Insgesamt10000 bezogener Inhalt gefunden


Präsentieren Sie Ihren Veranstaltungskalender mit einem kostenlosen WordPress-Kalender-Plugin
Artikeleinführung:Viele Unternehmen müssen Veranstaltungskalender mit Kunden teilen. Beispielsweise kann ein Restaurant einen Veranstaltungskalender nutzen, um besondere Musikveranstaltungen oder Feiertagsmenüs zu bewerben. Ebenso können Schulen den Veranstaltungskalender auf ihrer Website nutzen, um Schüler und Lehrer über bevorstehende Veranstaltungen an der Schule im Zusammenhang mit Sport, Prüfungen oder anderen Aktivitäten auf dem Laufenden zu halten. Veranstaltungskalender-Plugins sind auch hilfreich, wenn Einzelpersonen den Überblick über verschiedene Dinge behalten möchten, die sie tun sollten. Sie können beispielsweise ein Veranstaltungskalender-Plugin verwenden, um wichtige Besprechungen und Ereignisse wie Geburtstage von Freunden und Familie zu markieren. In diesem Tutorial erfahren Sie, wie Sie Ereignisse mit dem kostenlosen My Calendar WordPress-Ereignisverwaltungs-Plugin erstellen. Dieses Plugin verfügt über viele erstaunliche Funktionen, die wir in diesem Tutorial verwenden werden. Was wir bauen werden Der Schwerpunkt dieses Tutorials
2023-09-04
Kommentar 0
1198

So lösen Sie den Konflikt zwischen dem Time-Plugin-Datepicker (jQuery-UI, Bootstrap) und jquery-steps
Artikeleinführung:Der von jQuery-UI oder Bootstrap unterstützte Zeit-Plug-In-Datepicker hat viele Anwendungen in der Front-End-Entwicklung. In diesem Kapitel wird erläutert, wie der Konflikt zwischen dem Zeit-Plug-In-Datepicker und jquery-steps gelöst wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-19
Kommentar 0
2683

