Insgesamt10000 bezogener Inhalt gefunden

Eine grafische und textliche Darstellung von 8 wunderschönen HTML5-Textanimations-Spezialeffekten
Artikeleinführung:Text ist die Seele von Webseiten. Vor langer Zeit hat jemand viele schöne Computerschriftarten erfunden, die Webseiten unterschiedliche Stile verliehen. Mit dem Aufkommen von HTML5 und CSS3 können wir Texte personalisierter gestalten. In manchen Situationen können wir bei Bedarf sogar HTML5 verwenden, um Text zu animieren. In diesem Artikel werden 8 wunderschöne HTML5-Textanimations-Spezialeffekte vorgestellt. Ich hoffe, er kann als Referenz für Sie verwendet werden. 1. CSS3 3D-Textanimation zum Falten und Spiegeln Heute werden wir eine CSS3-Text-Spezialeffektanwendung vorstellen. Sie ähnelt den zuvor geteilten HTML5/CSS3-Texteffekten. Es handelt sich lediglich um eine CSS3-3D-Textanimation zum Falten und Spiegeln. .
2017-03-06
Kommentar 0
3960

Ein Artikel, der die Web-Front-End-Flipping-Methode vorstellt
Artikeleinführung:Methode zum Umdrehen des Web-Frontends Das Umdrehen des Web-Frontends ist ein sehr häufiger Animationseffekt, der das Interesse und die Interaktivität beim Website-Design steigern kann. Der Flip-Animationseffekt kann die Professionalität und Innovation der Website widerspiegeln. In diesem Artikel stellen wir die Web-Front-End-Flipping-Methode vor. 1. Das Transformationsattribut von CSS3 Das Transformationsattribut von CSS3 ist eine der grundlegendsten Methoden zum Umdrehen des Web-Frontends. Es kann in zwei Methoden unterteilt werden: 3D-Umdrehen und 2D-Umdrehen. 2D-Flip-Methode:```.flip { transf
2023-04-12
Kommentar 0
901

Methoden und Beispiele für die Verwendung von CSS zum Erzielen von Kartenumdreheffekten
Artikeleinführung:Methoden und Beispiele für die Verwendung von CSS zum Erzielen von Karten-Flip-Effekten. Im modernen Webdesign ist der Flip-Effekt ein häufiger und cooler Spezialeffekt, der Webseiten Dynamik und Interaktivität verleihen kann. Mithilfe von CSS-Transformationseigenschaften und Animationseigenschaften können wir den Kartenumdrehungseffekt leicht erzielen. In diesem Artikel wird ein grundlegender Kartenumdrehungseffekt vorgestellt und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. Der Kartenumdreheffekt bezieht sich auf den Animationseffekt, bei dem eine Karte von vorne nach hinten oder von hinten nach vorne umgedreht wird. Um diesen Effekt zu erzielen, müssen wir CSS verwenden
2023-10-18
Kommentar 0
1155

So erstellen Sie mit PPT einen großen Karussell-Lotterieeffekt
Artikeleinführung:Erstellen Sie zunächst einen großen Drehteller-Zeiger. Wir fügen zunächst eine Pfeilform mit einer beliebigen Farbe ein. Duplizieren Sie diesen Pfeil, drehen Sie ihn um, sodass er in die entgegengesetzte Richtung des ersten Pfeils zeigt, und stellen Sie die Füllung auf „Keine Füllung“ ein, um ihn auszublenden. Zum Schluss kombinieren Sie die beiden Formen miteinander. Dann fügen wir dem Zeiger eine rotierende Animation hinzu. Der spezifische Vorgang besteht darin, die Animation anzupassen: [Animation hinzufügen] – [Hervorhebung] – [Spiralunterstützung], und die Dauer beträgt dann 0,2 Sekunden. Aktivieren Sie dann das Kontrollkästchen oben, um den Folienanimationseffekt automatisch auf 0 Sekunden zu setzen. Die Diashow-Option ist eine Schleife. Fügen Sie zum Schluss noch das Copywriting auf der großen Platte hinzu, und der Turntable-Lotterie-Effekt ist abgeschlossen. Drücken Sie F5, um die Show zu starten, und drücken Sie 1, um den Zeiger anzuhalten.
2024-04-17
Kommentar 0
1175

