Insgesamt10000 bezogener Inhalt gefunden

Was ist CSS-Kaskadierung?
Artikeleinführung:CSS-Kaskadierung „Cascading Style Sheets“ bedeutet, dass bei gleichzeitiger Anwendung mehrerer CSS-Stilregeln auf dasselbe HTML-Element der endgültige angewendete Stil auf der Grundlage bestimmter Prioritäten und Regeln bestimmt wird, wenn mehrere Regelselektoren gleichzeitig mit einem Element übereinstimmen Durch die CSS-Kaskadierung können Entwickler das Erscheinungsbild und Layout von Webseiten einfach steuern und anpassen, um eine flexible Kombination und Vererbung von Stilen zu erreichen.
2023-12-05
Kommentar 0
805

So richten Sie das Rechtsklick-Menü-Overlay in Haoyao ein. So richten Sie das Rechtsklick-Menü-Overlay in Haoyao ein.
Artikeleinführung:Die Benutzer hier müssen mit der Haoyai-Software vertraut sein, aber wissen Sie, wie man das Rechtsklick-Menü-Overlay in Haoyai einrichtet? Unten zeigt Ihnen der Editor eine Methode zum Einrichten des Rechtsklick-Menü-Overlays. Wie richte ich das Rechtsklick-Menü-Overlay in Haoyao ein? So richten Sie das kaskadierende Rechtsklick-Menü in Haoyi ein. Zuerst müssen Sie die installierte Haoyi-Software auf Ihrem Computer öffnen und dann das kaskadierende Menü einrichten. Klicken Sie in der Haoyi-Benutzeroberfläche in der Menüleiste auf das Menü „Optionen“ und wählen Sie dann die Option „Einstellungen“ in der Liste aus. Anschließend können Sie in der Registerkarte „Umfassend“ der Schnittstelle „Guter Druck“ die Funktion „Guter Druck stapeln“ einstellen. Aktivieren Sie die Option „Kaskadierendes Kontextmenü mit der rechten Maustaste“. Klicken Sie anschließend in der Benutzeroberfläche auf die Schaltfläche „OK“, um die Einstellungen zu speichern und das aktuelle Formular zu schließen.
2024-08-06
Kommentar 0
682

Interpretieren Sie die Z-Index-Eigenschaft von CSS im kaskadierenden Layout
Artikeleinführung:Ausführliche Erläuterung der Verwendung des Z-Index-Attributs in CSS beim kaskadierenden Layout. In der Webentwicklung ist es häufig erforderlich, das Layout von Elementen zu kaskadieren, um den Abdeckungseffekt zwischen Elementen zu erzielen. Die Z-Index-Eigenschaft in CSS wird verwendet, um die Stapelreihenfolge von Elementen zu steuern. In diesem Artikel wird die Verwendung von Z-Index-Attributen im kaskadierenden Layout ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundkonzept des Z-Index-Attributs Das Z-Index-Attribut wird verwendet, um die Stapelreihenfolge von Elementen in einem kaskadierenden Layout anzugeben. Der Wert ist eine ganze Zahl. Je größer der Wert, desto höher der Wert.
2024-02-19
Kommentar 0
661

Was bedeutet Kaskadierung im CSS-Stil?
Artikeleinführung:Kaskadierung von CSS-Stilen bedeutet, dass bei der Anwendung mehrerer CSS-Regeln auf dasselbe Element der endgültig angewendete Stil basierend auf der Priorität der Regel und der Spezifität der Regel bestimmt wird. Bei der Webentwicklung ist die kaskadierende Natur der Stile sehr wichtig. Durch Kaskadierung können Entwickler auf einfache Weise Flexibilität beim Website-Design und -Layout bieten und Stile konsistenter und einfacher zu pflegen gestalten. Das Verständnis der Prinzipien und der Verwendung von Style Cascading ist ein wesentliches Grundwissen für jeden Frontend-Entwickler. Erstens bestimmt die CSS-Stilkaskadierung basierend auf der Priorität der Regeln, welcher Stil auf ein Element angewendet wird.
2024-02-18
Kommentar 0
1150

