Insgesamt10000 bezogener Inhalt gefunden

So schreiben Sie eine responsive Single-Page-Anwendung mit Vue.js und JavaScript
Artikeleinführung:So schreiben Sie eine reaktionsfähige Single-Page-Anwendung mit Vue.js und JavaScript. Vorwort: In den letzten Jahren hat sich der Bereich der Front-End-Entwicklung rasant weiterentwickelt, und nach und nach sind verschiedene Frameworks entstanden. Unter ihnen wurde Vue.js als leichtgewichtiges Front-End-Framework von der Mehrheit der Entwickler bevorzugt. Vue.js bietet eine prägnante und effiziente Möglichkeit, Webanwendungen mithilfe des MVVM-Musters zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Vue.js und JavaScript eine responsive Single-Page-Anwendung schreiben und bereitstellen
2023-08-01
Kommentar 0
1309

Mit welcher Methode kann die Funktion zur Nachverfolgung von Takeout-Bestellungen des PHP-Entwicklungsbestellsystems implementiert werden?
Artikeleinführung:Angesichts des boomenden Take-Away-Geschäfts konkurrieren große Restaurants und Take-Away-Plattformen um die Einführung von Bestellsystemen. Die Funktion zur Nachverfolgung von Bestellungen zum Mitnehmen ist zu einem Feature geworden, dem sowohl Kunden als auch Restaurants große Aufmerksamkeit schenken. Wie implementieren wir also die Tracking-Funktion für Take-Away-Bestellungen in das in PHP entwickelte Bestellsystem? 1. Front-End-Seitendesign Zunächst müssen wir eine Front-End-Seite entwerfen, damit Benutzer den Bestellstatus einfach überprüfen können. Bei der Gestaltung der Frontend-Seite sind folgende Punkte zu beachten: Die Oberfläche ist einfach und übersichtlich und der Nutzer findet schnell den Zugang zur Bestellverfolgungsfunktion. Auftragsverfolgungsprozess
2023-11-01
Kommentar 0
701

Gedanken und Praxis zur unterstützten Generierung von B-End-Frontend-Code unter großen Modellen
Artikeleinführung:1. Codespezifikationen während der Hintergrundrekonstruktionsarbeit: Während des B-End-Frontend-Entwicklungsprozesses werden Entwickler immer mit dem Problem der wiederholten Entwicklung konfrontiert. Die Elementmodule vieler CRUD-Seiten sind grundsätzlich ähnlich, müssen jedoch dennoch manuell entwickelt werden , und es wird Zeit für die einfache Elementkonstruktion aufgewendet. Dadurch wird die Entwicklungseffizienz der Geschäftsanforderungen verringert. Da die Codierungsstile verschiedener Entwickler gleichzeitig inkonsistent sind, wird es für andere teurer, mit der Iteration zu beginnen. KI ersetzt einfache Gehirnleistung: Durch die kontinuierliche Weiterentwicklung großer KI-Modelle verfügt sie über einfache Verständnisfähigkeiten und kann Sprache in Anweisungen umwandeln. Allgemeine Anweisungen zum Erstellen grundlegender Seiten können die Anforderungen des täglichen grundlegenden Seitenaufbaus erfüllen und die Effizienz der Geschäftsentwicklung in allgemeinen Szenarien verbessern. 2. Linkliste erstellen, Formulare und Details können alle grob in die folgenden Kategorien unterteilt werden:
2024-04-18
Kommentar 0
1074

Welche Rolle spielt Vue bei der Front-End-Entwicklung?
Artikeleinführung:Vue.js ist ein progressives JavaScript-Framework, das hauptsächlich zur Vereinfachung des Front-End-Entwicklungsprozesses verwendet wird. Zu seinen Funktionen gehören: deklarative Vorlagensyntax zur Verbesserung der Lesbarkeit; reaktionsfähige Datenbindung zur automatischen Synchronisierung von Schnittstellen und Daten; Tools und Ökosystem zur Beschleunigung der Entwicklung.
2024-04-06
Kommentar 0
1245

So implementieren Sie mit Layui die Dropdown-Menüauswahlfunktion
Artikeleinführung:So verwenden Sie Layui zum Implementieren der Dropdown-Menüauswahlfunktion Layui ist ein klassisches und benutzerfreundliches Front-End-UI-Framework, mit dem Sie schnell eine schöne und übersichtliche Weboberfläche erstellen können. In diesem Artikel wird erläutert, wie Sie mit Layui die Dropdown-Menüauswahlfunktion implementieren und spezifische Codebeispiele anhängen, damit Sie es besser verstehen. Zuerst müssen wir die relevanten Dateien von Layui vorstellen. Die CSS- und JS-Dateien von Layui können über den folgenden CDN-Link importiert werden: <linkrel="stylesh
2023-10-27
Kommentar 0
1587

