Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie Kalender- und Datumsauswahlfunktionen mit Vue und Element-UI
Artikeleinführung:Einführung in die Verwendung von Vue und Element-UI zur Implementierung von Kalender- und Datumsauswahlfunktionen: In der Frontend-Entwicklung gehören Kalender- und Datumsauswahlfunktionen zu den sehr häufigen Anforderungen. Vue und Element-UI sind zwei sehr leistungsstarke Entwicklungstools, mit denen sich problemlos Kalender- und Datumsauswahlfunktionen implementieren lassen. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI eine einfache Kalender- und Datumsauswahlfunktion erstellen und Codebeispiele bereitstellen, um den Lesern das Verständnis der spezifischen Schritte und Methoden der Implementierung zu erleichtern. Vorbereitung: am Anfang
2023-07-22
Kommentar 0
2262

Vue-Praxis: Entwicklung von Datumsauswahlkomponenten
Artikeleinführung:Vue Practical Combat: Datumsauswahl-Komponentenentwicklung Einführung: Die Datumsauswahl ist eine Komponente, die häufig in der täglichen Entwicklung verwendet wird. Sie kann Daten einfach auswählen und bietet verschiedene Konfigurationsoptionen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Datumsauswahlkomponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Anforderungsanalyse Vor Beginn der Entwicklung müssen wir eine Anforderungsanalyse durchführen, um die Funktionen und Eigenschaften der Komponenten zu klären. Gemäß den allgemeinen Funktionen der Datumsauswahlkomponente müssen wir die folgenden Funktionspunkte implementieren: Grundfunktionen: können Daten auswählen und
2023-11-24
Kommentar 0
1321

Welche Optionen gibt es für Kalender- und Datumsbibliotheken in Python?
Artikeleinführung:Es gibt viele hervorragende Kalenderbibliotheken und Datumsbibliotheken in Python, die uns bei der Abwicklung datums- und kalenderbezogener Vorgänge helfen können. Als Nächstes stelle ich Ihnen einige gängige Optionen vor und stelle entsprechende Codebeispiele bereit. Datetime-Bibliothek: Datetime ist das integrierte Datums- und Uhrzeitverarbeitungsmodul von Python. Es bietet viele datums- und zeitbezogene Klassen und Methoden, mit denen Datums- und Uhrzeitangaben, Zeitunterschiede und andere Vorgänge verarbeitet werden können. Beispielcode: importdatetime#Erhalten Sie das aktuelle Datum
2023-10-21
Kommentar 0
1364

So verwenden Sie das Datumssteuerelement, um in Excel 2003 ein Datum auszuwählen und in eine bestimmte Zelle einzufügen
Artikeleinführung:So verwenden Sie die Datumssteuerung in Excel 2003, um auf eine bestimmte Zelle zu klicken und ein Datum einzufügen. Um den Spielern zu helfen, die das Level nicht erfolgreich bestanden haben, erfahren Sie mehr über die spezifische Methode zum Lösen des Rätsels. Für Excel2007 können wir VBA verwenden, um das Problem zu lösen. Im Folgenden sind die spezifischen Schritte aufgeführt: 1. Öffnen Sie Excel, klicken Sie auf die Registerkarte „Entwicklungstools“, suchen Sie in der Gruppe „Steuerelemente“ nach „Einfügen“ und klicken Sie darauf. Klicken Sie in der Dropdown-Liste unten rechts auf „Andere Steuerelemente“. Ecke wie folgt Abbildung: 2. Ziehen Sie im Popup-Dialogfeld „Andere Steuerelemente“ die Bildlaufleiste nach unten, wählen Sie mit der linken Maustaste „Calendar Control 12.0“ aus und klicken Sie auf „OK“. 3. Kehren Sie zum zurück Arbeitsblatt, ziehen Sie ein Kalender-Steuerelement heraus und ändern Sie die Größe
2024-01-07
Kommentar 0
812


Implementierungsmethode der Datums- und Zeitauswahlkomponente im Vue-Dokument
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das uns eine umfangreiche Komponentenbibliothek bietet. In tatsächlichen Projekten ist es häufig erforderlich, Komponenten zur Datums- und Zeitauswahl zu verwenden. Vue bietet viele praktische Methoden zum Implementieren dieser Komponente, unter denen vue-datepicker und vue-datetime-picker am häufigsten verwendet werden. 1. Verwendung von vue-datepicker vue-datepicker ist eine auf Vue basierende Datumsauswahlkomponente. Sie kann über NPM: npmi installiert werden
2023-06-20
Kommentar 0
4020

