Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie die Verschönerung der Bildlaufleiste in Vue
Artikeleinführung:So verschönern Sie Bildlaufleisten in Vue Bei der Entwicklung von Webanwendungen müssen wir häufig Bildlaufleisten verschönern. Der Standardstil der Bildlaufleiste entspricht möglicherweise nicht unseren Designanforderungen, daher müssen wir einige CSS-Techniken verwenden, um die Bildlaufleiste zu verschönern. In diesem Artikel wird erläutert, wie Sie die Verschönerung der Bildlaufleiste in Vue implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Plug-in zur Verschönerung der Bildlaufleisten installieren. Zu den derzeit am häufigsten verwendeten Plug-Ins gehören PerfectScrollbar und SimpleBa
2023-11-07
Kommentar 0
998

JQuery-Bildlaufleisten-Plugin (kann angepasst werden)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des von jQuery implementierten benutzerdefinierten Bildlaufleisten-Plug-Ins vorgestellt. Freunde in Not können sich darauf berufen
2016-12-28
Kommentar 0
1026

So verschönern und passen Sie Bildlaufleisten mit CSS an
Artikeleinführung:In der Webentwicklung sind Bildlaufleisten ein häufig verwendetes Steuerelement, das dazu beitragen kann, dass der Inhalt einer Seite auf begrenztem Raum besser angezeigt wird. Da Browser und Betriebssysteme über bestimmte Standardstile für Bildlaufleisten verfügen, ist es häufig erforderlich, Bildlaufleisten in CSS zu verschönern und anzupassen. In CSS können Sie einige Pseudoelemente verwenden, um den Stil der Bildlaufleiste anzupassen. Zu diesen Pseudoelementen gehören: 1. ::-webkit-scrollbar: Wird in Chrome- und Safari-Browsern verwendet, um die Größe, Form und den Stil der Bildlaufleiste zu steuern.
2023-04-21
Kommentar 0
1227


So verwenden Sie CSS zum Erstellen benutzerdefinierter Bildlaufleistenstile
Artikeleinführung:So verwenden Sie CSS zum Erstellen benutzerdefinierter Bildlaufleistenstile. In den letzten Jahren ist die Anpassung von Bildlaufleistenstilen zu einer der häufigsten Anforderungen im Webdesign geworden. Durch Anpassen des Stils der Bildlaufleiste können Sie die Ästhetik und das Benutzererlebnis der Webseite verbessern. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von CSS benutzerdefinierte Effekte für den Bildlaufleistenstil erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Passen Sie den Stil der Bildlaufleiste an. Um einen benutzerdefinierten Effekt des Bildlaufleistenstils zu erzielen, müssen wir zunächst die Komponenten der Bildlaufleiste verstehen, einschließlich des Bildlaufleistenhintergrunds, des Schiebereglers (auch Daumen genannt) und des Bildlaufs Balkenschiene.
2023-10-20
Kommentar 0
1716

So verwenden Sie das mobile Plug-in IScroll.js
Artikeleinführung:Wir wissen, dass das IScroll.js-Plugin mit allen mobilen Bildlaufleistenereignissen kompatibel ist. Auf einigen Android-Computern können wir die Bildlaufleiste nicht über overflo:scroll bedienen, aber IScroll.js kann tatsächlich in einem sicheren Containerelement platziert werden Scrollen. Lassen Sie mich IScroll.js im Detail vorstellen.
2018-03-07
Kommentar 0
5865

So legen Sie den Stil der Bildlaufleiste in CSS fest
Artikeleinführung:Auf Webseiten sind Bildlaufleisten eine wichtige Komponente, die es Benutzern ermöglicht, Inhalte auf langen Seiten einfach zu verschieben. Allerdings sind die in Browsern enthaltenen Bildlaufleisten nicht immer schön und können die Gesamtästhetik der Webseite beeinträchtigen. Zu diesem Zeitpunkt können wir CSS verwenden, um den Stil der Bildlaufleiste anzupassen, damit die gesamte Webseite schöner und professioneller aussieht. Als Erstes müssen Sie verstehen, dass die Bildlaufleiste ebenfalls ein DOM-Element ist, das über CSS-Stile geändert werden kann. Einfach ausgedrückt können wir Farbe, Breite, Höhe, Rahmen und Schiebereglergröße der Bildlaufleiste über CSS-Stile ändern.
2023-04-24
Kommentar 0
5305

