Insgesamt10000 bezogener Inhalt gefunden

Best Practices für responsive Designmuster in PHP-Programmen
Artikeleinführung:Mit der rasanten Entwicklung des Internets müssen immer mehr Websites und Anwendungen gleichzeitig an verschiedene Geräte wie Computer, Tablets und Mobiltelefone angepasst werden. Um dieses Problem zu lösen, wurde das Responsive-Design-Muster entwickelt. In PHP-Programmen ist die Verwendung von Responsive-Design-Mustern ein sehr wichtiges Thema. Lassen Sie uns die Best Practices von Responsive-Design-Mustern in PHP-Programmen besprechen. Was sind responsive Designmuster? Der Responsive-Design-Modus bezieht sich auf die Fähigkeit, das beste Benutzererlebnis auf verschiedenen Geräten zu bieten und so ein adaptives Webdesign zu erreichen.
2023-06-06
Kommentar 0
1480

Was sind die imperialen CMS-Website-Vorlagen?
Artikeleinführung:Empire cms bietet eine Vielzahl von Website-Vorlagen, darunter Unternehmens-, E-Commerce-, Nachrichten-, persönliche, mobile, Community- und Schulvorlagen. Berücksichtigen Sie bei der Auswahl einer Empire-CMS-Vorlage den Website-Typ, die Benutzererfahrung, das responsive Design, die Funktionalität und die Anpassungsoptionen.
2024-04-17
Kommentar 0
707

Grundlegendes VUE3-Tutorial: Verwendung der responsiven Framework-Vorlage von Vue.j
Artikeleinführung:Vue.js ist ein Front-End-Framework, das auf reaktionsfähigen Systemen basiert und in der Front-End-Branche weit verbreitet ist. Vue.js3 ist die neueste Version von Vue.js, die viele neue Funktionen hinzufügt, wie z. B. eine schnellere Rendering-Geschwindigkeit, bessere TypeScript-Unterstützung und ein besseres Entwicklungserlebnis. Dieser Artikel konzentriert sich auf eines der grundlegenden Tutorials von Vue.js3 – Vorlage. Was ist eine Vorlage? In Vue.js sind Vorlagen eine Möglichkeit, HTML-Code zu schreiben, der dies kann
2023-06-16
Kommentar 0
2203

So verwenden Sie die Empire-CMS-Mobile-Vorlage
Artikeleinführung:Durch die Verwendung der Empire CMS-Mobile-Vorlage können Benutzer ein optimiertes mobiles Surferlebnis für die Website bereitstellen. Befolgen Sie diese Schritte, um die Vorlage zu verwenden: Suchen Sie die Vorlage und laden Sie sie herunter. Laden Sie die Vorlage auf Empire CMS hoch. Aktivieren Sie Vorlagen. Konfigurieren Sie Vorlageneinstellungen. Passen Sie das Inhaltslayout an. Testen und veröffentlichen. Tipp: Aktualisieren Sie Vorlagen regelmäßig, optimieren Sie die Bildgrößen und verwenden Sie Responsive-Design-Techniken.
2024-04-17
Kommentar 0
1104

Warum responsives Layout in verschiedenen Szenarien so wichtig ist
Artikeleinführung:Die Bedeutung und Anwendungsszenarien von Responsive Layout Mit der rasanten Entwicklung des mobilen Internets surfen immer mehr Menschen über Mobiltelefone und Tablets im Internet. Das traditionelle feste Layout ist für Geräte mit unterschiedlichen Bildschirmgrößen nicht mehr geeignet. Um ein besseres Benutzererlebnis zu bieten, wurde ein responsives Layout entwickelt. Dadurch können sich Webseiten flexibel an die Größe und Bildschirmauflösung des Geräts des Benutzers anpassen und so eine optimale Anzeige auf einer Vielzahl von Geräten gewährleisten. Warum ist ein responsives Layout so wichtig? Erstens kann es die Benutzererfahrung erheblich verbessern. Mit responsivem Layout können Webseiten
2024-01-27
Kommentar 0
1190

