Insgesamt10000 bezogener Inhalt gefunden

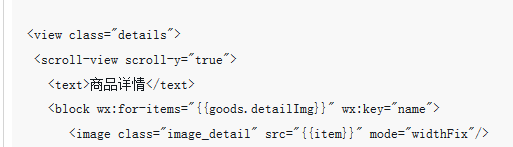
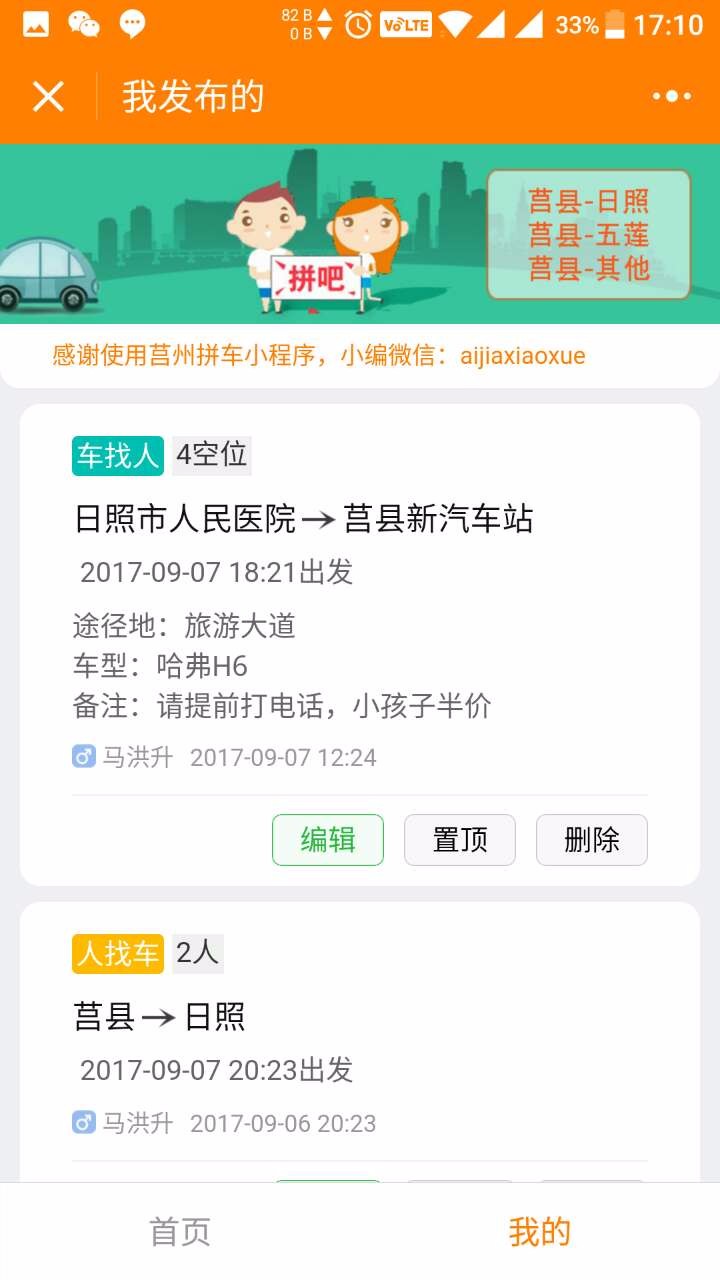
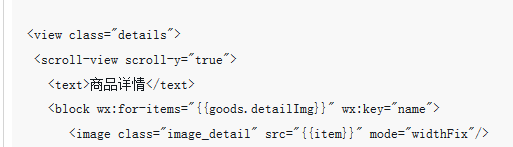
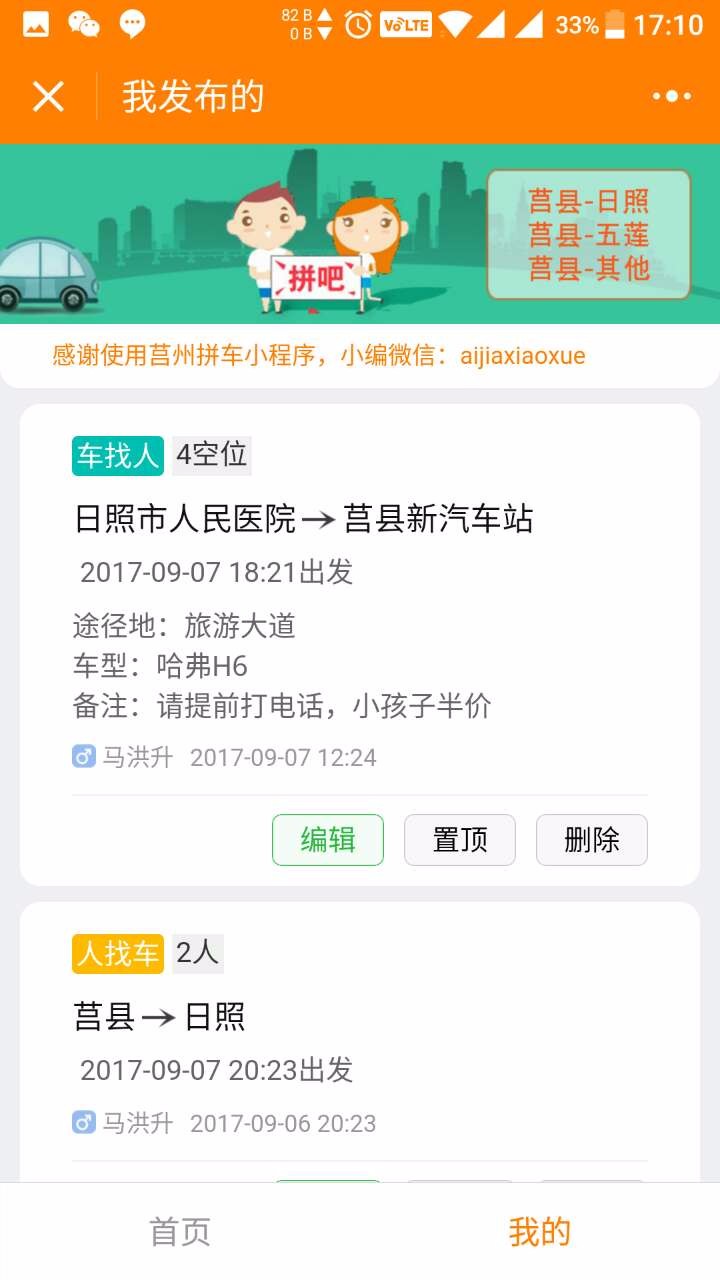
Eine kurze Analyse der Interaktion zwischen WeChat-Applet und dem Web (Code-Sharing)
Artikeleinführung:Im vorherigen Artikel „Eingehende Analyse der grundlegenden Interaktion zwischen React Native und dem Web (mit Code)“ habe ich Ihnen die Interaktion zwischen React Native und dem Web näher gebracht. Der folgende Artikel wird Ihnen einen Einblick in die Interaktion zwischen dem WeChat-Applet und dem Internet geben. Ich hoffe, dass er Ihnen weiterhilft.
2021-08-17
Kommentar 0
4864