CSS, um die Bildlaufleiste zu entfernen
Artikeleinführung:Im Webdesign gehören Bildlaufleisten zu den häufigsten Webelementen. Beim Entwerfen einiger Websites werden aus ästhetischen oder gestalterischen Gründen benutzerdefinierte Bildlaufleisten auf der Seite verwendet. In einigen Szenarien müssen wir jedoch möglicherweise Bildlaufleisten entfernen, beispielsweise beim Anzeigen von Bildern oder beim Lesen von Inhalten auf Geräten mit kleinem Bildschirm. Als Nächstes stellen wir vor, wie Sie mithilfe von CSS Bildlaufleisten entfernen. Bevor Sie verstehen, wie Sie Bildlaufleisten entfernen, müssen Sie zunächst verstehen, dass der Stil von Bildlaufleisten auf Webseiten normalerweise durch den Standardstil des Browsers wiedergegeben wird. Daher müssen wir das CSS-Stylesheet festlegen
2023-05-27
Kommentar 0
1033

So fügen Sie eine Bildlaufleiste in JQuery hinzu
Artikeleinführung:Mit der Weiterentwicklung von Webseiten wird der anzuzeigende Inhalt immer komplexer und manchmal ist der anzuzeigende Inhalt größer als das Browserfenster. Zu diesem Zeitpunkt müssen wir Bildlaufleisten verwenden. Mit Bildlaufleisten können wir eine große Menge an Inhalten in einem begrenzten Fenster durchsuchen, ohne uns Gedanken über einen Inhaltsüberlauf machen zu müssen. jQuery ist eine leistungsstarke JavaScript-Bibliothek, die die Funktion der Bildlaufleiste problemlos implementieren kann. In diesem Artikel wird erläutert, wie Sie mit jQuery Bildlaufleisten zu Webseiten hinzufügen. ### Was ist das jQuery-Bildlaufleisten-Plugin? jQuery-Bildlaufleisten-Plugin
2023-05-14
Kommentar 0
760

2 Möglichkeiten, CSS zu implementieren, um Bildlaufleisten auszublenden und Inhalte zu scrollen
Artikeleinführung:Während Sie die Bildlaufleiste ausblenden, müssen Sie auch das Scrollen unterstützen. In der Front-End-Entwicklung ist es am einfachsten, daran zu denken, aber jetzt kann diese Funktion auch implementiert werden. In diesem Kapitel werden Ihnen zwei Methoden zur Implementierung von CSS vorgestellt, um die Bildlaufleiste auszublenden und den Inhalt zu scrollen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-12
Kommentar 0
1846

