Insgesamt10000 bezogener Inhalt gefunden

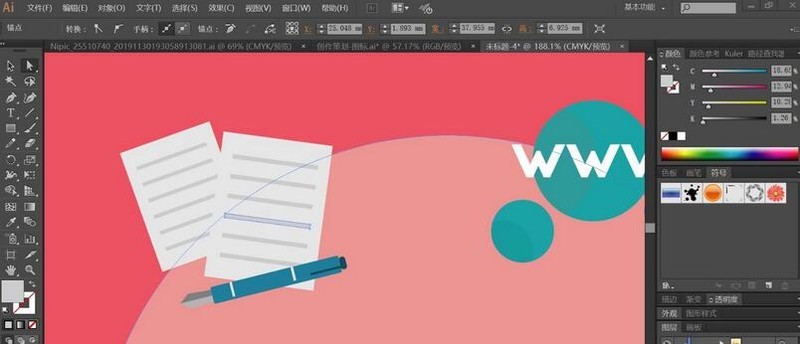
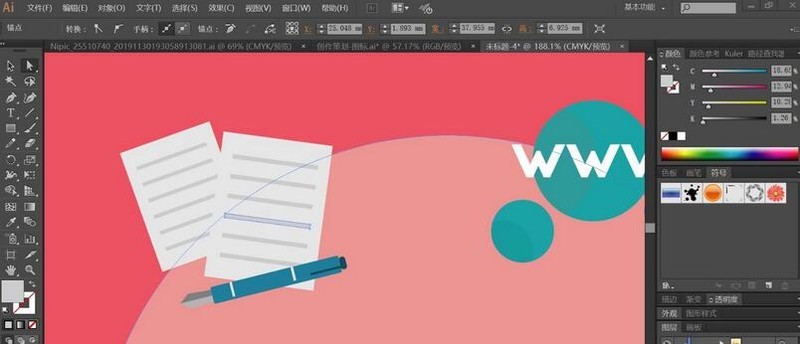
Ausführliches Tutorial zur Darstellung der flachen Suchforschung im KI-Design
Artikeleinführung:1. Zeichnen Sie mit einem Stift die rechteckigen und kreisförmigen Pfade für den Hintergrund und zeichnen Sie dann den grundlegenden Strukturpfad der kleinen Wandpfosten unterhalb des Kreises. 2. Zeichnen Sie dann den grundlegenden Strukturpfad des Notizpapiers und zeichnen Sie dann den Hintergrundkreis und den Textpfad dort, wo sich die obige URL befindet. Zeichnen Sie in diesem Schritt die detaillierte Struktur des Papiers und des Stifts, zeichnen Sie dann den Draht, das Buch und die Lupe und zeichnen Sie schließlich den detaillierten Pfad der Innen- und Außenseite der Kaffeetasse. 4. Füllen Sie mit Begonia-Rot und Rot-Grau das Rechteck, in dem sich der Hintergrund befindet, und den kreisförmigen Pfad in der Mitte, und füllen Sie dann mit Blau und Cremeweiß den Strukturpfad der Spitze und des Griffs des Wandnagels. 5. Verwenden Sie Blau und Gelb, um den Kreis und den oberen Netzwerktextpfad zu füllen, und verwenden Sie Gelbgrau, Orange und Gelbbraun, um verschiedene Detailpfade auf dem unteren Haftnotizpapier zu füllen. 6. Das Papier sollte mit Grau und Weiß gefüllt sein und die horizontalen Textlinien sollten grau sein.
2024-04-07
Kommentar 0
1155

Wie kann ich mit JavaScript den Hintergrundfarbverlaufseffekt der festen Navigationsleiste unten auf der Webseite erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Hintergrundfarbverlaufseffekt der festen Navigationsleiste unten auf der Webseite erzielen? Im modernen Webdesign sind feste Navigationsleisten zu einer gängigen Layoutmethode geworden. Wenn Sie der festen Navigationsleiste unten auf der Webseite einen Hintergrundfarbverlaufseffekt hinzufügen möchten, ist JavaScript eine sehr geeignete Wahl. In diesem Artikel erfahren Sie, wie Sie mit JavaScript diesen Effekt erzielen, und stellen spezifische Codebeispiele bereit. Schritt 1: HTML-Struktur Zuerst müssen wir den HTML-Code erstellen
2023-10-20
Kommentar 0
1351

