Insgesamt10000 bezogener Inhalt gefunden

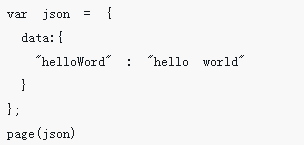
Vorlagendarstellung des WeChat-Applets
Artikeleinführung:Dieses Mal werde ich Ihnen das Vorlagen-Rendering des WeChat-Applets vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des Vorlagen-Renderings des WeChat-Applets?
2018-03-23
Kommentar 0
2022

Listendarstellung der WeChat-Applet-Beispieleinführung
Artikeleinführung:Dieser Artikel vermittelt Ihnen relevantes Wissen über das WeChat-Applet, das hauptsächlich die relevanten Inhalte zum Listen-Rendering vorstellt. Ich hoffe, es wird für alle hilfreich sein.
2022-11-10
Kommentar 0
2622







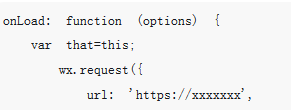
Analysieren Sie die zugrunde liegenden Prinzipien der WeChat-Miniprogramme
Artikeleinführung:Es gibt drei Hauptmethoden zum Rendern von Seiten: 1. Web-Rendering, 2. Natives Rendering, 3. Mischung aus Web und Native, also Hybrid-Rendering. Die Präsentationsform des Miniprogramms ist die dritte. Warum erfordert die Dual-Thread-Kommunikation Dual-Threads? ->Um die Sicherheit zu kontrollieren, vermeiden Sie den Betrieb von DOM. Die Rendering-Schicht und die Logikschicht des Miniprogramms werden jeweils von zwei Threads verwaltet: Die Schnittstelle der Rendering-Schicht verwendet WebView zum Rendern, und die Logikschicht verwendet den JsCore-Thread zum Ausführen ... _WeChat Mini-Programmprinzip
2020-07-07
Kommentar 0
3743


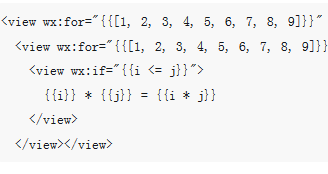
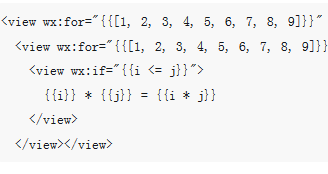
WeChat Mini-Programm-Tutorial-Listen-Rendering
Artikeleinführung:Verwenden Sie das Steuerattribut wx:for für die Komponente, um ein Array zu binden, und die Komponente kann mithilfe der Daten jedes Elements im Array wiederholt gerendert werden.
2017-01-16
Kommentar 0
1726

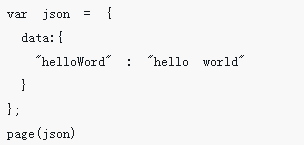
Bedingtes Rendering des WeChat Mini-Programm-Tutorials
Artikeleinführung:Bedingtes Rendern Das sogenannte bedingte Rendern bezieht sich auf den logischen Wert eines Datenbindungsausdrucks, um zu bestimmen, ob die aktuelle Komponente gerendert werden soll. Im folgenden Codeabschnitt gibt es einen Codeabschnitt, der das versteckte Attribut verwendet: <view class='content' versteckt='{{flag ? true: false}}'>
<Text>...
2020-05-04
Kommentar 0
184