Insgesamt10000 bezogener Inhalt gefunden
Implementieren Sie das Ziehen von Symbolen in den Papierkorb und deren Löschen basierend auf jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Funktion zum Ziehen und Löschen von Symbolen in den Papierkorb basierend auf jQuery vorgestellt. Die Implementierung ist sehr einfach. Wir können die in jQuery gekapselte Drag-Schnittstelle einfach verwenden, um die Funktion zum Ziehen eines beliebigen Elements auf der Webseite zu realisieren. Interessierte Freunde können darauf verweisen
2016-05-16
Kommentar 0
1265



Was soll ich tun, wenn das Win10-Symbol nicht gezogen werden kann? Analyse des Problems, dass Windows 10-Symbole nicht gezogen werden können
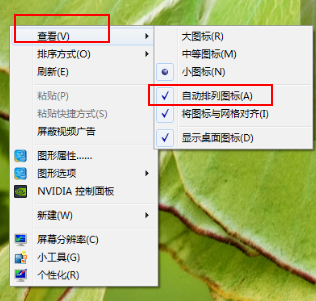
Artikeleinführung:Wenn wir Computer verwenden, stoßen wir häufig auf Situationen, in denen wir Symbole ziehen müssen, da diese Funktion unsere Bedienung komfortabler machen kann. Viele Benutzer fragen sich jedoch, was zu tun ist, wenn Win10-Symbole nicht gezogen werden können. Benutzer können schnell zweimal die „ESC“-Taste in der oberen linken Ecke der Tastatur drücken. Lassen Sie diese Website den Benutzern die Analyse des Problems, dass Windows 10-Symbole nicht gezogen werden können, sorgfältig vorstellen. Analyse und Lösung des Problems, dass Windows 10-Symbole nicht gezogen werden können: Drücken Sie zweimal kurz die „ESC“-Taste in der oberen linken Ecke der Tastatur. Dadurch wird das Problem normal gelöst. Lösung 2: Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und zeigen Sie mit der Maus darauf
2024-02-10
Kommentar 0
1149

Verwendung von JavaScript und Tencent Maps zur Implementierung der Karten-Drag-and-Drop-Funktion
Artikeleinführung:Titel: Verwendung von JavaScript und Tencent Maps zur Implementierung der Karten-Drag-and-Drop-Funktion Text: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zu verwenden, um Standortinformationen anzuzeigen oder eine geografische Positionierung durchzuführen. Tencent Map ist eine leistungsstarke Karten-API, die zur Verwendung einfach in Webseiten eingebettet werden kann. Bei der Implementierung von Kartenfunktionen ist das Ziehen von Karten eine häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript und der Tencent Map API die Karten-Drag-and-Drop-Funktion implementieren und spezifische Codebeispiele bereitstellen. Zuerst müssen wir auf Tencent Map AP verweisen
2023-11-21
Kommentar 0
1078

So implementieren Sie die Drag-and-Drop-Funktion für Bilder in Uniapp
Artikeleinführung:So implementieren Sie die Bild-Drag-and-Drop-Funktion in Uniapp. In Uniapp können wir die Bild-Drag-and-Drop-Funktion mithilfe der Uni-Dragger-Komponente implementieren. Die Uni-Dragger-Komponente ist eine von uniapp bereitgestellte ziehbare Containerkomponente, mit der die Drag-and-Drop-Bewegung von Elementen implementiert werden kann. Zuerst müssen wir die Uni-Dragger-Komponente in die Seite einführen. Fügen Sie der Vorlage den folgenden Code hinzu: <template><view>
2023-07-04
Kommentar 0
3193


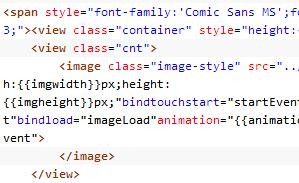
Verwenden Sie das WeChat-Applet, um die Drag-and-Drop-Funktion für Bilder zu implementieren
Artikeleinführung:Verwendung von WeChat-Miniprogrammen zur Implementierung der Bild-Drag-and-Drop-Funktion Einführung: Mit der Beliebtheit von WeChat-Miniprogrammen haben immer mehr Entwickler damit begonnen, verschiedene Funktionen und Features von Miniprogrammen zu erkunden. Unter diesen ist die Implementierung der Drag-and-Drop-Funktion für Bilder eine häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mit der API und den Komponenten des WeChat-Applets den Effekt des Ziehens von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Designideen Die Grundidee bei der Implementierung der Bildziehfunktion lautet wie folgt: Überwachen Sie Fingerberührungsereignisse und ermitteln Sie die Position des Berührungspunkts. Entsprechend der Bewegung des Berührungspunkts wird die Position des Bildes in Echtzeit aktualisiert. Beschränken Sie das Ziehen von Bildern
2023-11-21
Kommentar 0
1717

