Insgesamt10000 bezogener Inhalt gefunden

So stellen Sie den PPT-Breitbildmodus ein
Artikeleinführung:ppt richtet das Widescreen-Format ein, indem Sie die PowerPoint-Software öffnen, eine Widescreen-Vorlage auswählen, Widescreen-Einstellungen anpassen, das Folienlayout anpassen, Widescreen-Elemente hinzufügen, eine Vorschau anzeigen und speichern. Detaillierte Einführung: 1. Öffnen Sie ppt, doppelklicken Sie auf das Symbol, um die Software zu öffnen. 2. Wählen Sie eine Widescreen-Vorlage aus und wählen Sie in der Vorlagenliste eine für Widescreen geeignete Vorlage aus. 3. Passen Sie die Widescreen-Einstellungen an und wählen Sie „Design“. Wählen Sie dann unter „Seiteneinstellungen“ die Option „Benutzerdefinierte Seitengröße“ aus. 4. Passen Sie das Folienlayout usw. an.
2023-12-06
Kommentar 0
2230

Warum verwenden heutige Websites ein responsives Layout?
Artikeleinführung:Warum verwenden heutige Websites ein responsives Layout? Mit der Popularität mobiler Geräte und der rasanten Entwicklung des Internets hat sich auch die Art und Weise verändert, wie Menschen auf Websites zugreifen. Während der Zugriff auf Websites in der Vergangenheit hauptsächlich über Desktop-Computer erfolgte, nutzen immer mehr Menschen mobile Geräte wie Mobiltelefone und Tablets, um im Internet zu surfen. Die Bildschirmgrößen und Auflösungen dieser Mobilgeräte variieren, was neue Herausforderungen an das Website-Design mit sich bringt. Die traditionelle Website-Designmethode ist ein festes Layout, das die Breite der Webseite auf eine bestimmte Größe festlegt, um sie an den Desktop-Computerbildschirm anzupassen.
2024-02-21
Kommentar 0
1135

So gestalten Sie eine Website mit responsivem Seitenlayout
Artikeleinführung:So gestalten Sie eine Website mit responsivem Seitenlayout Mit der Popularität mobiler Geräte beginnen immer mehr Menschen, Mobiltelefone und Tablets zum Surfen im Internet zu verwenden. Um ein besseres Benutzererlebnis zu bieten, ist es besonders wichtig, eine Website mit einem responsiven Seitenlayout zu gestalten. In diesem Artikel wird erläutert, wie Sie eine Website mit einem responsiven Seitenlayout entwerfen, und es werden einige spezifische Codebeispiele bereitgestellt. Verwenden von Medienabfragen Medienabfragen sind eine wichtige Funktion in CSS3, die je nach Gerät (z. B. Bildschirmbreite oder Gerätetyp) unterschiedliche Stile anwenden kann. durch die Nutzung
2024-01-27
Kommentar 0
696

Wie sich Website-SEO durch responsives Layout auswirkt
Artikeleinführung:Responsive Layout ist eine Website-Designmethode, die sich an verschiedene Geräte und Bildschirmgrößen anpasst. Da die Beliebtheit und Nutzung mobiler Geräte immer weiter zunimmt, greifen immer mehr Benutzer über Mobiltelefone und Tablets auf Websites zu. Daher muss das Design der Website nicht nur schön und funktional sein, sondern auch ein gutes Benutzererlebnis auf verschiedenen Geräten bieten. Um unterschiedliche Bildschirmgrößen zu berücksichtigen, haben Entwickler in der Vergangenheit möglicherweise für jede Bildschirmgröße eine separate Website entworfen. Dieser Ansatz erhöht zweifellos die Schwierigkeit und die Kosten für Entwicklung und Wartung. Responsive Layout-Anwendungen
2024-01-27
Kommentar 0
977

Welches 7,9-Zoll-Tablet ist das beste?
Artikeleinführung:1. Welches 7,9-Zoll-Tablet ist das beste? Das iPadmini5-Tablet ist das Beste. Das iPad mini 5 übernimmt das Erscheinungsbild des iPad mini 4 und ist weiterhin mit einem 7,9-Zoll-Retina-Display mit einer Auflösung von 2048 x 1536 und einem ppi von 326 ausgestattet, was derzeit der höchste aller iPads ist. Es unterstützt auch True Tone Display und P3-Farbraum sowie Antireflexbeschichtung. Schicht 2: Wie groß ist der 7,9-Zoll-Tablet-Computer? Der Tablet-Computer ist 7,9 Zoll groß, 16,05 cm lang und 12,04 cm breit. 7,9 Zoll bedeutet, dass die Diagonale des Bildschirms 7,9 Zoll beträgt, und 1 Zoll entspricht 2,54 Zentimetern, sodass wir wissen können, dass die Diagonale des Bildschirms 20,066 Zentimeter beträgt. Das Bildschirmseitenverhältnis eines Tablets beträgt etwa 4:3
2024-09-02
Kommentar 0
839

