Insgesamt10000 bezogener Inhalt gefunden
php实用获取远程图片的通用方法
Artikeleinführung: php实用获取远程图片的通用方法
2016-07-25
Kommentar 0
1041


Klassischer HTML5/CSS3-Fall – Bilder per Drag & Drop ohne Plug-Ins hochladen (2)
Artikeleinführung:Der vorherige Artikel hat das gesamte HTML und CSS dieses Projekts implementiert: HTML5 CSS3 Klassischer Fall: Ziehen und Ablegen zum Hochladen von Bildern ohne Plug-Ins (unterstützt Vorschau und Batch) (1) Dieser Blog basiert direkt auf dem vorherigen Artikel Der Effekt ist: Rendering 1: Rendering 2: Okay, erlauben Sie mir bitte, das Bild zweimal zu posten, damit jeder den Effekt sehen kann ~ Es ist ersichtlich, dass der HTML-Code des Li unseres Bildes tatsächlich ziemlich kompliziert ist, also habe ich den HTML-Code erstellt Dokument Einige Änderungen:
2017-03-09
Kommentar 0
2165

Verwenden Sie die PHP-Bildgenerierungsfunktion, um dynamische Bildgenerierungs- und -verarbeitungsfunktionen zu realisieren
Artikeleinführung:Nutzen Sie die PHP-Bildgenerierungsfunktion, um dynamische Bildgenerierungs- und -verarbeitungsfunktionen zu realisieren. Mit der rasanten Entwicklung des Internets hat die Bedeutung dynamischer Bilder im Webdesign und in der Anwendung immer mehr Beachtung gefunden. In der Vergangenheit mussten wir bei der Erstellung dynamischer Bilder normalerweise auf professionelle Software wie Photoshop zurückgreifen. Diese Methode hat jedoch einige Nachteile, wie z. B. die komplexe Produktion, den Zeitaufwand und die Unfähigkeit, Aktualisierungen in Echtzeit vorzunehmen. Mithilfe der PHP-Bildgenerierungsfunktionen können wir problemlos dynamische Bilder generieren und verarbeiten und so die Produktionseffizienz und das Benutzererlebnis verbessern. Zuerst müssen wir PH verstehen
2023-11-20
Kommentar 0
694

Bildklassifizierung in Computer-Vision-Anwendungen unter Verwendung praktischer Techniken für das Transferlernen
Artikeleinführung:Transferlernen ist eine leistungsstarke Technik des Deep Learning, mit der bereits erlerntes Wissen auf verschiedene, aber verwandte Aufgaben angewendet werden kann. Diese Technik ist besonders nützlich im Bereich Computer Vision, wo das Sammeln und Kommentieren großer Mengen an Bilddaten sehr kostspielig ist. In diesem Artikel werden praktische Techniken für den Einsatz von Transferlernen im Bereich der Bildklassifizierung untersucht. Die erste Überlegung betrifft den Datensatz, und die Verwendung von Transferlernen erfordert einen großen und vielfältigen Trainingsdatensatz. Um Zeit und Kosten zu sparen, können Sie öffentliche und Open-Source-Datensätze verwenden. Der erste Schritt beim Deep Transfer Learning (DTL) besteht darin, ein gutes Basismodell zu etablieren. Die Erstellung eines Basismodells kann durch Auswahl geeigneter Bildgröße, Backbone-Netzwerk, Stapelgröße, Lernrate und Anzahl der Epochen erreicht werden. Diese Entscheidungen bestimmen die Leistung und Trainingseffektivität des Modells.
2024-01-22
Kommentar 0
933

Die heutige Empfehlung: Zehn superpraktische Bildeffekte auf Basis von jQuery/CSS3
Artikeleinführung:Als ideale Open-Source-Javascript-Entwicklungsbibliothek wurde jQuery von der Mehrheit der Front-End-Entwickler akzeptiert und verwendet, und es gibt unzählige von jQuery geschriebene Bild-Plug-Ins. CSS3 ist eine neue Technologie, die erst in den letzten Jahren auf den Markt kam. Durch die Anwendung von CSS3 können Bilder mit sehr schönen Spezialeffekten versehen werden. Ich glaube, dass Ihnen diese Bildspezialeffektmaterialien auf jeden Fall gefallen werden.
2017-03-25
Kommentar 2
3640

