Insgesamt10000 bezogener Inhalt gefunden
So implementieren Sie mit CSS3 ein Navigations-Dropdown-Menü (vollständiger Code im Anhang)
Artikeleinführung:In der aktuellen Webseitenstruktur nimmt die Navigationsmenüleiste eine sehr wichtige Position ein, da sie nicht nur Beispiele anzeigen kann, sondern Ihnen auch den intuitivsten Eindruck des Inhalts vermittelt, wie wir alle wissen, in HTML <ul><li> </ li></ul>Das Menü kann hierarchisch sein, dann können wir das Navigations-Dropdown-Menü mit CSS3 implementieren.
2018-09-26
Kommentar 0
5532
jquery implementiert ein einfaches sekundäres Navigations-Dropdown-Menü effect_jquery
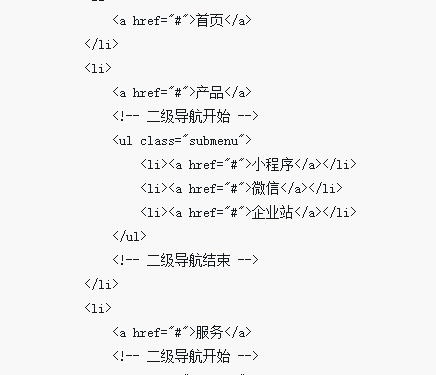
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung eines einfachen Dropdown-Menüeffekts für die sekundäre Navigation vorgestellt, der JQuery-Mausereignisse zum dynamischen Bedienen von Seitenelementstilen und Ajax-Aufruftechniken umfasst. Freunde, die dies benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1698

Welche Arten der Navigation bietet Bootstrap?
Artikeleinführung:Es gibt fünf Arten der Bootstrap-Navigation: Label-basierte und Capsule-Label-Navigation, gestapelte oder vertikale Navigation, Dropdown-Menünavigation, gestapelte Navigation und anklickbare Navigation.
2019-07-12
Kommentar 0
4477

Vertikale Sekundärnavigation implementiert mit CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich ein Beispiel-Tutorial der in reinem CSS3 implementierten vertikalen Sekundärnavigation vorgestellt. Die Besonderheit dieses Navigationsmenüs besteht darin, dass es unbegrenzte Ebenen haben kann. Unten finden Sie den Code. Freunde, die nicht wissen, wie es geht, können vorbeikommen und daraus lernen.
2018-06-26
Kommentar 0
1929


Wie implementiert man eine mehrstufige Dropdown-Menüfunktion in JavaScript?
Artikeleinführung:Wie implementiert man eine mehrstufige Dropdown-Menüfunktion in JavaScript? In der Webentwicklung sind Dropdown-Menüs ein häufiges und wichtiges Element, das häufig zur Implementierung von Funktionen wie Navigationsmenüs und Klassifizierungsfiltern verwendet wird. Dropdown-Menüs mit mehreren Ebenen basieren auf gewöhnlichen Dropdown-Menüs und können mehr Ebenen und umfassendere Inhalte enthalten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript mehrstufige Dropdown-Menüfunktionen implementieren und spezifische Codebeispiele anhängen. Zuerst müssen wir ein Containerelement in HTML definieren, um das Dropdown-Menü einzuschließen
2023-10-21
Kommentar 0
1163

Was sind die Bootstrap-Dropdown-Menüs?
Artikeleinführung:Bootstrap-Dropdown-Menüs sind in den folgenden Typen verfügbar: Einfaches Dropdown: Zeigt das Menü an, nachdem Sie auf das Element geklickt oder den Mauszeiger darüber gehalten haben. Dropdown-Menü „Teilen“: Fügen Sie Trennlinien hinzu, um Menüelemente zu gruppieren. Titel-Dropdown-Menü: Verwenden Sie Titel, um Menüelemente zu organisieren. Dropdown-Menü „Formular“: Enthält Formularelemente. Fokussierbares Dropdown: Tastaturnavigation zulassen. Dropdown-Menü deaktivieren: Benutzerinteraktion deaktivieren. Dropdown-Menü rechtsbündig: Richten Sie das Menü rechtsbündig am Auslöser aus.
2024-04-05
Kommentar 0
1152

Aus welchen Komponenten besteht Bootstrap?
Artikeleinführung:Bootstrap umfasst mehr als ein Dutzend wiederverwendbare Komponenten zum Erstellen von Bildern, Dropdown-Menüs, Navigation, Warnungen, Pop-ups und mehr. Zu den derzeit häufig verwendeten Bootstrap-Komponenten gehören: Karussell, Dropdown-Menü und responsive Navigationsleiste.
2019-07-16
Kommentar 0
4115