Beispiel für einen WeChat-Applet-Entwicklungscode zum Entsperren von Gesten
Artikeleinführung:Das Entsperren per Gesten ist eine gängige Entsperrmethode für Apps und viel bequemer als die Eingabe eines Passworts. Im Folgenden wird gezeigt, wie Sie das Telefon basierend auf dem WeChat-Applet entsperren. Der endgültige Implementierungseffekt ist wie folgt: Die gesamte Funktion wird basierend auf Canvas implementiert. Fügen Sie zunächst die Canvas-Komponente hinzu und legen Sie den Stil fest. Der Implementierungscode zum Entsperren von Gesten befindet sich in gestelock.js (die vollständige Quellcodeadresse finden Sie am Ende). Bei der Initialisierung werden hauptsächlich einige Parameter festgelegt, z. B. die Länge und Breite der Leinwand, der Kontext der Leinwand, die Anzahl der Gestensperren (3 mal 3, 4 mal 4), die Farbe der Gestensperre usw.
2017-04-24
Kommentar 0
1807




Wo finde ich die Original-ID des Miniprogramms?
Artikeleinführung:So überprüfen Sie die Original-ID des Miniprogramms: Geben Sie zuerst das Konto und das Passwort ein, um sich auf der Anmeldeseite des öffentlichen WeChat-Kontos anzumelden, und klicken Sie dann im linken Menü auf „Hinzufügen“. Klicken Sie auf die Schaltfläche „Miniprogramm zuordnen“ und scannen Sie mit WeChat den QR-Code, um Ihre Identität zu überprüfen. Geben Sie schließlich den Namen des Miniprogramms ein. Wenn die Zuordnung erfolgreich ist, wird die Original-ID des Miniprogramms angezeigt.
2020-03-18
Kommentar 0
10217