Analysieren Sie die Vorteile eines responsiven Layouts bei der Verbesserung der Benutzererfahrung
Artikeleinführung:Mit der rasanten Entwicklung des mobilen Internets nutzen immer mehr Menschen Mobiltelefone und Tablets zum Surfen im Internet, was das traditionelle Webdesign vor große Herausforderungen stellt. Herkömmliches Webdesign basiert häufig auf Desktops, und die Bildschirmgrößen und Auflösungen von Mobiltelefonen und Tablets unterscheiden sich von denen von Desktop-Computern. Wenn Sie weiterhin herkömmliches Webdesign mit fester Breite verwenden, führt dies zu Schwierigkeiten bei der Anzeige auf Mobilgeräten und schlechter Benutzererfahrung. Nicht gut. Responsive Layout ist eine Webdesign-Methode, die adaptiv auf verschiedenen Geräten angezeigt werden kann und den Benutzern ein besseres Surferlebnis bietet.
2024-02-18
Kommentar 0
830

So verwenden Sie die Empire-CMS-Mobile-Vorlage
Artikeleinführung:Durch die Verwendung der Empire CMS-Mobile-Vorlage können Benutzer ein optimiertes mobiles Surferlebnis für die Website bereitstellen. Befolgen Sie diese Schritte, um die Vorlage zu verwenden: Suchen Sie die Vorlage und laden Sie sie herunter. Laden Sie die Vorlage auf Empire CMS hoch. Aktivieren Sie Vorlagen. Konfigurieren Sie Vorlageneinstellungen. Passen Sie das Inhaltslayout an. Testen und veröffentlichen. Tipp: Aktualisieren Sie Vorlagen regelmäßig, optimieren Sie die Bildgrößen und verwenden Sie Responsive-Design-Techniken.
2024-04-17
Kommentar 0
1131

Unterstützt DreamWeaver CMS die Drei-Station-in-Eins-Funktion?
Artikeleinführung:DreamWeaver CMS ist ein sehr beliebtes Website-Erstellungssystem, das häufig zum Erstellen verschiedener Websites verwendet wird. Die Three-Site-in-One-Funktion bezieht sich auf die Zusammenführung von PC-, Mobil- und Touchscreen-Websites (Tablet usw.) in einer einzigen Website unter Verwendung eines responsiven Designs, um sich an verschiedene Bildschirmgrößen von Geräten anzupassen und die Benutzererfahrung zu verbessern. Viele Websites müssen dies im Zeitalter des mobilen Internets berücksichtigen. Daher ist es für viele Website-Ersteller zu einem Problem geworden, ob DreamWeaver CMS die Drei-Site-in-Eins-Funktion unterstützt. In Dreamweaver CMS besteht die Hauptmethode, um die Funktion von drei Stationen in einer zu realisieren, darin, sich darauf zu verlassen
2024-03-14
Kommentar 0
459

5 Schlüsselelemente: Erstellen Sie ein responsives Website-Design
Artikeleinführung:5 Schlüsselelemente des Website-Designs mit responsivem Layout Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Menschen nach Zugriff auf mehrere Plattformen wird das Website-Design mit responsivem Layout immer wichtiger. Das responsive Layout ermöglicht es der Website, das beste Benutzererlebnis auf verschiedenen Geräten zu bieten, sei es auf einem Mobiltelefon, Tablet oder Computer. Hier sind 5 Schlüsselelemente des Website-Designs mit responsivem Layout. Flex Grid Flex Grid ist die Grundlage für ein responsives Layout. Durch die Verwendung relativer Einheiten (z. B. Prozentsätze) anstelle fester Pixelgrößen können Sie das Layout Ihrer Website an unterschiedliche Bildschirmgrößen anpassen. elastisches Netz
2024-02-18
Kommentar 0
970