Was bedeutet Webseitenkaskadierung?
Artikeleinführung:Web-Cascading ist eine Technologie zur Beschreibung von Webseitenstilen. Dabei handelt es sich um ein Konzept von Cascading Style Sheets (CSS), mit dem das Erscheinungsbild und Layout von Webseiten gesteuert werden kann Seiten auf verschiedenen Elementen, um die Verschönerung und Anpassung von Webseiten zu realisieren. Der Vorteil der Webseitenkaskadierung besteht nicht nur darin, dass sie die Flexibilität des Erscheinungsbilds und Layouts der Webseite verbessern kann, sondern auch darin, dass die Stilregeln vom Webseiteninhalt getrennt werden können, indem die Stilregeln in einer externen CSS-Datei platziert werden , Webdesigner können Stilkontrolle und einheitliche Verwaltung erreichen.
2023-10-09
Kommentar 0
1186

Interpretation der CSS-Kaskadierungseigenschaften: Z-Index und Position
Artikeleinführung:Interpretation der kaskadierenden CSS-Eigenschaften: Z-Index und Position In CSS ist die Gestaltung von Layout und Stil sehr wichtig. Im Design ist es oft notwendig, Elemente zu schichten und zu positionieren. Zwei wichtige CSS-Eigenschaften, Z-Index und Position, können uns dabei helfen, diese Anforderungen zu erfüllen. Dieser Artikel befasst sich mit diesen beiden Eigenschaften und stellt spezifische Codebeispiele bereit. 1. Z-Index-Attribut Das Z-Index-Attribut wird verwendet, um die Stapelreihenfolge von Elementen in vertikaler Richtung zu definieren. Stapeln von Elementen
2023-10-20
Kommentar 0
1562

Wie man mit dem Kaskadenproblem von CSS-Stilen umgeht
Artikeleinführung:Für den Umgang mit der Kaskadierung von CSS-Stilen sind bestimmte Codebeispiele erforderlich. CSS (CascadingStyleSheets) ist eine Sprache, die zum Definieren der Stile von HTML-Elementen verwendet wird. Stilkaskadierung tritt auf, wenn ein HTML-Element von mehreren Stildefinitionen betroffen ist. Die sogenannte Stilkaskadierung bezieht sich auf den Prioritäts- und Konfliktlösungsmechanismus zwischen mehreren Stilregeln. Bei der Kaskadierung von CSS-Stilen gibt es drei Hauptfaktoren, die die Anzeige von Stilen beeinflussen: Die Priorität des Selektors: Die Priorität des Selektors bestimmt, welche Stilregel gilt
2024-02-19
Kommentar 0
1157

Was ist CSS-Kaskadierung?
Artikeleinführung:CSS-Kaskadierung bezieht sich darauf, wie der Browser bestimmt, welche Regel auf das Element angewendet wird, wenn in einem HTML-Dokument mehrere CSS-Regeln gleichzeitig auf dasselbe Element angewendet werden, und wie Konflikte zwischen Regeln behandelt werden. Der CSS-Kaskadierungsmechanismus basiert auf einer Reihe von Regeln und Prioritäten, die bestimmen, welche Stile auf Elemente angewendet werden und welcher Stil Vorrang hat, wenn mehrere Stile in Konflikt geraten. Die Reihenfolge der Regeln ist Browser-Standardstil, externes Stylesheet, internes Stylesheet und Inline-Stil.
2023-10-10
Kommentar 0
1663

Analyse kaskadierender CSS-Eigenschaften: Z-Index und Position
Artikeleinführung:Analyse der kaskadierenden CSS-Eigenschaften: Z-Index und Position In CSS sind Z-Index und Position zwei häufig verwendete kaskadierende Eigenschaften, mit denen die Stapelreihenfolge und Positionierung von Elementen gesteuert werden. In diesem Artikel werden diese beiden Eigenschaften im Detail analysiert und relevante Codebeispiele bereitgestellt. 1. Z-Index-Attribut Das Z-Index-Attribut wird verwendet, um die Stapelreihenfolge von Elementen zu steuern. Es akzeptiert einen ganzzahligen Wert als Parameter. Je größer der Wert, desto höher wird das Element angezeigt. Standardmäßig ist der Z-Indexwert eines Elements 0.
2023-10-20
Kommentar 0
1534

