Insgesamt10000 bezogener Inhalt gefunden

Welche Zeichensoftware gibt es?
Artikeleinführung:Zu den Zeichensoftwares gehören: 1. Adobe Photoshop, eine Bildverarbeitungssoftware, die hauptsächlich aus Pixeln zusammengesetzte digitale Bilder verarbeitet. 2. Adobe Illustrator, eine branchenübliche Vektorillustrationssoftware für Veröffentlichungen, Multimedia und Online-Bilder , das Vollfarb-Vektorillustrations- und Layout-Designprogramme vorstellt; 4. Origin, eine wissenschaftliche Zeichen- und Datenanalysesoftware, die eine Vielzahl von 2D-/3D-Grafiken unterstützt; 5. Painter, eine natürliche Malsoftware;
2022-07-29
Kommentar 0
104832

Ölgemälde-APP Welche Ölgemälde-APP ist die beste?
Artikeleinführung:Das Zeichnen von Ölgemälden auf Mobiltelefonen ist komfortabler geworden und Sie können mithilfe mobiler Software ganz einfach verschiedene exquisite Ölgemälde fertigstellen. Der Herausgeber empfiehlt für jeden mehrere Ölgemälde-Apps mit hervorragenden Funktionen, die den unterschiedlichen Bedürfnissen der Benutzer gerecht werden. Sie sind einfach zu bedienen, leicht zu bedienen und sehr praktisch. [HuaHuaTu] HuaHuaTu APP ist eine sehr praktische mobile Malsoftware, die Benutzern praktische Zeichenwerkzeuge bietet. Die Software verfügt über eine Fülle von Materialressourcen, mit denen Benutzer problemlos verschiedene Bilder zeichnen können. Es bietet eine Vielzahl von Funktionen, darunter Zeichnen, Illustration, Comics, Skizzieren, Graffiti usw. Benutzer können nach ihren eigenen Bedürfnissen wählen. Darüber hinaus bietet die Anwendung eine einfache und leicht verständliche Bedienoberfläche, die Benutzern einen schnellen Einstieg ermöglicht, und unterstützt eine Vielzahl von Malwerkzeugen wie Pinsel, Radiergummis, Paletten usw., sodass Benutzer dies tun können
2024-02-06
Kommentar 0
1452

So erstellen Sie Silhouettentext im CorelDRAW-Tutorial zur Produktionsmethode
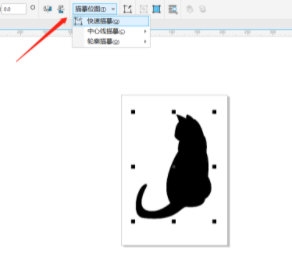
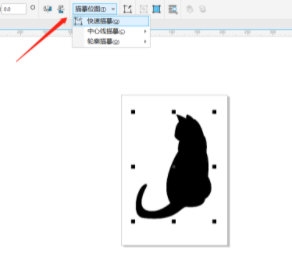
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Bilddesign-Software. Sie verfügt über viele leistungsstarke Funktionen, mit denen Benutzer eine Vielzahl schöner und kreativer Bilder und Texte entwerfen können. Die meisten dieser Texteffekte werden mit Silhouetten kleiner Tiere oder Pflanzen erstellt, daher müssen wir diese Art von Vektormaterial vorbereiten. Schauen wir uns die Details an! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und ersetzen Sie das Vektormaterial. Wenn es sich nicht um ein Vektorbild handelt, klicken Sie auf [Bitmap nachzeichnen], um es zu konvertieren. 2. Kreisen Sie den Teil ein, an dem Sie sich befinden 3. Wählen Sie das Silhouettenmaterial und die gezeichnete Kurve aus, klicken Sie auf „Schnittpunkt“, extrahieren Sie den Schwanz und klicken Sie auf „Vereinfachen“, um den Schwanz aus dem Originalmaterial zu entfernen
2024-02-09
Kommentar 0
1286

Ereignissprudeln: Die geheimnisvolle Macht des Browsers
Artikeleinführung:Ereignissprudeln: Die mysteriöse Kraft im Browser Bei der täglichen Nutzung des Browsers stoßen wir häufig auf verschiedene Probleme bei der Interaktion mit Webseiten. Manchmal klicken wir auf eine Schaltfläche, sehen jedoch nicht den erwarteten Effekt. Manchmal stellen wir fest, dass sich auch andere Elemente entsprechend geändert haben. Dies liegt daran, dass der Browser über eine mysteriöse Kraft verfügt, die Ereignisse sprudeln lässt. Ereignis-Bubbling bedeutet, dass, wenn ein Ereignis für ein Element ausgelöst wird, es entlang des DOM-Baums nach oben sprudelt, d. h. die übergeordneten Elemente nacheinander auslösen.
2024-02-22
Kommentar 0
857