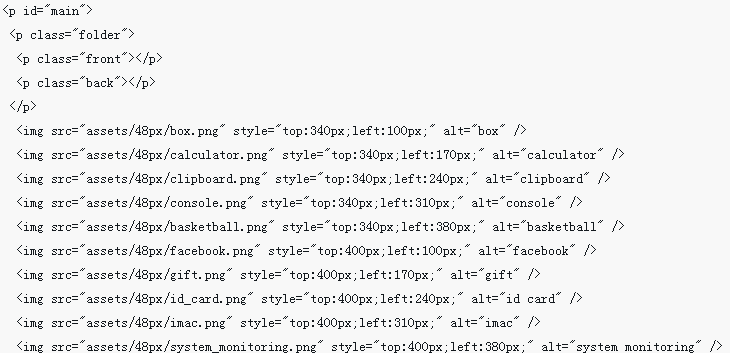
Wie verwende ich JavaScript, um die Drag-and-Drop-Sortierung von Bildern zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um die Drag-and-Drop-Sortierung von Bildern zu implementieren? In der modernen Webentwicklung ist es eine häufige Anforderung, die Drag-and-Drop-Sortierfunktion von Bildern zu implementieren. Durch Ziehen und Ablegen von Bildern können Sie die Position der Bilder auf der Seite einfach ändern und so die Sortierung der Bilder realisieren. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie JavaScript zum Erreichen dieser Funktion verwenden. Zuerst müssen wir HTML- und CSS-Code für die Anzeige von Bildern und die Definition von Stilen vorbereiten. Angenommen, es gibt ein <di
2023-10-18
Kommentar 0
1272

Warum kann ich die Zeichenfunktion in Windows 10 nicht ziehen? Lösung für das Problem, dass Zeichnen und Einfügen in Windows 10 nicht per Drag & Drop möglich sind
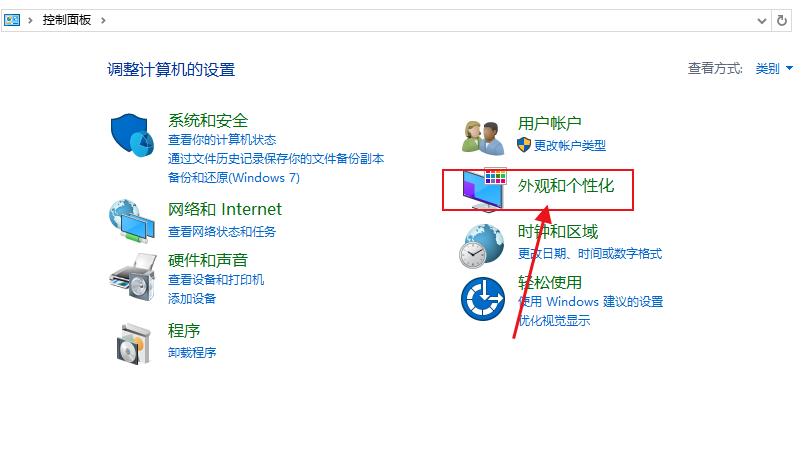
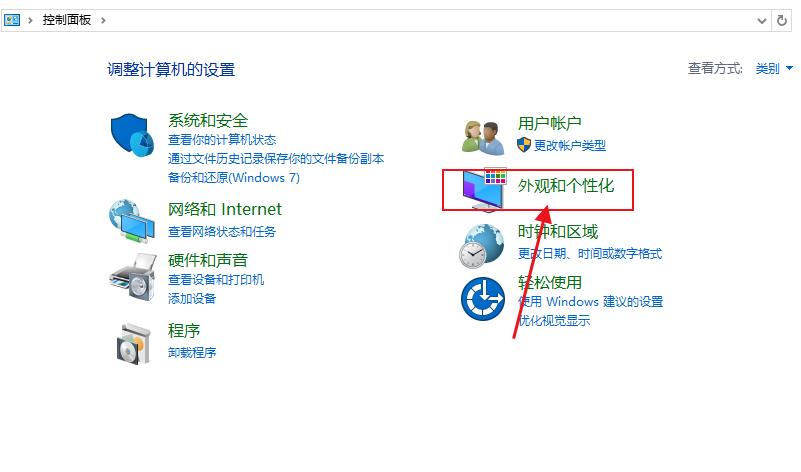
Artikeleinführung:Wenn wir die integrierte Zeichenfunktion des Computers verwenden, müssen wir manchmal ein Bild als Hintergrundbild hineinziehen. Warum kann die Zeichenfunktion von Win10 nicht gezogen werden? Benutzer können überprüfen, ob die Drag-and-Drop-Funktion aktiviert ist, sicherstellen, dass die Drag-and-Drop-Funktion aktiviert ist, oder die Einstellungen für den Zwischenablageverlauf überprüfen. Lassen Sie diese Site den Benutzern sorgfältig die Lösung für das Problem vorstellen, das beim Zeichnen und Einfügen in Win10 nicht möglich ist gezogen werden. Lösung des Problems, dass Zeichnen und Einfügen in Win10 nicht per Drag & Drop möglich sind 1. Überprüfen Sie, ob die Drag-and-Drop-Funktion aktiviert ist und stellen Sie sicher, dass die Drag-and-Drop-Funktion aktiviert ist. Öffnen Sie die „Systemsteuerung“ und wählen Sie dann „Darstellung und Personalisierung“ – „Datei-Explorer-Optionen“ unter „Ansicht“.
2024-02-13
Kommentar 0
1554

Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Artikeleinführung:Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern? In der modernen Webentwicklung ist das Ziehen und Zoomen von Bildern eine häufige Anforderung. Durch die Verwendung von JavaScript können wir Bildern ganz einfach Zieh- und Zoomfunktionen hinzufügen, um ein besseres Benutzererlebnis zu bieten. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie Sie JavaScript zum Implementieren dieser Funktion verwenden. HTML-Struktur Zunächst benötigen wir eine grundlegende HTML-Struktur, um Bilder anzuzeigen und hinzuzufügen
2023-10-27
Kommentar 0
1325

So verwenden Sie JS und Baidu Maps, um die Funktion zur Verarbeitung von Kartenziehereignissen zu implementieren
Artikeleinführung:Einführung in die Verwendung von JS und Baidu Maps zur Implementierung der Kartenziehereignisverarbeitung: Bei der Entwicklung von Webseiten stoßen Sie häufig auf Situationen, in denen Sie Karten verwenden müssen. Mithilfe der von Baidu Maps bereitgestellten API können wir Karten problemlos auf Webseiten anzeigen und einige interaktive Funktionen implementieren. Eine wesentliche Funktion ist die Kartenziehfunktion, mit der Benutzer den Standort der Karte ändern können, indem sie auf die Karte klicken und sie ziehen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript und der Baidu-Karten-API die Verarbeitungsfunktion für Kartenziehereignisse implementieren, und es werden spezifische Codebeispiele bereitgestellt.
2023-11-21
Kommentar 0
1321

Warum kann ich die Zeichenfunktion in Win10 nicht ziehen? Wie kann ich das Problem lösen, dass die Zeichen- und Einfügefunktion in Win10 nicht gezogen werden kann?
Artikeleinführung:Wenn wir die integrierte Zeichenfunktion des Computers verwenden, möchten wir manchmal Bilder in den Hintergrund ziehen, aber warum kann die Zeichenfunktion von Win10 nicht gezogen werden? Wir können überprüfen, ob Drag-and-Drop aktiviert ist, sicherstellen, dass Drag-and-Drop aktiviert ist, oder die Verlaufseinstellungen der Zwischenablage überprüfen. Lassen Sie uns nun ausführlich über die Lösung des Problems sprechen, dass Win10 Paint nicht eingefügt werden kann. Lösung des Problems, dass Zeichnen und Einfügen in Win10 nicht per Drag & Drop möglich sind 1. Überprüfen Sie, ob die Drag-and-Drop-Funktion aktiviert ist und stellen Sie sicher, dass die Drag-and-Drop-Funktion aktiviert ist. Öffnen Sie die „Systemsteuerung“ und wählen Sie dann „Darstellung und Personalisierung“ – „Datei-Explorer-Optionen“. Stellen Sie sicher, dass die Option „Drag & Drop oder Einfügen von Dateien aktivieren“ aktiviert ist. 2. Überprüfen Sie die Verlaufseinstellungen der Zwischenablage. unter Windows 10
2024-09-14
Kommentar 0
1217



So implementieren Sie mit Layui die Drag-and-Drop-Funktion zum Zuschneiden von Bildern
Artikeleinführung:So verwenden Sie Layui zur Implementierung der Drag-and-Drop-Funktion zum Zuschneiden von Bildern Mit der rasanten Entwicklung des mobilen Internets wird die Funktion zum Zuschneiden von Bildern in verschiedenen Produkten häufig verwendet. Um die Drag-and-Drop-Funktion zum Zuschneiden von Bildern zu implementieren, können wir Layui verwenden, ein hervorragendes Front-End-Entwicklungsframework, um den Entwicklungsprozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit Layui die Funktion zum Zuschneiden von Bildern durch Ziehen implementieren, und es werden spezifische Codebeispiele aufgeführt. Einführung in das Layui-Framework und zugehörige Bibliotheken Bevor wir die ziehbare Bildzuschneidefunktion implementieren, müssen wir zunächst das Layui-Framework vorstellen
2023-10-25
Kommentar 0
1541