Plattformübergreifendes Layout: Optimieren Sie die Anpassungsfähigkeit von Webseiten auf verschiedenen Geräten
Artikeleinführung:Responsives Layout: Die Vorteile der Anpassung von Webseiten an verschiedene Geräte erfordern spezifische Codebeispiele. Mit der Popularität mobiler Geräte beginnen immer mehr Menschen, Mobiltelefone und Tablets zum Durchsuchen von Webinhalten zu verwenden. Um ein besseres Benutzererlebnis zu bieten, verwenden Webdesigner Responsive-Layout-Technologie, um die Anpassungsfähigkeit von Webseiten auf verschiedenen Geräten sicherzustellen. Responsive Layout kann das Layout und den Inhalt einer Webseite automatisch an die Bildschirmgröße und Auflösung des Geräts anpassen, indem Technologien wie CSS-Medienabfragen und das Flexbox-Modell verwendet werden. Die Vorteile des responsiven Layouts zeigen sich nicht nur in der Anpassung an unterschiedliche Designs
2024-01-05
Kommentar 0
1005

Machen Sie sich mit den wichtigsten Punkten des responsiven HTML5-Layouts vertraut
Artikeleinführung:Um die Kernkonzepte des responsiven HTML5-Layouts zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets nutzen immer mehr Menschen Mobiltelefone und Tablets zum Surfen im Internet. Um ein besseres Benutzererlebnis zu bieten, begannen Webdesigner und Entwickler, dem Konzept des responsiven Layouts Aufmerksamkeit zu schenken. Das responsive HTML5-Layout ist eine adaptive Webdesign-Methode, die es Webseiten ermöglicht, das Layout und die Inhaltsanzeige automatisch an das Gerät und die Bildschirmgröße anzupassen. Einfach ausgedrückt kann ein responsives Layout das Problem der unvollständigen Webseitenanzeige auf verschiedenen Geräten lösen.
2024-01-27
Kommentar 0
864

KI betritt die Überholspur: Mit der Kraft der Technologie verändert sie die Fast-Food-Branche komplett
Artikeleinführung:Die Fast-Food-Branche, die für ihren schnellen Service und ihr praktisches Erlebnis bekannt ist, setzt zunehmend auf KI-Technologie, um das Kundenerlebnis und die betriebliche Effizienz zu verbessern. Von der Nutzung von KI über die Auftragsannahme bis hin zur Vorhersage des Lagerbedarfs setzen Fast-Food-Ketten aktiv innovative Technologien ein. Dieser Artikel stellt den aktuellen Stand der KI-Technologie in Fast-Food-Ketten vor, konzentriert sich auf konkrete Fälle und untersucht zukünftige Entwicklungsperspektiven. Aktuelle Anwendungen der KI-Technologie in Fast-Food-Ketten Restaurantketten haben begonnen, verschiedene Anwendungssoftware umfassend zu bewerben, was einen enormen Einfluss auf die Arbeitsweise von Restaurants und die Kanäle der Interaktion mit Kunden hatte. Erstens sind automatische Bestellsysteme populär geworden, und viele Filialisten nutzen auch KI-Selbstbedienungsterminals in Kombination mit Sprachbestellsystemen, um den Bestellvorgang zu vereinfachen. Beispielsweise hat McDonald's in vielen seiner Filialen berührungsempfindliche Geräte installiert
2024-03-06
Kommentar 0
1159

Prinzipien und Methoden zur Implementierung eines responsiven Layouts
Artikeleinführung:Prinzipien und Implementierungsmethoden des responsiven Seitenlayouts Mit der Popularisierung mobiler Geräte und der rasanten Entwicklung des Internets beginnen immer mehr Benutzer, Mobiltelefone, Tablets und andere mobile Geräte zum Surfen im Internet zu verwenden. Das traditionelle feste Layout lässt sich oft nicht an Geräte mit unterschiedlichen Bildschirmgrößen anpassen, was zu einer schlechten Benutzererfahrung führt. Um dieses Problem zu lösen, wurde ein responsives Layout entwickelt. Das Hauptprinzip des responsiven Layouts besteht darin, das Layout der Webseite automatisch an die Bildschirmgröße des Benutzers anzupassen, um es an verschiedene Geräte anzupassen. Konkret übernimmt das responsive Layout hauptsächlich Folgendes
2024-01-27
Kommentar 0
1045

