Insgesamt10000 bezogener Inhalt gefunden

HTML-DOM-Geolocation-Koordinateneigenschaft
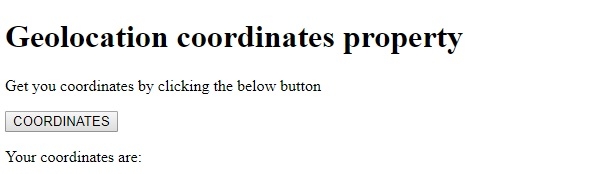
Artikeleinführung:Das HTMLDOM-Attribut „Geolocation-Koordinaten“ wird verwendet, um den Standort und die Höhe des Geräts des Benutzers auf der Erde zu ermitteln. Der Benutzer muss die Koordinaten, die er bereitstellen möchte, genehmigen, damit diese Eigenschaft funktioniert. Dies geschieht, um die Privatsphäre der Benutzer nicht zu gefährden. Damit lässt sich der Standort verschiedener Geräte verfolgen. Eigenschaften Nachfolgend sind die Koordinateneigenschaften aufgeführt. Beachten Sie, dass alle diese Eigenschaften schreibgeschützt sind und den Rückgabetyp „Double“ haben. Sr.No Eigenschaften und Beschreibung 1coordinates.latitude Gibt den Breitengrad des Gerätestandorts in Dezimalgrad zurück. 2coordinates.longitude gibt den Längengrad des Gerätestandorts in Dezimalgraden zurück. 3coefficients.altitude gibt die Höhe des Standorts in Metern relativ zum Meeresspiegel zurück. Wenn festgelegt
2023-09-06
Kommentar 0
738

Positionierungsmodell in CSS3 – Positionsattribut
Artikeleinführung:1. Einführung in das Positionselement Das Positionsattribut gibt den Positionierungstyp des Elements an. Durch Positionierung kann die Position, an der das Element relativ zu seiner normalen Position erscheinen soll, oder die Position relativ zum übergeordneten Element, einem anderen Element, genau definiert werden. das Browserfenster usw. . Das Positionsattribut enthält 5 Attributwerte: statisch, relativ, absolut, fest und erben. Die spezifische Attributwertbeschreibung wird in der folgenden Tabelle angezeigt: Attributwertbeschreibungskategorie, statischer Standardwert, Element
2017-06-19
Kommentar 0
2077

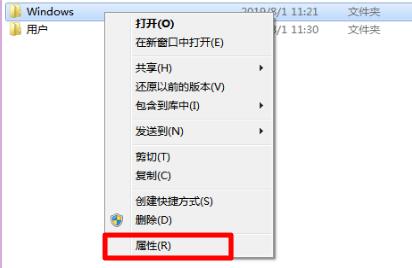
Speicherort und Öffnungsmethode des Win7-Ordnerattributs
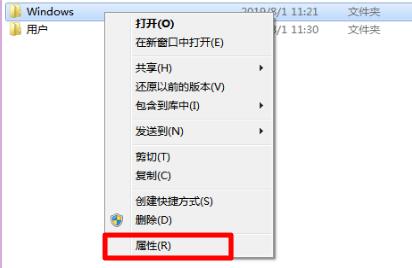
Artikeleinführung:Wir können die verschiedenen Eigenschaften dieses Ordners wie Allgemein, Freigabe und Speicherort auch in den Ordnereigenschaften sehen. Viele Freunde sagten jedoch, dass sie nicht wissen, wo sich die Win7-Ordnereigenschaften befinden , Sie können es finden, indem Sie mit der rechten Maustaste darauf klicken und es auswählen. Schauen wir uns das unten an. Wo sind die Ordnereigenschaften in Win7? 1. Suchen Sie zunächst den Ordner, den Sie anzeigen möchten, klicken Sie mit der rechten Maustaste und wählen Sie ihn aus. Unten finden Sie „Eigenschaften“. 2. In den Eigenschaften können wir unter der Registerkarte „Allgemein“ den Speicherort, die Größe, die Einbindung, die Eigenschaften usw. des Ordners sehen. 3. Klicken Sie auf „Teilen“, um die Freigabeeigenschaften anzuzeigen, erweiterte Freigabeeigenschaften festzulegen usw., um die Freigabe für andere Benutzer zu erleichtern. 4. Unter dem Reiter „Sicherheit“ können Sie auch verschiedene Berechtigungseinstellungen einsehen.
2024-01-11
Kommentar 0
2008