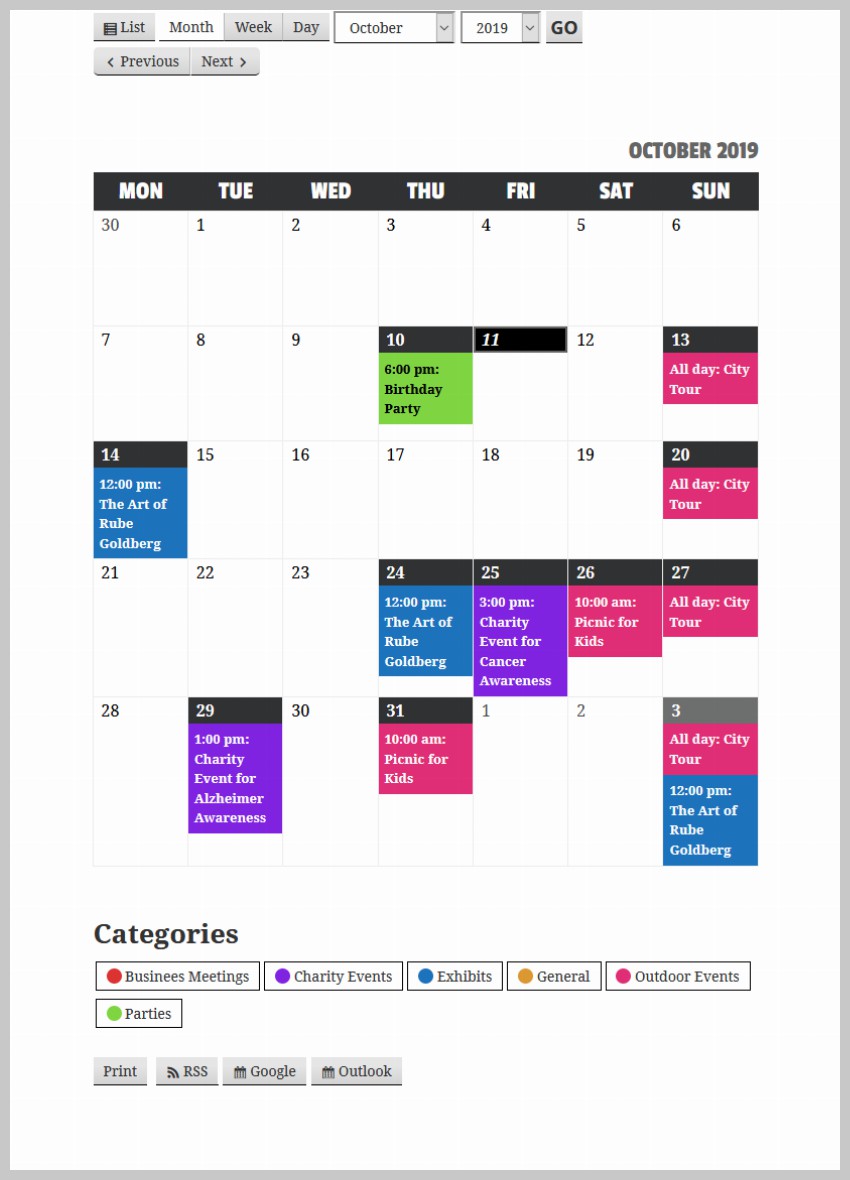
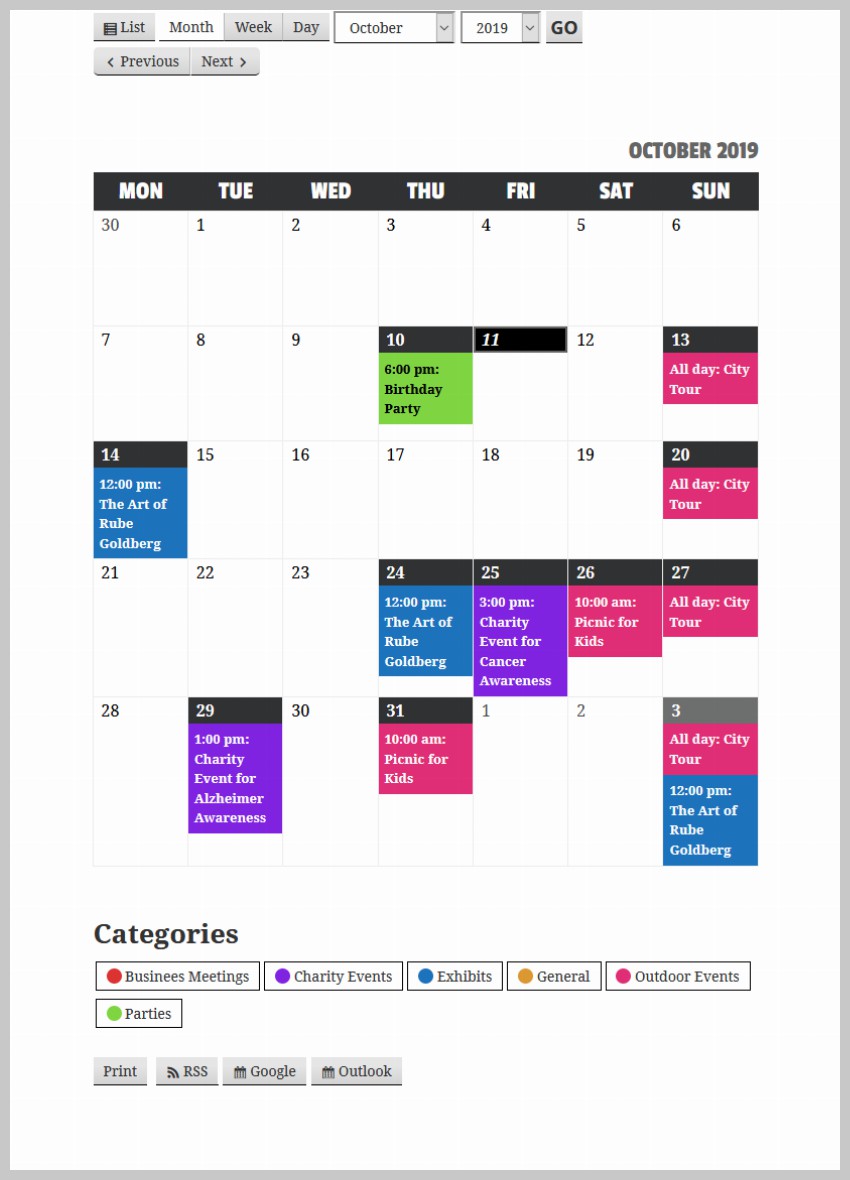
So entwickeln Sie ein WordPress-Plugin, das automatisch einen Kalender generiert
Artikeleinführung:So entwickeln Sie ein WordPress-Plug-in, das automatisch Kalender generiert. Einführung: WordPress ist ein sehr beliebtes Content-Management-System und viele Websites verwenden WordPress als Entwicklungsplattform. Um den Bedürfnissen der Benutzer gerecht zu werden, können Entwickler die Funktionalität von WordPress durch die Entwicklung von Plug-Ins erweitern. In diesem Artikel wird erläutert, wie Sie ein WordPress-Plug-in entwickeln, das automatisch einen Kalender generiert, und relevante Codebeispiele bereitstellen. 1. Funktionale Anforderungen: Wir hoffen, ein einfaches und benutzerfreundliches WordPress zu entwickeln
2023-09-05
Kommentar 0
938