Analysieren Sie die Funktionen und Vorteile von responsivem Layout
Artikeleinführung:Analyse der Rolle und Vorteile des responsiven Layouts Mit der rasanten Entwicklung des mobilen Internets hat sich auch die Art und Weise verändert, wie Menschen Webseiten durchsuchen. Beim herkömmlichen festen Layout kann es zu Problemen wie unvollständiger Anzeige und verwirrendem Layout auf verschiedenen Geräten kommen, die sich negativ auf das Benutzererlebnis auswirken. Responsive Layout ist die beste Lösung für dieses Problem. In diesem Artikel werden die Funktionen und Vorteile des responsiven Layouts unter zwei Gesichtspunkten analysiert. Erstens besteht die Aufgabe des responsiven Layouts darin, die Anpassung von Webseiten an unterschiedliche Bildschirmgrößen und Geräte zu ermöglichen. Egal, ob Sie über Ihren Desktop, Ihr Tablet oder Ihr Mobiltelefon auf das Internet zugreifen,
2024-01-27
Kommentar 0
1031

Das System piept, nachdem der Computer installiert wurde?
Artikeleinführung:Ich empfehle Ihnen, sich so schnell wie möglich an die offizielle Computerwartungsabteilung zu wenden. Es sollte ein Hardwareproblem vorliegen und Sie müssen es überprüfen, bevor Sie es bemerken. Die Signaltöne haben eine bestimmte Bedeutung und Sie können das Problem herausfinden, wenn Sie genau hinhören. 1. AMIBIOS1 kurze Pieptöne – Speicheraktualisierung fehlgeschlagen. 2 kurze Pieptöne – Speicher-ECC-Verifizierungsfehler. 3 kurze Pieptöne – Prüfung des Systembasisspeichers (1. 64 KB) fehlgeschlagen. 4 kurze Pieptöne – Systemuhrfehler. 5 kurze Pieptöne – Fehler im zentralen Prozessor (CPU). 6 kurze Pieptöne - Tastatur-Controller-Fehler 7 kurze Pieptöne - System-Real-Mode-Fehler, Wechsel in den geschützten Modus nicht möglich 8 kurze Pieptöne - Speicherfehler wird angezeigt (der Speicher ist möglicherweise beschädigt) 9 kurze Pieptöne - - ROMBIOS-Prüfsummenfehler 1 lange 3 kurze Pieptöne - Speicherfehler ( Speicher ist beschädigt, bitte austauschen) 1 langer und 8 kurze Pieptöne
2024-05-30
Kommentar 0
532

Vorteile und Herausforderungen responsiver Layout-Websites
Artikeleinführung:Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets entscheiden sich immer mehr Benutzer für den Zugriff auf Websites über Mobiltelefone und Tablets. Dies hat zur Entwicklung und Anwendung responsiver Layout-Websites geführt. Responsive Layout ist eine flexible Designmethode, die das Layout und die Inhaltsdarstellung einer Website automatisch an das Gerät und die Bildschirmgröße des Benutzers anpasst und optimiert. In diesem Artikel werden die Vorteile und Herausforderungen von Websites mit responsivem Layout erörtert. Zunächst einmal besteht der größte Vorteil einer Website mit responsivem Layout darin, dass sie ein einheitliches Benutzererlebnis bieten kann. Unabhängig davon, ob der Benutzer einen Computer, ein Mobiltelefon oder ein Tablet-Gerät nutzt, ist das Internet
2024-02-23
Kommentar 0
1270

