Insgesamt10000 bezogener Inhalt gefunden
Teilen Sie einen Artikel mit der Datumsverknüpfung des jQuery-Plug-ins
Artikeleinführung:Stellen Sie Ihnen das jQuery-Datumsverknüpfungs-Plugin und andere Ressourcen zur Verfügung. Sie können diese Website gerne mit einem Lesezeichen versehen. Wir stellen Ihnen die neuesten jQuery-Datumsverknüpfungs-Plugin-Ressourcen zur Verfügung.
2017-06-19
Kommentar 0
1215

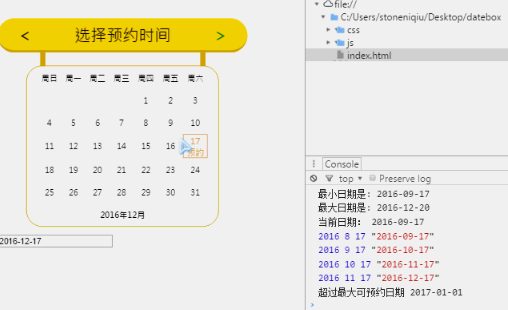
Ein besonders einfach zu verwendendes, leichtes Datums-Plug-in in JS
Artikeleinführung:Dieses Mal bringe ich Ihnen ein besonders benutzerfreundliches, leichtes Datums-Plug-In in JS. Was sind die Vorsichtsmaßnahmen für die Verwendung eines besonders benutzerfreundlichen, leichten Datums-Plug-Ins in JS? Das Folgende ist ein praktischer Fall ein Blick.
2018-03-16
Kommentar 0
3487

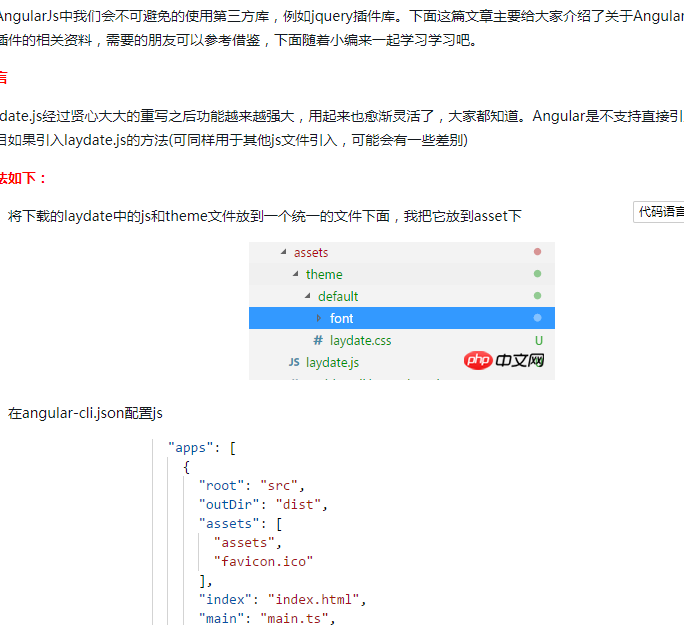
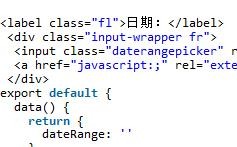
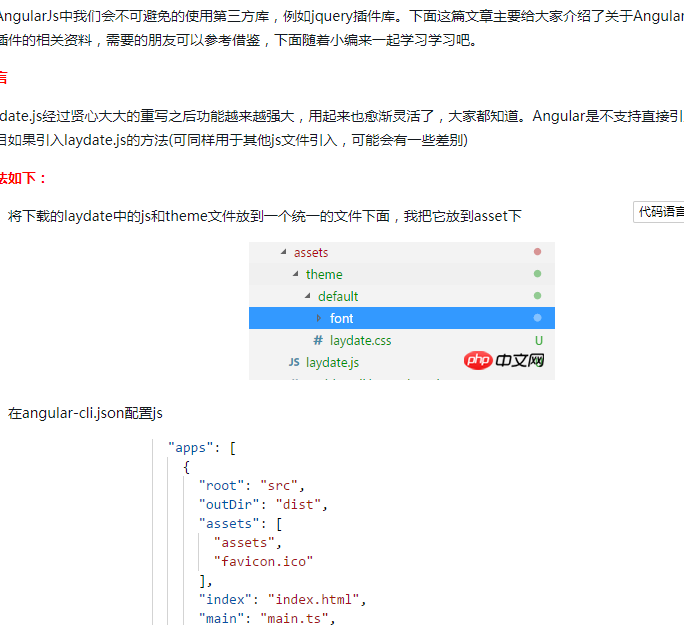
So verwenden Sie das Datums-Plug-in vonlaydate.js in Angular4.0
Artikeleinführung:In AngularJs werden wir zwangsläufig Bibliotheken von Drittanbietern verwenden, beispielsweise JQuery-Plug-In-Bibliotheken. Der folgende Artikel stellt hauptsächlich relevante Informationen zur Einführung des Datums-Plug-Ins vonlaydate.js in Angular4.0 vor. Freunde in Not können darauf verweisen.
2018-06-15
Kommentar 0
2229
JQuery datepicker 使用方法_jquery
Artikeleinführung:jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等
2016-05-16
Kommentar 0
1566