Was sind die Websites für die App-Produktion (empfohlene mobile Webdesign- und Produktionssoftware)?
Artikeleinführung:Sie wissen aber nicht, wie Sie Ihre eigene Website erstellen sollen? Damit Sie schnell eine eigene Website erstellen können, werde ich Ihnen heute einige Möglichkeiten zum Erstellen einer Website vorstellen. Tatsächlich gibt es viele Möglichkeiten, eine Website zu erstellen. 1. Verwenden Sie die WeChat-Miniprogrammentwicklung, wenn Sie eine responsive Website haben möchten, da die von ihnen entwickelten Websites relativ einfach sind und keine großen technischen Anforderungen stellen. Jetzt können Sie sich für die WeChat-Miniprogrammentwicklung entscheiden wählen diesen Weg der Entwicklung. 2. Verwenden Sie eine Vorlagen-Website, aber es dauert lange, eine Website mithilfe einer Vorlagen-Website zu erstellen. Einige Unternehmen bevorzugen beispielsweise die Verwendung von Vorlagen-Websites, um Websites schnell zu erstellen, und erfordern bestimmte Designkenntnisse. damit schnell eine Website erstellt werden kann.
2024-03-26
Kommentar 0
529

Vorteile und Herausforderungen responsiver Layout-Websites
Artikeleinführung:Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets entscheiden sich immer mehr Benutzer für den Zugriff auf Websites über Mobiltelefone und Tablets. Dies hat zur Entwicklung und Anwendung responsiver Layout-Websites geführt. Responsive Layout ist eine flexible Designmethode, die das Layout und die Inhaltsdarstellung einer Website automatisch an das Gerät und die Bildschirmgröße des Benutzers anpasst und optimiert. In diesem Artikel werden die Vorteile und Herausforderungen von Websites mit responsivem Layout erörtert. Zunächst einmal besteht der größte Vorteil einer Website mit responsivem Layout darin, dass sie ein einheitliches Benutzererlebnis bieten kann. Unabhängig davon, ob der Benutzer einen Computer, ein Mobiltelefon oder ein Tablet-Gerät nutzt, ist das Internet
2024-02-23
Kommentar 0
1284


MSI RTX 4080 SUPER 16G EXPERT-Grafikkarte veröffentlicht: ähnliches Erscheinungsbild wie die öffentliche Version, Metallgitterdesign
Artikeleinführung:Laut Nachrichten dieser Website vom 31. Januar wird die NVIDIA RTX4080SUPER-Grafikkarte heute Abend um 22:00 Uhr mit einem empfohlenen Verkaufspreis ab 8.099 Yuan in den Handel kommen. Derzeit haben alle großen Hersteller nicht öffentliche Designversionen auf den Markt gebracht. Auf dieser Website wurde festgestellt, dass MSI eine neu gestaltete RTX4080SUPER16GEXPERT-Grafikkarte auf den Markt gebracht hat, die ein ähnliches Design wie die öffentliche Version von NVIDIA aufweist. Sie verfügt über einen Lüfter auf der Vorder- und Rückseite und ist mit einem Metallgitter ausgestattet. MSI sagte, dass die Grafikkarte ein Gehäuse aus Vollaluminiumlegierung, eine spezielle Dampfkammer, ein neues Wärmeableitungsmodul, einen Push-Pull-Luftstrom und Designelemente auf der Vorderseite mit Sternenhimmel verwendet. In Bezug auf die Leistung wurde die Beschleunigungsfrequenz der Karte von 2,55 GHz auf 2,61 GHz erhöht. Sie ist mit 3 DP-Schnittstellen und 1 HDMI-Schnittstelle ausgestattet und hat eine Größe von 3
2024-02-01
Kommentar 0
841

Das zukunftsweisende F5-Full-Tower-Gehäuse ist mit AN140-ARGB-Lüftern mit statischem Druck ausgestattet und unterstützt rückseitig montierte Motherboards
Artikeleinführung:Laut Nachrichten dieser Website vom 21. Januar hat Yingguang ein neues aufrechtes Full-Tower-Gehäuse F5 auf den Markt gebracht, das über ein schnell abnehmbares Frontpanel-Design verfügt und standardmäßig mit drei neuesten NeptuneAN140-Lüftern mit statischem Druck ausgestattet ist. Es unterstützt mehrere Kühlmodi und unterstützt Grafiken Karten. Vertikale Montage und rückseitige Montage von Motherboards. Das Yingguang F5 wurde erstmals auf der Taipei Computex 2023 vorgestellt. Es verfügt über ein schnell abnehmbares Frontpanel-Design, und Benutzer können die Konfiguration nach ihren Wünschen anpassen. Wie im Bild gezeigt, verfügt die schwarze Version über Morandi-farbenes Glas und ein schwarzes staubdichtes Netz, während die weiße Version natürliche Ahornplatten mit weißem staubdichtem Netz verwendet. Die Seitenwände bestehen aus 3 mm starkem gehärtetem Glas und beide Seiten sind mit Schraubverbindungen ausgestattet. Kostenloses Schnellverschluss-Design. Dieses Gehäuse bietet geräumigen Innenraum und unterstützt E-ATX-, ATX-, Micro-ATX- und Mini-ITX-Motherboards
2024-01-22
Kommentar 0
548

