Insgesamt10000 bezogener Inhalt gefunden

So zeichnen Sie den Grundriss eines Badezimmers für ein Haus in CorelDRAW_Tutorial für das Zeichnen eines Grundrisses für ein Badezimmer eines Hauses mit CorelDRAW
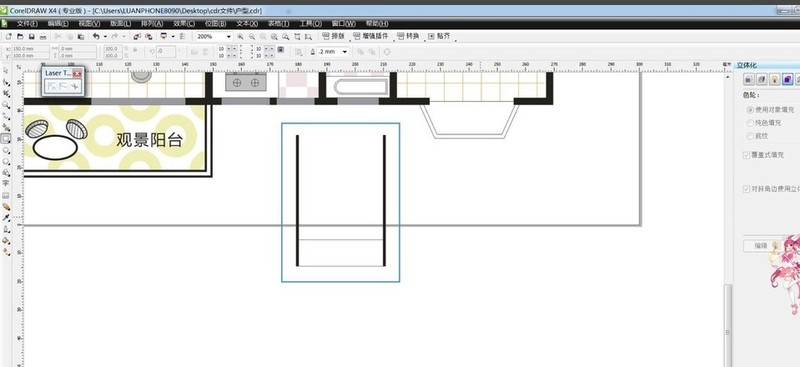
Artikeleinführung:1. Zeichnen Sie den Umriss des Badezimmers mit geraden Linien und Rechtecken. 2. Zeichnen Sie ein Rechteck, füllen Sie es mit Grafiken, legen Sie Parameter fest, Umschalt+Bild-ab, um die Ebene unten zu platzieren. 3. Zeichnen Sie ein abgerundetes Rechteck und legen Sie die abgerundeten Ecken fest Links, verwenden Sie den Umrissbefehl, Strg + K zum Aufteilen, Strg + U zum Aufheben der Gruppe und zum Löschen überschüssiger Linien. 4. Rechteck plus Ellipse und gerade Linie zum Zeichnen der Basis der Toilette. 5. Kreiswerkzeug zum Zeichnen des Sitzes 6. Stiftwerkzeug zum Umreißen des Waschbeckenteils und Ausfüllen mit Weiß. 7. Verwenden Sie das Textwerkzeug, um Text hinzuzufügen, und die endgültige Darstellung ist
2024-05-08
Kommentar 0
1086
HTML5 SVG带圆形进度条动画的提交按钮特效
Artikeleinführung:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
Kommentar 0
2683

So zeichnen Sie symmetrische Symbole mit KI
Artikeleinführung:1. Erstellen Sie ein neues Dokument, rufen Sie das Lineal und die Hilfslinien auf, zeichnen Sie einen perfekten Kreis, stellen Sie die Füllfarbe auf „Keine“, die Linienfarbe auf „Rot“ und den Strich auf 100 Pixel ein, wie im Bild gezeigt. [Tipp] Wenn Sie einen perfekten Kreis zeichnen, halten Sie Umschalt+Alt gedrückt, um einen perfekten Kreis von der Mitte nach allen Seiten zu zeichnen. 2. Nachdem Sie den perfekten Kreis fixiert haben, zeichnen Sie mit dem Stiftwerkzeug ein Dreieck an der im Bild gezeigten Position. 3. Zeichnen Sie dann mit dem Stiftwerkzeug den Rest des linken Teils, wie im Bild gezeigt. 4. Wählen Sie nach dem Gruppieren des linken Teils das Spiegelwerkzeug aus, halten Sie die Alt-Taste gedrückt und klicken Sie wie im Bild gezeigt. Stellen Sie im Popup-Dialogfeld die Parameter ein, wie im Bild gezeigt. 5. Löschen Sie nach der Bestätigung die Referenzlinien, um den endgültigen Effekt abzuschließen. 6. Mit der gleichen Methode können Sie symmetrischere Symbole zeichnen.
2024-05-06
Kommentar 0
434

