Insgesamt10000 bezogener Inhalt gefunden

Was sind die Lazy-Loading-Methoden in Vue?
Artikeleinführung:Zu den Möglichkeiten zum Implementieren des verzögerten Ladens in Vue gehören das verzögerte Laden des Vue-Routers, asynchrone Vue-Komponenten und die V-Lazy-Anweisung von Vue. Detaillierte Einführung: 1. Vue Router Lazy Loading: Vue Router ermöglicht das Laden von Komponenten bei Bedarf, um die anfängliche Ladezeit zu verkürzen. 2. Vue Asynchronous Components: Vue bietet asynchrone Komponenten Beim Laden können Sie die Vue.component-Methode verwenden, um asynchrone Komponenten usw. zu definieren.
2023-11-13
Kommentar 0
923

Welche Methoden gibt es für Lazy Loading?
Artikeleinführung:Zu den Methoden des verzögerten Ladens gehören das verzögerte Laden von Bildern, das verzögerte Laden von Videos, das verzögerte Laden von Skriptdateien, das verzögerte Laden von Daten usw. Detaillierte Einführung: 1. Das verzögerte Laden von Bildern ist eine gängige Implementierungsmethode für das verzögerte Laden. Beim Laden der Seite werden nur die Bilder im sichtbaren Bereich geladen, und die Bilder in anderen Bereichen werden in Form von Platzhaltern angezeigt Die Seite zum Laden des echten Bildes kann durch die Verwendung der vorhandenen JavaScript-Bibliothek oder des benutzerdefinierten Codes 2 erreicht werden. Das verzögerte Laden von Videos erfolgt auf ähnliche Weise wie das verzögerte Laden von Bildern, z die Seite wird geladen usw.
2023-11-13
Kommentar 0
1693

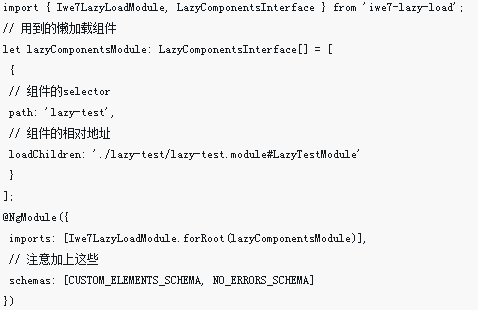
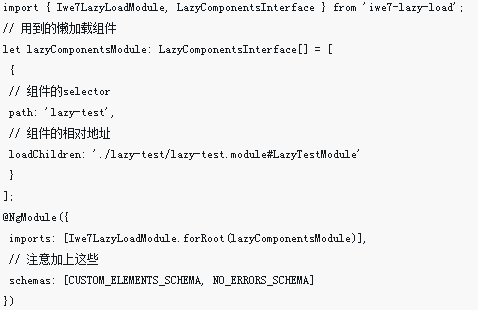
Angular6.0 ermöglicht verzögertes Laden
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie Lazy Loading in Angular6.0 implementieren. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-08
Kommentar 0
1877

Was ist React Lazy Loading?
Artikeleinführung:React Lazy Loading bedeutet, dass es nicht vorab geladen wird, sondern dass ein bestimmter Codeabschnitt, eine bestimmte Komponente oder ein bestimmtes Bild geladen werden muss. Der Grund, warum Lazy Loading erforderlich ist, liegt darin, dass zu viel Inhalt gleichzeitig auf den ersten Bildschirm geladen wird führt zu steckengebliebenen Problemen wie langsamer Reaktionsgeschwindigkeit und langer Benutzerwartezeit, die durch die Verwendung des Lazy-Loading-Mechanismus optimiert werden können.
2022-12-30
Kommentar 0
2585