Wuling Motors bringt innovative Hybridsystem- und Batterietechnologie auf den Markt
Artikeleinführung:Laut Nachrichten vom 17. Oktober stellte Wuling Motors gestern beim Wuling Technology Evolution Day ein neues Hybridsystem und eine neue Batterietechnologie vor. 1. Das Lingxi-Hybridsystem besteht aus einem Vierzylindermotor und einem Motor. Die Reaktionsgeschwindigkeit des elektromagnetischen DHT-Systems beträgt nur 0,1 Sekunden (ternäre Lithiumbatterie)-Technologie und übernimmt die innovative „L-förmige Sicherheit“. Das „Polschuh“-Design verwendet eine Keramikschichtabdeckungstechnologie mit geringer Wärmeleitung und verwendet optimiertes und verbessertes Nanometer-Lithium-Eisenphosphat-Material von Wuling Automobile. Strukturelle Merkmale werden übernommen „Muss“ multifunktionale integrierte Batteriepack-Strukturtechnologie „körperintegriertes Design + fest gepackte Batterie“ Das „Kern“-Design bildet eine äußerst stabile Batteriestruktur mit drei horizontalen und sechs vertikalen Elementen, um Stöße wirksam zu verhindern.
2024-07-18
Kommentar 0
1775

Wie schreibe ich einen Kreis in CSS?
Artikeleinführung:So schreiben Sie einen Kreis in CSS: Bereiten Sie zuerst eine leere HTML-Struktur vor, fügen Sie dann einen Hintergrund hinzu und erzielen Sie schließlich den kreisförmigen Effekt.
2021-06-01
Kommentar 0
2448


Der Prozess der Herstellung von Süßigkeitenplakaten mit KI
Artikeleinführung:1. Zeichnen Sie mit dem runden Werkzeug und dem Stift die Pfade der Bonbons und Muster unterschiedlicher Formen auf den Hintergrund und zeichnen Sie dann die Lichtpfade verschiedener Formen auf deren Oberflächen. Zeichnen Sie abschließend den Pfad des Griffs der großen Bonbons und Geben Sie den erforderlichen Text ein. 2. Füllen Sie das Bonbon mit Rosa und Weiß mit dem Spiralmuster, füllen Sie den dunklen Pfad auf der Oberfläche des Bonbons mit einem Farbverlauf von Weiß nach Rosa und stellen Sie den Farbmodus des dunklen Pfads auf „Multiplizieren“ ein. 3. Füllen Sie den Hervorhebungspfad auf der Oberfläche des spiralförmigen Bonbons mit Weiß. Stellen Sie den Farbmodus des Hervorhebungspfads auf etwa 70 % ein. Füllen Sie dann den Schatten unter dem Bonbon mit Dunkelrot und wenden Sie einen Gaußschen Effekt an Unschärfefiltereffekt für den Schatten. 4. Zeichnen Sie die Zuckerwürfel mit einem Kreis auf den Hintergrund, füllen Sie ihn dann mit einem radialen Farbverlauf von Weiß zu Kachelblau und markieren Sie die Oberseite
2024-04-07
Kommentar 0
572

Beschreiben Sie kurz die Klassifizierung und Eigenschaften von PS-Schichten
Artikeleinführung:Die Hintergrundebene, die unterste aller Ebenen, muss „Hintergrund“ heißen. Textebene, eine Ebene, die durch Erstellen eines Textwerkzeugs erstellt wird. Maskenschicht, hinter anderen Schichten angebracht. Effektebene, eine spezielle Ebene, die beim Hinzufügen von Ebeneneffekten zur aktuellen Ebene erstellt wird. Bei der Anpassungsebene handelt es sich um ein Bild, das speziell zum Anpassen von Farbe, Licht und Schatten eines Bildes erstellt wurde. Gewöhnliche Schicht, eine Schicht ohne besondere Markierungen.
2020-08-18
Kommentar 0
26821

