Insgesamt10000 bezogener Inhalt gefunden

So ändern Sie die Farbe einer Webseite in HTML
Artikeleinführung:HTML ändert die Farbe HTML ist der grundlegendste Teil der Webentwicklung, und auch die Farbauswahl von Webseiten ist sehr wichtig. HTML bietet mehrere Methoden zum Ändern der Farbe von Webseiten, einschließlich der Änderung der Hintergrundfarbe der Seite, der Textfarbe und der Linkfarbe. 1. Hintergrundfarbe der Webseite 1. Farbnamen verwenden HTML bietet 137 Farbnamen, z. B. Rot, Blau, Grün und andere gängige Farben. Fügen Sie dem Body-Tag das Attribut „style“ hinzu, verwenden Sie das Attribut „background-color“ und ändern Sie den Farbnamen als Attributwert.
2023-04-13
Kommentar 0
4710


So ändern Sie die Hintergrundfarbe einer HTML-Webseite
Artikeleinführung:So ändern Sie die Hintergrundfarbe einer HTML-Seite: Öffnen Sie die Datei, die Sie ändern möchten. Fügen Sie das style-Attribut zum <body>-Tag hinzu, zum Beispiel: <body style="background-color: #rrggbb">. Ersetzen Sie #rrggbb durch einen hexadezimalen Farbwert (z. B. #ffffff für Weiß). Speichern und aktualisieren Sie die Seite und die Hintergrundfarbe wird aktualisiert.
2024-04-05
Kommentar 0
667


So legen Sie die Hintergrundfarbe bei der HTML-Webseitenproduktion fest
Artikeleinführung:Zu den Methoden zum Festlegen der Hintergrundfarbe von Webseiten in HTML gehören: Inline-Stil: Legen Sie die Hintergrundfarbe im Stilattribut des HTML-Elements fest. Externes Stylesheet: Stilregeln in CSS-Dateien definieren. CSS-Variablen: Verwenden Sie CSS-Variablen, um die Hintergrundfarbe festzulegen. Bild als Hintergrund: Verwenden Sie das Attribut „Hintergrundbild“, um ein Bild als Hintergrund anzugeben.
2024-04-05
Kommentar 0
941

So legen Sie den Hintergrundfarbverlauf der Webseite in HTML fest
Artikeleinführung:Um den Hintergrundfarbverlauf einer Webseite festzulegen, können Sie die Eigenschaft „Hintergrundbild“ in CSS verwenden. Definieren Sie zunächst die Verlaufsfarbe (z. B. Blau, Grün), legen Sie die Verlaufsrichtung fest (z. B. nach rechts), legen Sie die Verlaufsposition fest (z. B. 100 Pixel 0) und legen Sie den Verlaufswinkel fest (z. B. 45 Grad). Zum Beispiel: body { background-image: linear-gradient(to right, blue, green); background-position: 100px 0;
2024-04-05
Kommentar 0
1218


So legen Sie die Hintergrundfarbe einer HTML-Webseite fest
Artikeleinführung:Sie können die Hintergrundfarbe einer HTML-Webseite mithilfe des Attributs „Hintergrundfarbe“ eines CSS-Stylesheets festlegen. Zu den Schritten gehören das Erstellen eines CSS-Stylesheets, das Festlegen des Attributs „Hintergrundfarbe“, das Anwenden auf das HTML-Element und das Festlegen des Farbwerts. und die Verwendung anderer Hintergrundfarbattribute (z. B. Bilder, Wiederholungsmethoden, Position und Fixität).
2024-04-05
Kommentar 0
1193

So ändern Sie die Hintergrundfarbe in Pycharm
Artikeleinführung:So ändern Sie die Hintergrundfarbe von PyCharm: 1. Verwenden Sie die Designeinstellungen, wählen Sie „Editor“ im Dialogfeld „PyCharm-Einstellungen“, wählen Sie Ihr Lieblingsdesign aus und klicken Sie auf „Übernehmen“. 2. Verwenden Sie eine benutzerdefinierte Hintergrundfarbe und wählen Sie die Option „Editor“. Klicken Sie in der Karte auf „Hintergrund“, wählen Sie die gewünschte Farbe aus und bestätigen Sie. 3. Verwenden Sie die Tastenkombinationen, um die Hintergrundfarbe schnell zu ändern, drücken Sie die Tastenkombination „Strg+Alt+S“, um das Einstellungsdialogfeld zu öffnen, und Wählen Sie die Farbe des Modells wie oben aus. Warten Sie einfach.
2023-12-07
Kommentar 0
10487

So ändern Sie die Hintergrundfarbe der Seite im Pycharm-Editor. So ändern Sie die Hintergrundfarbe der Seite im Pycharm-Editor
Artikeleinführung:Die Software PyCharm ist ein Code-Programmiertool, das in vielen Hauptfächern verwendet wird. Aber wissen Sie, wie man die Hintergrundfarbe der Seite im PyCharm-Editor ändert? Der folgende Inhalt erläutert die Methode zum Ändern der Hintergrundfarbe der Seite im Pycharm-Editor. Interessierte Benutzer können einen Blick darauf werfen. Wie ändere ich die Hintergrundfarbe der Seite im Pycharm-Editor? So ändern Sie die Hintergrundfarbe der Seite im Pycharm-Editor 1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Menü „Datei“ in der oberen linken Ecke. 2. Suchen Sie die Einstellungsoption. 3. Öffnen Sie dann das Farbschemamenü unter der Spalte „Editor“. 4. Öffnen Sie die Seitenleiste der Konsolenfarben-Option 5. Im Scheme-Board
2024-08-05
Kommentar 0
1153

