Insgesamt10000 bezogener Inhalt gefunden

So präsentieren Sie Ihre persönliche Marke und Ihre Werte in Ihrem PHP-Programmierer-Lebenslauf
Artikeleinführung:So zeigen Sie Ihre persönliche Marke und Ihren Wert in Ihrem Lebenslauf als PHP-Programmierer. Mit der rasanten Entwicklung des Internets, PHP, als weit verbreitete Programmiersprache, ist der Wettbewerb um die damit verbundenen Positionen immer härter geworden. In diesem Fall ist es besonders wichtig, wie Sie Ihre persönliche Marke und Ihren Wert in Ihrem Lebenslauf als PHP-Programmierer zum Ausdruck bringen. In diesem Artikel werden einige effektive Methoden vorgestellt und anhand von Codebeispielen gezeigt, wie Sie Ihre Talente und Fähigkeiten in Ihrem Lebenslauf zur Geltung bringen können. Bestimmen Sie Ihre persönliche Marke Bevor Sie Ihren Lebenslauf schreiben, müssen Sie zunächst Ihre persönliche Marke bestimmen. Die persönliche Marke ist das, was Sie in Ihrer Branche auszeichnet
2023-09-08
Kommentar 0
1215

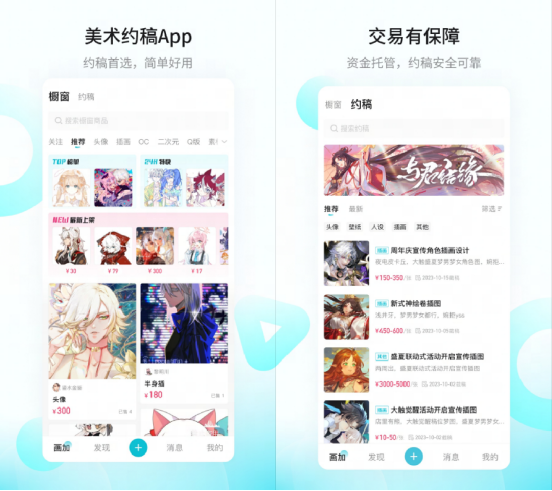
NetEase HuaPlus: eine einfache und benutzerfreundliche Serviceplattform für den Handel mit Kunstverträgen aus einer Hand
Artikeleinführung:NetEase HuaPlus ist eine Auftragsplattform unter NetEase, die speziell für Kunstliebhaber und professionelle Kreativprofis entwickelt wurde. Sie widmet sich der Verbindung von Kunstliebhabern und Kreativen. Die Plattform integriert Kunstauftrags- und Kreativgemeinschaften und bietet nicht nur einen Raum für Designer, Illustratoren, Modellbauer und andere Schöpfer, um ihre Werke auszustellen, Erfahrungen auszutauschen und Aufträge anzunehmen, sondern bietet auch finanzielle Garantien, Kommunikation über Aufträge und Manuskriptverwaltung. und andere Funktionen, um Käufern eine professionelle, sichere, offene und transparente Kunsthandelsumgebung zu bieten. Der traditionelle Kunstauftragsprozess beinhaltet oft komplexe Kommunikationsverbindungen und beide Parteien müssen viel Zeit für die Kommunikation aufwenden. Die Huajia-Plattform wird im März 2023 eine Showcase-Funktion starten. Die End-Showcase umfasst Originalgemälde, OC, Live2D, 3D-Modelle, reale Transfers, Manuskripte, LOGOs, periphere Designs und andere Unternehmenskategorien.
2024-05-09
Kommentar 0
594

So erstellen Sie ein responsives Bildgalerie-Anzeigelayout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Erstellen eines responsiven Bildergalerie-Anzeigelayouts. Im heutigen Internetzeitalter ist die Bildergalerie-Anzeige ein gängiges Layout im Webdesign, mit dem verschiedene Bilder und Bildarbeiten angezeigt werden können. Um Benutzern ein gutes Surferlebnis auf verschiedenen Geräten zu ermöglichen, wird Responsive Design immer wichtiger. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Anzeigelayout für die Bildergalerie erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie eine grundlegende HTML-Struktur. Zuerst müssen wir ein grundlegendes HTM erstellen
2023-10-18
Kommentar 0
1369