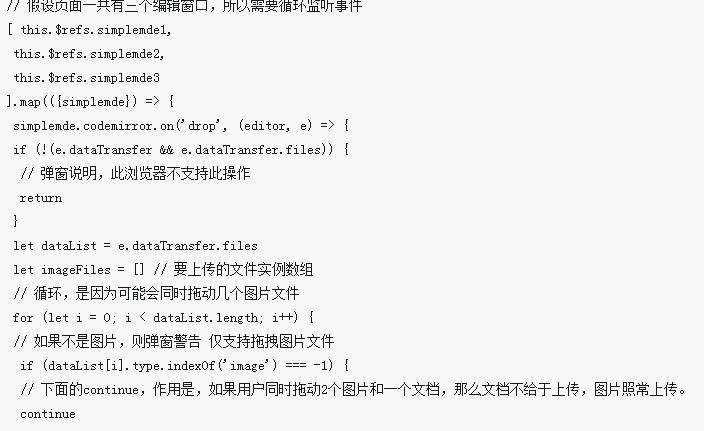
So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierungsfunktion zum Hochladen von Bildern
Artikeleinführung:So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierfunktion zum Hochladen von Bildern. Einführung: Im heutigen Internetzeitalter ist das Hochladen von Bildern zu einem der alltäglichen Bedürfnisse unseres täglichen Lebens geworden. Im eigentlichen Entwicklungsprozess kann die Drag-and-Drop-Sortierfunktion nicht nur das Benutzererlebnis beim Hochladen von Bildern verbessern, sondern auch die Sortierung von Bildern effektiv verwalten. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework, das auf Nodejs basiert. Es bietet leistungsstarke Funktionen und umfangreiche Stile und eignet sich sehr gut für die Entwicklung von Drag-and-Drop-Sortierungsfunktionen zum Hochladen von Bildern. Dieser Artikel zeigt Ihnen, wie es geht
2023-10-26
Kommentar 0
1018

So implementieren Sie mit HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern
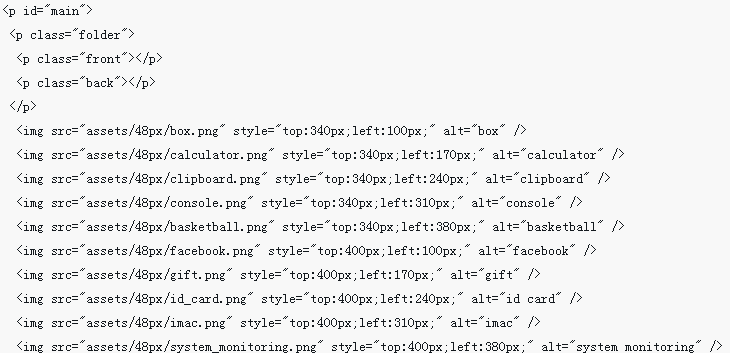
Artikeleinführung:So implementieren Sie mithilfe von HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern. Im modernen Website-Design ist die Drag-and-Drop-Sortierung von Bildern eine sehr häufige Funktion. Es ermöglicht Benutzern, Bilder auf der Seite auf intuitive Weise zu sortieren und neu anzuordnen und so das Benutzererlebnis zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur: Zuerst müssen wir eine HTML-Struktur für das Bild erstellen. jede
2023-10-26
Kommentar 0
765

Puzzlespiel mit HTML5-Drag-and-Drop-Funktion implementiert
Artikeleinführung:Dieser Artikel stellt Ihnen die durch die HTML5-Drag-and-Drop-Funktion implementierte Puzzle-Funktion anhand eines Beispielcodes vor. Der Code ist einfach und leicht zu verstehen, und er hat einen gewissen Referenzwert hilfreich für Sie.
2018-10-09
Kommentar 0
6440

So implementieren Sie Kartenzoom- und Ziehfunktionen mithilfe der Python- und Baidu-Karten-API
Artikeleinführung:So implementieren Sie Funktionen zum Zoomen und Ziehen von Karten mithilfe der Python- und Baidu-Karten-API. Karten sind eines der wichtigsten Tools in der modernen Gesellschaft. Sie können Informationen wie geografische Standorte, Straßen und Verkehrsbedingungen anzeigen. In Webanwendungen müssen wir häufig Karten integrieren, damit Benutzer die erforderlichen Standortinformationen anzeigen können. Zwei der wichtigen Funktionen sind das Zoomen und Ziehen der Karte. In diesem Artikel werden Python und die Baidu Map API verwendet, um diese beiden Funktionen zu implementieren und entsprechende Codebeispiele bereitzustellen. Einführung in die Baidu Map API Baidu Map
2023-07-29
Kommentar 0
1208