Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie das Ausblenden von Textüberläufen und zeigen den Auslassungseffekt in CSS3 an
Artikeleinführung:In diesem Artikel wird hauptsächlich erläutert, wie der Ellipseneffekt des Textüberlaufs in CSS3 ausgeblendet und angezeigt wird. Wenn während unseres Front-End-Seitenentwicklungsprozesses zu viel Textinhalt vorhanden ist, müssen wir den Effekt des Textüberlaufs sowie des Ausblendens und Anzeigens von Ellipsen implementieren, um die Benutzererfahrung zu verbessern und das Lesen für Benutzer zu erleichtern. Offensichtlich bedeuten die Auslassungspunkte, dass dahinter viel Inhalt steckt, der nicht angezeigt wird. Daher wissen Front-End-Neulinge möglicherweise nicht, wie sie diesen Effekt erzielen können.
2018-10-20
Kommentar 0
8767

Fügen Sie Ellipsen hinzu, nachdem der Text überläuft und ausgeblendet wird
Artikeleinführung:Wenn wir den Effekt des Ausblendens und Hinzufügens von Auslassungspunkten nach dem Textüberlauf erzielen möchten, muss die Breite im aktuellen Container oder im übergeordneten Container festgelegt werden, andernfalls ist der Code ungültig. .box{ width:50%; text-overflow :ellipsis;/* Ellipsen hinzufügen, nachdem der Text ausgeblendet wurde */ white-space : nowrap;/* Keine Zeilenumbrüche erzwingen */ overflow : versteckt;
2017-06-21
Kommentar 0
1531


Detaillierte grafische Erläuterung des Auslassungseffekts der CSS-Textüberlaufanzeige (Textüberlauf)
Artikeleinführung:Bei der Arbeit stoßen wir häufig auf Situationen, in denen Text überläuft und Auslassungspunkte angezeigt werden müssen. In diesem Artikel erfahren Sie, wie Sie Textüberlauf in CSS verwenden, um Ellipsen in überschüssigen Teilen anzuzeigen. Freunde, die mit CSS-Textüberlauf und Auslassungspunkten nicht vertraut sind, können darauf verweisen. Ich hoffe, es kann Ihnen helfen!
2018-09-27
Kommentar 0
5368


So erzielen Sie den Ellipseneffekt über den Teil hinaus in HTML
Artikeleinführung:Das Weglassen überschüssiger Teile in HTML ist eine häufige Designanforderung. Wenn Textinhalte die Grenzen überschreiten, kürzen wir ihn normalerweise und ersetzen ihn durch Auslassungspunkte. Dadurch sieht der Inhalt nicht nur sauberer aus, sondern sorgt auch für ein besseres Benutzererlebnis. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Effekt erzielen, überschüssige Teile von HTML wegzulassen. ## text-overflow-Eigenschaft Wenn wir die Auswirkung des Weglassens des überschüssigen Teils von HTML erkennen, verwenden wir normalerweise die text-overflow-Eigenschaft von CSS. Seine Funktion ist spezifiziert
2023-04-27
Kommentar 0
3734

So erreichen Sie CSS-Text über die Ellipsen hinaus
Artikeleinführung:Beim Entwerfen von Webseiten ist es häufig erforderlich, Textellipsen zu verwenden. Wenn der Text eine bestimmte Länge überschreitet, wird überflüssiger Text automatisch ausgeblendet und durch Ellipsen dargestellt. Dies ist eine elegante Möglichkeit, Ihre Seite sauber und ordentlich zu halten. In CSS kann dieser Effekt mit der Eigenschaft text-overflow erreicht werden. Mit der Eigenschaft text-overflow können Sie steuern, wie sich Text verhält, wenn er den Container überläuft. Es verfügt über drei Attributwerte: Clip, Ellipse und String. Unter ihnen ist die Ellipse die am häufigsten verwendete, was bedeutet, dass der Text weggelassen werden sollte, wenn er den Container überschreitet.
2023-04-23
Kommentar 0
660