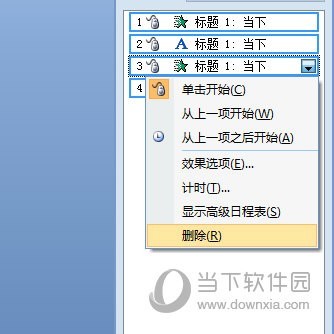
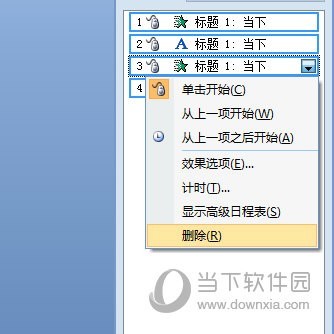
So löschen Sie PPT-Animationseffekte
Artikeleinführung:Klicken Sie auf der Registerkarte Animation auf Animationsbereich. Klicken Sie auf der Folie auf das animierte Objekt, dessen Effekte Sie entfernen möchten. Tipp: Alle auf das Objekt angewendeten Effekte werden im Animationsbereich hervorgehoben. Klicken Sie im Animationsbereich auf den Effekt, den Sie löschen möchten, klicken Sie auf den Abwärtspfeil und dann auf Löschen. Um mehrere Animationseffekte aus Text oder Objekten zu entfernen, drücken Sie im Bereich „Animationen“ die Strg-Taste, klicken Sie auf jeden Animationseffekt, den Sie entfernen möchten, und drücken Sie dann die Entf-Taste. Um alle Animationseffekte von Text oder Objekten zu entfernen, klicken Sie auf das Objekt, an dem Sie die Animation stoppen möchten. in&q
2024-04-17
Kommentar 0
845

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den blinkenden Texteffekt erzielen
Artikeleinführung:Tutorial zur CSS-Animation: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie blinkende Texteffekte implementieren. CSS (CascadingStyleSheets) ist eine Auszeichnungssprache, die zum Hinzufügen von Stil und Layout zu Webseiten verwendet wird. Mithilfe von CSS können wir HTML-Elementen Animationseffekte hinzufügen, um Webseiten lebendiger und attraktiver zu gestalten. In diesem Tutorial zeige ich Ihnen, wie Sie mit CSS einen einfachen blinkenden Texteffekt implementieren. Sie erfahren, wie Sie CSS-Animationseigenschaften verwenden und Animationen auf Text anwenden, um einen Blinkeffekt zu erzielen. von
2023-10-22
Kommentar 0
1592

So erstellen Sie in wenigen Schritten einen großen PPT-Plattenspieler
Artikeleinführung:Zuerst erstellen wir einen großen Drehteller-Zeiger. Zuerst fügen wir eine Pfeilform mit einer beliebigen Farbe ein. Dann duplizieren wir diesen Pfeil, drehen ihn um, sodass er in die entgegengesetzte Richtung des ersten Pfeils zeigt, und setzen seine Füllung auf „Keine Füllung“, um ihn auszublenden. Zum Schluss kombinieren Sie die beiden Formen miteinander. Dann fügen wir dem Zeiger eine rotierende Animation hinzu. Der spezifische Vorgang besteht darin, die Animation anzupassen: [Animation hinzufügen] – [Hervorhebung] – [Spiralunterstützung], und die Dauer beträgt dann 0,2 Sekunden. Aktivieren Sie dann das Kontrollkästchen oben, um den Folienanimationseffekt automatisch auf 0 Sekunden zu setzen. Die Diashow-Option ist eine Schleife. Zum Schluss fügen wir noch das Copywriting auf der großen Platte hinzu und der Turntable-Lotterie-Effekt ist abgeschlossen. Drücken Sie F5, um die Show zu starten, und drücken Sie 1, um den Zeiger anzuhalten. Wie wäre es mit einer selbstgemachten großen Karussell-Lotterie?
2024-04-26
Kommentar 0
713

