Insgesamt10000 bezogener Inhalt gefunden
Emmet插件比较实用常用的写法
Artikeleinführung:Emmet插件比较实用常用的写法
2016-09-01
Kommentar 0
1492

Tipps zur Verwendung von Plug-Ins zur Wiederverwendung von Komponenten in Vue
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework. Seine komponentenbasierte Entwicklungsmethode ermöglicht es Entwicklern, Komponenten effizienter zu schreiben und wiederzuverwenden. In der tatsächlichen Entwicklung werden jedoch einige gemeinsame Komponenten möglicherweise nicht nur in einer einzelnen Anwendung verwendet, sondern müssen in mehreren Anwendungen wiederverwendet oder von Projekten verschiedener Entwicklungsteams gemeinsam genutzt werden. Um diese Probleme zu lösen, müssen Plug-Ins verwendet werden, um eine Wiederverwendung von Komponenten zu erreichen. Was ist also ein Vue-Plugin? Vue-Plug-Ins sind eine Möglichkeit, die Vue-Funktionalität zu erweitern, Komponenten wiederzuverwenden oder globale Funktionalität bereitzustellen. In Vue Plugins
2023-06-25
Kommentar 0
1554

Verwendung des Vue-Statistikdiagramm-Plugins und Beispiele
Artikeleinführung:So verwenden Sie das Vue-Plug-in für statistische Diagramme und Beispiele. Einführung: Bei der Entwicklung von Webanwendungen sind statistische Diagramme sehr nützliche Tools zur Datenvisualisierung. Vue.js ist ein beliebtes JavaScript-Framework, das viele praktische Plugins und Tools zum Erstellen interaktiver statistischer Diagramme bereitstellt. In diesem Artikel wird die Verwendung des Statistikdiagramm-Plug-Ins mit Vue.js vorgestellt und einige Codebeispiele bereitgestellt. 1. Installieren Sie das Vue-Statistikdiagramm-Plugin. Bevor wir beginnen, müssen wir sicherstellen, dass Vue.js installiert wurde. Dann können wir machen
2023-08-25
Kommentar 0
1475

Tipps zur Verwendung von Plug-Ins zur Implementierung benutzerdefinierter Filter in Vue
Artikeleinführung:Tipps zur Verwendung von Plug-Ins zum Implementieren benutzerdefinierter Filter in Vue Vue.js bietet eine praktische Möglichkeit, den Bedarf an Ansichtsdatenfilterung, d. h. Filterung, zu bewältigen. Filter sind hauptsächlich für die Formatierung und Verarbeitung der Daten in der Ansicht verantwortlich, um die Daten intuitiver und verständlicher zu machen. Vue verfügt über einige integrierte allgemeine Filter, z. B. Datumsformatierung, Währungsformatierung usw., und unterstützt auch benutzerdefinierte Filter. In diesem Artikel wird die Verwendung des Vue-Plug-Ins zum Implementieren benutzerdefinierter Filter vorgestellt und einige praktische Filtertechniken bereitgestellt.
2023-06-25
Kommentar 0
743

So verwenden Sie Slots zum Anpassen von Komponenten in einem Vue-Projekt
Artikeleinführung:So verwenden Sie Slots zum Anpassen von Komponenten in einem Vue-Projekt. Vue ist ein sehr beliebtes JavaScript-Framework. Sein Komponentensystem ermöglicht Entwicklern eine bessere Organisation und Wiederverwendung von Code. In Vue-Komponenten kann durch die Verwendung von Slots eine flexiblere Anpassung erreicht werden. In diesem Artikel wird erläutert, wie Sie mithilfe von Slots Komponenten in Vue-Projekten anpassen und spezifische Codebeispiele anhängen. 1. Was ist ein Slot? Slots sind ein wichtiges Konzept im Vue-Komponentensystem. Sie ermöglichen Entwicklern die Kommunikation und das Einfügen von Inhalten in Komponenten.
2023-10-10
Kommentar 0
1199

Jquery-Plug-in-Anwendung: Erstellen Sie schöne Tabellen mit wechselnden Farben
Artikeleinführung:In der Webentwicklung gehören Tabellen zu den am häufigsten verwendeten Elementen. Das Hinzufügen von Interlaced-Farbeffekten zu Tabellen kann dazu führen, dass die Seite schöner aussieht und das Benutzererlebnis verbessert wird. Bei der Realisierung dieser Funktion können jQuery-Plug-Ins verwendet werden, um den Entwicklungsprozess zu vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes zu erhöhen. In diesem Artikel wird erläutert, wie Sie mit dem jQuery-Plug-in schöne Tabellen-Interlaced-Farbwechseleffekte erzielen, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst eine Tabelle in einer HTML-Datei mit dem folgenden Code:
2024-02-28
Kommentar 0
840