Welche Funktionen haben Website-Vorlagen? Die englische Website-Vorlage in eine chinesisch-englische Website-Vorlage ändern?
Artikeleinführung:Welche Funktionen haben Website-Vorlagen? Eine Website-Vorlage ist ein vorgefertigtes Webseiten-Layout mit bestimmten Funktionen und Features, wie zum Beispiel responsive Design, einfache Navigation, Ästhetik usw. Website-Vorlagen können Benutzern nicht nur dabei helfen, schnell ihre eigenen Websites zu erstellen, sondern auch das Benutzererlebnis der Website verbessern und den Traffic und die Präsenz der Website erhöhen. Darüber hinaus können Website-Vorlagen auch einige häufig verwendete Funktionen bereitstellen, z. B. Suchleiste, Teilen in sozialen Medien, Kontaktaufnahme usw., um Benutzern dabei zu helfen, ihre Websites besser zu verwalten und zu betreiben. Kurz gesagt ist eine Website-Vorlage ein sehr praktisches Tool, mit dem Benutzer schnell eine Website erstellen und die Qualität und Wirkung der Website verbessern können. Die englische Website-Vorlage in eine chinesisch-englische Website-Vorlage ändern? Ich ändere ständig die Kodierung auf der Seite und muss die HTML-Datei mit Notepad öffnen und als Format speichern.
2024-05-01
Kommentar 0
455

Entdecken Sie fünf beliebte Responsive-Design-Frameworks
Artikeleinführung:Mit der weit verbreiteten Nutzung mobiler Geräte und der Popularität des Internets ist responsives Layout zu einem wichtigen Konzept im Webdesign geworden. Responsive Layout kann das Layout und den Stil von Webseiten automatisch an die unterschiedlichen Bildschirmgrößen und Auflösungen der von Benutzern verwendeten Geräte (z. B. Mobiltelefone, Tablets, Computer usw.) anpassen und anpassen, um ein besseres Benutzererlebnis zu bieten. Um ein responsives Layout schnell zu implementieren, können Entwickler vorgefertigte responsive Layout-Frameworks verwenden. Diese Frameworks stellen eine Reihe von CSS- und JavaScript-Komponenten und -Tools bereit, die den Prozess des Webdesigns und der Webentwicklung vereinfachen.
2024-02-18
Kommentar 0
405

Beherrschen Sie 5 responsive Layout-Frameworks
Artikeleinführung:Um die fünf Hauptrahmen des responsiven Layouts zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des mobilen Internets beginnen immer mehr Menschen, verschiedene Geräte zum Surfen im Internet zu verwenden, wie z. B. Mobiltelefone, Tablets und Laptops. Um sich an die Bildschirmgrößen verschiedener Geräte anzupassen, ist responsives Layout zu einer wichtigen Design- und Entwicklungstechnologie geworden. Durch das responsive Layout können Webseiten auf verschiedenen Geräten, egal ob auf großen oder kleinen Bildschirmen, das beste Benutzererlebnis bieten. Um responsive Layouts zu implementieren, wurden viele Frameworks entwickelt, die verschiedene nützliche Tools und Layoutoptionen bereitstellen.
2024-02-19
Kommentar 0
1193

Vorteile und Probleme des responsiven Seitenlayouts
Artikeleinführung:Vorteile und Herausforderungen des responsiven Seitenlayouts Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets beginnen immer mehr Benutzer, Mobiltelefone, Tablets und andere mobile Geräte für den Zugriff auf Webseiten zu verwenden. In diesem Fall entsteht das responsive Layout der Seite. Responsives Seitenlayout bezieht sich auf eine Designmethode, die das Layout und den Stil automatisch an verschiedene Geräte und Bildschirmgrößen anpassen kann. Es stellt sicher, dass Webseiten auf verschiedenen Geräten gut angezeigt werden und sorgt für ein besseres Benutzererlebnis. In diesem Artikel werden die Vorteile und Herausforderungen des responsiven Seitenlayouts untersucht und einige spezifische Informationen bereitgestellt
2024-01-27
Kommentar 0
470