Vorbereiten des Plugins: Integration des jQuery-Datumswählers in den Post-Editor
Artikeleinführung:Wir behandeln in diesem Blog viele Themen – von so einfachen Themen wie dem Einfügen und Anfordern von Vorlagendateien in ein WordPress-Projekt bis hin zu Dingen wie einer ganzen Serie zum Einrichten einer API, aber ich denke, es gibt immer Platz für eine einfache und klare Anleitung. Dies umfasst eine einzelne spezifische Aufgabe im WordPress-Kontext. In dieser zweiteiligen Serie schauen wir uns also an, wie wir einen jQuery-Datumswähler in unseren Beitragseditor einführen, damit wir einem bestimmten Beitrag ein Datum zuordnen können. Über Plugins Wir werden dies alles im Zusammenhang mit Plugins tun, damit der Quellcode einfach über GitHub heruntergeladen werden kann und ein funktionierendes Beispiel für dieses Tutorial bereitgestellt wird. Das erste, was zu beachten ist, ist die Zusammenführung von jQuery-Datumsselektoren
2023-09-04
Kommentar 0
1321

Was sind die Laui-Komponenten?
Artikeleinführung:Laui besteht aus drei unabhängigen Komponenten. Die LayDate-Komponente verwendet hauptsächlich fünf Arten von Auswahlmethoden als Grundkern: Jahresauswahl, Jahr-Monats-Auswahl, Datumsauswahl, Zeitauswahl und Datum-Uhrzeit-Auswahl. Alle unterstützen die Bereichsauswahl (dh Doppelsteuerung).
2019-07-13
Kommentar 0
4720

Wie verwende ich den Monatseingabetyp in HTML?
Artikeleinführung:In HTML besteht ein Formular aus verschiedenen Elementen, die dabei helfen, eine Benutzeroberfläche auf einer Webseite zu erstellen. Mithilfe dieser Elemente können wir verschiedene Arten der Natur erfassen. Eines der häufig verwendeten Steuerelemente ist das Monatssteuerelement, d. Monatliche Kontrolle
2023-08-20
Kommentar 0
930

Verwenden Sie uniapp, um die Kalenderfunktion zu implementieren
Artikeleinführung:Verwendung von uniapp zur Implementierung der Kalenderfunktion Mit der Entwicklung des mobilen Internets ist die Kalenderfunktion zu einer der notwendigen Komponenten für viele Apps und Websites geworden. Im plattformübergreifenden Entwicklungsframework uniapp können wir Kalenderfunktionen problemlos implementieren und mit mehreren Plattformen kompatibel sein, einschließlich iOS, Android usw. Zuerst müssen wir die Datumsauswahl in der Komponentenbibliothek von uniapp verwenden. uniapp stellt die Picker-Komponente bereit, in der das Modusattribut auf „Datum“ gesetzt werden kann, um die Datumsauswahl zu implementieren. bestimmte Generation
2023-11-21
Kommentar 0
1553

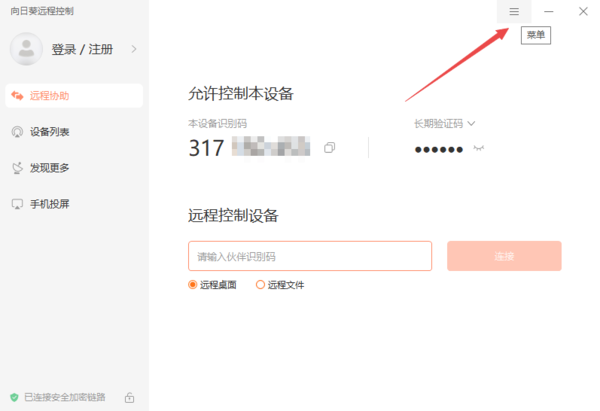
Wie kann ich historische Verbindungsdatensätze in Sunflower Remote anzeigen? Wie kann ich historische Steuerungsdatensätze in Sunflower anzeigen?
Artikeleinführung:Die Sunflower Remote-Software kann Benutzern bei der Übertragung zwischen verschiedenen Geräten und sogar bei der Host-Fernsteuerung usw. helfen. Viele Benutzer möchten jedoch wissen, wie sie historische Verbindungsaufzeichnungen in Sunflower Remote anzeigen können. Lassen Sie uns als Nächstes auf dieser Website den Benutzern sorgfältig vorstellen, wie historische Kontrolldatensätze in Sunflower angezeigt werden. Wie kann ich die historischen Kontrollaufzeichnungen von Sunflower anzeigen? Der erste Schritt besteht darin, die Sunflower-Fernbedienungssoftware auf dem Computer zu starten und dann auf das Menüsymbol [drei] in der oberen rechten Ecke der Benutzeroberfläche zu klicken. Wählen Sie im zweiten Schritt in den Popup-Optionen die Option [Verlauf] aus. 1. Der Computer öffnet den Verlaufsordner der Software. Suchen Sie den Verlaufseintrag, den Sie anzeigen möchten, und zeigen Sie ihn an. So löschen Sie den Verlauf von Sunflower Remote Control. Suchen Sie im Verlaufsordner die Datei, die Sie löschen möchten.
2024-07-22
Kommentar 0
650

