahren eine sehr beliebte Methode zur Entwicklung mobiler Anwendungen. In Miniprogrammen ist es häufig erforderlich, den Effekt des Scrollens zu einer bestimmten Position auf der Seite zu erzielen. In diesem Artikel wird erläutert, wie diese Funktion in Miniprogrammen implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Um den Effekt des Scrollens der Seite an die angegebene Position zu erzielen, gibt es zwei Hauptaspekte der Arbeit: Der eine besteht darin, die Positionsinformationen des Elements an der angegebenen Position abzurufen, und der andere darin
2023-11-21
Kommentar 0
2315