HTML-Layout-Tipps: So verwenden Sie das Z-Index-Attribut, um die Ebene kaskadierender Elemente zu steuern
Artikeleinführung:HTML-Layout-Kenntnisse: So verwenden Sie das Z-Index-Attribut, um die Ebene kaskadierender Elemente zu steuern. Bei Webdesign und -entwicklung müssen wir häufig die Ebene der Elemente steuern, um den gewünschten Layouteffekt zu erzielen. Zu diesem Zeitpunkt ist das Z-Index-Attribut unser guter Helfer. Das Z-Index-Attribut kann die Stapelreihenfolge von Elementen in vertikaler Richtung steuern, sodass wir die Anzeigepriorität von Elementen einfach anpassen können. Lassen Sie uns anhand spezifischer Codebeispiele lernen, wie Sie das Z-Index-Attribut verwenden, um die Ebene kaskadierender Elemente zu steuern.
2023-10-18
Kommentar 0
777

So passen Sie die Priorität der Kaskadierung im CSS-Stil an
Artikeleinführung:Methode zur kaskadierenden Optimierung des CSS-Stils In der Webentwicklung verwenden wir CSS, um Webseiten Stil und Layout hinzuzufügen. Wenn jedoch mehrere Stilregeln gleichzeitig auf ein Element angewendet werden, tritt das Problem der Stilkaskadierung auf. In diesem Fall müssen wir verstehen, wie wir die Priorität von Stilen anpassen können. In diesem Artikel werden einige Möglichkeiten zur Optimierung der Stilpriorität erläutert und spezifische Codebeispiele bereitgestellt. Die Priorität der Kaskadierung von CSS-Stilen wird durch die folgenden Faktoren bestimmt: die Quelle des Stylesheets: Inline-Stil > internes Stylesheet > externe Stylesheet-Auswahl
2024-02-23
Kommentar 0
1352


CSS positioniert die Layoutmethode, um einen mehrschichtigen Overlay-Effekt zu erzielen
Artikeleinführung:Die CSSPositions-Layoutmethode zum Erzielen mehrschichtiger Overlay-Effekte erfordert spezifische Codebeispiele. Im Webdesign müssen wir häufig mehrschichtige Overlay-Effekte implementieren, um verschiedene Elemente auf verschiedenen Ebenen anzuzeigen. CSS bietet eine Vielzahl von Positionierungseigenschaften, die uns dabei helfen können, diesen Effekt zu erzielen. In diesem Artikel untersuchen wir, wie Sie mit dem CSSPositions-Layout mehrschichtige Overlay-Effekte erzielen und stellen entsprechende Codebeispiele bereit. 1. Absolute Positionierung Die absolute Positionierung ist die am häufigsten verwendete Positionierung in CSS.
2023-09-26
Kommentar 0
1530

So verhindern Sie, dass sich mehrere Dateien in WPS überlappen. So öffnen Sie mehrere Dateien gleichzeitig in WPS, ohne dass es zu Überlappungen kommt
Artikeleinführung:Wie kann verhindert werden, dass sich mehrere Dateien in WPS überlappen? WPS-Software ist eine unverzichtbare Software für unser Büro. Sie kann Benutzern dabei helfen, einige Datenprobleme einfach zu lösen. Es gibt jedoch auch Benutzer, die Überschneidungen beim Öffnen mehrerer Fenster vermeiden möchten. Auf dieser Website wird den Benutzern ausführlich erklärt, wie sie mehrere Dateien gleichzeitig in WPS öffnen können, ohne dass es zu Überschneidungen kommt. So öffnen Sie mehrere Dateien in WPS gleichzeitig ohne Überlappung 1. Der Benutzer öffnet die Tabellendatei in der WPS-Software und ruft die Bearbeitungsseite auf. 2. Anschließend klickt der Benutzer auf das Symbol mit den drei horizontalen Linien neben der Dateioption in der oberen linken Ecke der Seite. Daraufhin werden die entsprechenden Registerkarten angezeigt, und der Benutzer kann die Optionsfunktion auswählen. 3. Wenn der Benutzer nun das Optionsfenster betritt, wählt er direkt die Ansichtsoption auf der Registerkarte links aus.
2024-09-03
Kommentar 0
1037