So löschen Sie PPT-Animationseffekte_Eine Einstellung kann es tun
Artikeleinführung:Klicken Sie auf der Folie auf das animierte Objekt, dessen Effekte Sie entfernen möchten. Tipp: Alle auf das Objekt angewendeten Effekte werden im Animationsbereich hervorgehoben. Klicken Sie im Animationsbereich auf den Effekt, den Sie entfernen möchten, klicken Sie auf den Abwärtspfeil und dann auf Entfernen. Um mehrere Animationseffekte aus Text oder Objekten zu entfernen, drücken Sie im Animationsbereich die Strg-Taste und klicken Sie auf jeden gewünschten Animationseffekt Klicken Sie auf „Entfernen“ und dann auf „Entf“, um alle Animationseffekte im Text oder Objekt zu entfernen. Klicken Sie auf der Registerkarte „Animationen“ auf „Keine“.
2024-06-08
Kommentar 0
1043

Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1518

So verwenden Sie jQuery, um einen Text-Flip-Effekt zu erzielen
Artikeleinführung:Mit der Popularität moderner Webseiten und Anwendungen haben viele Menschen begonnen, verschiedene coole Effekte zu verwenden, um Webseiten mehr Interaktivität und visuelle Effekte zu verleihen. Ein solcher Effekt ist das Umdrehen der Schriftart. Durch die Verwendung der jQuery-Bibliothek können wir diesen Effekt leicht erzielen. In diesem Artikel zeige ich Ihnen, wie Sie mit jQuery einen Text-Flip-Effekt erzielen und wie Sie ihn auf Ihre Website anwenden. Schritt 1. Erstellen Sie die HTML-Struktur. Zuerst müssen wir die grundlegende HTML-Struktur erstellen. Wir erstellen einen DIV-Container und fügen ihm zwei SPAN-Tags hinzu
2023-04-17
Kommentar 0
604

„Ripu PPT' PPT-Kontrastprinzip
Artikeleinführung:1. Der Hauptinhalt dieser Lektion befasst sich mit dem Kontrastprinzip der Animation. Im Grafikdesign ist der Einsatz von Animationen sehr wichtig. Wenn die Hintergrundfarbe zu hell ist, können Sie über dem Hintergrund einen Maskenfarbblock hinzufügen, um die Textinformationen hervorzuheben. Dies kann den visuellen Effekt effektiv verstärken, den Text hervorheben und die allgemeine Attraktivität des Designs verbessern. 3. Es ist notwendig, einen bestimmten Datensatz im Diagramm hervorzuheben und die Schlüsselpunkte durch Ändern der Farbe hervorzuheben. Die spezifische Anzeige ist in der Abbildung dargestellt. 4. Die Textanordnung im Layout hebt wichtige Informationen hervor, indem die Schriftgröße und -farbe der Haupt- und Untertitel geändert wird. Der spezifische Vorgang ist in der Abbildung dargestellt. 5. Zweitens die Anwendung von Animationen in der Animation, damit der Bildschirm durch wiederholtes Zoomen die Schnittstelle wechseln kann, was stärker betont wird. Die spezifische Referenz ist in der Abbildung dargestellt. 6. Die Rotationsanimation wird durch Hinzufügen einer Radanimation und einer Top-Bewegung erstellt
2024-03-20
Kommentar 0
553

Welche Version von Douyin Sparkling Man
Artikeleinführung:Douyin Sparkle ist ein von Douyin eingeführtes Tool zur Erstellung von Kurzvideos. Es verfügt über folgende Funktionen: Videobearbeitungsfunktionen: Bearbeiten, Hinzufügen von Spezialeffekten: variable Geschwindigkeit, Rückwärtswiedergabe, Greenscreen, Stopp- Bewegungsanimation; andere Funktionen: Text-to-Speech, kollaborative Bearbeitung, Vorlagen und Materialien.
2024-05-04
Kommentar 0
394

Detaillierte Analyse neuer Funktionen in CSS3
Artikeleinführung:Da CSS3 über viele neue Funktionen verfügt, werden diese in zwei Blogbeiträgen erläutert. Der erste Artikel enthält hauptsächlich neue Selektoren, Text- und Blockschatten, mehrere Hintergrundbilder, Farbverläufe, abgerundete Ecken usw. Der zweite Artikel beschreibt hauptsächlich die verschiedenen Animationseffekte von CSS3 wie Drehung, Bewegung, Skalierung usw. und umfasst auch die Anwendung von Symbolschriftarten.
2017-05-20
Kommentar 0
1719