So konvertieren Sie ein Datum in eine Zeichenfolge in JQuery
Artikeleinführung:In der Frontend-Entwicklung ist die Datenverarbeitung ein häufiges Problem. Bei der Entwicklung mit jQuery ist auch die Konvertierung von Datumsangaben in Strings eine häufige Anforderung. In diesem Artikel wird gezeigt, wie man Datumsangaben in Zeichenfolgen umwandelt, indem man das jQuery-Datepicker-Plug-in vorstellt. 1. jQuery datepickerjQuery datepicker ist ein Datumsauswahl-Plug-in, das den jQuery-UI-Stil verwendet und interaktive Funktionen für die Datumsauswahl bereitstellt. Verwendung von jQuery d
2023-05-12
Kommentar 0
1239

Vorbereiten des Plugins: Integration des jQuery-Datumswählers in den Post-Editor
Artikeleinführung:Wir behandeln in diesem Blog viele Themen – von so einfachen Themen wie dem Einfügen und Anfordern von Vorlagendateien in ein WordPress-Projekt bis hin zu Dingen wie einer ganzen Serie zum Einrichten einer API, aber ich denke, es gibt immer Platz für eine einfache und klare Anleitung. Dies umfasst eine einzelne spezifische Aufgabe im WordPress-Kontext. In dieser zweiteiligen Serie schauen wir uns also an, wie wir einen jQuery-Datumswähler in unseren Beitragseditor einführen, damit wir einem bestimmten Beitrag ein Datum zuordnen können. Über Plugins Wir werden dies alles im Zusammenhang mit Plugins tun, damit der Quellcode einfach über GitHub heruntergeladen werden kann und ein funktionierendes Beispiel für dieses Tutorial bereitgestellt wird. Das erste, was zu beachten ist, ist die Zusammenführung von jQuery-Datumsselektoren
2023-09-04
Kommentar 0
1312

Verwendung der Zeitsteuerung von jquery UI Datepicker (2)
Artikeleinführung:In diesem Artikel wird weiterhin die Verwendung der Datepicker-Zeitsteuerung von jquery UI vorgestellt, hauptsächlich die Einführung und Verwendung des Datepicker-Plug-Ins, und das erste Verwendungsbeispiel des Kalender-Plug-Ins wird vorgestellt, das einen gewissen Referenzwert hat Ich kann darauf verweisen. Ich hoffe, es hilft allen.
2021-05-28
Kommentar 0
3657

jquery.datepair Datums-, Stunden-, Minuten- und Sekundenauswahl
Artikeleinführung:jquery.datepair ist ein leichtes jQuery-Plug-in, das Datums- und Zeitbereiche intelligent auswählt, inspiriert von Google Kalender. Datepair hält Start- und Enddatum/-zeit synchron und kann Standardwerte basierend auf Benutzeraktionen festlegen. Das Plugin stellt keine UI-Widgets bereit; es ist für die Verwendung mit jquery-timepicker und Bootstrap DatePicker vorkonfiguriert, Sie können es jedoch mit jedem Datumsauswahl- oder Timepicker verwenden.
2016-11-02
Kommentar 0
1543

Wozu dient Bootstrap-Datepicker?
Artikeleinführung:In Bootstrap wird „bootstrap-datepicker“ verwendet, um Kalender- und Zeitstile festzulegen. Die Syntax lautet „element object.datepicker({property:property value,...})“; durch verschiedene Attribute geleitet werden, um den Zeitanzeigestil festzulegen.
2022-05-05
Kommentar 0
3224