Tipps zur Realisierung dynamischer Bildgenerierungs- und Verarbeitungsfunktionen mithilfe der PHP-Bildgenerierungsfunktion
Artikeleinführung:PHP ist eine Skriptsprache, die in der dynamischen Webentwicklung weit verbreitet ist. Ihre Bildgenerierungsfunktion kann die Generierung und Verarbeitung dynamischer Bilder realisieren. In diesem Artikel werden einige Techniken zur Verwendung von PHP-Bildgenerierungsfunktionen vorgestellt, um eine dynamische Bildgenerierung und -verarbeitung zu erreichen. 1. Die Bildgenerierungsfunktion verstehen Bevor wir die PHP-Bildgenerierungsfunktion verwenden können, müssen wir einige grundlegende Bildgenerierungsfunktionen verstehen. Zu den häufig verwendeten PHP-Bildgenerierungsfunktionen gehören: imagecreatetruecolor(), imagecreatefromjpeg
2023-11-20
Kommentar 0
1108

So erreichen Sie eine adaptive Größenänderung von responsiven Bildern mithilfe von CSS
Artikeleinführung:Wie man mit CSS eine adaptive Größe von responsiven Bildern erreicht Im modernen Webdesign ist responsives Design zu einem unverzichtbaren Bestandteil geworden. Besonders wichtig sind Weblayouts und Elemente, die sich automatisch an unterschiedliche Geräte und Bildschirmgrößen anpassen und anpassen. Beim Responsive Design ist auch die adaptive Größe von Bildern ein wichtiger Gesichtspunkt. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS eine adaptive Größe von Bildern erreichen, und es werden spezifische Codebeispiele bereitgestellt. Verwenden Sie max-width: Sie können m zum CSS-Stil des Bildes hinzufügen
2023-10-19
Kommentar 0
1091


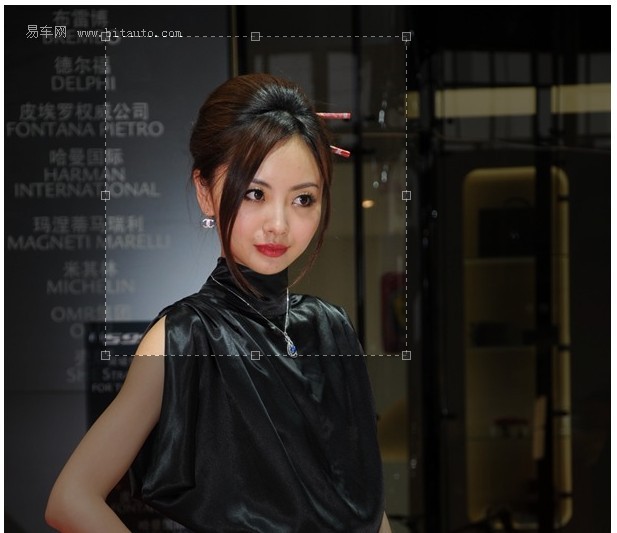
So implementieren Sie das Zuschneiden von Bildern und die Rahmenauswahl in Uniapp
Artikeleinführung:So implementieren Sie das Zuschneiden von Bildern und die Rahmenauswahl in Uniapp Einführung Das Zuschneiden von Bildern ist eine der häufigsten Anforderungen bei der Entwicklung mobiler Anwendungen. In Uniapp können wir einige Plug-Ins verwenden oder benutzerdefinierten Code schreiben, um die Bildzuschneide- und Rahmenauswahlfunktion zu implementieren. In diesem Artikel wird die Verwendung des Uni-Cropper-Plug-Ins zum Implementieren des Bildzuschneidens und der Rahmenauswahl vorgestellt und relevante Codebeispiele bereitgestellt. Schritt 1. Installieren Sie das Uni-Cropper-Plugin. Installieren Sie zunächst Uni-Cropper im Uniapp-Projekt
2023-07-07
Kommentar 0
1844