Der Vorgang zum Entwerfen eines Antikeffekts mit flatternden Bändern in Photoshop
Artikeleinführung:1. Verwenden Sie das Stiftwerkzeug, stellen Sie „Form“ ein und zeichnen Sie einen Strichpfad. 2. Klicken Sie mit der rechten Maustaste auf die Ebene „Form 1“ und rastern Sie die Ebene. 3. Führen Sie „Bearbeiten“ – „Pinselvoreinstellung definieren“ aus, geben Sie einen Namen ein und bestätigen Sie. 4. Pinselvoreinstellung: Legen Sie die Form der Stiftspitze fest, der Abstand beträgt 1. 5. Formdynamik: Stellen Sie den Winkeljitter ein, der Wert ist 300 und die Steuerung ist Fade. 6. Stellen Sie den Hintergrund auf Schwarz um, wählen Sie verschiedene Farben und zeichnen Sie mit dem Streamer-Pinsel frei. Der Effekt ist wie gezeigt.
2024-04-17
Kommentar 0
804

Wie zeichnet man ein Skateboard mit KI - Wie zeichnet man ein Skateboard-Logo mit KI
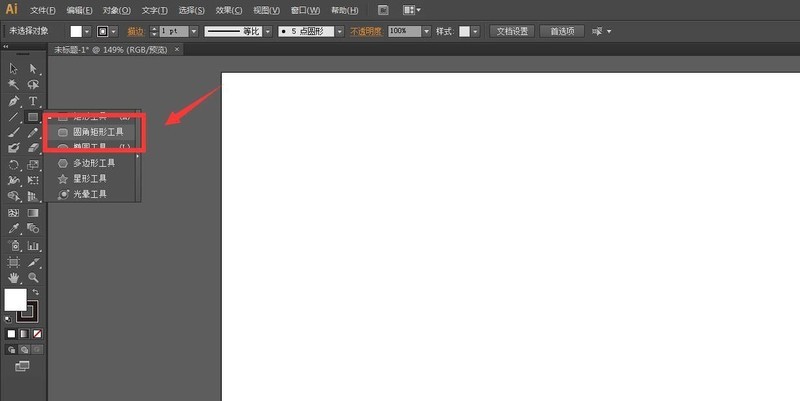
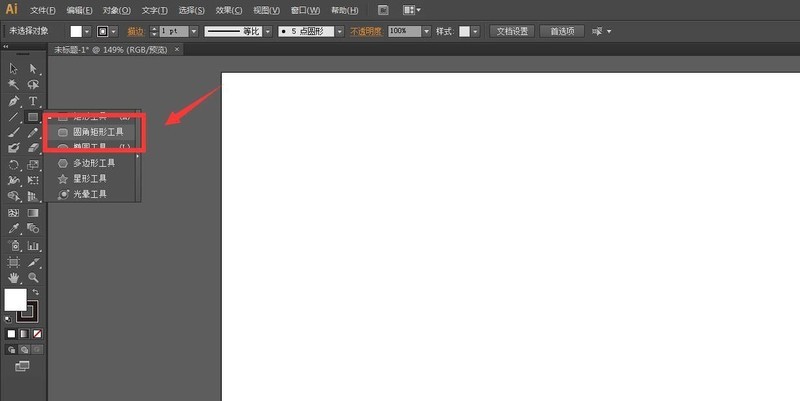
Artikeleinführung:1. Starten Sie die Software, erstellen Sie eine neue Datei und wählen Sie das Werkzeug für abgerundete Rechtecke aus. 2. Klicken Sie einmal auf die Kalligraphie- und Maltafel, stellen Sie den Rundungswinkel auf 10 ein und klicken Sie auf OK. 3. Ziehen Sie dann, um ein abgerundetes Rechteck mit dem gewünschten Seitenverhältnis zu zeichnen, und öffnen Sie das Eigenschaftenfenster. 4. Machen Sie die Strichstärke fett und stellen Sie sie auf Schwarz ein. 5. Wählen Sie das Direktauswahl-Tool in der Symbolleiste und wählen Sie den Knoten darüber aus, den Sie löschen möchten. 6. Schalten Sie die intelligenten Hilfslinien ein, behalten Sie die gleichen Positionen auf beiden Seiten bei, zeichnen Sie unten ein paar Kreise als Räder und fertig.
2024-05-06
Kommentar 0
614