So erstellen Sie einen handgemalten Imitationseffekt in PS
Artikeleinführung:In diesem Tutorial zeigen wir Ihnen, wie Sie mit der Photoshop-Software realistische handgemalte Gemälde erstellen. Unter unserer Anleitung lernen Sie, wie Sie mit verschiedenen Werkzeugen und Techniken digitale Bilder in künstlerische handgemalte Werke umwandeln. Dieser Effekt zeichnet sich durch unregelmäßige Linien, natürliche Farbübergänge und erdige Texturen aus, die dem Gemälde zusammen ein einzigartiges handwerkliches Gefühl verleihen. Wie erstelle ich diesen Effekt in PS? Dieser Tutorial-Leitfaden bietet Ihnen ein detailliertes Lern-Tutorial. Freunde, die es lernen möchten, sammeln und lesen Sie es bitte. So verwandeln Sie den Avatar eines Charakters mit ps in einen handgemalten Imitationseffekt
2024-02-27
Kommentar 0
621

Detaillierte grafische Erklärung zum Zeichnen einer geraden Linie mit HTML5-Canvas
Artikeleinführung:<canvas> ist ein neues Element in HTML5. Es kann mit JavaScript-Skripten kombiniert werden, um verschiedene Grafiken zu zeichnen. Kann man mit Leinwand gerade Linien zeichnen? In diesem Artikel erfahren Sie, wie Sie mit Leinwand eine gerade Linie zeichnen. Interessierte Freunde können einen Blick darauf werfen.
2018-10-24
Kommentar 0
6673

Erkennen Sie die entscheidende Rolle von Leinwand im Grafikdesign
Artikeleinführung:Um die wichtige Rolle von Canvas im Grafikdesign zu verstehen, sind spezifische Codebeispiele erforderlich. Beim Erstellen von Webseiten und Webanwendungen mit HTML und CSS können wir normalerweise Elemente auf der Seite platzieren, ihre Größe und Position anpassen und verschiedene Stile mit bestimmten Stilen und Animationen anwenden Auswirkungen. Um jedoch komplexere Grafiken und interaktive Elemente zu erstellen, müssen wir Canvas verwenden. Canvas ist eine der neuen Funktionen von HTML5. Es handelt sich um ein Tool zum Zeichnen von Grafiken, zum Erstellen von Animationen und zum Implementieren interaktiver Elemente. Canvas bietet
2024-01-17
Kommentar 0
1319

Es gibt mehrere Möglichkeiten, ein Array in PHP zu erstellen
Artikeleinführung:PHP ist eine sehr beliebte serverseitige Skriptsprache und Entwickler können eine Vielzahl von Methoden zum Erstellen von Arrays verwenden. In diesem Artikel werden verschiedene gängige Methoden zum Erstellen von Arrays in PHP vorgestellt. 1. Array-Literale verwenden In PHP sind Array-Literale die gebräuchlichste Methode zum Erstellen von Arrays. Bei dieser Methode geben wir ein oder mehrere Elemente direkt in ein Paar eckiger Klammern ein, jeweils getrennt durch Kommas. Der Code lautet wie folgt: ```php$fruits = ['apple', 'banana', 'orange'];```
2023-05-19
Kommentar 0
867

Wie lässt man ein div-Element mithilfe von CSS inline erscheinen?
Artikeleinführung:CSS steht für Cascading Style Sheets und spezifiziert das Erscheinungsbild von HTML-Elementen in verschiedenen Medien, einschließlich Druck-, Anzeige- und anderen Druck- und Digitalformaten. Sparen Sie viel Arbeit mit CSS. Es kann das Design mehrerer Webseiten gleichzeitig verwalten. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS ein div-Element inline anzeigen lassen. Dazu müssen wir zunächst einige CSS-Eigenschaften verstehen, die für die inline-Anzeige eines div-Elements verwendet werden. Die Display-display-Eigenschaft gibt den Renderbox-Typ an das Element (Anzeigeverhalten). Hier verwenden wir die Eigenschaften display:flex und display:inline-block. Float – Mithilfe des Float-Attributs können Sie dem Element mitteilen, dass es nach links, nach rechts oder nach links schweben soll
2023-09-19
Kommentar 0
1437