Schutzhülle des Sony Xperia 1 VI freigelegt, neues Gerät verzichtet auf 4K 21:9-Bildschirm
Artikeleinführung:Einer Nachricht vom 28. April zufolge verkauften sich Schutzhüllen für Sony Xperia1VI-Mobiltelefone in letzter Zeit auf vielen Einzelhandelswebsites wie warme Semmeln. Es ist zu beobachten, dass das perforierte Design auf der Rückseite dieser Schutzhülle in hohem Maße mit den zuvor freigelegten Darstellungen übereinstimmt. Im Vergleich zum Produkt der vorherigen Generation ist das Erscheinungsbild kürzer und breiter. Früheren Berichten zufolge plant Sony, am 17. Mai eine Konferenz zur Einführung neuer Xperia-Produkte abzuhalten, bei der das Mobiltelefon Xperia 1VI feierlich vorgestellt wird. Das neue Mobiltelefon verzichtet auf den traditionellen 4K-Bildschirm und das 21:9-Ultra-Long-Screen-Seitenverhältnis und übernimmt stattdessen ein Bildschirmdesign, das eher den aktuellen Industriestandards entspricht. Das Xperia1VI wurde im Vergleich zum Vorgänger in der Größe angepasst und in der Breite vergrößert. Darüber hinaus wird das neue Telefon weiterhin das Rückkameramodul des Xperia1V verwenden
2024-04-28
Kommentar 0
529

Kyushu Fengshen bringt das Mid-Tower-Gehäuse CG580 mit Panoramablick auf das Meer auf den Markt, das rückseitig angeschlossene ATX-Motherboards unterstützt
Artikeleinführung:Laut Nachrichten dieser Website vom 5. August hat die offizielle Website von Jiuzhou Fengshen am 2. dieses Monats das Mid-Tower-Chassis CG580 vorgestellt. Das Chassis verfügt über ein säulenfreies 270°-Panorama-Meerblickdesign mit einer Breite, Tiefe und Höhe von 235 x 437 x 501 (mm), einem Volumen von 51,45 l und ist in Schwarz und Weiß erhältlich. Das CG580-Gehäuse unterstützt bis zu ATX-Motherboards, verfügt über 7 PCI(e)-Erweiterungssteckplätze, ist mit Back-Plug-Modellen kompatibel und verfügt über eine Kabelführungsbreite von 33 mm auf der Rückseite des Motherboards. Diese Seite fasst die kompatiblen Spezifikationen dieses Gehäuses wie folgt zusammen: Darüber hinaus bietet Jiuzhou Fengshen auch zwei 3,5-Zoll-Festplattenschächte für dieses Gehäuse (Hinweis von dieser Seite: schließt sich gegenseitig aus mit dem unteren vorderen Lüfterschacht) und 2+1 2,5-Zoll-Festplattenschächte Zoll-Festplattenschächte. Das vordere I/O-Panel des Kyushu Fengshen CG580-Chassis befindet sich oben rechts vorne und bietet 2 USB3.0T
2024-08-07
Kommentar 0
1149

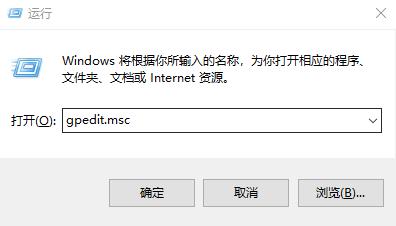
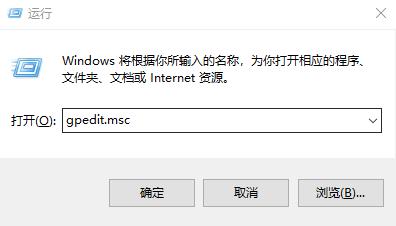
So optimieren Sie die Netzwerkeinstellungen in Windows 10
Artikeleinführung:Viele Freunde haben immer das Gefühl, dass ihre Netzwerkgeschwindigkeit sehr langsam geworden ist, insbesondere nach der Installation des Win10-Systems. Heute werde ich Ihnen zeigen, wie Sie die Netzwerkeinstellungen optimieren können. Optimieren Sie die Netzwerkeinstellungen für Win10: 1. Drücken Sie „Win+R“, um den Lauf zu öffnen und geben Sie gpedit.msc ein. 2. Rufen Sie den „Editor für lokale Gruppenrichtlinien“ auf. 3. Klicken Sie in der linken Navigationsleiste auf „Vorlagen verwalten -> Netzwerk“. 4. Klicken Sie auf „Qos Packet Scheduler“. 5. Wählen Sie „Reservierte Bandbreite begrenzen“. 6. Klicken Sie auf „Aktiviert“, um die Standardbandbreitendaten des Systems anzuzeigen. 7. Setzen Sie „Bandbreitenlimit“ auf 0. Wenn Sie weitere Fragen haben, können Sie hier nachschauen, um mehr über die Win10-Optimierungseinstellungen zu erfahren.
2024-01-02
Kommentar 0
776