So ändern Sie die Hintergrundfarbe im Webstorm
Artikeleinführung:Die Hintergrundfarbe von WebStorm kann wie folgt geändert werden: Öffnen Sie das Fenster „Einstellungen“ und navigieren Sie zu Editor > Farbschema. Wählen Sie ein Farbschema und wählen Sie das Dropdown-Menü „Editor-Hintergrund“. Wählen Sie „Benutzerdefiniert“ und verwenden Sie die Farbauswahl, um eine Hintergrundfarbe auszuwählen. Klicken Sie auf „OK“ und „Übernehmen“, um die Änderungen zu übernehmen.
2024-04-08
Kommentar 0
1224

Ändern Sie die Hintergrundfarbe in CSS
Artikeleinführung:Das Ändern der Hintergrundfarbe eines Elements in CSS ist einfach und unkompliziert. Die Schritte sind:
Wählen Sie das Element aus: Entscheiden Sie, für welches HTML-Element Sie die Hintergrundfarbe ändern möchten.
Hintergrundfarbe verwenden: Wenden Sie die Eigenschaft „Hintergrundfarbe“ an
2024-07-29
Kommentar 0
526

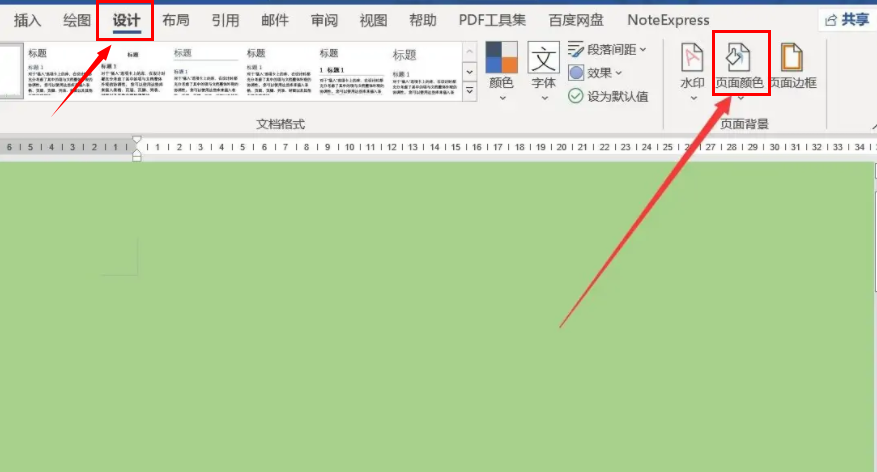
Wie ändere ich die Hintergrundfarbe der Word-Seite in Weiß?
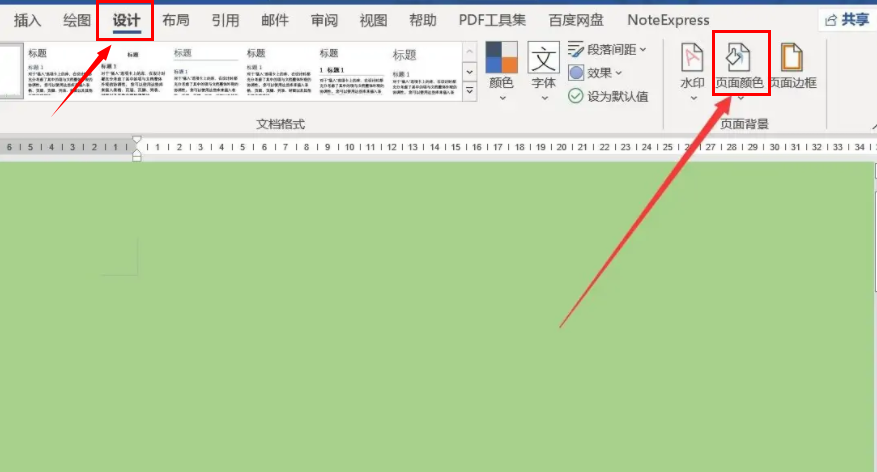
Artikeleinführung:Als ich Word öffnete, stellte ich fest, dass sich die Hintergrundfarbe der Seite in Grün geändert hatte, was mir beim Schreiben und Verwenden von Materialien ein großes Unbehagen bereitete. Es sind nur zwei Schritte erforderlich, um den Seitenhintergrund wieder weiß zu machen. 1. Klicken Sie in der Menüleiste auf die Option [Design] und wählen Sie [Seitenfarbe] 2. Klicken Sie in der Liste der Hintergrundfarben auf [Keine Farbe]. Dadurch wird der Seitenhintergrund wieder weiß, was die Bearbeitung des Inhalts erleichtert und ihn auf einen Blick klar macht. Wenn Sie Ihr Passwort für die Word-Datei vergessen haben, verwenden Sie bitte das Word-Passwort-Wiederherstellungstool von Pepsi Niu, um das Word-Dokument schnell und sicher zu öffnen!
2024-02-18
Kommentar 0
3550

So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt
Artikeleinführung:So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt Der Hintergrundfarbverlaufseffekt kann Webseiten schöner und attraktiver machen. In CSS können wir eine Hintergrundfarbe mit Farbverlauf verwenden, um diesen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen Hintergrundfarbeffekt mit Farbverlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Linearer Farbverlauf (Linearer Farbverlauf) Der lineare Farbverlauf ist der häufigste Farbverlaufseffekt, bei dem sich die Farbe allmählich von einem Punkt zum anderen ändert. Verwenden Sie die Funktion linear-gradient(), um einen linearen Farbverlauf zu erstellen
2023-10-25
Kommentar 0
5842