Was soll ich tun, wenn beim Öffnen der Seite im Edge-Browser verstümmelte Zeichen angezeigt werden? Wie löse ich verstümmelte chinesische Zeichen im Edge-Browser?
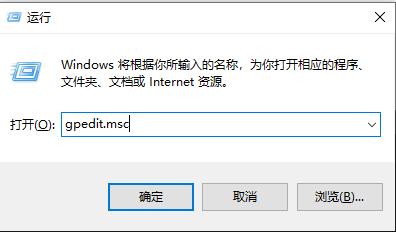
Artikeleinführung:Was soll ich tun, wenn auf der Seite, die ich im Edge-Browser öffne, verstümmelte Zeichen erscheinen? Kürzlich haben einige Benutzer dieses Problem gemeldet. Der Edge-Browser ist einfach und benutzerfreundlich, aber wenn sie ihn verwenden, werden beim Öffnen einer Webseite verstümmelte Zeichen angezeigt. Als Antwort auf dieses Problem bietet dieser Artikel eine detaillierte Lösung, die einfach zu bedienen ist und mit allen geteilt werden kann. Freunde, die das gleiche Problem haben, sollten weiterlesen. Was soll ich tun, wenn auf der Seite, die ich im Edge-Browser öffne, verstümmelte Zeichen erscheinen? 1. Verwenden Sie die Tastenkombination Win+R, um Ausführen zu öffnen, geben Sie gpedit.msc ein und drücken Sie die Eingabetaste, um es zu öffnen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie links auf Computerkonfiguration – Vorlagen organisieren – Windows-Komponenten – Internet
2024-08-29
Kommentar 0
1282

So verwenden Sie das Layui-Framework, um eine Webseitenbearbeitungsfunktion zu entwickeln, die den Rich-Text-Editor unterstützt
Artikeleinführung:Titel: Verwendung des Layui-Frameworks zur Entwicklung von Webseitenbearbeitungsfunktionen, die Rich-Text-Editoren unterstützen Einführung: In der Webentwicklung sind Webseitenbearbeitungsfunktionen ein häufiges und wichtiges Modul. Um die Benutzererfahrung zu verbessern, ist die Unterstützung von Rich-Text-Editoren unerlässlich. In diesem Artikel wird die Verwendung der Rich-Text-Editor-Komponente im Layui-Framework für die Entwicklung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in das Layui-Framework Layui ist ein Front-End-UI-Framework, das auf HTML5- und CSS3-Technologie basiert. Es ist bestrebt, einfache, benutzerfreundliche und umfangreiche Komponenten bereitzustellen
2023-10-24
Kommentar 0
1669

Wie man einzelne Dateikomponenten in Vue verwendet und beachtet
Artikeleinführung:Vue ist derzeit eines der beliebtesten Front-End-Frameworks. Es bietet viele praktische Tools und APIs, um die Erstellung hervorragender Webanwendungen zu vereinfachen. In Vue ist prägnanter und organisierter Code einer der wichtigen Aspekte der Entwicklung, und die Verwendung von Einzeldateikomponenten kann diesen Bedarf besser lösen. Die Einzeldateikomponente ist eine von Vue bereitgestellte Komponentenentwicklungsmethode, die Vorlagen, Skripte und Stile in einer Datei kombiniert. In diesem Artikel werden die Verwendung und Vorsichtsmaßnahmen von Einzeldateikomponenten in Vue vorgestellt, um Entwicklern zu helfen, diese besser zu verstehen und anzuwenden.
2023-06-09
Kommentar 0
1615

So verwenden Sie Vue für dynamisches Routing und Berechtigungskontrolle
Artikeleinführung:So verwenden Sie Vue für dynamisches Routing und Berechtigungskontrolle. Mit der Entwicklung der Front-End-Technologie übernehmen immer mehr Websites und Anwendungen eine Front-End- und Back-End-Trennarchitektur. Das Front-End-Framework Vue leistet in diesem Bereich gute Dienste. Vue bietet eine Reihe einfacher und leistungsstarker Tools, mit denen Entwickler schnell komplexe Single-Page-Anwendungen erstellen können. In diesem Artikel erfahren Sie, wie Sie Vue für dynamisches Routing und Berechtigungskontrolle verwenden. Was ist dynamisches Routing und Berechtigungskontrolle? Unter dynamischem Routing versteht man eine Möglichkeit, Routen basierend auf bestimmten Bedingungen zur Laufzeit zu ermitteln und zu laden. Zum Beispiel
2023-08-03
Kommentar 0
2813