Wie konvertiere ich Absatztext in CDR in Kunsttext? Gibt es ein Problem?
Artikeleinführung:Warum kann der Absatztext in cdr nicht in künstlerischen Text umgewandelt werden? Löschen Sie einfach das große Leerzeichen nach dem Absatz. Software-Einführung: CorelDRAW Graphics Suite ist eine Grafikdesign-Software der kanadischen Firma Corel. Sie bietet eine Vielzahl von Funktionen, darunter Vektoranimation, Seitendesign, Website-Erstellung, Bitmap-Bearbeitung und Webseitenanimation. Als Software zur Erstellung von Vektorgrafiken wird sie von Designern bevorzugt. Bei dieser Grafiksoftware handelt es sich um eine preisgekrönte Grafik- und Bildbearbeitungssoftware, die zwei Zeichenanwendungen umfasst: eine für Vektorgrafiken und Seitendesign und eine für die Bildbearbeitung. Dieses Zeichensoftwarepaket bietet Benutzern leistungsstarke interaktive Tools, mit denen Benutzer eine Vielzahl dynamischer Spezialeffekte und Echtzeit-Bitmap-Effekte erstellen können.
2024-01-16
Kommentar 0
1510

Wie erziele ich mit CSS einen Kartenbild-Flip-Effekt? (Beispiel für Spezialeffekte)
Artikeleinführung:Wenn wir Websites mit mehreren Bildern durchsuchen, ist die alleinige Anzeige statischer Bilder oft zu banal. Es ist bei weitem nicht genug, um Benutzer anzulocken. Daher bietet dieser Artikel eine detaillierte Einführung in die Spezialeffekte des CSS-Bildspiegels. Ich hoffe, dass er für Freunde in Not hilfreich ist .
2018-08-13
Kommentar 0
2821

So erstellen Sie Polaroid-Spezialeffekte zum Ausschneiden von Videos_Tutorial zum Erstellen von Polaroid-Spezialeffekten zum Ausschneiden von Videos
Artikeleinführung:Öffnen Sie zunächst die Cutout-App und klicken Sie auf die Schaltfläche „Erstellung starten“. Klicken Sie auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Landschaft“ in die Suchleiste ein, wählen Sie ein Videomaterial aus und klicken Sie unten auf die Schaltfläche „Hinzufügen“, wie im Bild unten gezeigt. Wählen Sie das Videomaterial aus, klicken Sie unten auf die Schaltfläche „Bearbeiten“, wählen Sie „Zuschneiden“ und dann 9:16 aus, wie im Bild unten gezeigt. Ziehen Sie die Zeitleiste an die Position, die Sie teilen möchten, und klicken Sie unten auf die Schaltfläche „Teilen“, wie im Bild unten gezeigt. Wählen Sie die erste Hälfte des geteilten Materials aus, klicken Sie unten auf die Animationsschaltfläche, wählen Sie in der kombinierten Animation Rotation und Landung aus und erhöhen Sie die Dauer der Effektanwendung auf das Maximum, wie im Bild unten gezeigt. Wählen Sie die zweite Hälfte des geteilten Materials aus, klicken Sie unten auf die Schaltfläche für die Eingangsanimation und wählen Sie den Abwärtswurfeffekt aus, wie im Bild unten gezeigt. Kehren Sie zur obersten Ebene zurück, klicken Sie unten auf die Schaltfläche „Spezialeffekte“, wählen Sie den Schärfungseffekt in den Bildschirmeffekten aus und vergleichen Sie die Dauer des Spezialeffekts mit der Aufteilung
2024-04-28
Kommentar 0
495

精心挑选的15款优秀jQuery 本特效插件和教程_jquery
Artikeleinführung:今天这篇文章向大家分享15款精心挑选的优秀 jQuery 文本特效插件,都带有详细的使用教程。jQuery 是最流行和使用最广泛的 JavaScript 框架,它简化了 HTML 文档遍历,事件处理,动画以及Ajax交互,帮助 Web 开发人员更快速的实现各种精美的界面效果
2016-05-16
Kommentar 0
892

