Insgesamt10000 bezogener Inhalt gefunden

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1078



So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1148

So fügen Sie dem WordPress-Plugin die Funktionalität für fortlaufende Ankündigungen hinzu
Artikeleinführung:So fügen Sie dem WordPress-Plug-in die Funktion „Laufende Ankündigung“ hinzu. Als weit verbreitetes Content-Management-System verfügt WordPress über viele Plug-ins, aus denen Benutzer auswählen können, um die Funktionalität und Attraktivität der Website zu erhöhen. Heute besprechen wir, wie man einem WordPress-Plugin die Funktion „Rollende Ankündigung“ hinzufügt. Eine solche Funktion würde es Webmastern ermöglichen, oben oder unten auf der Website eine Scroll-Ankündigung anzuzeigen, um den Besuchern wichtige Informationen zu übermitteln. Der erste Schritt besteht darin, in unserem Plugin eine Einstellungsseite zu erstellen, auf der wir hinzufügen und verwalten können
2023-09-06
Kommentar 0
1567

So erzielen Sie einen digitalen Python-Scrolling-Effekt
Artikeleinführung:Um einen digitalen Scrolleffekt zu erzielen, können Sie mit der Tkinter-Bibliothek von Python eine einfache Fensteranwendung erstellen. Das Folgende ist ein Beispielcode, der zeigt, wie ein Zahlenrolleffekt implementiert wird: importtkinterestkclassNumberRollingApp:def__init__(self,root):self.root=rootself.number=0self.label=tk.Label(root,text=str(self.number ),font =("Arial",24))self.label.pack()self.ro
2024-03-01
Kommentar 0
661


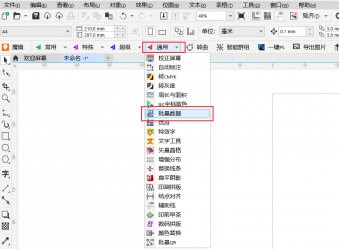
Was ist das CorelDRAW Magic Mirror-Plugin und wie verwendet man das Plug-in zum Anordnen von Zahlen?
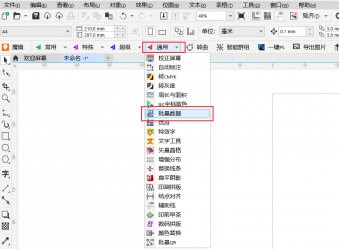
Artikeleinführung:CorelDRAW ist eine sehr benutzerfreundliche Designsoftware, die bei Designern sehr beliebt ist. Viele Plug-Ins wurden darum herum entwickelt. Heute stellen wir Ihnen ein sehr nützliches Plug-In vor – das Magic Mirror Plug-In. Seine leistungsstarken Funktionen und schnellen Laufeigenschaften werden von den meisten Benutzern geliebt. Heute stellen wir Ihnen die numerische Sortierung als Beispiel vor! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software, klicken Sie oben (unter der Eigenschaftsleiste) auf das Magic Mirror-Plug-in. [Allgemein] – [Stapeldaten] 2. Legen Sie die erforderlichen Parameter im Popup-Fenster fest. 3. Erstellen Sie eine digitale Vorlage entsprechend Ihren Anforderungen. 4. Klicken Sie nach Auswahl der Vorlage auf [Variable generieren]. Zusätzlich zur digitalen Sortierung verfügt das Magic Mirror-Plugin auch über eine Stapelverarbeitung.
2024-02-11
Kommentar 0
1354


Verwenden Sie das React Query-Datenbank-Plug-in, um eine automatische Datensynchronisierung zu erreichen
Artikeleinführung:Verwenden Sie das ReactQuery-Datenbank-Plug-in, um eine automatische Datensynchronisierung zu erreichen. Da die Front-End-Entwicklung immer komplexer wird, wird die Datenverwaltung immer wichtiger. ReactQuery ist ein leistungsstarkes Datenbank-Plug-in, das uns eine komfortable Datenstatusverwaltung und automatische Synchronisierungsfunktionen bietet. In diesem Artikel untersuchen wir, wie Sie ReactQuery für die automatische Datensynchronisierung nutzen können, und stellen spezifische Codebeispiele bereit. 1. ReactQuery verstehenReactQuery ist datenorientiert
2023-09-27
Kommentar 0
810

Wie kann ich mit JavaScript den Scroll-Anzeigeeffekt des Seitentitels erzielen und gleichzeitig die Anzahl der angezeigten Zeichen begrenzen?
Artikeleinführung:Wie kann ich mit JavaScript den Scroll-Anzeigeeffekt des Seitentitels erzielen und gleichzeitig die Anzahl der angezeigten Zeichen begrenzen? In der Webentwicklung müssen wir häufig die Aufmerksamkeit der Benutzer durch dynamische Effekte erregen. Unter diesen ist der Scroll-Anzeigeeffekt des Seitentitels eine gängige und prägnante Methode. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Scroll-Anzeigeeffekt des Seitentitels erzielen und gleichzeitig die Anzahl der angezeigten Zeichen begrenzen. Zunächst müssen wir klarstellen, dass der Seitentitel durch das <title>-Tag bestimmt wird.
2023-10-19
Kommentar 0
979