So verwenden Sie Entwurfsdesign
Artikeleinführung:So verwenden Sie Draft Design: 1. Registrieren Sie ein Konto für Draft Design. 2. Wählen Sie die Art des Designmaterials aus, das Sie auf der Homepage erstellen möchten. 3. Wählen Sie im Design-Editor eine Vorlage als Grundlage für das Design. Bearbeiten Verwenden Sie im Editor verschiedene Werkzeuge und Funktionen, um das Design zu bearbeiten. 5. Wählen Sie im rechten Bereich des Editors verschiedene Elementstile, Schriftarten, Hintergrundstile usw. aus. 6. Klicken Sie nach Abschluss des Designs auf „Speichern“. über der Schaltfläche „Editor“ 7. Nach dem Speichern können Sie die Designmaterialien als Bilddateien herunterladen oder den Link zu den Designmaterialien teilen.
2023-10-13
Kommentar 0
2819

Wo kann ich Materialien bekommen, wenn ich auf unbestimmte Zeit verirrt bin?
Artikeleinführung:Im Rollenspiel „Infinite Lost“ sind Materialien entscheidend, um die Charakterstärke zu verbessern, Waffen und Ausrüstung herzustellen und Fähigkeiten zu verbessern. Einige Spieler sind jedoch möglicherweise verwirrt darüber, wie sie die benötigten Materialien effizient erhalten können. Im Folgenden werden die Tipps zur Beschaffung von Materialien in „Infinite Lost“ ausführlich erläutert, um Ihr Spielerlebnis zu verbessern. Wo man in „Infinite Lost“ an Materialien kommt 1. Aufgaben und Aktivitäten In „Infinite Lost“ sind die Hauptaufgaben, Nebenaufgaben und verschiedene Aktivitäten eine der effektivsten Möglichkeiten, an Materialien zu kommen. Durch das Erfüllen von Aufgaben erhältst du nicht nur reiche Erfahrung und Belohnungen, sondern hast auch die Möglichkeit, seltene Materialien zu erhalten. Besonders erwähnenswert ist, dass einige zeitlich begrenzte Aktivitäten häufig eine große Anzahl materieller Belohnungen bieten. Es wird empfohlen, dass Spieler den Aufgaben und Aktivitäten im Spiel große Aufmerksamkeit schenken. 2. Dungeon-Herausforderung Dungeons im Spiel sind auch die Hauptmaterialquelle.
2024-03-21
Kommentar 0
1069

So löschen Sie Arrays stapelweise in PHP
Artikeleinführung:Das Bearbeiten von Arrays in PHP ist eine sehr einfache Aufgabe. Und wenn wir mehrere Elemente im Array löschen müssen, ist es offensichtlich sehr mühsam, sie einzeln manuell zu löschen. Daher benötigen wir eine Möglichkeit, Array-Elemente stapelweise zu löschen. In PHP gibt es zwei Möglichkeiten, Array-Elemente zu löschen: unset() und array_splice(). Im Folgenden werde ich diese beiden Methoden vorstellen und ihre jeweiligen anwendbaren Szenarien erläutern. 1. Verwenden Sie unset(), um Array-Elemente zu löschen. Die Funktion unset() wird verwendet, um Variablen freizugeben oder Arrays zu zerstören.
2023-04-19
Kommentar 0
784

So legen Sie mit CSS ein Hintergrundbild fest
Artikeleinführung:Mit der rasanten Entwicklung der Web-Technologie wird Webdesign immer komplexer und immer schöner. Unter diesen ist CSS (Cascading Style Sheets) eine sehr häufig verwendete Webdesign-Sprache. Über CSS können wir den Stil verschiedener Elemente auf der Webseite definieren, einschließlich Hintergrundbildern. In diesem Artikel besprechen wir ausführlich, wie man mit CSS ein Hintergrundbild festlegt. In CSS können wir die folgenden Attribute verwenden, um das Hintergrundbild eines Elements zu definieren: background-image: Definiert die URL des Hintergrundbilds des Elements
2023-04-26
Kommentar 0
4658

Einführung in die Ereignisbehandlung von HTML5 Canvas
Artikeleinführung:DOM ist ein sehr wichtiger Teil des Web-Frontend-Bereichs und wird nicht nur bei der Verarbeitung von HTML-Elementen, sondern auch in der grafischen Programmierung verwendet. Beispielsweise werden beim SVG-Zeichnen verschiedene Grafiken in Form von DOM-Knoten in die Seite eingefügt, was bedeutet, dass Grafiken mithilfe von DOM-Methoden manipuliert werden können.
2016-12-16
Kommentar 0
1361