Wie trenne ich überlappende Desktopsymbole in Windows 11? Lösung für überlappende Fenster in Win11
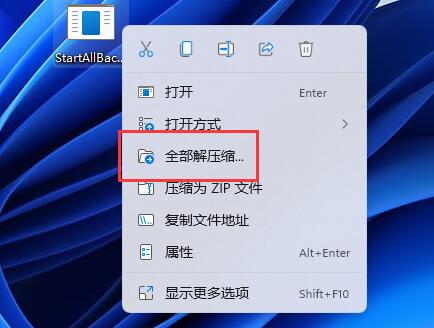
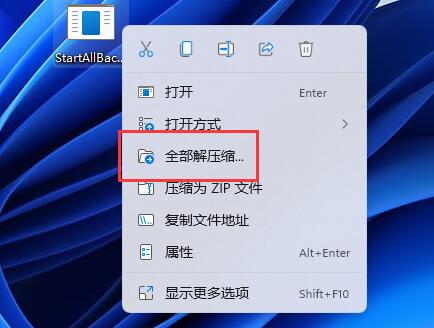
Artikeleinführung:Wenn wir das Win11-System verwenden, werden wir feststellen, dass sich die Desktopsymbole überlappen, was uns daran hindert, normal auf die Anwendungen in der Taskleiste zu klicken, was nicht nur unsere Nutzung stark beeinträchtigt, sondern auch das Erscheinungsbild beeinträchtigt. So viele Benutzer haben gefragt, wie man überlappende Desktopsymbole in Win11 trennen kann? Lassen Sie diese Website den Benutzern die Lösung für das Problem überlappender Windows 11-Fenster sorgfältig vorstellen. Lösung für überlappende Fenster in Win11 Methode 1: 1. Win11 verfügt nicht über eine eigene Abbruchfunktion. 2. Dazu müssen wir ein „Startallback“ herunterladen. [Hier klicken] 3. Nachdem der Download abgeschlossen ist, „entpacken“ Sie das komprimierte Paket. Nachdem die Dekomprimierung abgeschlossen ist, öffnen Sie es
2024-02-14
Kommentar 0
1671

So deaktivieren Sie Fensterüberlagerungen und kaskadierende Effekte in Win11
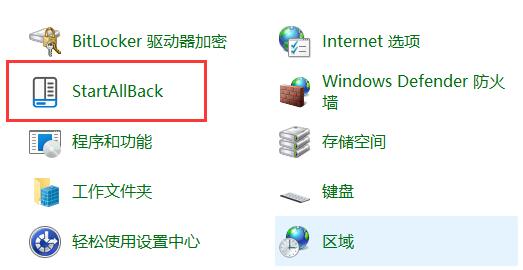
Artikeleinführung:Die Standardfensterüberlappung in Win11 ist sehr ärgerlich, daher möchten viele Freunde die überlappenden Fenster abbrechen, wissen aber nicht, wie man sie abbricht. Tatsächlich müssen wir nur entsprechende Software verwenden. So brechen Sie überlappende Fenster in Win11 ab Methode 1: Abbrechen über die Taskleiste 1. Win11 verfügt nicht über eine eigene Abbruchfunktion, daher müssen wir ein „Startallback“ herunterladen. 2. Nachdem der Download abgeschlossen ist, „entpacken“ Sie das komprimierte Paket Die Dekomprimierung ist abgeschlossen. Öffnen Sie den Ordner und führen Sie das abgebildete Installationsprogramm aus, um die Installation abzuschließen. . 3. Nachdem die Installation abgeschlossen ist, müssen Sie die „Systemsteuerung“ öffnen und dann die „Ansicht nach“ in der oberen rechten Ecke auf „Große Symbole“ ändern. 4. Auf diese Weise können Sie „startallback“ finden, klicken, um es zu öffnen, und links die „Aufgaben“ eingeben
2024-01-10
Kommentar 0
3242


Wie erstelle ich ein Bild-Overlay mit CSS?
Artikeleinführung:So erstellen Sie eine Bildüberlagerung mit CSSWenn Sie mehrere Bilder auf einer Webseite anzeigen, möchten Sie möglicherweise zusätzliche ... bereitstellen.
2024-11-02
Kommentar 0
596

So implementieren Sie ein einfaches kaskadierendes Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Implementieren eines einfachen kaskadierenden Layouts. Es ist eine gängige Layoutmethode in der Front-End-Entwicklung. Es kann die kaskadierende Anordnung mehrerer Elemente realisieren und der Webseite Ästhetik und interaktive Effekte verleihen. In diesem Artikel stellen wir vor, wie man ein einfaches kaskadierendes Layout mit HTML und CSS implementiert, und stellen spezifische Codebeispiele bereit. Zuerst erstellen wir eine HTML-Datei und fügen den folgenden Code hinzu: <!DOCTYPEhtml><html>&
2023-10-19
Kommentar 0
1282