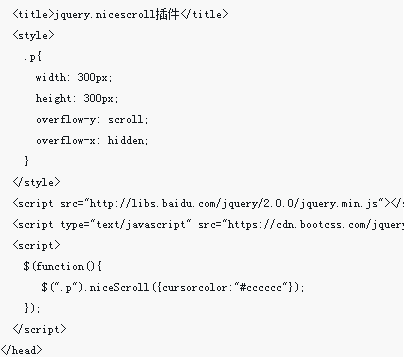
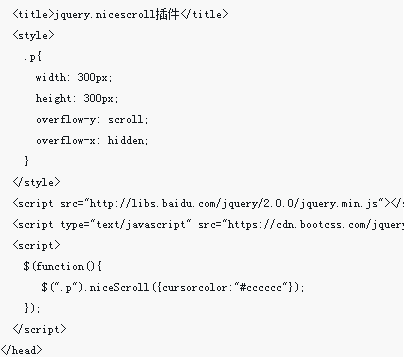
Wie verwende ich das Bildlaufleisten-Plug-in Nicescroll von jQuery?
Artikeleinführung:Das Nicescroll-Bildlaufleisten-Plug-in ist ein sehr leistungsfähiges jQuery-basiertes Bildlaufleisten-Plug-in, das kein zusätzliches CSS erfordert und mit fast allen Browsern kompatibel ist. Für die Implementierung von IE6+ ist nur ein Stück Code erforderlich, es ist sehr aufdringlich, der Stil ist vollständig anpassbar, unterstützt Berührungsereignisse und kann auf Touchscreens verwendet werden. Kerndateien einführen Das Plug-in muss die JQuery-Bibliothek Version 1.5.X oder höher einführen.
2017-07-19
Kommentar 0
1787
Implementierung der Scroll-Monitor-Funktion in Bootstrap
Artikeleinführung:Wie oben erwähnt, wird das Scroll-Listening-Plug-in verwendet, um Navigationselemente basierend auf der Position der Bildlaufleiste automatisch zu aktualisieren. Scrollen Sie durch den Bereich unterhalb der Navigationsleiste und achten Sie auf die Änderungen in den Navigationselementen. Die Elemente im Dropdown-Menü werden ebenfalls automatisch hervorgehoben. In diesem Artikel wird der Bootstrap-Scroll-Monitor im Detail vorgestellt. Die grundlegende Verwendung des Scroll-Monitor-Plug-Ins besteht darin, die entsprechenden Navigationselemente in der Navigationsleiste automatisch entsprechend der Scroll-Position zu aktualisieren erreicht, und fügen Sie dann einen aktiven Stil hinzu, wenn in der Navigation und im Scrollbereich ein Dropdown-Menü vorhanden ist
2017-07-23
Kommentar 0
1338

jquery legt die Spezifikation der Bildlaufleiste fest
Artikeleinführung:Auf einer Webseite ist die Bildlaufleiste eine sehr wichtige Komponente, die es Benutzern ermöglicht, die Seite im Browserfenster frei zu scrollen, um mehr Inhalte anzuzeigen. In einigen Anwendungen müssen wir die Position der Bildlaufleiste programmieren, damit der Benutzer den angegebenen Inhalt genau finden kann. In diesem Artikel wird erläutert, wie Sie mit jQuery die Position der Bildlaufleiste festlegen. 1. Einführung jQuery ist eine sehr beliebte JavaScript-Bibliothek. Sie vereinfacht den JavaScript-Entwicklungsprozess und bietet eine bequemere API für den Betrieb von DOM und anderen Dingen.
2023-05-25
Kommentar 0
2594

MathType-bezogene Operationsmethoden zur Reduzierung der Planckschen Konstante
Artikeleinführung:Öffnen Sie MathType, klicken Sie in der oberen Menüleiste auf das Menü „Bearbeiten“ und wählen Sie in der Dropdown-Option „Symbol einfügen“ aus. Öffnen Sie das Dialogfeld „Symbol einfügen“, überprüfen Sie den Auswahlstil und klicken Sie dann mit der Maus auf die Bildlaufleiste, um sie nach unten zu ziehen. Können Sie die reduzierte Planck-Konstante finden? . Per Mausklick das Plancksche Wirkungsquantum verkleinern? , was bedeutet, dass Sie das Zeichen auswählen und auf die Schaltfläche „Einfügen“ klicken, um es in den Formelbearbeitungsbereich einzugeben.
2024-04-16
Kommentar 0
914