So nutzen Sie Slots, um ein flexibles Layout von Komponenten in Vue zu erreichen
Artikeleinführung:So verwenden Sie Slots, um ein flexibles Layout von Komponenten in Vue zu erreichen. Einführung: In Vue sind Slots eine sehr leistungsstarke Funktion, die das Layout von Komponenten flexibler gestalten kann. Durch Slots können wir einige Bereiche mit bestimmten Funktionen innerhalb der Komponente definieren und dann je nach Bedarf unterschiedliche Inhalte dort einfügen, wo die Komponente verwendet wird, um unterschiedliche Layouteffekte zu erzielen. In diesem Artikel stellen wir vor, wie man Slots verwendet, um ein flexibles Layout von Komponenten in Vue zu erreichen, und fügen spezifische Codebeispiele bei. 1. Grundlegende Verwendung von Slots Slots in Vue können
2023-10-15
Kommentar 0
1214

Verwendung von Slots in Vue, um eine flexible Anordnung von Komponenten zu erreichen
Artikeleinführung:Slots werden in Vue verwendet, um ein flexibles Layout von Komponenten zu implementieren. In Vue stoßen wir häufig auf Situationen, in denen wir Inhalte zwischen Komponenten übertragen müssen. Vue bietet einen leistungsstarken Mechanismus, nämlich den Slot, um eine flexible Anordnung der Komponenten zu erreichen. Durch die Verwendung von Slots können wir einen oder mehrere Container in einer Komponente definieren und dann bei Verwendung der Komponente Inhalte in diese Container einfügen. 1. Grundlegende Verwendung Die Verwendung von Steckplätzen in einer Komponente ist sehr einfach. Definieren Sie zunächst einen oder mehrere Slots in der Vorlage der Komponente: <te
2023-10-15
Kommentar 0
1299

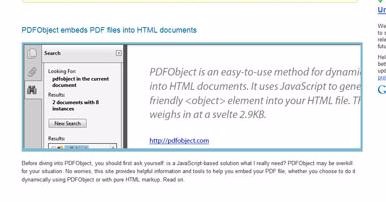
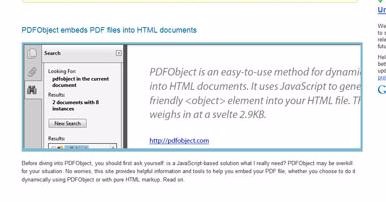
Mehrere praktische JS-Plug-Ins zum Online-Durchsuchen von PDF-Dateien
Artikeleinführung:Bei der Webentwicklung müssen wir häufig PDF-Inhalte online durchsuchen und dynamische PDF-Dateien online einbetten. Wenn sie auf Google verfügbar sind, können sie online durchsucht werden, da sie mit einigen Plug-Ins ausgestattet sind In der Vergangenheit ist es oft zeitaufwändig und arbeitsintensiv, auf solche Probleme zu stoßen. In diesem Artikel wird hauptsächlich eine Reihe von PDF-Plug-In-Effekten vorgestellt, mit denen Sie Online-Browsing-Funktionen realisieren können, ohne auf Plug-Ins von Drittanbietern zurückgreifen zu müssen. Das ist sehr praktisch.
2018-02-24
Kommentar 0
2924
Detaillierte Beispiele für die Verwendung des zTree jQuery-Baum-Plug-Ins
Artikeleinführung:Das Projekt muss die vom Hintergrund zurückgegebenen Daten in Form einer Baumansicht anzeigen und durch Klicken auf den Knoten die Knoteninformationen auf der rechten Seite abrufen und nach dem zTree-Plugin verwenden - Es wurde ausgewählt, dass das asynchrone Laden von Knoteninformationen realisiert werden kann, und die Fakten haben bewiesen, dass dieses Plug-in leistungsstark genug ist, um fast alle Anforderungen zu erfüllen Mit der offiziellen API-Dokumentation werde ich nun auch die Zusammenfassung meiner Lerneffekt-API teilen Klicken Sie auf den Effekt, um den übergeordneten Knoten zu erweitern. Klicken Sie auf den zugehörigen Kontrollkästcheneffekt für den untergeordneten Knoten. Dieser Artikel enthält ein zTree-jQuery-Baum-Plug-in
2017-12-27
Kommentar 0
2958

Detaillierte Erläuterung der Slot-Funktion in Vue3: Verwendung von Slots zur Implementierung flexiblerer Komponentenanwendungen
Artikeleinführung:In Vue3 können durch die Verwendung von Slots flexiblere Komponentenanwendungen erreicht werden. In diesem Artikel wird die Anwendung der Slot-Funktion in Vue3 ausführlich vorgestellt. 1. Den Slot verstehen In Vue ist der Slot ein spezielles Tag. Seine Funktion ähnelt der Vorlage in HTML und kann zum Einfügen von Komponenten verwendet werden. Die Slots in Vue3 sind weitaus fortschrittlicher als in Vue2 und bieten eine flexiblere Nutzung. 2. Standard-Slots verwenden In Vue3 können wir Standard-Slots in Komponentenvorlagen verwenden. Der Standard-Slot bedeutet, dass es sich um eine Komponentenszene handelt
2023-06-19
Kommentar 0
1711