CSS-Winkeldrehung
Artikeleinführung:Als wichtiger Bestandteil des modernen Webdesigns ist CSS nicht nur dafür verantwortlich, den Stil von Webseiten zu verschönern, sondern durch verschiedene Techniken auch dynamische Effekte auf Webseiten zu erzielen. Unter diesen ist die CSS-Winkelrotationstechnologie ein klassischer dynamischer Effekt, der nicht nur Webseiten mehr Lebendigkeit verleihen, sondern in bestimmten Szenarien auch Informationen besser anzeigen kann. 1. Was ist CSS-Winkeldrehung? CSS-Winkelrotation ist eine auf CSS3 basierende Technologie, die es ermöglicht, HTML-Elemente in jedem Winkel in horizontaler oder vertikaler Richtung zu drehen. Durch das Drehen von Elementen um eine Mittelachse lassen sich vielfältige interessante Ergebnisse erzielen
2023-05-21
Kommentar 0
746

C++-Fehler: Bei der Definition muss die Array-Größe angegeben werden. Wie gehe ich damit um?
Artikeleinführung:C++ ist eine weit verbreitete Programmiersprache zur Entwicklung verschiedener Anwendungen und Systemsoftware. Beim Programmieren in C++ können verschiedene Fehler auftreten. Einer davon ist, dass bei der Definition die Array-Größe angegeben werden muss. Ein Array ist eine Menge von Variablen desselben Typs, die im Speicher zusammenhängend sind und auf deren Elemente über Indizes zugegriffen werden kann. In C++ müssen Sie beim Definieren eines Arrays die Größe des Arrays angeben, zum Beispiel: intarr[10];//Definieren Sie ein Array vom Typ int, das 10 Elemente enthält
2023-08-22
Kommentar 0
1753

CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte Einführung: In der Frontend-Entwicklung müssen wir Webseiten häufig mit einigen dynamischen Grafikeffekten verschönern und interaktiv verbessern. CSS-Zeichnung ist eine einfache und leistungsstarke Möglichkeit, eine Vielzahl dynamischer Grafikeffekte zu erzielen. In diesem Artikel werden einige gängige einfache dynamische Grafikeffekte vorgestellt und spezifische Codebeispiele gegeben. 1. Verwenden Sie CSS, um Verlaufseffekte zu erzielen. Im Webdesign werden Verlaufseffekte häufig zum Rendern des Hintergrunds und zum Füllen von Elementen verwendet. CSS bietet zwei Möglichkeiten, Verlaufseffekte zu erzielen
2023-11-21
Kommentar 0
1609

KI-Schönheitsbilder mit unterschiedlichen Persönlichkeiten: die künstlerische Schönheit, die durch Linien umrissen wird!
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Technologie ist künstliche Intelligenz in jeden Aspekt unseres Lebens eingedrungen. Auch im Bereich der Kunst entfaltet die künstliche Intelligenz inzwischen ihren ganz besonderen Reiz. Darunter fallen vor allem die Bilder schöner Frauen ins Auge, die von künstlicher Intelligenz dargestellt werden. Durch den geschickten Einsatz von Linien zeigt das Bild künstlich intelligenter Schönheit die künstlerische Schönheit verschiedener Persönlichkeiten. In der menschlichen Kultur war das Bild schöner Frauen schon immer ein Thema, das Künstler gerne zum Ausdruck bringen. Die kulturellen Hintergründe verschiedener Epochen und Regionen haben unterschiedliche Bilder von Schönheit geschaffen. Jetzt wurden diese Bilder mit Hilfe der Technologie der künstlichen Intelligenz neu interpretiert und zeigen einen anderen künstlerischen Charme. Die Einzigartigkeit des AI-Beauty-Bildes liegt in der Art und Weise, wie Linien verwendet werden. Als Grundelement der Malerei verfügen Linien über sehr starke Ausdrucks- und Gestaltungsfähigkeiten. Schönheit dargestellt in KI
2023-08-24
Kommentar 0
1912

Welche Software ist cdr? Was ist cdr?
Artikeleinführung:cdr ist das Quelldateispeicherformat der Software CorelDraw. Tutorial Anwendbares Modell: Lenovo AIO520C System: Windows 10 Professional Edition: CorelDraw2021-Analyse 1cdr ist das Quelldateispeicherformat der Software CorelDraw. Es handelt sich um eine Vektordatei. Ebenso können wir die CorelDraw-Software zum Öffnen von CDR-Dateien verwenden. Diese Software bietet verschiedene Funktionen wie Vektoranimationsmaterialien, Schnittstellendesign, Website-Erstellung, Bitmap-Schreiben und Webseitenanimation. Es handelt sich um eine Design- und Satzsoftware für Designer und Drucker. Ergänzung: Wozu dient die CDR-Software? Der vollständige Name von 1CDR ist CorelDraw. Es handelt sich um eine gängige Design- und Zeichensoftware, die weit verbreitet ist.
2024-02-22
Kommentar 0
1554