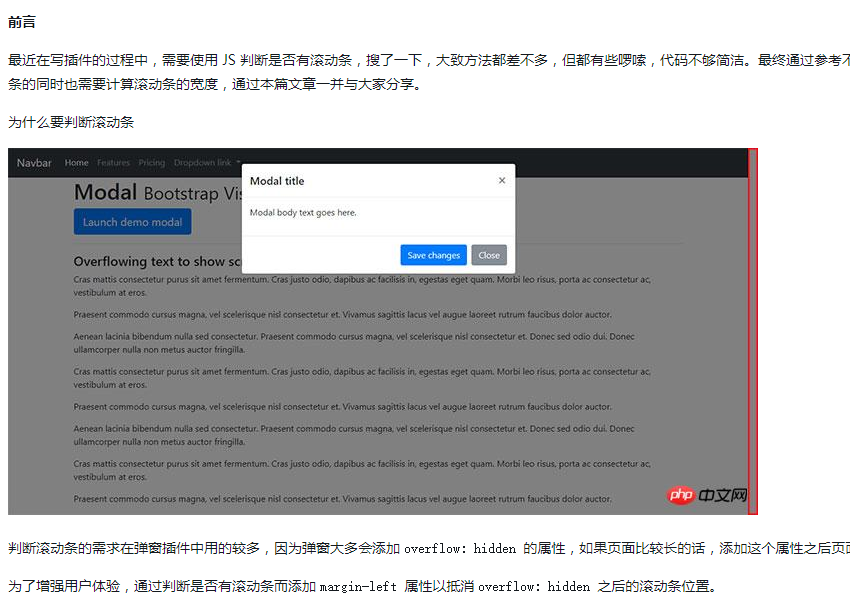
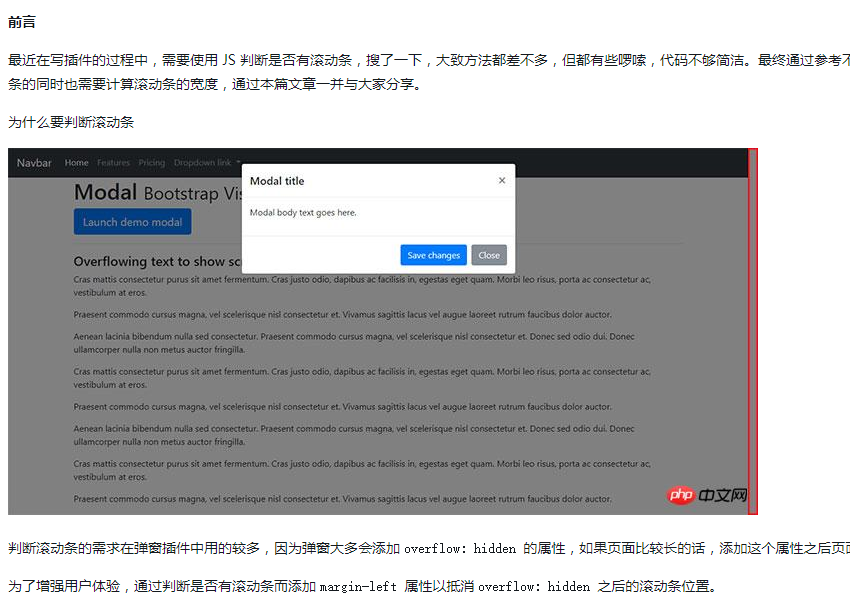
So ermitteln Sie mithilfe von JS, ob die Seite über Bildlaufleisten verfügt
Artikeleinführung:Vor kurzem musste ich beim Schreiben eines Plug-Ins JS verwenden, um festzustellen, ob eine Bildlaufleiste vorhanden ist. Nach der Suche sind die allgemeinen Methoden ähnlich, aber etwas ausführlich und der Code ist nicht prägnant genug. Schließlich habe ich unter Bezugnahme auf verschiedene Methoden eine relativ einfache Methode geschrieben.
2018-05-26
Kommentar 0
1444

So verwenden Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll verwenden und welche Vorsichtsmaßnahmen für die Verwendung des jQuery-Bildlaufleisten-Verschönerungs-Plug-ins nicescroll gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-07
Kommentar 0
2136

So implementieren Sie eine Bildschiebekomponente mit Bildlaufleiste in JQuery
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die die Komplexität der JavaScript-Programmierung vereinfacht. Bildlaufleisten sind gängige Elemente auf Websites. Mithilfe von jQuery können Sie ganz einfach eine Bildschiebekomponente implementieren. In diesem Artikel stellen wir vor, wie Sie diese Funktion mit jQuery implementieren. Zuerst müssen wir die jQuery-Bibliothek vorstellen. Sie können die neueste Version der Bibliotheksdatei von der offiziellen Website von jQuery herunterladen oder einen CDN-Link (Content Delivery Network) verwenden. Hier verwenden wir CD
2023-04-17
Kommentar 0
799