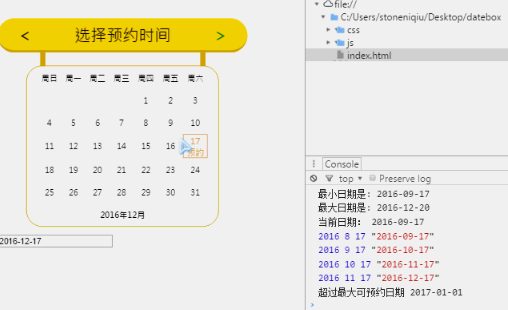
Lassen Sie uns darüber sprechen, wie Sie ein Plug-in für gekachelte Datumsangaben im Dezember basierend auf Vue implementieren
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit seiner breiten Anwendung in der Webentwicklung, Plug-ins kommen ständig auf den Markt. In diesem Artikel wird die Implementierung eines auf Vue basierenden Plug-Ins für gekachelte Datumsangaben im Dezember vorgestellt. 1. Einleitung Das gekachelte Datums-Plug-in ist eine bequeme Möglichkeit für Benutzer, die Daten des gesamten Monats anzuzeigen und kann flexibel an Bildschirme unterschiedlicher Größe angepasst werden. Dieser Artikel verwendet das Vue-Framework und kombiniert HTML- und CSS-Technologien, um ein Plug-in für gekachelte Datumsangaben im Dezember zu implementieren. 2. Vorkenntnisse Bevor Sie mit der Implementierung dieses Plug-Ins beginnen, sind bestimmte Vorkenntnisse erforderlich, darunter: - Vu
2023-04-07
Kommentar 0
889

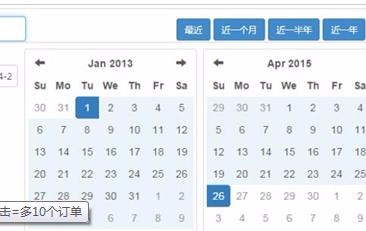
Analyse der jQuery-Datumsbereichsauswahl
Artikeleinführung:jQuery Date Range Picker ist ein jQuery-Datumsauswahl-Plug-in, mit dem Benutzer einen Datums- und Zeitbereich auswählen können. Das gesamte Datumsauswahl-Plug-in verwendet CSS zum Rendern von Stilen, und es ist sehr einfach, den Skin mithilfe von CSS anzupassen. Und die Browserkompatibilität ist sehr gut und unterstützt mehrere Zeitformate.
2018-01-10
Kommentar 0
2087

jquery.datepair Datums-, Stunden-, Minuten- und Sekundenauswahl
Artikeleinführung:jquery.datepair ist ein leichtes jQuery-Plug-in, das Datums- und Zeitbereiche intelligent auswählt, inspiriert von Google Kalender. Datepair hält Start- und Enddatum/-zeit synchron und kann Standardwerte basierend auf Benutzeraktionen festlegen. Das Plugin stellt keine UI-Widgets bereit; es ist für die Verwendung mit jquery-timepicker und Bootstrap DatePicker vorkonfiguriert, Sie können es jedoch mit jedem Datumsauswahl- oder Timepicker verwenden.
2016-11-02
Kommentar 0
1585

Vorbereiten des Plugins: Integration des jQuery-Datumswählers in den Post-Editor
Artikeleinführung:Wir behandeln in diesem Blog viele Themen – von so einfachen Themen wie dem Einfügen und Anfordern von Vorlagendateien in ein WordPress-Projekt bis hin zu Dingen wie einer ganzen Serie zum Einrichten einer API, aber ich denke, es gibt immer Platz für eine einfache und klare Anleitung. Dies umfasst eine einzelne spezifische Aufgabe im WordPress-Kontext. In dieser zweiteiligen Serie schauen wir uns also an, wie wir einen jQuery-Datumswähler in unseren Beitragseditor einführen, damit wir einem bestimmten Beitrag ein Datum zuordnen können. Über Plugins Wir werden dies alles im Zusammenhang mit Plugins tun, damit der Quellcode einfach über GitHub heruntergeladen werden kann und ein funktionierendes Beispiel für dieses Tutorial bereitgestellt wird. Das erste, was zu beachten ist, ist die Zusammenführung von jQuery-Datumsselektoren
2023-09-04
Kommentar 0
1359