So zeigen Sie die aktuelle Uhrzeit in LabVIEW 2018 an LabVIEW 2018-Tutorial
Artikeleinführung:Öffnen Sie zunächst LabVIEW2018 und erstellen Sie ein neues VI. Wählen Sie in der Menüleiste den Befehl „Neues VI“, um das Fenster „Neues VI“ zu öffnen. VI speichern – Wählen Sie den Befehl „Datei speichern“ in der Menüleiste. Daraufhin wird ein Dialogfeld zum Speichern der Datei angezeigt. Wählen Sie dann den entsprechenden Pfad aus, geben Sie den Dateinamen [Aktuelle Zeit anzeigen] ein und speichern Sie das VI. Wählen Sie die Steuerpalette im Frontpanel aus, [Neuer Stil] – [Numerisch] – [Zeitstempel-Eingabesteuerung], und platzieren Sie das Steuerelement im Frontpanel. Klicken Sie auf die Schaltfläche „Uhrzeit“, um das Dialogfeld „Uhrzeit und Datum festlegen“ zu öffnen. Klicken Sie auf [Als aktuelle Zeit festlegen] und die Steuerung zeigt die aktuelle Zeit an. Klicken Sie mit der rechten Maustaste auf das Steuerelement und wählen Sie den Befehl [Datenoperation]-[Uhrzeit und Datum einstellen] aus dem Popup-Menü, um die Einstellung von Uhrzeit und Datum zu öffnen. Klicken Sie mit der rechten Maustaste auf das Steuerelement und wählen Sie es aus
2024-06-06
Kommentar 0
606

So implementieren Sie Kalenderauswahleffekte mit Vue
Artikeleinführung:So implementieren Sie Kalenderauswahleffekte mit Vue: In der modernen Webanwendungsentwicklung ist die Kalenderauswahl eine häufige funktionale Anforderung. Durch die Kalenderauswahl können Benutzer ganz einfach Termine auswählen, um Ereignisse abzufragen oder Termine zu vereinbaren. In diesem Artikel stellen wir vor, wie Sie mit dem Vue-Framework einen einfachen und praktischen Kalenderauswahleffekt implementieren, um den Anforderungen der täglichen Entwicklung gerecht zu werden. Um ein Vue-Projekt zu erstellen, müssen wir zunächst ein Projekt erstellen, das auf dem Vue-Framework basiert. Sie können VueCLI verwenden, um schnell oder manuell ein Projektgerüst zu erstellen
2023-09-21
Kommentar 0
1410

So legen Sie ein Datum in HTML fest
Artikeleinführung:Methode zum Festlegen des Datums in HTML: Datumseingabefeld: <input type="date">, sodass Benutzer das Datum direkt eingeben können. Kalender-Popup-Feld: <input type="datetime-local">, der Benutzer kann auf den Popup-Kalender klicken, um ein Datum auszuwählen. JavaScript: Verwenden Sie das Date()-Objekt, um Datumsangaben dynamisch abzurufen und festzulegen.
2024-04-27
Kommentar 0
1164