Git-Versionskontrolle und agile Entwicklungspraktiken: Austausch von Projekterfahrungen
Artikeleinführung:Git-Versionskontrolle und agile Entwicklungspraktiken: Austausch von Projekterfahrungen Einführung: In der heutigen Softwareentwicklungsbranche sind Versionskontrolle und agile Entwicklung zu unverzichtbaren Werkzeugen und Methoden geworden. Als derzeit beliebtestes verteiltes Versionskontrollsystem löst Git effektiv das Problem der kollaborativen Entwicklung mehrerer Personen, während bei der agilen Entwicklung schnelle Reaktion auf Änderungen, kontinuierliche Bereitstellung und Teamzusammenarbeit im Vordergrund stehen. In diesem Artikel werde ich meine Erfahrungen bei der Anwendung der Git-Versionskontrolle und der agilen Entwicklung in der Projektpraxis teilen. 1. Die Bedeutung der Versionskontrolle Im Softwareentwicklungsprozess müssen häufig mehrere Personen an der Entwicklung zusammenarbeiten.
2023-11-02
Kommentar 0
1540

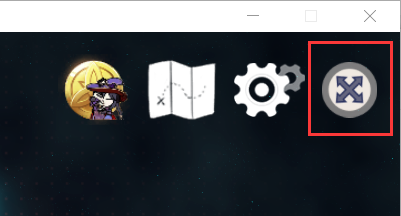
So aktivieren Sie den Overlay-Modus in Kongying Tavern. Tutorial zur Verwendung der neuesten Version der Karte von Kongying Tavern.
Artikeleinführung:Die neueste Version der Kongying Tavern Genshin Impact Map ist ein Hilfstool, das speziell für Genshin Impact-Spieler entwickelt wurde. Es bietet umfangreiche Kartenfunktionen, die Spielern helfen, die Welt von Genshin Impact einfacher zu erkunden. Über diese Software können Spieler Karteninformationen, Ressourcenverteilung, Aufgabenorte usw. in Echtzeit abrufen und so das Spielerlebnis optimieren. Tutorial zur Verwendung der neuesten Version der Genshin Impact-Karte in Kongyingtavern 1. Aktivieren Sie den Overlay-Modus 1. Der Overlay-Modus bezieht sich auf den Modus, in dem das Kartenfenster das Spielfenster vollständig abdeckt, was für Einzelbildschirmspieler praktisch ist Öffnen Sie schnell die Karte, um Markierungen anzuzeigen. 2. Für die mobile Version müssen Sie das Spiel ausschneiden und zur App-Oberfläche gelangen und den Overlay-Modus manuell aktivieren. Es wird nicht empfohlen, Gesten-Tastenkombinationen zu verwenden, da diese leicht versehentlich berührt werden können. 3. Wenn Sie zum Spiel zurückkehren, wird ein Popup-Fenster angezeigt, in dem Sie gefragt werden, ob Sie den Overlay-Modus wirklich aktivieren möchten. Nachdem Sie auf OK geklickt haben, erscheint ein kleines Paimon-Symbol auf dem Bildschirm, das im Originalspiel nicht vorhanden ist.
2024-07-31
Kommentar 0
665

Komplette Downloadliste für das Seewo-System
Artikeleinführung:Das Seewo-System ist ein innovatives Betriebssystem, das viel Aufmerksamkeit erregt und breite Diskussionen ausgelöst hat. Es enthält viele spannende Funktionen und Features und bietet Benutzern ein komfortables und reibungsloses Anwendungserlebnis. Es läuft schnell und ist felsenfest. Es ist an verschiedene Geräte anpassbar und ist effizient und schnell. Wir laden Benutzer herzlich ein, es herunterzuladen und seine Bequemlichkeit selbst zu erleben Gehen Sie nach ihren tatsächlichen Bedürfnissen vor. Empfehlungen zum Herunterladen des Seewo-Systems 1. Win112, Win103, Win74, Win8.15, wie man das Seewo-System in einen Computer verwandelt Seite 1. Klicken Sie mit der rechten Maustaste auf die Startmenüeinstellungen. 2. Klicken Sie dann auf „Tablet-Modus“ und dann im rechten Fenster auf „Tablet-Modus deaktivieren“. 3. Starten Sie dann den Computer neu und klicken Sie dann mit der linken Maustaste
2023-12-31
Kommentar 0
1699