Insgesamt10000 bezogener Inhalt gefunden

HTML---CSS-Cascading-Stylesheet
Artikeleinführung:Dieser Artikel teilt Ihnen den Inhalt über HTML-CSS-Cascading-Stylesheets mit. Freunde in Not können darauf verweisen.
2018-04-26
Kommentar 0
2395

Was bedeuten CSS-Cascading-Stylesheets?
Artikeleinführung:Die Bedeutung von CSS Cascading Style Sheet: CSS Cascading Style Sheet ist eine Computersprache, mit der Dateistile wie HTML oder XML ausgedrückt werden. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren.
2021-03-04
Kommentar 0
5012

Was ist ein CSS-Cascading-Stylesheet?
Artikeleinführung:CSS Cascading Style Sheet ist eine Computersprache, mit der Dateistile wie HTML oder XML ausgedrückt werden. CSS kann das Layout von Elementpositionen auf Webseiten präzise auf Pixelebene steuern und unterstützt fast alle Schriftgrößen und -stile.
2020-11-18
Kommentar 0
3926

Was ist eine kaskadierende Tabelle im CSS-Stil?
Artikeleinführung:CSS (Style Cascading Sheet) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML oder XML verwendet wird. Es handelt sich um eine Programmiersprache, die zum Ausdrücken von HTML-Stilen verwendet wird. Es handelt sich um eine Stilsprache, die Webseiten und Inhalte trennen kann. CSS wird hauptsächlich zum Gestalten und Verschönern von Webseiten verwendet. Die neueste Version von CSS ist CSS3.
2021-05-13
Kommentar 0
2154

Was ist CSS (Cascading Style Sheets)?
Artikeleinführung:CSS ist die Abkürzung für Cascading Style Sheets, eine Computersprache, die zur Darstellung von Dokumentstilen wie HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language) verwendet wird.
2019-05-17
Kommentar 0
6044

So passen Sie die Priorität der Kaskadierung im CSS-Stil an
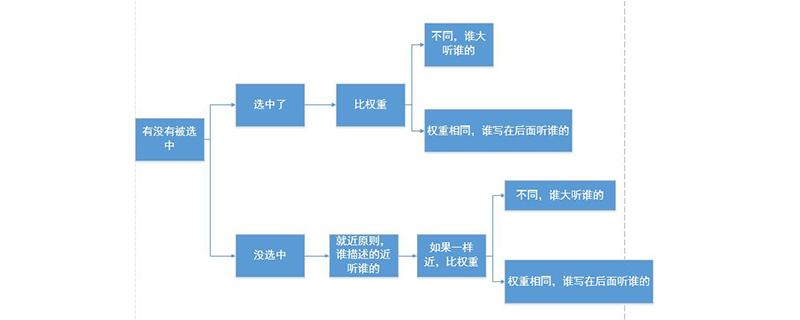
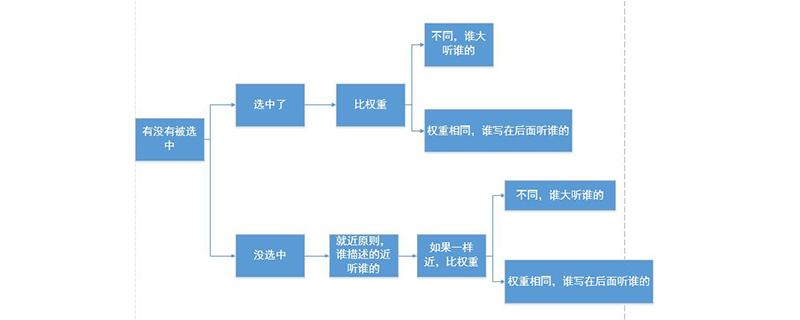
Artikeleinführung:Methode zur kaskadierenden Optimierung des CSS-Stils In der Webentwicklung verwenden wir CSS, um Webseiten Stil und Layout hinzuzufügen. Wenn jedoch mehrere Stilregeln gleichzeitig auf ein Element angewendet werden, tritt das Problem der Stilkaskadierung auf. In diesem Fall müssen wir verstehen, wie wir die Priorität von Stilen anpassen können. In diesem Artikel werden einige Möglichkeiten zur Optimierung der Stilpriorität erläutert und spezifische Codebeispiele bereitgestellt. Die Priorität der Kaskadierung von CSS-Stilen wird durch die folgenden Faktoren bestimmt: die Quelle des Stylesheets: Inline-Stil > internes Stylesheet > externe Stylesheet-Auswahl
2024-02-23
Kommentar 0
1347