Was ist Mybatis Lazy Loading?
Artikeleinführung:Das Lazy Loading von MyBatis ist ein Lazy-Loading-Mechanismus, der Daten nur bei Bedarf laden kann und so die Leistung und Ressourcennutzung des Systems effektiv verbessert. Wenn Sie die Lazy-Loading-Funktion von MyBatis verwenden, müssen Sie sicherstellen, dass sich das Objekt beim Zugriff noch im Status befindet die zugehörigen Eigenschaften im Rahmen der Datenbanksitzung, ansonsten kann es zu Lazy-Loading-Ausnahmen kommen.
2023-11-20
Kommentar 0
1308

Was ist Lazy Loading?
Artikeleinführung:Lazy Loading ist eine gängige Front-End-Optimierungstechnik, mit der das Laden von Ressourcen auf einer Seite verzögert wird, um die Ladegeschwindigkeit und Leistung der Seite zu verbessern. Durch Lazy Loading wird die Ressource nur dann geladen, wenn der Benutzer darauf zugreifen muss Alle Ressourcen auf einmal laden. Es kann auf verschiedene Arten von Ressourcen angewendet werden, z. B. Bilder, Videos usw. Durch die rationale Wahl der Implementierungsmethode des verzögerten Ladens können Sie das Benutzererlebnis verbessern, die Belastung des Servers verringern und dadurch die Leistung der Website verbessern.
2023-11-13
Kommentar 0
1678


Optimieren Sie das Lazy Loading des Vue-Routers
Artikeleinführung:Dieses Mal werde ich Ihnen die Optimierung des verzögerten Ladens von Vue-Router und die Vorsichtsmaßnahmen zur Optimierung des verzögerten Ladens von Vue-Router vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-11
Kommentar 0
1398

Was sind die Lazy-Loading-Projekte?
Artikeleinführung:Zu den Lazy-Loading-Projekten gehören jQuery Lazy, LazyLoad, Lazyload, lozad.js, echo.js usw. Detaillierte Einführung: 1. jQuery Lazy: ein jQuery-basiertes Bild-Lazy-Loading-Plug-in, das das Laden von Bildern auf der Seite verzögern kann und benutzerdefinierte Ladeeffekte und Konfigurationsparameter unterstützt. 2. LazyLoad: eine leichte JavaScript-Lazy-Loading-Bibliothek, die das Laden verzögern kann von Bildern, Videos, Audio und anderen Ressourcen und unterstützt benutzerdefinierte Ladezeit- und Rückruffunktionen usw.
2023-11-13
Kommentar 0
716

Uniapp Lazy Loading wird nicht wirksam
Artikeleinführung:Mit der Entwicklung und Popularität des mobilen Internets entscheiden sich immer mehr Menschen für die Verwendung von Uniapp für die mobile Entwicklung. Bei der Entwicklung von Uniapp ist Lazy Loading eine sehr wichtige Technologie, die uns helfen kann, die Seitenladegeschwindigkeit zu optimieren und die Benutzererfahrung zu verbessern. Manchmal stellen wir jedoch fest, dass Lazy Loading keine Wirkung zeigt. In diesem Artikel wird dieses Problem behandelt. 1. Was ist Uniapp Lazy Loading? Lazy Loading ist eine Optimierungsstrategie, die Bilder oder andere Medienressourcen beim Scrollen der Seite nur dann dynamisch lädt, wenn diese Ressourcen vorhanden sind
2023-05-22
Kommentar 0
2383

Was ist das Prinzip des Lazy Loading?
Artikeleinführung:Zu den Prinzipien des verzögerten Ladens gehören hauptsächlich On-Demand-Laden, asynchrones Laden, dynamisches Laden und verzögertes Rendern. Ausführliche Einführung: 1. On-Demand-Laden ist eines der Kernprinzipien des verzögerten Ladens, das sich auf das Laden entsprechender Ressourcen gemäß den Benutzeranforderungen bezieht. 2. Asynchrones Laden ist ein weiteres Kernprinzip des verzögerten Ladens, das sich auf das Laden von Ressourcen bezieht. Das Laden wird verschoben Bis der Benutzer es verwenden muss, kann AJAX, Fetch und andere Technologien verwendet werden, sodass Daten und andere Ressourcen geladen werden können, ohne die Benutzeroberfläche zu blockieren. 3. Dynamisches Laden ist ein weiteres Implementierungsprinzip des verzögerten Ladens.
2023-11-15
Kommentar 0
1762

