Insgesamt10000 bezogener Inhalt gefunden

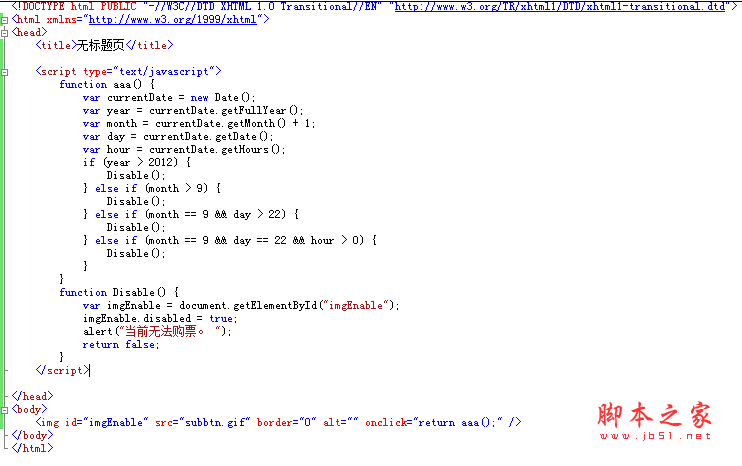
js-Code zur Implementierung der Datumsauswahl
Artikeleinführung:In diesem Artikel wird der Code für die Implementierung einer Datumsauswahl in js vorgestellt. Freunde in Not können sich darauf beziehen.
2018-07-18
Kommentar 0
1930

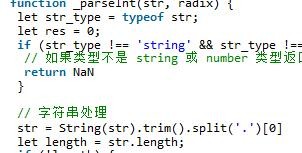
Beispiel für handgeschriebenes JS parseInt
Artikeleinführung:Implementierung von handgeschriebenem parseInt: Die Anforderungen sind einfacher. Konvertieren Sie einfach String-Zahlen in reelle Zahlen. Sie können jedoch nicht die native String-to-Number-API wie Number() verwenden. Dieser Artikel führt Sie hauptsächlich in die JS-Implementierung ein Der Inhalt von handschriftlichem parseInt wird zum Nachschlagen und Lernen für alle geteilt. Ich werde im Folgenden nicht viel sagen, werfen wir einen Blick auf die detaillierte Einführung.
2018-02-02
Kommentar 0
1647


Tutorial zum Schreiben einer Datumsauswahl mit JQuery
Artikeleinführung:Weiß jeder, wie man mit jQuery eine Datumsauswahl implementiert? In diesem Artikel werden hauptsächlich der Implementierungsprozess und die Methode zum Schreiben der Datumsauswahl in JQuery vorgestellt, die einen guten Referenzwert hat. Schauen wir es uns mit dem Editor an. Ich hoffe, Sie können nach dem Studium dieses Artikels Ihre eigene Datumsauswahl implementieren.
2018-01-22
Kommentar 0
1532

So implementieren Sie die Datumsauswahl in Vue
Artikeleinführung:So implementieren Sie eine Datumsauswahl in Vue. Die Datumsauswahl ist eine der häufigsten Funktionen in der Front-End-Entwicklung. Sie kann Benutzern die Auswahl bestimmter Daten erleichtern, um verschiedene Geschäftsanforderungen zu erfüllen. Sie können Datumsauswahlfunktionen in Vue mithilfe von Bibliotheken von Drittanbietern wie element-ui oder vue-datepicker implementieren oder Komponenten manuell selbst schreiben. In diesem Artikel wird gezeigt, wie Sie eine Datumsauswahl in Vue implementieren, indem Sie selbst Komponenten schreiben. Im Folgenden finden Sie die spezifischen Schritte und Codebeispiele. CreateDatepic
2023-11-07
Kommentar 0
1401

So entwickeln Sie eine einfache Datumsauswahlfunktion mit PHP
Artikeleinführung:So entwickeln Sie mit PHP eine einfache Datumsauswahlfunktion. Einführung: Die Datumsauswahl ist eine der häufigsten Funktionen in der Webentwicklung. Sie kann Benutzern dabei helfen, Daten einfach auszuwählen und das Formular auszufüllen. In der PHP-Entwicklung können wir eine einfache Datumsauswahlfunktion implementieren, indem wir einige Open-Source-Bibliotheken verwenden oder selbst Code schreiben. In diesem Artikel wird eine Methode zum Entwickeln einer einfachen Datumsauswahlfunktion mit PHP vorgestellt und Codebeispiele als Referenz bereitgestellt. 1. Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir einige Vorbereitungen treffen. Zuerst brauchen wir
2023-09-21
Kommentar 0
1713

jquery date legt das aktuelle Datum fest
Artikeleinführung:Bei der Entwicklung von Webanwendungen ist es oft notwendig, Datumswähler zu verwenden, und jQuery ist eine sehr beliebte JavaScript-Bibliothek, die auch eine Fülle von Datumswähler-Plug-Ins bereitstellt. Vor der Verwendung des Plug-Ins können wir auch die Datumsoperationsmethode von jQuery verwenden, um das aktuelle Datum festzulegen. Als Nächstes wird in diesem Artikel erläutert, wie Sie mit jQuery das aktuelle Datum festlegen. 1. Aktuelles Datum und aktuelle Uhrzeit abrufen In JavaScript können wir das Date-Objekt verwenden, um das aktuelle Datum und die aktuelle Uhrzeit abzurufen und das Datum nach Bedarf zu formatieren
2023-05-23
Kommentar 0
1166