Warum CSS (Cascading Style Sheets) verwenden?
Artikeleinführung:Heute werde ich hauptsächlich über CSS-Stylesheets sprechen! Durch die Kombination von HTML können HTML-Seiten sehr farbenfroh gestaltet werden!
Lassen Sie uns zunächst kurz vorstellen, warum wir CSS (Cascading Style Sheets) verwenden sollten!
1. Denn CSS-Stylesheets können definieren, wie HTML-Elemente angezeigt werden
2. Alle gängigen Browser unterstützen CSS-Stylesheets
3. Stylesheets verbessern die Arbeitseffizienz erheblich
4. Darüber hinaus können mehrere Stylesheets in einem kaskadiert werden
Dann, wenn das gleiche HTML-Element ist
2017-06-24
Kommentar 0
2270

So verstehen Sie kaskadierende CSS-Stile
Artikeleinführung:CSS-Kaskadierung ist eine Funktion der Browser-Konfliktbehandlung. Zu den CSS-Kaskadierungsstilkonflikten gehören Referenzmoduskonflikte, Vererbungsmoduskonflikte und spezifizierte Stilkonflikte. Wenn ein Konflikt zwischen dem angegebenen Stil und dem Debuggen des geerbten Stils besteht, hat der Konflikt im angegebenen Stil Vorrang.
2019-02-28
Kommentar 0
4073

CSS (Cascading Style Sheets): Gestaltung und Layout von Webseiten
Artikeleinführung:CSS (Cascading Style Sheets) ist ein wesentliches Werkzeug, um Webseiten optisch ansprechend zu gestalten. Während HTML (HyperText Markup Language) die Struktur und den Inhalt einer Webseite bereitstellt, ist CSS für das Design, das Layout und die Gesamtdarstellung verantwortlich. CS
2024-09-26
Kommentar 0
907

Wie man mit dem Kaskadenproblem von CSS-Stilen umgeht
Artikeleinführung:Für den Umgang mit der Kaskadierung von CSS-Stilen sind bestimmte Codebeispiele erforderlich. CSS (CascadingStyleSheets) ist eine Sprache, die zum Definieren der Stile von HTML-Elementen verwendet wird. Stilkaskadierung tritt auf, wenn ein HTML-Element von mehreren Stildefinitionen betroffen ist. Die sogenannte Stilkaskadierung bezieht sich auf den Prioritäts- und Konfliktlösungsmechanismus zwischen mehreren Stilregeln. Bei der Kaskadierung von CSS-Stilen gibt es drei Hauptfaktoren, die die Anzeige von Stilen beeinflussen: Die Priorität des Selektors: Die Priorität des Selektors bestimmt, welche Stilregel gilt
2024-02-19
Kommentar 0
1147

Was ist CSS? Einführung in den CSS-Kaskadenstil (Code)
Artikeleinführung:Was ist CSS? CSS ist ein CSS Cascading Style Sheet. Denn CSS ist die Abkürzung für Cascading Style Sheets, was kaskadierende Stylesheets bedeutet. Das Aufkommen von CSS hat die Stile von Webseitenelementen bereichert und das Format von Webseiten vom Inhalt von Webseiten getrennt. Schauen wir uns als Nächstes den spezifischen Inhalt von CSS an.
2018-07-27
Kommentar 0
4810