So entwickeln Sie ein WordPress-Plugin, das Ihre Datenbank automatisch sichert
Artikeleinführung:So entwickeln Sie ein WordPress-Plugin, das die Datenbank automatisch sichert 1. Einführung Mit der rasanten Entwicklung des Internets sind Datenbanken zu einem wichtigen Bestandteil vieler Websites und Anwendungen geworden. Um die Datensicherheit zu gewährleisten, ist die Sicherung der Datenbank zu einer notwendigen Aufgabe geworden. Als eines der derzeit beliebtesten Content-Management-Systeme besteht für WordPress ein zunehmender Bedarf an automatischer Datenbanksicherung. In diesem Artikel wird erläutert, wie Sie ein WordPress-Plug-in entwickeln, das die Datenbank automatisch sichert, und Codebeispiele bereitstellen. 2. Regelmäßige automatische Erstellung funktionaler Anforderungen
2023-09-05
Kommentar 0
1412

So erstellen Sie einen digitalen PPT-Scrolling-Animationseffekt_Erledigen Sie es in nur wenigen Schritten
Artikeleinführung:Ziehen Sie zunächst das Textfeld in der PPT heraus und geben Sie zwei Zeilen mit Zahlen von 0 bis 9 ein. Achten Sie darauf, beim Umbrechen des Texts nicht die Eingabetaste zu drücken. Verwenden Sie die Größe des Textfelds selbst, um den Text automatisch umzubrechen. Passen Sie dann die Textrichtung auf [Gestapelt] an und strecken Sie das Textfeld nach oben und unten, sodass sich eine Zahl in einer Zeile befindet. Dann wählen wir das Textfeld aus, kopieren es, speichern es als Bild und fügen das Bild erneut ein. Schneiden Sie das Bild so zu, dass nur 0 angezeigt wird. Zum Schluss duplizieren Sie die Folie und schneiden das Bild erneut zu, dieses Mal, um die endgültige Zahl anzuzeigen. Klicken Sie oben auf den Wechseleffekt und fügen Sie den Wechseleffekt [Smooth] oder [Promote] hinzu.
2024-04-24
Kommentar 0
709
sql 根据指定条件获取一个字段批量获取数据插入另外一张表字段中
Artikeleinführung:/*============================================================================== * *Filename:sqllist.sql *Description:sql根据指定条件获取一个字段批量获取数据插入另外一张表字段中 *Version:1.0 *Created:2014.03.13 *Author:liangjw *E-mail:liang
2016-06-07
Kommentar 0
2103

So verwenden Sie das mobile Plug-in IScroll.js
Artikeleinführung:Wir wissen, dass das IScroll.js-Plugin mit allen mobilen Bildlaufleistenereignissen kompatibel ist. Auf einigen Android-Computern können wir die Bildlaufleiste nicht über overflo:scroll bedienen, aber IScroll.js kann tatsächlich in einem sicheren Containerelement platziert werden Scrollen. Lassen Sie mich IScroll.js im Detail vorstellen.
2018-03-07
Kommentar 0
5826

Umgang mit der Überwachung und Verarbeitung von Scroll-Ereignissen in Vue-Komponenten
Artikeleinführung:So handhaben Sie die Überwachung und Verarbeitung von Scroll-Ereignissen in Vue-Komponenten. Bei der Entwicklung von Vue stoßen wir häufig auf Szenarien, die eine Überwachung und Verarbeitung von Scroll-Ereignissen erfordern, wie z. B. die Implementierung von Scroll-Ladevorgängen, unendlichem Scrollen und anderen Funktionen. In diesem Artikel wird detailliert beschrieben, wie die Überwachung und Verarbeitung von Bildlaufereignissen in Vue-Komponenten gehandhabt wird, und es werden spezifische Codebeispiele bereitgestellt. Es gibt zwei Möglichkeiten, Scroll-Ereignisse in Vue-Komponenten abzuhören: Zum einen durch das Hinzufügen eines Ereignis-Listeners und zum anderen durch die Verwendung eines Plug-Ins eines Drittanbieters. (1) Fügen Sie der gemounteten Hook-Funktion der Vue-Komponente einen Ereignis-Listener hinzu
2023-10-10
Kommentar 0
1855

So implementieren Sie die Verschönerung der Bildlaufleiste in Vue
Artikeleinführung:So verschönern Sie Bildlaufleisten in Vue Bei der Entwicklung von Webanwendungen müssen wir häufig Bildlaufleisten verschönern. Der Standardstil der Bildlaufleiste entspricht möglicherweise nicht unseren Designanforderungen, daher müssen wir einige CSS-Techniken verwenden, um die Bildlaufleiste zu verschönern. In diesem Artikel wird erläutert, wie Sie die Verschönerung der Bildlaufleiste in Vue implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Plug-in zur Verschönerung der Bildlaufleisten installieren. Zu den derzeit am häufigsten verwendeten Plug-Ins gehören PerfectScrollbar und SimpleBa
2023-11-07
Kommentar 0
967

So erstellen Sie scrollende Untertitel auf dem mobilen WeChat
Artikeleinführung:Die fortlaufenden Untertitel für mobiles WeChat werden mithilfe von Software von Drittanbietern, mithilfe des WeChat-Applets und mithilfe der Funktionen des Mobiltelefons festgelegt. Detaillierte Einführung: 1. Diese Software muss normalerweise auf dem Mobiltelefon installiert werden und dann die von der Software bereitgestellten Funktionen verwenden, um rollierende Untertitel festzulegen und zu steuern. 2. Verwenden Sie das WeChat-Applet und öffnen Sie das Applet WeChat und suchen Sie nach „Splash Screen“ „Barrage“ oder „Handheld Barrage“, dann klicken Sie zur Eingabe, geben Sie den anzuzeigenden Textinhalt ein und legen Sie Parameter wie Schriftgröße, Farbe und Scrollgeschwindigkeit fest. Klicken Sie auf „Start“. Schaltfläche zum Starten der Untertitel usw.
2023-09-22
Kommentar 0
4773