Was sind die Lazy-Loading-Plug-Ins?
Artikeleinführung:Zu den Lazy-Loading-Plug-Ins gehören LazyLoad.js, Echo.js, LazyLoadXT, Unveil.js usw. Detaillierte Einführung: 1. LazyLoad.js ist ein leichtes JavaScript-Plug-In, das das verzögerte Laden von Bildern implementieren kann, benutzerdefinierte Ladezeiten und Ladeeffekte unterstützt und mit anderen JavaScript-Bibliotheken verwendet werden kann. 2. Echo.js ist ein einfaches und einfaches -Verwenden Sie das Plug-in zum verzögerten Laden von Bildern und verwenden Sie das HTML5-Datenattribut, um Bilder anzugeben, die verzögert geladen werden müssen usw.
2023-11-13
Kommentar 0
764

Welche Methoden gibt es zum verzögerten Laden von Bildern?
Artikeleinführung:Zu den Methoden zum verzögerten Laden von Bildern gehören verzögertes Laden basierend auf Intersection Observer, verzögertes Laden mithilfe der Scroll-Ereignisüberwachung und verzögertes Laden mithilfe von setTimeout. Detaillierte Einführung: 1. Lazy Loading basierend auf Intersection Observer ist eine vom Browser bereitgestellte API, die überwachen kann, ob ein Element in das Ansichtsfenster des Benutzers gelangt. 2. Lazy Loading mithilfe der Scroll-Ereignisüberwachung, die durch die Überwachung von Scroll-Ereignissen beurteilt wird. usw.
2023-11-13
Kommentar 0
1079

Was ist eine Lazy-Loading-Ausnahme?
Artikeleinführung:Lazy-Loading-Ausnahmen beziehen sich auf Ausnahmen, die auftreten, wenn Lazy-Loading-Technologie in Anwendungen verwendet wird. Dabei handelt es sich um eine Optimierungstechnologie, die es ermöglicht, einen Teil oder alle Ressourcen der Seite nur dann zu laden, wenn sie benötigt werden, um die anfängliche Ladezeit und den Netzwerkverkehr zu reduzieren. Ausnahmen beim verzögerten Laden können auf Fehler beim Laden von Ressourcen, asynchrone Betriebsfehler, Abhängigkeitsfehler, Codefehler usw. zurückzuführen sein. Wenn eine Lazy-Loading-Ausnahme auftritt, führt dies normalerweise zum Absturz der Anwendung oder zu unvorhersehbarem Verhalten. Bei der Entwicklung von Anwendungen sollte auf die Implementierungsdetails und Sicherheitsprobleme des Lazy-Loadings geachtet werden, um den normalen Betrieb der Anwendung und die Privatsphäre der Benutzer sicherzustellen .
2023-11-15
Kommentar 0
1432

So implementieren Sie verzögertes Laden und asynchrones Laden von Komponenten in Vue
Artikeleinführung:So implementieren Sie Lazy Loading und asynchrones Laden von Komponenten in Vue Lazy Loading (oder Lazy Loading) bezieht sich auf das Laden von Ressourcen nur bei Bedarf, anstatt sie alle zu laden, wenn die Seite geladen wird. Dies verkürzt die anfängliche Ladezeit und verbessert die Seitenleistung und das Benutzererlebnis. Das Vue-Framework bietet Lazy-Loading-Funktionalität und Unterstützung für das asynchrone Laden von Komponenten, sodass Entwickler das Lazy-Loading und das asynchrone Laden von Komponenten problemlos implementieren können. 1. Implementierung des verzögerten Ladens In Vue können wir asynchrone Komponenten und die Code-Aufteilungsfunktion von Webpack verwenden, um verzögertes Laden zu implementieren. Die spezifischen Schritte sind wie folgt
2023-10-15
Kommentar 0
1497