So erstellen Sie eine responsive Produktanzeigeseite mit HTML und CSS
Artikeleinführung:Für die Erstellung einer responsiven Produktanzeigeseite mit HTML und CSS sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte ist responsives Webdesign zu einer wichtigen Voraussetzung für modernes Webdesign geworden. Als wichtiger Bestandteil einer Unternehmens- oder Privatwebsite muss auch die Produktpräsentationsseite über die Merkmale eines responsiven Designs verfügen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe von HTML und CSS eine responsive Produktanzeigeseite erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Dokumentstruktur erstellen. Das Folgende ist eine kurze Zusammenfassung
2023-10-20
Kommentar 0
1038

So speichern Sie die endgültige Entwurfsarbeit. So speichern Sie die endgültige Entwurfsarbeit
Artikeleinführung:1. Nachdem wir die Arbeit mit dem endgültigen Design bearbeitet haben, klicken Sie oben rechts auf [Herunterladen]. 2. Anschließend können Sie den Arbeitstyp ändern. Hier wird das Speichern von Bildern demonstriert, und der Vorgang zum Speichern anderer Arten von Werken ist ähnlich. 3. Nachdem die Auswahl abgeschlossen ist, können Sie auf der rechten Seite auch die Auflösung des Bildes ändern. 4. Wenn wir mehrere Bilder gleichzeitig bearbeiten, können wir auch verschiedene Speicherseiten auswählen. 5. Klicken Sie nach Abschluss der Einstellungen auf [Herunterladen]. 6. Nach erfolgreicher Erstellung wird eine Download-Aufgabe erstellt. Klicken Sie auf [Herunterladen], um die Arbeit lokal zu speichern.
2024-06-04
Kommentar 0
726

Die Geheimnisse von Golang Web enthüllt: Verstehen Sie seine Essenz
Artikeleinführung:Bei der Entwicklung der heutigen Internettechnologie wird die Go-Sprache (Golang) als effiziente und prägnante Programmiersprache von Programmierern geliebt und bevorzugt. Vor allem im Bereich der Webentwicklung ist Golang weit verbreitet und seine internen Prinzipien und Mechanismen sind unter Programmierern zu einem heißen Thema geworden. In diesem Artikel werden die Geheimnisse von GolangWeb erkundet, ein tiefgreifendes Verständnis seines Wesens erlangt und seine leistungsstarken Funktionen anhand spezifischer Codebeispiele demonstriert. 1. Eigenschaften von GolangWeb Lassen Sie uns zunächst Golang als überprüfen
2024-03-05
Kommentar 0
1056

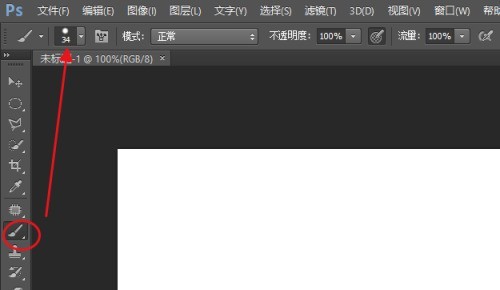
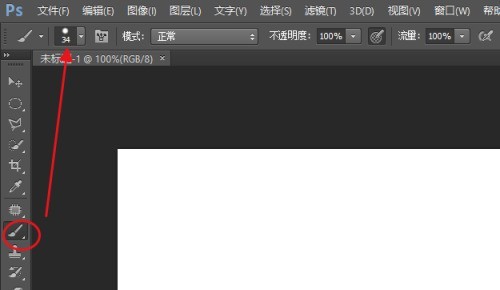
So passen Sie die Pinselgröße in Photoshop an
Artikeleinführung:Das Anpassen der Pinselgröße in Photoshop ist eine wesentliche Fähigkeit, die jeder Designer und Illustrator beherrschen muss. Viele Photoshop-Anfänger wissen möglicherweise nicht genug darüber, wie man die Pinselgröße einstellt, sodass sie in Photoshop nicht vollständig erreichen können. Der Herausgeber dieser Website stellt Ihnen daher unten die detaillierte Methode zum Einstellen der Pinselgröße vor Wenn Sie mehr darüber erfahren möchten, können Sie diesem Artikel folgen, um es herauszufinden. Klicken Sie zunächst nach Auswahl des Pinselwerkzeugs in Photoshop auf das Symbol für die Pinselgröße in der Auswahlleiste. Bewegen Sie dann den Schieberegler [Größe] nach rechts, um den Pinsel zu vergrößern, und umgekehrt, um ihn zu verkleinern. Methode 2: Passen Sie im Pinselbedienfeld an und klicken Sie auf das Pinselbedienfeldsymbol, um das Pinseleinstellungsbedienfeld zu öffnen.
2024-04-24
Kommentar 0
749