Was vue.js kann
Artikeleinführung:Vue.js ist ein Front-End-Framework zum Erstellen interaktiver und komplexer Webanwendungen. Es ist für seine reaktionsfähige Datenbindung, die komponentenbasierte Architektur und die prägnante Syntax bekannt und kann zur Erstellung reaktionsfähiger Benutzeroberflächen, Single-Page-Anwendungen, mobiler Anwendungen, Desktop-Anwendungen und Datenvisualisierungen verwendet werden. Zu den Vorteilen gehören die automatische Reaktion auf Datenänderungen, die Wiederverwendung von Code, die schrittweise Einführung, ein großes Ökosystem und die einfache Erlernbarkeit.
2024-04-02
Kommentar 0
927

Gibt es eine mobile Version von BiLing AI?
Artikeleinführung:NEIN. Derzeit verfügt Biling AI nicht über eine mobile APP. Jeder registriert sich und meldet sich direkt auf der Website an, um sie zu nutzen! BiLing AI Writing konzentriert sich auf Einfachheit und Benutzerfreundlichkeit. Mit über 200 Schreibvorlagen können auch Anfänger schnell loslegen. Geben Sie einfach einfache Anforderungen und Beschreibungen ein und schon kann automatisch eine Vielzahl hochwertiger Manuskriptinhalte generiert werden. Gibt es eine mobile Version von BiLing AI? Derzeit verfügt Biling AI nicht über eine mobile APP. Jeder registriert sich und meldet sich direkt auf der Website an, um sie zu nutzen! Zugang zur Webversion: https://ibiling.cn/template Biling AI kann über WeChat, QQ oder direkt mit Ihrer Mobiltelefonnummer angemeldet werden! Anwendungsszenarien für das Schreiben von BiLing AI: 1. Arbeitszusammenfassung Wenn Sie das Gefühl haben, nicht weiterzukommen, wenn Sie mit einem Arbeitsbericht zur Jahresmitte, einer Jahreszusammenfassung, einem Aktivitätsbericht oder einem Projektrückblick konfrontiert werden,
2024-03-14
Kommentar 0
1172

Einfacher Bedienungsprozess zur Verschönerung des Desktops im WIN7-System
Artikeleinführung:1. Bevor wir beginnen, erstellen wir ein Desktop-Bild, das einfach und elegant ist. 2. Organisieren Sie zunächst die Programmsymbole, platzieren Sie häufig verwendete Programme in der Taskleiste am unteren Rand des Desktops und ziehen Sie die Symbole einfach in die Taskleiste. Nicht häufig verwendete Dateien können klassifiziert und in Ordnern abgelegt werden. 3. Die Anwendungen in der Taskleiste verfügen über Tastenkombinationen. Wäre es nicht besser, sie direkt mit Win+Nummer zu starten? 4. Es wird empfohlen, die Desktop-Layout-Software von Fences zu verwenden. Sie bietet natürlich auch die Möglichkeit, sie anzupassen, um den Einstieg zu erleichtern. 5. Aktivieren Sie den automatischen Ausblendmodus in der Taskleiste. Sobald Sie sich daran gewöhnt haben, wird Ihr Bildschirm vollständiger und komfortabler, sodass Sie sich erfrischt und wohl fühlen. 6. Wählen Sie mehrere Hintergrundbilder sorgfältig aus. Natürlich hat jeder eine andere Ästhetik und ist von Person zu Person unterschiedlich. Hier empfehle ich die Verwendung von Tapeten, die schlicht, zart, strukturiert und geschichtet sind.
2024-03-26
Kommentar 0
593

Wie implementiert man mit Vue ein MacBook-ähnliches Seitendesign?
Artikeleinführung:In den letzten Jahren hat sich Vue.js, auch bekannt als Vue, zu einem der beliebtesten Front-End-Frameworks entwickelt und wird für seine Einfachheit, Benutzerfreundlichkeit und leistungsstarken Ansichtssteuerungsfunktionen hoch gelobt. Gleichzeitig hoffen viele Website-Designer angesichts der Beliebtheit von Mac-Geräten, die Seitendesigneffekte von Mac-Geräten nachahmen zu können. In diesem Artikel stellen wir vor, wie Sie mit Vue ein MacBook-ähnliches Seitendesign erzielen. Schritt 1: Erstellen Sie die grundlegende Ansichtsstruktur und den Stil, um ein MacBook-ähnliches Seitendesign zu erreichen
2023-06-25
Kommentar 0
1331