Was bedeutet Kaskadierung im CSS-Stil?
Artikeleinführung:Kaskadierung von CSS-Stilen bedeutet, dass bei der Anwendung mehrerer CSS-Regeln auf dasselbe Element der endgültig angewendete Stil basierend auf der Priorität der Regel und der Spezifität der Regel bestimmt wird. Bei der Webentwicklung ist die kaskadierende Natur der Stile sehr wichtig. Durch Kaskadierung können Entwickler auf einfache Weise Flexibilität beim Website-Design und -Layout bieten und Stile konsistenter und einfacher zu pflegen gestalten. Das Verständnis der Prinzipien und der Verwendung von Style Cascading ist ein wesentliches Grundwissen für jeden Frontend-Entwickler. Erstens bestimmt die CSS-Stilkaskadierung basierend auf der Priorität der Regeln, welcher Stil auf ein Element angewendet wird.
2024-02-18
Kommentar 0
1145

Vererbung und Kaskadierung des CSS-Stils
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur Vererbung und Kaskadierung von CSS-Stilen vorgestellt.
2017-05-14
Kommentar 0
1458

Was ist Kaskadierung im CSS-Stil?
Artikeleinführung:Die CSS-Stilkaskade ist eine Sprache, die zur Beschreibung des Erscheinungsbilds und Layouts von Elementen auf einer Webseite verwendet wird. Ihre Prinzipien basieren auf der Selektorspezifität und der Selektorpriorität Generell gilt: Je höher die Spezifität des Selektors, desto höher die Priorität. Die Stilkaskadierung bestimmt, welche Stile letztendlich auf Elemente angewendet werden, indem Sie die Spezifität und Priorität von Selektoren, die Reihenfolge von Stilregeln, den Ursprung von Stilregeln und die Bedeutung von Stilattributen verstehen, können Sie das Erscheinungsbild und Layout Ihrer Elemente besser steuern und verwalten Webseiten.
2023-10-10
Kommentar 0
916

Welche drei Anwendungsmethoden gibt es für CSS-Cascading-Stylesheets?
Artikeleinführung:CSS Cascading Style Sheet ist eine Sprache zur Steuerung des Stils und Layouts von Webseiten und bietet ein breites Anwendungsspektrum. In CSS gibt es drei Anwendungsmethoden: Inline-Stil, interner Stil und externer Stil. Im Folgenden werden diese drei Anwendungsmethoden anhand konkreter Codebeispiele ausführlich vorgestellt. Inline-Stil (InlineStyle): Beim Inline-Stil wird der CSS-Stil direkt in das Stilattribut des HTML-Elements geschrieben. Dieser Stil gilt nur für das definierte HTML-Element und hat die höchste Priorität. Beispielcode: &
2024-02-21
Kommentar 0
1308


CSS unterteilt Overlay-Stile in drei Typen
Artikeleinführung:Es gibt drei Arten von CSS-Overlay-Stilen: 1. Inline-Stil, bei dem der Stilcode in das Stilattribut des HTML-Tags geschrieben wird. 2. Inline-Stil, bei dem der Stilcode auf die Seite „<style>“ geschrieben wird. </style>" Zwischen Tag-Paaren; 3. Externe Stile, schreiben Sie den Stilcode in eine separate „.css“-Datei.
2021-12-09
Kommentar 0
3117

Was ist ein CSS-Stylesheet?
Artikeleinführung:CSS (englisch: Cascading Style Sheets, auch bekannt als String Style List, Cascading Style Sheet, Concatenated Style Sheet, Hierarchical Style Sheet) ist eine Art strukturiertes Dokument (z. B. HTML-Dokument oder XML-Anwendung). Computersprache zum Hinzufügen von Stilen (Schriftarten, Abstände, Farben usw.).
2019-05-31
Kommentar 0
9619