Insgesamt10000 bezogener Inhalt gefunden

jQuery und CSS3 atemberaubende Hamburger-Deformationsanimationseffekte
Artikeleinführung:Dies ist ein cooler Hamburger-Deformationsanimations-Spezialeffekt, der mit jQuery und CSS3 erstellt wurde. Dieser Spezialeffekt fügt Schaltflächenereignisse über jQuery hinzu und erstellt Animationseffekte über CSS3-Transformation und -Animation.
2017-01-18
Kommentar 0
1576

Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Implementierung der Leuchtschaltertaste. Diese Schaltfläche sieht aus wie ein altmodischer Lichtschalter, aber aufgrund ihres schwarzen Hintergrunds verleiht die gesamte Schaltfläche den Menschen einen leuchtenden Effekt.
2017-03-08
Kommentar 0
2697

Verwenden Sie die CSS3-Klickschaltfläche, um einen Animationseffekt mit Hintergrundverlauf zu erzielen
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mit CSS3 den Effekt der Verlaufsanimation auf den Hintergrund der Schaltfläche realisieren können. Der Effekt nach der Implementierung ist sehr gut. Bei der Entwicklung vermitteln Schaltflächen, die diesen Effekt verwenden, ein sehr cooles Gefühl . Das Gefühl des Blendens, Freunde, die interessiert sind, schauen Sie bitte unten vorbei.
2018-06-14
Kommentar 0
2644

Klicken Sie auf die CSS3-Schaltfläche, um einen Animationseffekt mit Hintergrundverlauf zu erzielen
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mit CSS3 den Effekt der Verlaufsanimation auf den Hintergrund der Schaltfläche realisieren können. Der Effekt nach der Implementierung ist sehr gut. Bei der Entwicklung vermitteln Schaltflächen, die diesen Effekt verwenden, ein sehr cooles Gefühl . Das Gefühl des Blendens, Freunde, die interessiert sind, schauen Sie bitte unten vorbei.
2017-02-16
Kommentar 0
1859

18 Arten von Animationseffekten für vertikale Navigationsschaltflächen
Artikeleinführung:Dies ist eine Reihe sehr cooler Animationseffekte für vertikale Navigationsschaltflächen. Dieser Satz von Spezialeffekten verfügt über 18 allgemeine Effekte und kann zum Erstellen von Seitennavigationsschaltflächen für Diashows, zum Seitenwechsel und zum Wechseln anderer Containerkomponenten verwendet werden.
2017-01-18
Kommentar 0
1998
Nutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen
Artikeleinführung:So verwenden Sie HTML5 geschickt zum Entwerfen verschiedener Animationseffekte für Schaltflächenhintergründe. Wenn die Maus über die Schaltfläche gleitet, werden bei diesem Spezialeffekt CSS3-Animationen verwendet, um die Eigenschaften „Hintergrundgröße“ und „Hintergrundposition“ zu animieren, um verschiedene Hintergrundanimationseffekte zu erzielen. In diesem Artikel stellen wir Ihnen ein einfaches Beispiel für die Gestaltung verschiedener Animationen für Schaltflächenhintergründe in HTML5 vor. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-12
Kommentar 0
1523
Erstellen Sie animierte Effektschaltflächen mit reinem CSS
Artikeleinführung:Wir wissen, dass CSS3 eine aktualisierte Version der CSS-Technologie ist und dass sich die Entwicklung der CSS3-Sprache in Richtung Modularität entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel stellt Ihnen der Editor eine sehr gute CSS3-Schaltflächenanimation vor. Diese CSS3-Schaltfläche verfügt über insgesamt 5 Animationsmethoden, von denen jede eine Mouseover-Animation ist Ich glaube nicht, dass die Erweiterung so schwierig ist wie bei anderen Schaltflächen. Wir können den CSS-Code nach Belieben ändern.
2017-11-21
Kommentar 0
2281

10 empfohlene Artikel über Jingying
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
1708

10 empfohlene Kurse zur Realisierung stereoskopischer 3D-Effekte
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
1709

10 empfohlene Artikel zum Thema Dreidimensionalität
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Merkmal dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
2003

10 klare Inhaltsempfehlungen
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
1384

Pure CSS3 erstellt realistische mehrschichtige Wolkenanimations-Spezialeffekte
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-realistischer, mehrschichtiger Wolkenanimations-Spezialeffekt. Dieser Spezialeffekt verwendet mehrere transparente Wolken-PNG-Bilder als Hintergrundbilder und verwendet CSS-Animationen, um den horizontalen schwebenden Animationseffekt von Wolken zu erzeugen ..., HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
2442

Implementierungscode der dreidimensionalen elastischen CSS3-Schaltfläche in 3D
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Vor allem vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. Online-Demo-Quellcode-Download HTML-Code: <div class='container'> <div class='tog..
2017-03-19
Kommentar 0
2082

Empfohlene Artikel zu Animationspräsentationen
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Realisierung der Leuchtschaltertaste. Diese Schaltfläche ist sehr nützlich ...
2017-06-13
Kommentar 0
1501

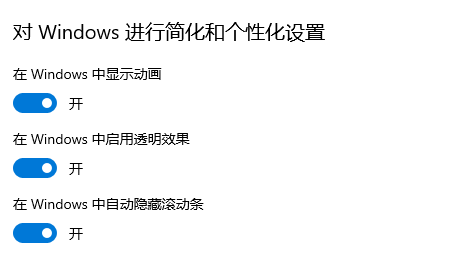
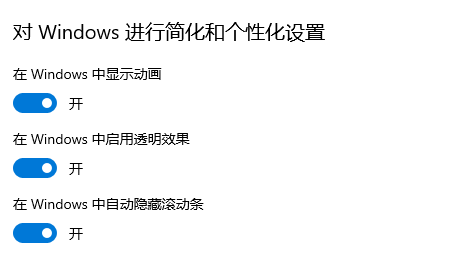
Das Hintergrundbild der Win10 Home Edition ist gesperrt und kann nicht geändert werden
Artikeleinführung:In den meisten Fällen bleiben Windows 10-Hintergrundbilder unverändert, wenn der Benutzer das Betriebssystem nicht aktiviert oder andere spezifische Einstellungen vorgenommen hat. Wenn der Benutzer zu diesem Zeitpunkt das Hintergrundbild ändern möchte, wird er unweigerlich auf einen gewissen Schwierigkeitsgrad stoßen. Um dieses Problem zu lösen, haben wir die folgenden detaillierten Schritte und Lösungen als Referenz bereitgestellt. Das Hintergrundbild von Win10 Home Edition ist gesperrt und kann nicht geändert werden. 1. Deaktivieren Sie die drei Funktionsoptionen „Animationseffekt“, „Transparenzanpassung“ und „Hintergrundanzeige“ im Abschnitt „Benutzerfreundlichkeit“. 2. Auch wenn das Problem nach Befolgen der oben genannten Schritte nicht behoben ist, drücken Sie bitte die Hotkey-Kombination „Fenster+R“ auf der Computertastatur, um das Dialogfeld „Ausführen“ zu aktivieren. 3. Führen Sie im Dialogfeld den folgenden Befehl aus: „%prog
2024-02-14
Kommentar 0
1198

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1203
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
808

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1539