Anwendungspraxis der SSR-Technologie in Vue 3 zur Verbesserung des SEO-Effekts der Anwendung
Artikeleinführung:Anwendungspraxis der SSR-Technologie in Vue3 zur Verbesserung des SEO-Effekts von Anwendungen Mit der rasanten Entwicklung der Front-End-Entwicklung ist SPA (Single Page Application) zum Mainstream geworden. Die Vorteile von SPA liegen auf der Hand und können für ein reibungsloses Benutzererlebnis sorgen, es gibt jedoch einige Herausforderungen im Hinblick auf SEO (Suchmaschinenoptimierung). Da SPA in der Front-End-Rendering-Phase nur eine HTML-Vorlage zurückgibt, werden die meisten Inhalte dynamisch über JavaScript geladen, was dazu führt, dass Suchmaschinen Schwierigkeiten beim Crawlen, Indexieren und Ranking haben. Um dieses Problem zu lösen,
2023-09-08
Kommentar 0
1169

So implementieren Sie mit Layui die Funktion eines Drag-and-Drop-Klassifizierungsmenüs auf mehreren Ebenen
Artikeleinführung:Für die Verwendung von Layui zum Implementieren einer mehrstufigen Drag-and-Drop-Kategoriemenüfunktion sind bestimmte Codebeispiele erforderlich. 1. Einführung Layui Layui ist ein einfach zu verwendendes und hochkompatibles Front-End-UI-Framework. Es bietet viele häufig verwendete Komponenten und Module, damit Entwickler schnell eine schöne und leistungsstarke Weboberfläche erstellen können. Unter anderem ist die Drag-and-Drop-Komponente von Layui ein wichtiger Bestandteil bei der Realisierung der ziehbaren mehrstufigen Klassifizierungsmenüfunktion. 2. Implementieren Sie die mehrstufige Klassifizierungsmenüfunktion per Drag & Drop. Im Folgenden wird erläutert, wie Sie mit Layui die mehrstufige Klassifizierungsmenüfunktion per Drag & Drop implementieren.
2023-10-27
Kommentar 0
1532

Neugestaltung der Google-Suche: Kontinuierliches Scrollen abbrechen und zur paginierten Anzeige zurückkehren
Artikeleinführung:Laut Nachrichten dieser Website vom 26. Juni hat Google laut SearchEngineLand nun die Anzeige des „kontinuierlichen Scrollens“ der Suchergebnisoberfläche eingestellt und auf den zuvor verwendeten „Paging“-Modus umgestellt. Die Untersuchung dieser Website ergab, dass Google „Continuous Scrolling“ zunächst im Oktober 2021 für Mobiltelefone einführte und es dann Ende 2022 auf den Desktop brachte. Allerdings dauerte das „kontinuierliche Scrollen“ auf dem Desktop nur etwa anderthalb Jahre. Ein Google-Sprecher teilte SearchEngineLand mit, dass die Funktion zum kontinuierlichen Scrollen heute aus den Desktop-Suchergebnissen entfernt werde, während die Funktion „in den kommenden Monaten“ von Mobiltelefonen entfernt werde. Wie im Bild gezeigt, hat Google die klassische Seitenleiste zurückgebracht, sodass Benutzer auf die Nummer klicken können, um zu einer bestimmten Seite zu springen, oder einfach auf „
2024-06-27
Kommentar 0
764

Sunbao 88VIP Quark-Rechteaktualisierung: Upgrade von SVIP auf 88VIP-Co-Branding-Quark-Netzwerkfestplattenmitgliedschaft, Datum des Inkrafttretens ist der 14. September
Artikeleinführung:Laut Nachrichten dieser Website vom 10. September werden die nach der Eröffnung von 88VIP erhaltenen Quark-Rechte ab 18:00 Uhr am 14. September von SVIP auf die 88VIP-Co-Branding-Version der Quark Netdisk-Mitgliedschaft (88VIP×Quark Netdisk Co-Branding) umgestellt Die bisher erhaltenen Rechte bleiben davon unberührt. Rechteinhalte (insbesondere vorbehaltlich der offiziellen Ankündigung von Quark Network Disk): Speicherung und Sicherung (6T-Speicherplatz/Videosicherung/Upload übergroßer Dateien/Batch-Übertragung/Dateiwiederherstellung usw.) Audio- und Videowiedergabe (Video-Originalgemälde/Video mit 5-facher Geschwindigkeit). /Videoprojektion/ Video-Bild-in-Bild usw.) Dateiverarbeitung (Cloud-Dekomprimierung/PDF zu Office/Sprache zu Text usw.) Dokumentinhalt (Lebenslaufvorlage/PPT-Vorlage/wissenschaftliche Arbeit/Postgraduierten-Aufnahmeprüfungsfragen usw.) ) Verfügbare Endgeräte: iOS-Client, Android-Client, PC-Webseiten-Edition und P
2024-01-09
Kommentar 0
3490