UniApp-Design- und Entwicklungshandbuch für die Implementierung von Listenseiten und Detailseiten
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, mit dem schnell mobile Anwendungen, Applets und H5-Seiten erstellt werden können. In UniApp ist es eine sehr häufige Anforderung, das Design und die Entwicklung von Listenseiten und Detailseiten zu implementieren. In diesem Artikel erfahren Sie, wie Sie Listenseiten und Detailseiten in UniApp entwerfen und entwickeln, und erläutern dies anhand von Codebeispielen. 1. Entwerfen Sie die Listenseite. Beim Entwerfen der Listenseite müssen wir zunächst die in der Liste angezeigten Daten und die Anzeigemethode festlegen. Hier ist ein einfaches Beispiel, das eine Liste von Produkten zeigt
2023-07-05
Kommentar 0
2980

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Flackereffekte erstellen
Artikeleinführung:CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Flackereffekte erstellen. Einführung: Im Webdesign sind Animationseffekte eines der wichtigsten Mittel zur Verbesserung der Benutzererfahrung. Als eines der am häufigsten verwendeten Tools für Front-End-Entwickler können mit CSS-Animationen problemlos verschiedene Animationseffekte erzielt werden. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie mit CSS einen einfachen Blinkeffekt erstellen. 1. HTML-Struktur: Zuerst müssen wir eine HTML-Seite erstellen und die erforderlichen CSS-Eigenschaften festlegen. Das Folgende ist ein Beispiel für eine HTML-Struktur: <
2023-10-16
Kommentar 0
2855

Grenzen überschreiten: Praktische Tipps für die Verwendung von PHP zur Verbindung während der Reise zur Entwicklung von KI-Malwerkzeugen
Artikeleinführung:Grenzen überschreiten: Praktische Tipps für die Verwendung von PHP zur Verbindung während der Entwicklung von KI-Malwerkzeugen Einführung: Mit der rasanten Entwicklung der künstlichen Intelligenz sind KI-Malwerkzeuge für immer mehr Künstler und Designer zu einem leistungsstarken Werkzeug geworden. Unter ihnen ist Midjourney ein hochgeschätztes KI-Malwerkzeug, das durch maschinelles Lernen realistische Kunstwerke erzeugen kann. In diesem Artikel wird erläutert, wie Sie mit PHP eine Verbindung zu Midjourney herstellen, und es werden einige praktische Tipps und spezifische Codebeispiele gegeben, die den Lesern helfen, dieses Tool besser zu nutzen. eins,
2023-09-19
Kommentar 0
945

Wie kann man mit JavaScript Animationseffekte auf Fotowänden erzielen?
Artikeleinführung:Wie erzielt man mit JavaScript einen Animationseffekt einer Fotowand? Mit der Entwicklung des Internets stellen die Menschen immer höhere Anforderungen an Webdesign. Als gängiges Webdesign-Element haben Fotowände die Aufmerksamkeit vieler Nutzer auf sich gezogen. Fotowände können nicht nur Bilder anzeigen, sondern durch Animationseffekte auch Webseiten Lebendigkeit verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Animationseffekt der Fotowand erzielen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir beginnen, müssen wir das Konzept der Fotowand klären. Eine Fotowand ist eine Fotowand, die aus mehreren Bildern besteht
2023-10-20
Kommentar 0
1294

So verwenden Sie PHP und Vue.js, um schöne statistische Diagramme zu erstellen
Artikeleinführung:Wie man PHP und Vue.js verwendet, um schöne statistische Diagramme zu erstellen. In der modernen Webentwicklung ist die Datenvisualisierung ein sehr wichtiger Teil. Durch die Anzeige von Daten in Diagrammen können die Daten intuitiver und verständlicher gemacht werden. In diesem Artikel wird erläutert, wie Sie mit PHP und Vue.js schöne statistische Diagramme erstellen und die spezifische Implementierung anhand von Codebeispielen demonstrieren. Vorbereitung Bevor Sie beginnen, müssen Sie sicherstellen, dass Sie PHP und Vue.js installiert haben und über grundlegende Programmierkenntnisse verfügen. Darüber hinaus müssen Sie auch eine geeignete Diagrammbibliothek herunterladen
2023-08-17
Kommentar 0
1154