Verwendung des Golang-Rings
Artikeleinführung:Die Go-Sprache wird weithin als schnelle, sichere und zuverlässige Programmiersprache begrüßt. Unter diesen ist Golangs Ring eine spezielle Datenstruktur, die zur Darstellung einer zirkulären verknüpften Liste verwendet wird und in vielen Szenarien verwendet werden kann, normalerweise in Cache-, Warteschlangen- und anderen Szenarien. Die spezifische Verwendung dieser Datenstruktur wird im Folgenden vorgestellt. 1. Das Ring-Konzept der Go-Sprache ist eine effiziente zirkuläre verknüpfte Listenstruktur, die in der Go-Standardbibliothek enthalten ist. Einfach ausgedrückt handelt es sich um eine zirkuläre verknüpfte Listenstruktur.
2023-05-16
Kommentar 0
615

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte implementieren. Einführung: Im Webdesign können Animationseffekte Webseiten Lebendigkeit und Attraktivität verleihen. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mithilfe von CSS-Animationen einen flackernden Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, die die Elemente enthält, auf die die Animation angewendet werden soll. In diesem Beispiel erstellen wir ein div-Element und geben ihm eine eindeutige ID, z. B
2023-10-19
Kommentar 0
1199

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie dynamische Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, dynamische Hintergrundeffekte zu implementieren. Im Webdesign können Animationseffekte der Seite Lebendigkeit verleihen und die Aufmerksamkeit des Benutzers erregen. CSS-Animationen sind eine Möglichkeit, diese Effekte zu erzielen. In diesem Tutorial erfahren Sie Schritt für Schritt, wie Sie mithilfe von CSS einen bewegten Hintergrundeffekt erzielen. Dabei werden konkrete Codebeispiele verwendet, die Ihnen das Verständnis und die Anwendung erleichtern. Schritt 1: Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine HTML-Struktur erstellen, die den Inhalt enthält. Fügen Sie dem Body-Tag ein div-Element hinzu und geben Sie ihm ein Unique
2023-10-20
Kommentar 0
1066

Welche Funktionen hat ein Anlasser?
Artikeleinführung:Die Rolle eines Starters besteht darin, die Hauptfiguren und Hintergrundinformationen vorzustellen, die Probleme und Konflikte der Geschichte zu ermitteln, die Ziele und Motivationen der Geschichte festzulegen, emotionale Resonanz anzuregen und dabei zu helfen, den Rhythmus und die Struktur der Geschichte festzulegen. Detaillierte Einführung: 1. Stellen Sie die Hauptfiguren und Hintergrundinformationen der Geschichte vor. Dazu können die Persönlichkeitsmerkmale, Ziele, Hintergrundgeschichten usw. des Protagonisten gehören. Die Leser oder Zuschauer können mehr über die Geschichte erfahren und die Grundlage für Handlungen und Entscheidungen in der Geschichte schaffen. 2. Ermitteln Sie die Probleme oder Konflikte der Geschichte.
2023-09-06
Kommentar 0
1663

So machen Sie den Logo-Hintergrund transparent
Artikeleinführung:Wie mache ich den Logo-Hintergrund transparent? Picture Monster ist eine von vielen Freunden verwendete Bilddesign-Software, die uns praktische Bildbearbeitungsdienste bieten kann. Wenn wir das Logo entwerfen, können wir nicht nur die Unterstützung vieler Kunstmaterialien auf der Plattform erhalten, sondern auch die Hintergrundfarbe frei anpassen und ersetzen und die Hintergrundfarbe in transparent ändern Befolgen Sie die Anweisungen des Herausgebers. Schauen wir uns an, wie Sie die Hintergrundfarbe von Picture Monster schnell ändern können. Wie mache ich den Logo-Hintergrund auf PictureMonster transparent? Nachdem Sie die Bildbearbeitungsoberfläche von PictureMonster aufgerufen haben, klicken Sie auf das Wort „Spezialeffekte“ in der rechten Symbolleiste. Hier finden Sie verschiedene künstlerische Schriftarten, die Sie nicht selbst erstellen müssen, sondern direkt anwenden können. Im Bereich Schriftarten für Spezialeffekte finden Sie Schriftarten verschiedener künstlerischer Formen. Kopf
2024-02-05
Kommentar 0
1111