So verschönern Sie den Desktop im Win7-System
Artikeleinführung:1. Bevor wir beginnen, legen wir zunächst einen Teil meines Desktops ab. Er ist einfach und elegant, wie im Bild gezeigt: 2. Ordnen Sie zunächst die Programmsymbole an und platzieren Sie die häufig verwendeten Programme in der Taskleiste am unteren Rand des Desktops. und ziehen Sie sie direkt. Platzieren Sie einfach das Symbol in der Taskleiste. Diejenigen, die nicht häufig verwendet werden, können wie im Bild gezeigt in Ordnern abgelegt werden: 3. Wäre es nicht besser, sie direkt mit Win+digits zu starten? Bild: 4. Es wird dringend empfohlen, die Desktop-Layout-Software von Fences zu verwenden. Sie verfügt über eine Vielzahl von Layout-Modi und kann natürlich angepasst werden, um den Einstieg zu erleichtern. Dieses Softwaretool ist klein und praktisch, und alle Experten, die es verwendet haben, sagen, es sei gut; Es macht Ihren Bildschirm vollständiger und komfortabler und fühlt sich viel erfrischender und komfortabler an, wie auf dem Bild gezeigt
2024-03-26
Kommentar 0
1084

HTML5 beherrschen: Eingeschränkte Validierung
Artikeleinführung:HTML5 bringt uns viele sehr gute Vorteile. Abgesehen von häufigen Problemen wie der Vereinheitlichung des Fehlermodells, der Einführung neuer semantischer Tags oder der Vereinfachung von Dokumenttypen ist eine der größten Verbesserungen die Einschränkungsvalidierung für Formulare. Was wäre das Web ohne Formulare? Die Einschränkungsvalidierung versucht, die Benutzerfreundlichkeit von Webformularen zu verbessern. Der Browser kann den Benutzer direkt über die Möglichkeit ungültiger Werte informieren, anstatt das Formular an den Server zu senden, der es dann als ungültig bewertet, an den Client zurücksendet und schließlich vom Benutzer angepasst wird. Dies reduziert nicht nur den Netzwerkverkehr, sondern verbessert auch die Benutzerfreundlichkeit der Seite. Es ist wichtig zu beachten, dass die Einschränkungsvalidierung die serverseitige Validierung nicht ersetzt. Darüber hinaus können JavaScript-basierte Lösungen weiterhin nützlich sein. Im Allgemeinen müssen wir immer eine serverseitige Validierung implementieren
2023-09-13
Kommentar 0
926

Realme GT Neo6 setzt möglicherweise das „Awakening Halo System' fort und unterstützt 100-W-Schnellladung
Artikeleinführung:Laut Nachrichten vom 7. Juli ist das neueste Modell von Realme, der Realme GTNeo6, kürzlich in das Internet des chinesischen Ministeriums für Industrie und Informationstechnologie eingestiegen und wird voraussichtlich bald bei Verbrauchern ankommen. Den neuesten Nachrichten von Digitalbloggern zufolge dürfte es sich bei den beiden vom Ministerium für Industrie und Informationstechnologie zertifizierten neuen Modellen „RMX3820“ und „RMX3823“ um die mit Spannung erwartete Realme GTNeo6-Serie handeln. Früheren Berichten zufolge könnte diese Serie in zwei Modellen auf den Markt kommen: der Standardversion und der Pro-Version. Den belichteten Ausweisfotos nach zu urteilen, verfügt das Realme GTNeo6 über ein Surround-Linsen-Design. Das Kameramodul ragt aus der Rückseite des Rumpfes hervor und ist mit dem Mittelrahmen verbunden, wodurch ein schlichtes und elegantes Erscheinungsbild entsteht. Das Rückendesign ist auf der linken Seite in zwei kreisförmige Bereiche, oben und unten, unterteilt, die jeweils einen und zwei Spiegel enthalten.
2023-07-14
Kommentar 0
1403