Reales OOP mit PHP und MySQL
Artikeleinführung:Viele Beispiele von Robotern bis hin zu Fahrrädern dienen als einfache Erklärungen für OOP. Allerdings bevorzuge ich es, zu demonstrieren, wie OOP in realen Szenarien funktioniert, insbesondere für Programmierer. Ein praktisches Beispiel ist die Erstellung der MySQLCRUD-Klasse (Create, Read, Update and Delete). Auf diese Weise können Programmierer unabhängig vom Design der Datenbank Einträge in einem Projekt effektiv verwalten. Sobald wir die Anforderungen identifiziert haben, ist die Erstellung der Grundstruktur der Klasse relativ einfach. Zunächst müssen wir sicherstellen, dass wir grundlegende MySQL-Operationen ausführen können. Um dies zu erreichen, müssen wir die folgende Funktionalität implementieren: auswählen, einfügen, löschen, aktualisieren, verbinden, trennen. Schauen wir uns kurz an, wie unsere Klassendefinition aussieht: <?phpclassD
2023-08-26
Kommentar 0
793

PHP-Entwicklungsleitfaden: Implementierung eines vollständigen Produkt-SKU-Systems mit mehreren Spezifikationen
Artikeleinführung:PHP-Entwicklungsleitfaden: Implementierung eines vollständigen SKU-Systems mit mehreren Spezifikationen Im E-Commerce-Bereich ist das SKU-System mit mehreren Spezifikationen weit verbreitet besseres Einkaufserlebnis. In diesem Artikel wird erläutert, wie ein vollständiges Produkt-SKU-System mit mehreren Spezifikationen in der PHP-Entwicklung implementiert wird, und es werden Codebeispiele beigefügt. 1. Datenbankdesign Zunächst müssen wir die Datenbanktabellenstruktur entwerfen, die für das Produkt-SKU-System mit mehreren Spezifikationen erforderlich ist. Das Folgende ist ein einfaches Beispiel: Produkttabelle (Produkt
2023-09-05
Kommentar 0
1638

Umfrage: Mehr als die Hälfte der Künstler glaubt, dass KI-Zeichnung ihrer Arbeit nicht helfen kann
Artikeleinführung:Künstliche Intelligenz (KI) hat in den letzten Jahren erstaunliche Fähigkeiten bei der Schaffung von Kunstwerken bewiesen. Geben Sie einfach einen Satz in ein Textfeld ein und die KI kann anhand der Anweisungen ein wunderschönes Bild generieren. Der Charme dieser Technologie besteht darin, dass sie den Prozess des künstlerischen Schaffens mithilfe der menschlichen Sprache steuern kann. Aber können diese Systeme die Vorstellungskraft des Künstlers wirklich genau widerspiegeln? Kann die Integration von Sprache in das künstlerische Schaffen wirklich zu künstlerischen Durchbrüchen führen? PlayformAI, eine KI-Plattform für die Schaffung von Kunst, führte eine Umfrage durch und sammelte Antworten von mehr als 500 digitalen Künstlern, traditionellen Malern, Fotografen, Illustratoren und Grafikdesignern, die Plattformen wie DALL-E, StableDiffusion und Midjourney nutzen. Die Ergebnisse zeigten, dass nur 46 % der Befragten dies glaubten
2023-07-11
Kommentar 0
1225

Wie man die künstlerischen Worte Pekings in ppt festlegt
Artikeleinführung:Ich habe in letzter Zeit viele hervorragende Abschlussarbeiten gesehen; darunter sind die künstlerischen Wortgestaltungen in mehreren PPT-Arbeiten besonders schön, was den gesamten PPT-Effekt auf ein höheres Niveau verbessert. Wenn wir die PPT-Wortkunst „Peking“ in unsere PPT einfügen möchten, können wir das tun? Es ist auf jeden Fall machbar! Heute verwenden wir [ppt Beijing] als Beispiel, um zu zeigen, wie man künstlerische Wörter einfügt und einfache Designs erstellt. Freunde, die Interesse haben, kommen Sie jetzt und lernen Sie! Die Schritte sind wie folgt: 1. Zuerst müssen wir die PPT-Software öffnen; dann klicken wir auf die Schaltfläche [Einfügen] und wählen im Dropdown-Menü einen geeigneten Stil zum Einfügen aus . 2. Nachdem wir die Wortkunst eingefügt haben, löschen wir den Inhalt oder wählen den gesamten Inhalt aus und ändern ihn hier in den richtigen Wortlaut.
2024-03-20
Kommentar 0
851