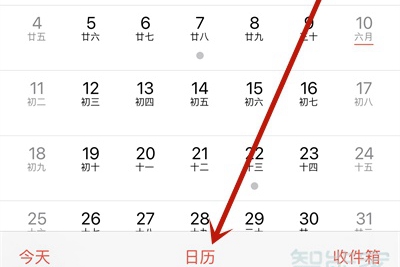
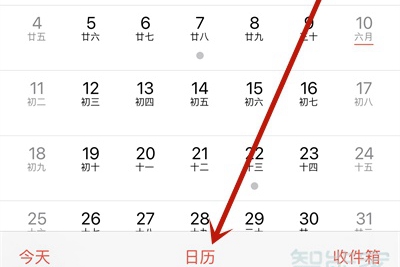
So zeigen Sie Feiertage im Apple-Telefonkalender an
Artikeleinführung:Wie werden Feiertage im mobilen Apple-Kalender angezeigt? Aktivieren Sie zunächst die Option „Chinesische Feiertage“ im Apple-Kalender und klicken Sie dann auf das Datum im Kalender, um die Feiertage anzuzeigen Feiertage werden unten im Kalender angezeigt. So zeigen Sie Feiertage im iPhone-Kalender an 1. Öffnen Sie bitte die Kalenderanwendung und wählen Sie auf der Kalenderoberfläche [Kalender]. 2. Aktivieren Sie dann unter anderem [Chinesische Feiertage]. 3. Klicken Sie abschließend auf die Schaltfläche „Fertig“ in der oberen rechten Ecke.
2024-03-08
Kommentar 0
1289

So benennen Sie die Projektkalendervorlage um
Artikeleinführung:1. Führen Sie die Projektsoftware aus. 2. Öffnen Sie [Datei] in der oberen linken Ecke. 3. Wählen Sie [Informationen] aus dem Dropdown-Menü. 4. Wählen Sie rechts [Manager]. 5. Wählen Sie [Kalender] aus dem Popup-Menü. 6. Wählen Sie den Kalender aus, den Sie ändern möchten, und klicken Sie auf Umbenennen. 7. Geben Sie den neuen Namen ein und klicken Sie auf OK.
2024-06-12
Kommentar 0
786

Wie generiert man automatisch Datumsangaben in WPS-Tabellen? Die Datumsfunktion kann Ihnen helfen
Artikeleinführung:Wenn wir Daten in WPS-Formularen verarbeiten, stoßen wir häufig auf Kalender, die dem Formular hinzugefügt werden müssen, aber jeder Kalender muss manuell ausgefüllt oder geändert werden, was sich auf die Effizienz auswirkt. Gibt es also eine Möglichkeit, WPS automatisch einen Kalender generieren zu lassen? Folgen wir „Teach every“. [Vorgangsmethode] Klicken Sie zunächst in der Zelle, in die der Kalender eingefügt wird, auf die Option „Formel“, klicken Sie auf die Option „Datum und Uhrzeit“ und wählen Sie die Funktion „DATUM“. Geben Sie das Jahr, den Monat und den Tag der Startzeit ein, klicken Sie auf die Option „OK“ und die Startzeit wird in der Tabelle generiert. Nach der Generierung des Datums klicken wir auf die Startoption, wählen die Option „Füllen“ und wählen „Sequenz“. "
2024-02-11
Kommentar 0
1789


iPhone-Tipp: Sehen Sie sich Ihren bevorstehenden Zeitplan auf dem Sperrbildschirm an
Artikeleinführung:Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem iPhone-Sperrbildschirm anzeigen, also Ihren Zeitplan einsehen. Diese Funktionalität wird durch das Kalender-Widget erreicht, das in zwei Stilen enthalten ist und es Ihnen ermöglicht, die Zeit des nächsten bevorstehenden Ereignisses zu verfolgen, oder ein größeres Widget zu verwenden, das den Namen des Ereignisses und seine Zeit anzeigt. Um ein Kalender-Widget hinzuzufügen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID, halten Sie den Sperrbildschirm gedrückt, um die Sperrbildschirm-Galerie aufzurufen, und tippen Sie dann auf die Schaltfläche „Anpassen“. Klicken Sie auf den Rahmen über oder unter der Uhrzeit, um die Widget-Auswahl aufzurufen. Tippen Sie, um den Kalender-Widget-Stil auszuwählen, den Sie dem ausgewählten Rahmen hinzufügen möchten. Nachdem Sie die Widgets angeordnet und bearbeitet haben
2024-01-11
Kommentar 0
929