So verwenden Sie die Laui-Vorlage
Artikeleinführung:Layui-Vorlagen sind eine Sammlung von Designvorlagen, die auf dem Layui-Framework basieren und die Front-End-Entwicklung vereinfachen sollen. Die spezifischen Schritte sind wie folgt: Laden Sie die Vorlage von der offiziellen Website herunter. Entpacken Sie es in ein lokales Verzeichnis. Öffnen Sie die Datei index.html zum Bearbeiten. Speichern und auf den Server oder ein lokales Verzeichnis hochladen. Öffnen Sie die Datei index.html in Ihrem Browser, um die Website anzuzeigen. Layui-Vorlagen enthalten normalerweise CSS, Schriftarten, Bilder, index.html- und JS-Dateien. Zu seinen Vorteilen gehören schnelle Entwicklung, ansprechendes Design, schönes Erscheinungsbild sowie Open Source und kostenlos.
2024-04-04
Kommentar 0
1058

Machen Sie Handybilder vergleichbar mit Spiegelreflexkameras! Honor Magic 6 Ultimate Edition veröffentlicht: ab 6.999 Yuan
Artikeleinführung:Laut Nachrichten vom 18. März wurde heute Abend die Honor Magic 6 Ultimate Edition offiziell veröffentlicht. Dies ist das Top-Flaggschiff der Schokoriegelmaschine von Honor. Im Vergleich zur vorherigen Standardversion und Pro-Version ist das Design des neuen Telefons formeller und eleganter. Unter Beibehaltung des gesamten Familienstils verfügt es über ein neues Liniendesign, ein einzigartiges quadratisches Kameramodul und passt zur atmosphärischen Ebene Ledermaterial und bietet die Farboptionen Rock Black und Sky Purple. In Bezug auf den Bildschirm verwendet das Honor Magic6 Ultimate Edition einen 6,8-Zoll-aufgehängten, stromlinienförmigen, viergekrümmten Bildschirm, der eine hervorragende Haptik und Optik bietet. Er hat eine Auflösung von 2800 x 1280, erreicht 453 PPI und erreicht eine Spitzenhelligkeit von 5000 Nits HDR der beste in der Branche. Unterstützt LTPO1~120 Hz dynamische Anpassung der Bildwiederholfrequenz und 4320 Hz Ultrahochfrequenz-PWM-Dimmung.
2024-03-19
Kommentar 0
567

Analyse der Renderings des Motorola Moto G 5G (2024): Hervorhebung der Designmerkmale der neuen Generation
Artikeleinführung:Laut Nachrichten vom 21. Dezember zeigen die neuesten durchgesickerten Informationen, dass der bekannte Leaker OnLeaks und die Website MySmartPrice zusammengearbeitet haben, um detaillierte Renderings des kommenden Modells Moto G5G (2024) von Motorola zu veröffentlichen. Diese Serie hochauflösender Bilder zeigt, dass das Telefon den ikonischen Designstil von Motorola beibehält, insbesondere die Designmerkmale auf der Rückseite, mit einem kreisförmigen Modul, in dem die Kamera auf der linken Seite hervorsteht, und dem auffälligen Motorola-Logo in der Mitte des Moduls. Im Hinblick auf die Leistung berücksichtigt das Design des Moto G5G (2024) vollständig das tatsächliche Bedienerlebnis des Benutzers. Es verfügt über ein schlankes ergonomisches Design, das einen bequemen Halt gewährleistet. Auf der Vorderseite des Telefons befindet sich ein gerader 6,5-Zoll-Bildschirm mit einem kleinen
2023-12-25
Kommentar 0
1293