So animieren Sie Minisymbole mit CSS
Artikeleinführung:So verwenden Sie CSS zum Erstellen von Animationseffekten für Minisymbole. CSS ist eine Sprache, die zur Beschreibung des Stils von Webseiten verwendet wird und eine wichtige Rolle im Webdesign spielt. Zusätzlich zur Steuerung des Layouts und der Farbe von Webseiten kann CSS auch einige Animationseffekte erzielen, um Webseiten eine lebendige Atmosphäre zu verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Animationseffekte für Minisymbole erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige Mini-Icon-Materialien vorbereiten. Sie können einige Ihrer Lieblingssymbole aus Open-Source-Symbolbibliotheken wie FontAweso herunterladen
2023-10-20
Kommentar 0
1015

Demnächst: Praxistest der KI-Software für das Design von Hochzeitskleidern. Künstliche Intelligenz läutet eine neue Ära des Hochzeitskleiddesigns ein
Artikeleinführung:Nach tatsächlichen Tests steht das künstliche Intelligenzdesign der KI-Brautkleid-Designsoftware kurz vor der Veröffentlichung. Wir haben das von der KI-Software generierte Hochzeitskleiddesign persönlich getestet! Diese Innovation steigert die Effizienz von Hochzeitskleiddesignern erheblich! Dieser Satz wird wie folgt umgeschrieben: Dieser Satz wird wie folgt umgeschrieben: Verwenden Sie Chuzhan AI-Software (das Urheberrecht und die Interpretationsrechte liegen bei Chuzhan AI und werden nur zur Darstellung des Generierungseffekts verwendet). Skizzenmodus: Heutzutage gibt es immer mehr Aufmerksamkeit und hitzige Diskussionen konzentrierte sich auf KI-generierte Hochzeitskleiddesigns. Die Designs werden vollständig von Computerprogrammen erstellt und sind genauso schön und kreativ wie die Arbeit menschlicher Designer. Das AI-Hochzeitskleiddesign verfügt über umfassendes technologisches Hintergrundwissen und professionelle technische Unterstützung. Es basiert auf Deep-Learning-Algorithmen, um äußerst originelle und personalisierte Hochzeitsdesigns zu erstellen, indem es eine Vielzahl menschlicher Design- und Ästhetikprinzipien erlernt.
2023-08-06
Kommentar 0
1525

So erstellen Sie mit CSS eine Rotationsanimation
Artikeleinführung:Schritte zum Implementieren der Verwendung von CSS zum Erstellen einer Rotationsanimation. Im modernen Webdesign sind Animationseffekte ein sehr wichtiges und beliebtes Element. Unter anderem kann Rotationsanimation Webseiten Lebendigkeit und Attraktivität verleihen. In diesem Artikel werden die spezifischen Schritte zur Verwendung von CSS zum Erstellen einer Rotationsanimation vorgestellt und einige Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Erstellen Sie zunächst ein Element in HTML, um den Rotationsanimationseffekt anzuzeigen. Es kann ein Bild, Text, eine Schaltfläche oder ein anderes Element sein. Hier ist ein einfaches Beispiel: <divc
2023-10-26
Kommentar 0
1881

PHP realisiert die Entwicklung und Gestaltung von Online-Bildungssystemen
Artikeleinführung:In den letzten Jahren ist die Online-Bildung mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie immer beliebter geworden. Es erleichtert nicht nur die Kommunikation und Interaktion zwischen Schülern und Lehrern, sondern erweitert auch effektiv die Abdeckung der Bildungsressourcen, sodass Schüler hochwertige Bildungsressourcen nutzen können. Als weit verbreitete Programmiersprache im Bereich der Webentwicklung wird PHP auch häufig bei der Entwicklung und Gestaltung von Online-Bildungssystemen eingesetzt. Dieser Artikel beginnt mit den folgenden Aspekten, um die Entwicklung und das Design von PHP in Online-Bildungssystemen zu untersuchen. 1. Systemarchitekturdesign Eine gute Systemarchitektur ist
2023-06-19
Kommentar 0
1460