Das Lenovo YOGA Air 14c Flip-Notebook wurde offiziell für den 25. Juni angekündigt: 360°-Flip, 4096 Stufen druckempfindlicher Handschrift
Artikeleinführung:Laut Nachrichten dieser Website vom 22. Juni gab Lenovo gestern offiziell bekannt, dass das Notebook YOGA Air 14cAI Yuanqi am 25. Juni um 14:00 Uhr offiziell veröffentlicht wird und 360°-Spiegeln, Zehn-Punkt-Touch und 4096 Stufen druckempfindlicher Handschrift unterstützt . Das Lenovo YOGA Air14c Flipbook entspricht dem Übersee-Yoga72-in-1-Modell und ist in zwei Versionen erhältlich: Core Ultra und Ryzen 8040. Die Konfiguration der Übersee-Version ist als Referenz wie folgt beigefügt: Core-Version 14IML9-Prozessor: Core Ultra5125H, 125U, Ultra7155H, 155U Speicher: Onboard 16GB/32GBLPDDR5x-7467 Festplatte: 512GB/1TBPCIe4.0x4SSD, einzelnes M.22242-Laufwerk
2024-06-22
Kommentar 0
457

So implementieren Sie die Datumsauswahl im WeChat-Applet mit PHP
Artikeleinführung:Mit der Popularisierung und Nutzung von Smartphones erfreut sich die Entwicklung von WeChat-Miniprogrammen immer größerer Beliebtheit. Unter anderem ist die Datumsauswahl in einem Miniprogramm eine grundlegende und häufig verwendete Funktion. Heute werden wir besprechen, wie man mit PHP eine Datumsauswahl in einem Miniprogramm implementiert. 1. Verstehen Sie die Grundfunktionen des Datumswählers: Der Datumswähler ist ein Steuerelement zur Auswahl von Daten. Er umfasst normalerweise drei Auswahlspalten: „Jahr“, „Monat“ und „Tag“ und enthält zwei Grundfunktionen: 1. Darstellung Menüleiste zur Datumsauswahl für den Benutzer: In dieser Menüleiste kann der Benutzer das gewünschte Jahr und den gewünschten Monat auswählen
2023-06-02
Kommentar 0
1466

Verwendung von Python und WebDriver zur Implementierung des automatischen Ausfüllens von Datumsauswahlfeldern auf Webseiten
Artikeleinführung:Verwenden von Python und WebDriver zum Implementieren des automatischen Ausfüllens von Datumsauswahlfeldern auf Webseiten Einführung: In modernen Webanwendungen sind Datumsauswahlfelder weit verbreitet und Benutzer müssen Datumsangaben manuell auswählen. Für einige Szenarien wie automatisierte Tests und Datenerfassung müssen wir jedoch die Datumsauswahl automatisch programmgesteuert füllen. In diesem Artikel wird erläutert, wie Sie mithilfe von Python und WebDriver die Funktion zum automatischen Ausfüllen einer Datumsauswahl implementieren. 1. Vorbereitung: Zuerst müssen wir Python und WebDr installieren
2023-07-07
Kommentar 0
2078

Yii2.0-Anwendungsstruktur-Widget
Artikeleinführung:Widgets sind wiederverwendbare Einheiten, die in Ansichten verwendet werden, um mithilfe eines objektorientierten Ansatzes komplexe und konfigurierbare Benutzeroberflächeneinheiten zu erstellen. Das Widget „Datumsauswahl“ kann beispielsweise eine elegante Datumsauswahl generieren, mit der der Benutzer ein Datum auswählen kann, das er nur braucht
2016-11-25
Kommentar 0
1204

Vue-Praxis: Entwicklung von Datumsauswahlkomponenten
Artikeleinführung:Vue Practical Combat: Datumsauswahl-Komponentenentwicklung Einführung: Die Datumsauswahl ist eine Komponente, die häufig in der täglichen Entwicklung verwendet wird. Sie kann Daten einfach auswählen und bietet verschiedene Konfigurationsoptionen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Datumsauswahlkomponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Anforderungsanalyse Vor Beginn der Entwicklung müssen wir eine Anforderungsanalyse durchführen, um die Funktionen und Eigenschaften der Komponenten zu klären. Gemäß den allgemeinen Funktionen der Datumsauswahlkomponente müssen wir die folgenden Funktionspunkte implementieren: Grundfunktionen: können Daten auswählen und
2023-11-24
Kommentar 0
1378