So verwenden Sie Slots, um ein flexibles Komponentenlayout in Vue zu erreichen
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das eine flexible Komponentenlayoutmethode bietet, die über Slots implementiert wird. In diesem Artikel wird erläutert, wie Sie die Slots von Vue verwenden, um ein flexibles Komponentenlayout zu erreichen, und es werden spezifische Codebeispiele aufgeführt. 1. Das Konzept des Slots Vues Slot ist eine spezielle Markierung, mit der der Inhalt einer Komponente an einer bestimmten Stelle eingefügt wird. Unter Slots versteht man Lücken in Komponenten, in die Inhalte dynamisch eingefügt werden können. In Vue kann jede Komponente mehrere Slots enthalten und kann
2023-10-15
Kommentar 0
1273


So nutzen Sie Slots zur flexiblen Erweiterung von Komponenten in Vue
Artikeleinführung:So nutzen Sie Slots zur flexiblen Erweiterung von Komponenten in Vue Vue ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen von Benutzeroberflächen verwendet wird. Es bietet viele leistungsstarke Funktionen, darunter Slots. Durch die Verwendung von Slots können wir variable Teile in der Komponente definieren, wodurch die Komponente flexibler und erweiterbarer wird. Slots können als Platzhalter für Komponenten verstanden werden, die es ermöglichen, den Inhalt übergeordneter Komponenten zum Rendern an untergeordnete Komponenten zu übergeben. Durch Slots können wir das Aussehen und Verhalten von Komponenten flexibel anpassen und so herstellen
2023-10-15
Kommentar 0
1274

Tipps zur Verwendung von Slots zur Implementierung komplexer Interaktionen zwischen Komponenten in Vue
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das eine Vielzahl leistungsstarker Funktionen bietet, die uns beim Erstellen interaktiver Webanwendungen unterstützen. Die Nutzung von Slots zur Umsetzung komplexer Interaktionen zwischen Komponenten ist eine sehr wichtige Fähigkeit. Durch die Verwendung von Schlitzen können wir Teile verschiedener Komponenten einfach kombinieren, um neue komplexe Komponenten zu erstellen. In diesem Artikel beschreibe ich, wie man die Slot-Technologie nutzt, um komplexe Komponenteninteraktionen aufzubauen. 1. Überblick über Slots Zunächst müssen wir verstehen, was ein Slot ist. Ein Slot ist ein wiederverwendbares Vorlagenfragment, das in einer Vue-Komponente definiert ist. wenn ich
2023-06-25
Kommentar 0
1450

Wie erreicht man die Persistenz von Objekten durch Serialisierung und Deserialisierung in Java?
Artikeleinführung:Wie erreicht man die Persistenz von Objekten durch Serialisierung und Deserialisierung in Java? Einführung: In der Java-Entwicklung ist Objektpersistenz ein wichtiger Weg, um eine langfristige Datenspeicherung zu erreichen. Serialisierung und Deserialisierung sind eine der am häufigsten verwendeten Methoden, um in Java Objektpersistenz zu erreichen. In diesem Artikel werden die Konzepte der Serialisierung und Deserialisierung vorgestellt und erläutert, wie Serialisierung und Deserialisierung in Java verwendet werden, um Objektpersistenz zu erreichen. 1. Was sind Serialisierung und Deserialisierung? Bei der Serialisierung wird ein Objekt in einen Bytestrom umgewandelt, sodass das Objekt über das Netzwerk übertragen oder gespeichert werden kann.
2023-08-02
Kommentar 0
1472

Wie verbinde ich E-Mail-Klassen mit PHP, um E-Mail-Vorlagen anzupassen und zu personalisieren?
Artikeleinführung:Wie verbinde ich E-Mail-Klassen mit PHP, um E-Mail-Vorlagen anzupassen und zu personalisieren? Mit der Entwicklung des Internets ist E-Mail zu einem wichtigen Mittel für die tägliche Kommunikation und Geschäftsaktivitäten der Menschen geworden. Um im E-Mail-Marketing die Aufmerksamkeit der Benutzer zu erregen und die Klickrate und Konversionsrate von E-Mails zu erhöhen, müssen wir exquisite E-Mail-Vorlagen erstellen und personalisierte Anpassungen vornehmen. In diesem Artikel wird erläutert, wie Sie mit PHP E-Mail-Klassen verbinden und E-Mail-Vorlagen anpassen und personalisieren können. In PHP gibt es viele hervorragende E-Mail-Bibliotheken, die uns beim Senden und Empfangen von E-Mails helfen können.
2023-08-08
Kommentar 0
954