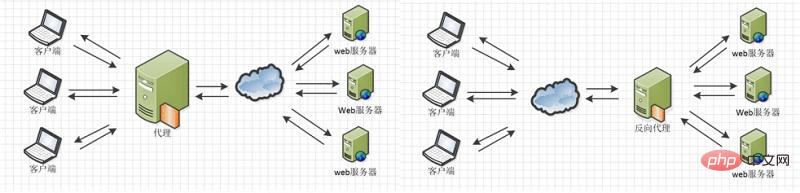
Wie ist die Struktur der Nginx-Konfigurationsdatei?
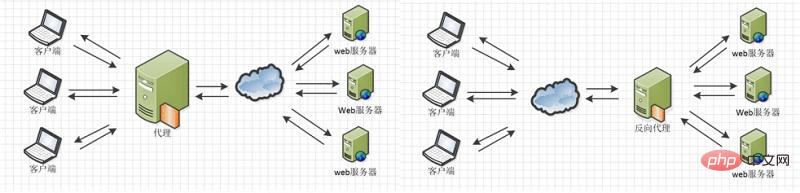
Artikeleinführung:Allgemeine Funktionen von Nginx 1. http-Proxy, Reverse-Proxy: Als eine der am häufigsten verwendeten Funktionen von Webservern, insbesondere Reverse-Proxy. Hier werde ich Ihnen zwei Bilder geben, um das positive Mittel und das reaktive Mittel zu erklären. Sie können die Informationen für die spezifischen Details lesen. Wenn Nginx als Reverse-Proxy verwendet wird, bietet es eine stabile Leistung und kann Weiterleitungsfunktionen mit flexibler Konfiguration bereitstellen. Nginx kann unterschiedliche Weiterleitungsstrategien basierend auf unterschiedlichen regulären Übereinstimmungen anwenden, beispielsweise den Dateiserver am Ende der Bilddatei und den Webserver für dynamische Seiten. Solange Ihre regulären Regeln korrekt geschrieben sind und eine entsprechende Serverlösung vorhanden ist. Sie können spielen, was Sie wollen. Und Nginx führt einen Fehlerseitensprung, eine Ausnahmebeurteilung usw. für die zurückgegebenen Ergebnisse durch. Wenn der verteilte Server speichert
2023-05-11
Kommentar 0
1275

Was sind die gemeinsamen Funktionen von Nginx?
Artikeleinführung:Allgemeine Funktionen von Nginx 1. http-Proxy, Reverse-Proxy: Als eine der am häufigsten verwendeten Funktionen von Webservern, insbesondere Reverse-Proxy. Hier werde ich Ihnen zwei Bilder geben, um das positive Mittel und das reaktive Mittel zu erklären. Sie können die Informationen für die spezifischen Details lesen. Wenn Nginx als Reverse-Proxy verwendet wird, bietet es eine stabile Leistung und kann Weiterleitungsfunktionen mit flexibler Konfiguration bereitstellen. Nginx kann unterschiedliche Weiterleitungsstrategien basierend auf unterschiedlichen regulären Übereinstimmungen anwenden, beispielsweise den Dateiserver am Ende der Bilddatei und den Webserver für dynamische Seiten. Solange Ihre regulären Regeln korrekt geschrieben sind und eine entsprechende Serverlösung vorhanden ist. Sie können spielen, was Sie wollen. Und Nginx führt einen Fehlerseitensprung, eine Ausnahmebeurteilung usw. für die zurückgegebenen Ergebnisse durch. Wenn der verteilte Server speichert
2023-05-18
Kommentar 0
3541

Beispielanalyse einer Nginx-Konfigurationsdatei
Artikeleinführung:Allgemeine Funktionen von Nginx 1. http-Proxy, Reverse-Proxy: Als eine der am häufigsten verwendeten Funktionen von Webservern, insbesondere Reverse-Proxy. Hier werde ich Ihnen zwei Bilder geben, um das positive Mittel und das reaktive Mittel zu erklären. Sie können die Informationen für die spezifischen Details lesen. Wenn Nginx als Reverse-Proxy verwendet wird, bietet es eine stabile Leistung und kann Weiterleitungsfunktionen mit flexibler Konfiguration bereitstellen. Nginx kann unterschiedliche Weiterleitungsstrategien basierend auf unterschiedlichen regulären Übereinstimmungen anwenden, beispielsweise den Dateiserver am Ende der Bilddatei und den Webserver für dynamische Seiten. Solange Ihre regulären Regeln korrekt geschrieben sind und eine entsprechende Serverlösung vorhanden ist. Sie können spielen, was Sie wollen. Und Nginx führt einen Fehlerseitensprung, eine Ausnahmebeurteilung usw. für die zurückgegebenen Ergebnisse durch. Wenn der verteilte Server speichert
2023-05-17
Kommentar 0
978