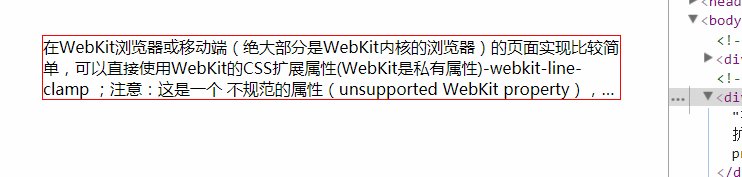
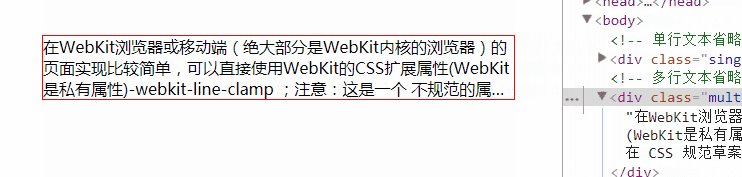
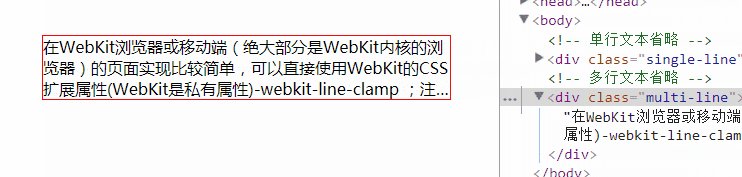
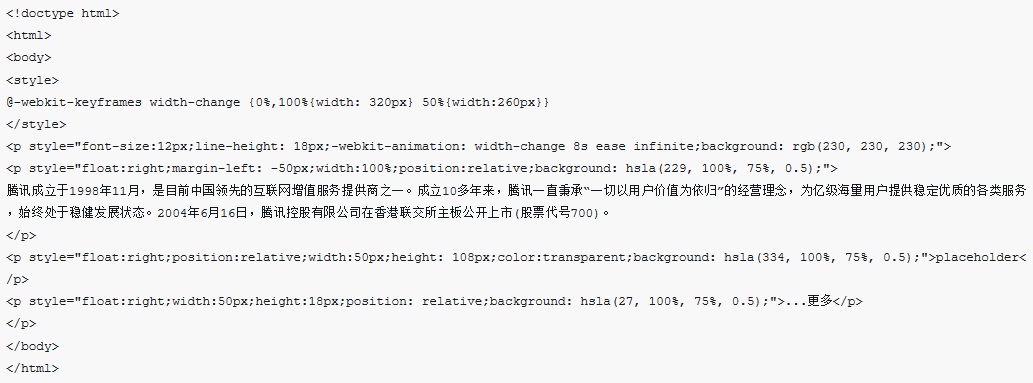
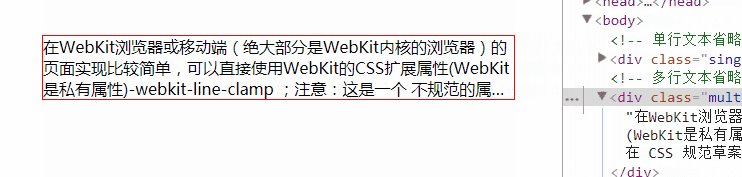
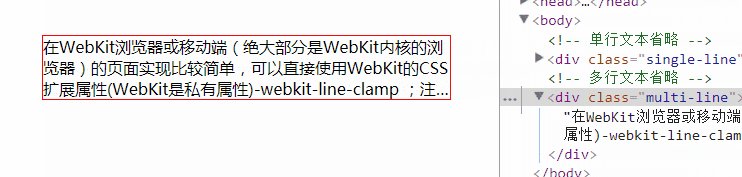
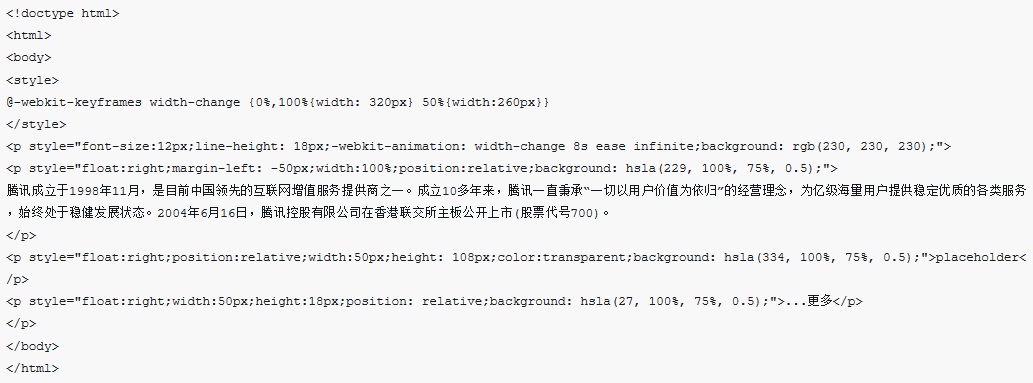
So verwenden Sie CSS, um einzeiligen oder mehrzeiligen Text überlaufen zu lassen und Auslassungspunkte anzuzeigen
Artikeleinführung:Wenn Sie die Überlaufanzeige von Ellipsen in einer einzelnen Textzeile realisieren möchten, sollten Sie alle das Attribut text-overflow:ellipsis verwenden. Natürlich müssen Sie auch das Attribut width hinzufügen, um mit einigen Browsing-Funktionen kompatibel zu sein. Implementierungsmethode: overflow:hidden;text-overflow:nowrap; Der Effekt ist wie in der Abbildung dargestellt: Dieses Attribut unterstützt jedoch nur die Überlaufanzeige von Auslassungspunkten für eine einzelne Textzeile Implementieren Sie die Überlaufanzeige von Auslassungspunkten für mehrzeiligen Text.
2017-09-08
Kommentar 0
1921