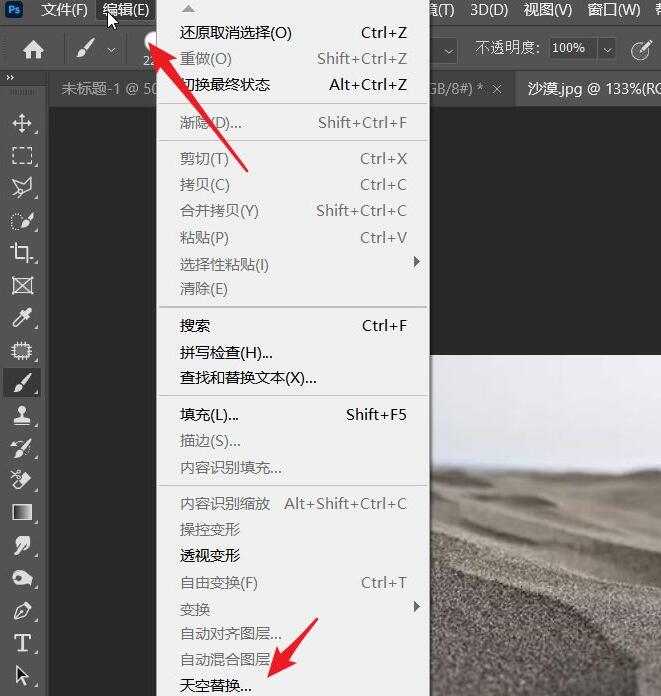
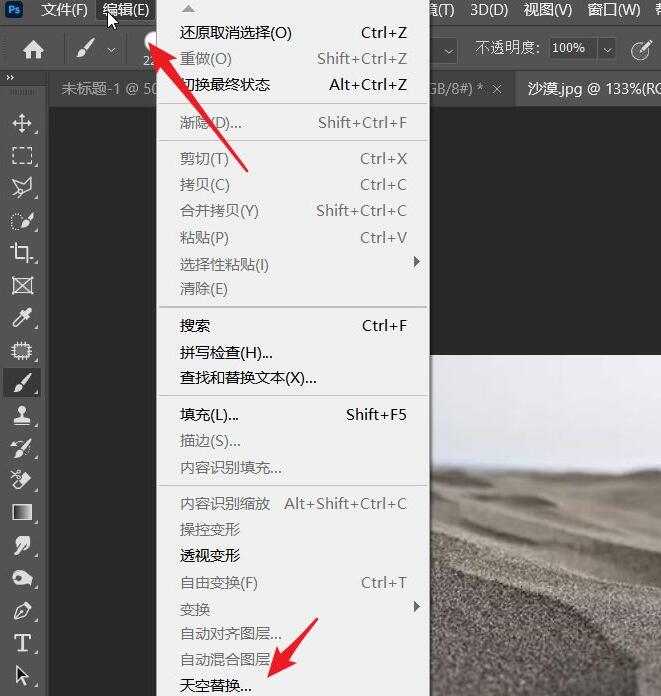
So passen Sie den Wüstenhimmel in ps2021 an_So passen Sie den Wüstenhimmel in ps2021 an
Artikeleinführung:Öffnen Sie zunächst das Bild in ps2021, kopieren Sie eine Ebene, klicken Sie auf Bearbeiten und wählen Sie Sky Replacement. Klicken Sie dann auf das Dropdown-Dreieck hinter dem Himmel und wählen Sie einen Himmelshintergrund aus, der Ihnen gefällt. Passen Sie dann die Werte jedes Elements entsprechend der Vorschau an und klicken Sie dann auf die Schaltfläche OK. Fügen Sie dann eine Einstellungsebene hinzu und wählen Sie Farbbalance. Da es sich um eine Wüste im Sonnenuntergang handelt, habe ich Rot und Gelb hinzugefügt und eine Schnittmaske erstellt. Der letzte Schliff ist die Farbbalance-Kettenmaske. Klicken Sie auf den Pinsel, klicken Sie auf Schwarz und malen Sie die Teile, die nicht angepasst werden müssen.
2024-06-09
Kommentar 0
838