Was ist Front-End-Lazy Loading?
Artikeleinführung:Front-End-Lazy-Loading ist eine Optimierungsstrategie, die auf der Lazy-Loading-Technologie basiert. Sie wird verwendet, um die Leistung von Webseiten und das Benutzererlebnis zu verbessern. Sie zielt hauptsächlich auf Bilder und andere Medienressourcen auf Webseiten ab, um die anfängliche Ladezeit der Seite zu verkürzen -Nachfragelast und Netzwerkverkehr. Das Implementierungsprinzip besteht darin, nur die erforderlichen Ressourcen zu laden, wenn die Seite zum ersten Mal geladen wird, und das Laden oder Laden bei Bedarf anderer nicht wesentlicher Ressourcen zu verzögern. Bei Bildressourcen kann die Front-End-Lazy-Loading-Technologie sie in der Nähe des sichtbaren Bereichs platzieren die Seite oder lädt basierend auf dem Scrollverhalten des Benutzers, um die anfängliche Ladezeit und den Netzwerkverkehr zu reduzieren.
2023-11-15
Kommentar 0
985

Wie implementiert man das verzögerte Laden von Bildern in Vue?
Artikeleinführung:Wie implementiert man das verzögerte Laden von Bildern in Vue? Lazy Loading (oder Lazy Loading) ist eine Technik zur Optimierung der Webseitenleistung, insbesondere für Websites, die viele Bilder laden. In Vue können wir das verzögerte Laden von Bildern über Vue-Anweisungen implementieren. In diesem Artikel wird erläutert, wie Sie mit dem Lazy-Loading-Plugin von Vue das Lazy-Loading von Bildern implementieren und entsprechende Codebeispiele bereitstellen. 1. Plug-Ins installieren und einführen Zuerst müssen wir ein Vue-Lazy-Loading-Plug-In installieren. In diesem Artikel verwenden wir das Plugin vue-lazyload. OK
2023-08-25
Kommentar 0
2437

Was ist Lazy Loading von Bildern?
Artikeleinführung:Beim verzögerten Laden von Bildern handelt es sich um eine Technologie in Single-Page-Anwendungen, die Bilder nur dann lädt, wenn der Benutzer auf der Seite zur Bildposition scrollt. Es wird auch Lazy Loading genannt, was bedeutet, dass es bei Bedarf geladen wird und wann immer Sie es benötigen. In der Praxis löst das verzögerte Laden von Bildern hauptsächlich zwei Probleme: Erstens führt das Laden aller Bilder zu einer schlechten Benutzererfahrung. Zweitens verschwendet das Laden aller Bilder den Benutzerverkehr. Daher kann die Verwendung der Bild-Lazy-Loading-Technologie die Anzahl der Anfragen effektiv reduzieren oder verzögern, den Druck auf den Browser verringern und die Benutzererfahrung verbessern.
2023-11-15
Kommentar 0
1424

Welche Szenarien eignen sich nicht für Lazy Loading?
Artikeleinführung:Szenarien, die nicht für Lazy Loading geeignet sind: 1. Schlüsselressourcen: Einige Schlüsselressourcen wie Seitenlayout, Stile, Skripte usw. müssen sofort geladen werden, damit Benutzer normal auf die Seite zugreifen und sie verwenden können. Dies ist jedoch nicht der Fall geeignet für Lazy Loading; 2. Zu viele Bilder, die auf der Seite angezeigt werden, kann Lazy Loading dazu führen, dass die Bilder langsam geladen werden und das Benutzererlebnis beeinträchtigt werden. 3. Ressourcen, die von anderen Ressourcen abhängen: Wenn a Die Ressource hängt von anderen Ressourcen ab. Durch verzögertes Laden kann die Ressource nicht richtig geladen werden. 4. Ressourcen, die nicht zwischengespeichert werden können, können durch verzögertes Laden nicht zwischengespeichert werden.
2023-11-15
Kommentar 0
801