Wie stelle ich die Randdeckkraft eines Kreises beim Verschieben mit FabricJS ein?
Artikeleinführung:In diesem Tutorial verwenden wir FabricJS, um die Randopazität eines Kreises beim Verschieben festzulegen. Kreis ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um einen Kreis zu erstellen, müssen wir eine Instanz der Fabric.Circle-Klasse erstellen und sie der Leinwand hinzufügen. Wir können die Eigenschaft borderOpacityWhenMoving verwenden, um die Deckkraft des Kreises zu ändern, während er sich innerhalb der Leinwand bewegt. Syntax newfabric.Circle({borderOpacityWhenMoving:Number}:Object) Parameter Optionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unseren Kreis ermöglicht. Mit diesem Parameter können Sie
2023-08-24
Kommentar 0
863

So erstellen Sie eine kreisförmige Rotationseffektanimation in Ae. So erstellen Sie eine kreisförmige Rotationseffektanimation in Ae
Artikeleinführung:1. Öffnen Sie zunächst die Ae-Software und erstellen Sie einen neuen elliptischen Pfad unter der Formebene. 2. Ändern Sie dann den Y-Achsen-Positionsparameter des Kreises auf 03. Klicken Sie dann auf das Menü „Hinzufügen“ und öffnen Sie die Repeater-Schaltfläche. Kopieren Sie dann, nachdem Sie den Parameter auf 10 geändert haben, und schalten Sie die Transformations-Repeater-Schaltfläche 5 ein. Legen Sie abschließend eine Keyframe-Animation für den Kreis fest und ändern Sie den Drehwinkel auf 60 Grad.
2024-05-09
Kommentar 0
473

So zeichnen Sie einen Verlaufsbogen in WPS_So zeichnen Sie einen Verlaufsbogen in WPS
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Option „Form“ im Menü „Einfügen“ und wählen Sie den Ellipsenstil aus. 2. Ziehen Sie die Maus, um einen 15 x 15 cm großen Kreis zu zeichnen, ändern Sie die Farbfüllung in Orange und stellen Sie den Effekt „Kein Umriss“ ein. 3. Kopieren Sie den Kreis. Ändern Sie die Höhe und Breite auf 16,5 x 16,5 cm. 4. Öffnen Sie das Objekteigenschaftenfenster des kopierten Kreises, ändern Sie die Effekte „Keine Füllung“ und „Verlaufslinie“. 5. Passen Sie die Verlaufsfarbe, Position und Transparenz des Bogens an gemäß den in Abbildung 6 gezeigten Parametern. Abschließend: Richten Sie die Bogen- und Kreiseinstellungen in der Mitte aus, um die Bogenzeichnung des Kreises abzuschließen.
2024-04-25
Kommentar 0
816

Wie stelle ich die Hintergrundfarbe einer elliptischen Auswahl mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS die Hintergrundfarbe einer elliptischen Auswahl festlegen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, müssen wir eine Instanz der Fabric.Ellipse-Klasse erstellen und sie der Leinwand hinzufügen. Wenn ein Objekt aktiv ausgewählt wird, können wir die Abmessungen des Objekts ändern, es drehen oder manipulieren. Wir können die Hintergrundfarbe der elliptischen Auswahl mithilfe der Eigenschaft „selectionBackgroundColor“ ändern. Syntax newfabric.Ellipse({selectionBackgroundColor:String}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein
2023-09-10
Kommentar 0
1511