Empfohlene 6 Artikel über Stillleben
Artikeleinführung:Fluid Art erfreut sich heutzutage immer größerer Beliebtheit. Dies ist ein sehr natürlicher und sanfter visueller Kunsteffekt. Das Rendering kombiniert perfekt Stillleben mit dynamischen Tröpfchen. Es kann den Komfort, die Flexibilität und andere Eigenschaften des Produkts gut realisieren. Verleiht einen sehr tiefgreifenden visuellen Effekt. Endgültiger Effekt 1. Öffnen Sie das im Bild unten gezeigte Schuhmaterial, schneiden Sie die Schuhe mit dem Stiftwerkzeug aus, kopieren Sie sie auf eine neue Ebene und füllen Sie den Hintergrund mit Weiß. 2. Öffnen Sie das im Bild unten gezeigte Texturmaterial, ziehen Sie es hinein und platzieren Sie es als Hintergrund unter den ausgeschnittenen Schuhen. 3. Wählen Sie die Hintergrundtexturebene aus und stellen Sie den Ebenenüberblendungsmodus auf „Überlagern“. Zu diesem Zeitpunkt wird der Hintergrund vollständig ...
2017-06-14
Kommentar 0
2062

6 Inhaltsempfehlungen für Stillleben
Artikeleinführung:Fluid Art erfreut sich heutzutage immer größerer Beliebtheit. Dies ist ein sehr natürlicher und sanfter visueller Kunsteffekt. Das Rendering kombiniert perfekt Stillleben mit dynamischen Tröpfchen. Es kann den Komfort, die Flexibilität und andere Eigenschaften des Produkts gut realisieren. Verleiht einen sehr tiefgreifenden visuellen Effekt. Endgültiger Effekt 1. Öffnen Sie das im Bild unten gezeigte Schuhmaterial, schneiden Sie die Schuhe mit dem Stiftwerkzeug aus, kopieren Sie sie auf eine neue Ebene und füllen Sie den Hintergrund mit Weiß. 2. Öffnen Sie das im Bild unten gezeigte Texturmaterial, ziehen Sie es hinein und platzieren Sie es als Hintergrund unter den ausgeschnittenen Schuhen. 3. Wählen Sie die Hintergrundtexturebene aus und stellen Sie den Ebenenüberblendungsmodus auf „Überlagern“. Zu diesem Zeitpunkt wird der Hintergrund vollständig ...
2017-06-14
Kommentar 0
1629

Empfohlene 10 Artikel zum Thema Ausschnitt
Artikeleinführung:Fluid Art erfreut sich heutzutage immer größerer Beliebtheit. Dies ist ein sehr natürlicher und sanfter visueller Kunsteffekt. Das Rendering kombiniert perfekt Stillleben mit dynamischen Tröpfchen. Es kann den Komfort, die Flexibilität und andere Eigenschaften des Produkts gut realisieren. Verleiht einen sehr tiefgreifenden visuellen Effekt. Endgültiger Effekt 1. Öffnen Sie das im Bild unten gezeigte Schuhmaterial, schneiden Sie die Schuhe mit dem Stiftwerkzeug aus, kopieren Sie sie auf eine neue Ebene und füllen Sie den Hintergrund mit Weiß. 2. Öffnen Sie das im Bild unten gezeigte Texturmaterial, ziehen Sie es hinein und platzieren Sie es als Hintergrund unter den ausgeschnittenen Schuhen. 3. Wählen Sie die Hintergrundtexturebene aus und stellen Sie den Ebenenüberblendungsmodus auf „Überlagern“ ein. Zu diesem Zeitpunkt wird der Hintergrund vollständig ...
2017-06-14
Kommentar 0
1659