So erzielen Sie mit CSS den Effekt, dass die Anzeigeauslassungspunkte überschritten werden
Artikeleinführung:Das Überschreiten von Auslassungspunkten in CSS bezieht sich auf eine Möglichkeit, den Textinhalt über CSS-Eigenschaftseinstellungen in Form von Auslassungspunkten anzuzeigen, wenn der Text innerhalb eines Elements die Breite oder Höhe seines Containers überschreitet. Wenn Text überläuft, verschiebt der Browser den Text im Allgemeinen automatisch zur Anzeige in die nächste Zeile. In einigen Fällen, insbesondere im mobilen oder responsiven Design, möchten wir jedoch den Textinhalt in einer Zeile anzeigen und ihn in Form von Auslassungspunkten anzeigen, wenn der Text die Breite des Containers überschreitet. Das Beyond-Omission-Attribut in CSS kann uns dabei helfen, diesen Effekt zu erzielen. Hier ist eine Einführung
2023-04-06
Kommentar 0
1271


CSS-Text jenseits von Ellipsen
Artikeleinführung:Die Text-Beyond-Ellipses-Technologie in CSS macht lange Textabschnitte besser lesbar und verschönert auch Webseiten. In diesem Artikel werfen wir einen genaueren Blick auf einige verschiedene Formen von Auslassungspunkten und wie Sie diese entsprechend Ihren Anforderungen definieren. 1. Warum Ellipsen verwenden? Wenn Text die Breite oder Höhe seines Containers in einer Website oder Anwendung überschreitet, können Sie Textüberlauf-Kürzungstechniken verwenden, um den Überschuss zu verbergen und am Ende des Texts Auslassungspunkte anzuzeigen. Diese Technik macht die Seite übersichtlicher und vermeidet Unordnung, wenn der Text überläuft. 2. Verwendung von Auslassungen in CSS
2023-05-21
Kommentar 0
6362


So erzielen Sie den Effekt der Anzeige von Auslassungspunkten im überschrittenen Teil in CSS
Artikeleinführung:Im Webdesign stoßen wir häufig auf Situationen, in denen Text den Container überschreitet. Wenn nicht dagegen vorgegangen wird, zerstört dies nicht nur die Schönheit der Seite, sondern beeinträchtigt auch die Lesbarkeit der Webseite. Wie geht man also mit der Situation um, in der der Text den Container überschreitet? Eine Lösung besteht darin, die CSS-Eigenschaft zu verwenden, die Ellipsen über den Text hinaus anzeigt. 1. Das Attribut „text-overflow“ in CSS In CSS gibt es ein Attribut namens „text-overflow“, das den Effekt der Anzeige von Auslassungspunkten im überschüssigen Teil des Textes erzielen kann. Es kann zur Steuerung auf Elemente auf Blockebene oder Inline-Elemente auf Blockebene angewendet werden
2023-04-26
Kommentar 0
41917

So passen Sie Textauslassungen mit CSS an
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie benutzerdefinierten CSS-Text weglassen. Was sind die Vorsichtsmaßnahmen für das Weglassen von benutzerdefiniertem CSS-Text? Das Folgende ist ein praktischer Fall.
2018-03-21
Kommentar 0
2471