So erstellen Sie einen Raupen-Krabbeleffekt im AE-Ae-Tutorial, um einen Raupen-Krabbeleffekt zu erzielen
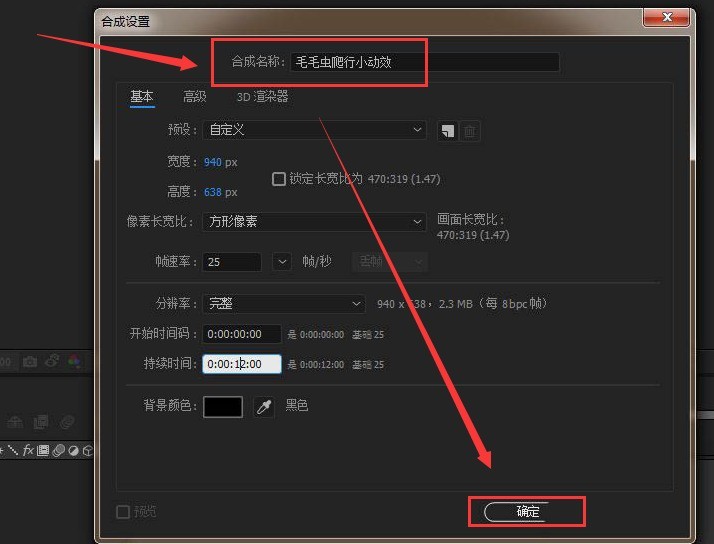
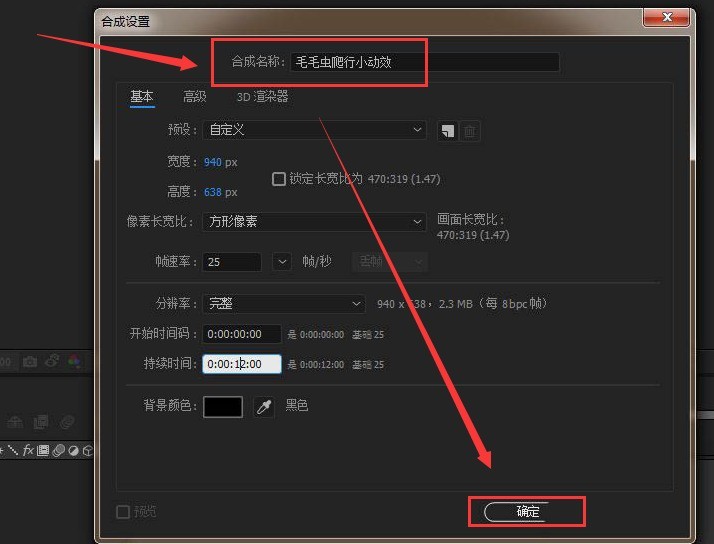
Artikeleinführung:1. Erstellen Sie nach dem Öffnen der AE-Softwareschnittstelle zunächst eine Syntheseeinstellung, ändern Sie den Namen in „Caterpillar Crawling Small Animation Effect“ und klicken Sie zum Speichern auf „OK“, nachdem Sie die Parameter entsprechend geändert haben. 2. Erstellen Sie dann eine neue Volltonebene und ändern Sie die Farb-zu-Erde-Effekt 3. Suchen Sie als Nächstes das Zeichenstift-Werkzeug und zeichnen Sie eine gerade Linie, die nur Striche ohne Füllung aufweist, und ändern Sie die vorderen und hinteren Enden in abgerundete Endpunkte. 4. Verwenden Sie dann das Ellipsen-Werkzeug, halten Sie die Umschalttaste gedrückt und zeichnen Sie ein kleiner perfekter Kreis für die gerade Linie 5. Zum Schluss legen Sie einfach die Position fest und verlegen K Keyframes in einer geraden Linie, um einen gekrümmten Kriechpfadeffekt zu erzeugen.
2024-05-09
Kommentar 0
1089

Würdigung der PPT-Arbeiten des Abschlussprojekts – PPT-Kombinationsanimationszitate
Artikeleinführung:Die Abschlusssaison ist wieder da und ich freue mich jedes Mal sehr, wenn ich daran denke, wieder viele hervorragende Arbeiten zu sehen. Damit jeder seine Augen erfreuen kann, habe ich einige hervorragende PPT-Arbeiten für Abschlussdesigns ausgewählt, die jeder schätzen kann. Lassen Sie mich es Ihnen ruhig sagen: Ich habe auch eine ganze Reihe von Tutorials für eines der hervorragenden PPTs für Sie vorbereitet! Die Wertschätzung der Arbeit beginnt, sind Sie bereit? Die Schritte sind wie folgt: 1. Fallanalyse dieser Lektion: Animation [Zum Betreten springen], Animation [Zum Betreten drehen]. 2. [Bounce], um den [Produktionsschrittprozess] und die [Animationsparameter] der Animation einzugeben. 3. [Bounce] Animationsproduktionsschritt eins: [Einfügen]-[Form]-[Ellipse], drücken Sie die [Umschalt]-Taste, um einen perfekten Kreis zu ziehen, wählen Sie den Kreis aus, [Rechtsklick]-[Form formatieren], ausfüllen
2024-03-21
Kommentar 0
896