In den Ordnereigenschaften im Win7-System fehlt die Option „Speicherort'.
Artikeleinführung:In den Eigenschaften des Win7-Systemordners gibt es keine Speicherortoption. Im Betriebssystem Windows 7 sind die Ordnereigenschaften eine sehr nützliche Funktion, mit der Benutzer die Eigenschaftsinformationen des Ordners anzeigen und ändern können. Allerdings kann es manchmal vorkommen, dass wir auf das Problem stoßen, dass in den Ordnereigenschaften keine Speicherortoption vorhanden ist. Diese Frage könnte einige Benutzer verwirren, da wir mit der Standortoption schnell den Speicherort des Ordners auf dem Computer ermitteln können. In diesem Artikel werden wir die Lösungen für dieses Problem diskutieren. Schauen wir uns zunächst an, warum es in den Ordnereigenschaften keine Speicherortoption gibt. Dieses Problem wird normalerweise durch Betriebssystemeinstellungen oder Eigenschaftseinstellungen des Ordners selbst verursacht. Manchmal ändern wir versehentlich die Eigenschaften eines Ordners.
2024-01-29
Kommentar 0
1514

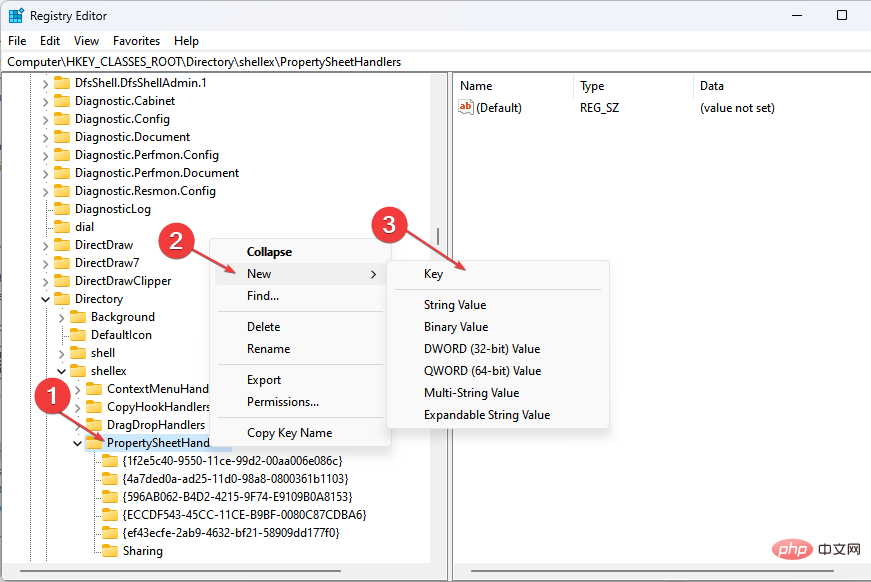
Keine Registerkarte „Standort' in den Eigenschaften: So aktivieren Sie sie
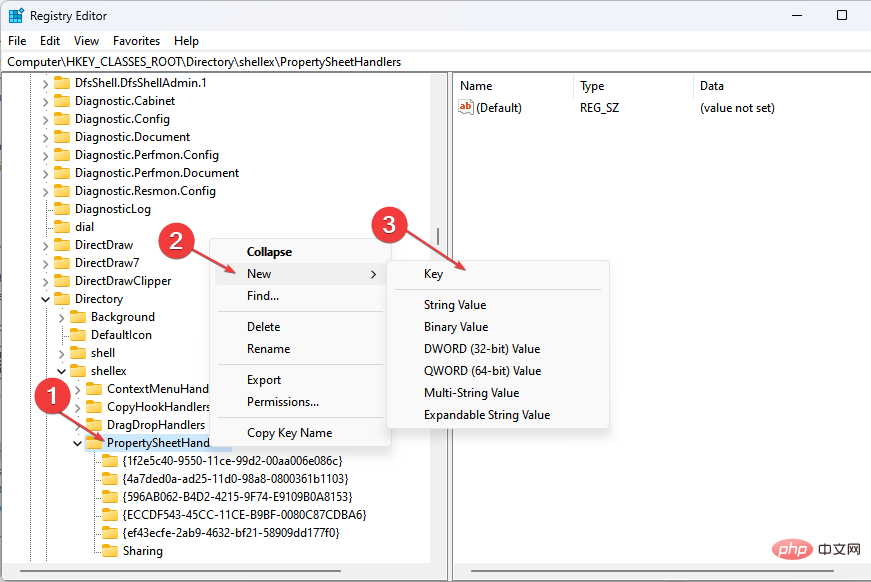
Artikeleinführung:Ordnereigenschaften bieten Benutzern Details wie Erstellungsdatum, Ordnername, Größe usw. Manchmal stoßen Sie jedoch möglicherweise auf die Registerkarte „Speicherort“ in den Eigenschaften eines Windows-Ordners. Daher führen wir Sie durch die Schritte zur Fehlerbehebung und erneuten Aktivierung. Alternativ können Sie sich unsere ausführliche Anleitung zur Behebung des Problems „Ordnerzugriff verweigert“ unter Windows 11 ansehen. Warum kann ich die Registerkarte „Speicherort“ in den Ordnereigenschaften nicht finden? Es gibt mehrere Faktoren, die dazu führen können, dass die Registerkarte „Standort“ in den Ordnereigenschaften unter Windows 11 fehlt. Am bemerkenswertesten: Ordner unterstützen das Verschieben nicht – einige Ordner unterstützen das Verschieben an einen anderen Speicherort, andere nicht. Standardmäßig der Umzug von einem Ort zum anderen
2023-04-13
Kommentar 0
10012