Wie erstelle ich mit FabricJS ein Dreieck mit wartendem Cursor auf einem sich bewegenden Objekt?
Artikeleinführung:In diesem Tutorial erstellen wir mit FabricJS ein Dreieck mit einem Objekt, das darauf wartet, dass sich der Cursor bewegt. „wait“ ist einer der verfügbaren nativen Cursorstile und kann auch im FabricJS-Canvas verwendet werden. FabricJS bietet verschiedene Arten von Cursorn wie Standard, vollständiger Bildlauf, Fadenkreuz, Spaltengröße, Zeilengröße usw., die den nativen Cursor im Hintergrund wiederverwenden. Die Eigenschaft moveCursor legt den Stil des Cursors fest, wenn sich das Objekt innerhalb der Leinwand bewegt. Syntax newfabric.Triangle({moveCursor:String}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unser Dreieck ermöglicht. Mit diesem Parameter können Sie
2023-09-10
Kommentar 0
1493

Wie erstelle ich mit FabricJS ein Rechteck, mit dem der Cursor über einem Objekt schweben kann?
Artikeleinführung:In diesem Tutorial verwenden wir FabricJS, um ein Rechteck zu erstellen, wobei ein Hilfscursor über dem Objekt schwebt. „help“ ist einer der verfügbaren nativen Cursorstile und auch im FabricJS-Canvas verfügbar. FabricJS bietet verschiedene Arten von Cursorn wie Standard, vollständiger Bildlauf, Fadenkreuz, Spaltengröße, Zeilengröße usw., die tatsächlich den nativen Cursor unter der Haube wiederverwenden. Die Eigenschaft „hoverCursor“ legt den Stil fest, wenn der Cursor über dem Canvas-Objekt schwebt. Syntax newfabric.Rect({hoverCursor:String}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das unserem Rechteck zusätzliche Anpassungen ermöglicht. Verwenden Sie diesen Parameter
2023-08-27
Kommentar 0
924

Wie erstelle ich mit FabricJS ein Rechteck, das darauf wartet, dass der Cursor über einem Objekt schwebt?
Artikeleinführung:In diesem Tutorial erstellen wir mit FabricJS ein Rechteck mit einem Objekt, das darauf wartet, dass der Cursor darüber schwebt. „wait“ ist einer der verfügbaren nativen Cursorstile und kann auch im FabricJS-Canvas verwendet werden. FabricJS bietet verschiedene Arten von Cursorn wie Standard, vollständiger Bildlauf, Fadenkreuz, Spaltengröße, Zeilengröße usw., die den nativen Cursor im Hintergrund wiederverwenden. Die Eigenschaft „hoverCursor“ legt den Stil fest, wenn der Cursor über dem Canvas-Objekt schwebt. Syntax newfabric.Rect({hoverCursor:String}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das unserem Rechteck zusätzliche Anpassungen ermöglicht. Mit diesem Parameter können Sie die ändern
2023-08-23
Kommentar 0
726

So verwenden Sie das Tutorial zum interaktiven Transparenztool von CorelDRAW
Artikeleinführung:CorelDRAW ist eine hervorragende Grafikeinstellungssoftware und ein wichtiges Werkzeug für Designer und Maler. Es gibt viele Funktionen in der Software, und heute stellen wir eine davon vor – das interaktive Transparenztool. Benutzer können dieses Tool verwenden, um einige Elementobjekte transparent zu machen. Schauen wir uns das als nächstes an. Die spezifischen Vorgänge sind wie folgt: 1. Nachdem wir eine einheitliche Transparenz ausgewählt haben, können wir die Transparenzparameter anpassen, indem wir das Steuerelement ziehen oder den Transparenzwert eingeben, sodass das Objekt die gleiche Transparenz hat. 2. Die Verlaufstransparenz kann den Verlauf des Transparenzprozesses des Objekts realisieren. Wir können lineare transparente Verläufe oder elliptische Verläufe durchführen, um unterschiedliche Transparenzeffekte zu erzielen. 1) Die Eröffnung erfordert eine transparente Abwicklung
2024-02-11
Kommentar 0
933

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1241
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1098
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
844

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1583