Was sind die Positionierungsattribute in CSS?
Artikeleinführung:Die Positionierungseigenschaft in CSS wird verwendet, um die Position eines Elements relativ zu seinem übergeordneten Element oder anderen Elementen zu steuern. Zu den wichtigsten Positionierungsattributen gehören: statisch: Das Element nimmt eine Position im normalen Dokumentenfluss ein. relativ: Das Element wird relativ zu seiner aktuellen Position versetzt, bleibt aber im Dokumentfluss. absolut: Das Element wird aus dem Dokumentfluss entfernt und relativ zu seinem nächsten übergeordneten Element positioniert, das über ein Positionierungsattribut verfügt. behoben: Das Element ist im Ansichtsfenster fixiert und relativ zum Browserfenster positioniert.
2024-04-26
Kommentar 0
1017

Was ist das Positionierungsattribut in CSS?
Artikeleinführung:In CSS ist das Positionierungsattribut das Attribut „position“; wenn der Wert des Attributs „absolut“ ist, ist das Element absolut positioniert, wenn der Wert des Attributs „fixed“ ist, ist das Element fest positioniert, und wenn der Wert des Attributs „fixed“ ist, ist das Element fest positioniert Wenn der Wert des Attributs „relativ“ ist, wird das Element relativ positioniert. Wenn der Wert des Attributs „relativ“ ist, wird das Element standardmäßig nicht positioniert.
2021-12-14
Kommentar 0
7958

Ausführliche Erläuterung der relativen CSS-Positionierungseigenschaften: Position und Relative
Artikeleinführung:Ausführliche Erläuterung der relativen Positionierungseigenschaften von CSS: Position und relative Einführung: In CSS müssen wir Elemente häufig so positionieren, dass sie an einer bestimmten Stelle auf der Seite angezeigt werden. Die relativen Positionierungsattribute position und relative sind ein häufig verwendetes Attributpaar. In diesem Artikel werden die Verwendung und Auswirkungen dieser beiden Eigenschaften ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Positionsattribut: Das Positionsattribut wird hauptsächlich zum Festlegen der Positionierungsmethode von Elementen auf Blockebene verwendet.
2023-10-24
Kommentar 0
1096

Interpretation der CSS-Positionierungseigenschaften: Position und oben/links/rechts/unten
Artikeleinführung:Interpretation der CSS-Positionierungseigenschaften: Position und oben/links/rechts/unten In der Frontend-Entwicklung sind CSS-Positionierungseigenschaften sehr wichtig. Mit dem Positionierungsattribut können wir die Position des Elements auf der Seite steuern. Das am häufigsten verwendete Positionierungsattribut ist die Position, deren Werte statisch, relativ, absolut und fest sein können. Zusätzlich zu diesen grundlegenden Positionierungsattributen können wir auch oben, links und r verwenden
2023-10-21
Kommentar 0
1373

Analyse der CSS-Positionierungseigenschaften: Position und oben/links/rechts/unten
Artikeleinführung:Analyse der CSS-Positionierungsattribute: Position und Oben/Links/Rechts/Unten CSS (Cascading Style Sheet) ist eine Sprache zur Beschreibung von Webseitenstilen. Sie enthält einen umfangreichen Satz von Attributen und Selektoren. In CSS werden Positionierungseigenschaften häufig verwendet, um die Position von Elementen auf der Seite zu steuern. Unter diesen kann die Kombination aus Positionsattribut und Oben/Links/Rechts/Unten-Attribut einen präzisen Elementpositionierungseffekt erzielen. Positionsattributpositi
2023-10-24
Kommentar 0
1490

Was sind die Positionierungseigenschaften der festen Positionierung?
Artikeleinführung:Das Positionierungsattribut der festen Positionierung lautet „position: Fixed;“. Durch Festlegen des Positionsattributs des Elements kann das Element relativ zum Ansichtsfenster positioniert werden, dh die Position des Elements bleibt unverändert, egal wie Die Seite wird gescrollt, die feste Positionierung entfernt das Element aus dem Dokument und erstellt einen neuen Positionierungskontext.
2023-12-21
Kommentar 0
753



Detaillierte Erläuterung der festen Eigenschaften der CSS-Positionierungseigenschaften
Artikeleinführung:Dieser Artikel vermittelt Ihnen relevantes Wissen über CSS und stellt hauptsächlich Probleme im Zusammenhang mit der festen Positionierung in den CSS-Positionierungseigenschaften vor. Feste Positionierung bedeutet, dass die Position des Elements eine feste Position relativ zum Browserfenster ist, auch wenn das Fenster gescrollt wird Lasst uns einen Blick darauf werfen. Ich hoffe, es wird für alle hilfreich sein.
2022-08-02
Kommentar 0
7897

Welche Eigenschaft bestimmt die Position eines Steuerelements in einem Formular?
Artikeleinführung:Die Attribute, die die Position eines Steuerelements auf dem Formular bestimmen, sind „Top“ und „Left“. Das Top-Attribut gibt den oberen Rand des Elements an, der den Versatz zwischen der oberen Randgrenze eines positionierten Elements und der oberen Grenze seines enthaltenden Blocks definiert. Das Attribut left gibt den linken Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen dem linken Rand des positionierten Elements und dem linken Rand seines enthaltenden Blocks.
2021-06-01
Kommentar 0
6828

CSS-Positionierungseigenschaft
Artikeleinführung:In diesem Artikel wird hauptsächlich das Positionsattribut des Elements vorgestellt, mit dem die Positionierungsmethode des Elements auf der Seite festgelegt werden kann.
2017-02-10
Kommentar 0
1656