Insgesamt10000 bezogener Inhalt gefunden

Tipps zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts mithilfe von CSS
Artikeleinführung:Tipps zur Verwendung von CSS zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts. In der heutigen Zeit der weit verbreiteten Mobilgeräte ist responsives Design zu einem wesentlichen Element moderner Websites geworden. Als beliebte Layoutmethode kann das responsive Wasserfall-Flow-Kartenlayout einen reibungslosen Anzeigeeffekt auf verschiedenen Bildschirmgrößen erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Wasserfall-Flow-Kartenlayout implementieren und spezifische Codebeispiele anhängen. Zunächst müssen wir die Merkmale des Wasserfall-Flow-Kartenlayouts klären. Das Wasserfall-Layout unterteilt und ordnet die Karten entsprechend der Anzahl der Spalten
2023-11-21
Kommentar 0
1417

So erstellen Sie ein responsives Karten-Wasserfall-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Karten-Wasserfall-Layout mit HTML und CSS. Im heutigen Webdesign ist responsives Design zu einer Notwendigkeit geworden. Da immer mehr Benutzer über unterschiedliche Geräte auf das Internet zugreifen, müssen wir sicherstellen, dass sich Webseiten gut an unterschiedliche Bildschirmgrößen und Gerätetypen anpassen. In diesem Artikel erfahren Sie, wie Sie mit HTML und CSS ein responsives Karten-Wasserfall-Layout erstellen. Lassen Sie uns zunächst verstehen, was ein Wasserfall-Layout ist. Das Wasserfall-Layout ist eine sehr beliebte Webseiten-Layout-Methode, die einen Wasserfall simuliert.
2023-10-24
Kommentar 0
687

Anleitung und Praxis zur Implementierung eines responsiven Layouts
Artikeleinführung:So implementieren Sie responsives Layout: Fähigkeiten und Praktiken Im heutigen Zeitalter des mobilen Internets ist responsives Layout zum Standard für die Gestaltung von Websites geworden. Mit der Beliebtheit verschiedener Geräte und unterschiedlicher Bildschirmgrößen werden die Erwartungen der Benutzer an Websites immer höher. Um die Kontinuität und Konsistenz des Benutzererlebnisses sicherzustellen, ist responsives Layout zu einer der notwendigen Fähigkeiten für Webdesigner geworden. In diesem Artikel werden einige Techniken und Praktiken zur Implementierung eines responsiven Layouts vorgestellt, um den Lesern zu helfen, diese Fähigkeit besser zu beherrschen. Verwendung von Fluid-Layout Fluid-Layout ist die Grundlage für die Implementierung eines responsiven Layouts und seine Eigenschaften sind Container
2024-01-27
Kommentar 0
956

Verstehen Sie die Vorteile und anwendbaren Szenarien des HTML-Responsive-Layouts
Artikeleinführung:Entdecken Sie die Vorteile und Anwendungsszenarien des responsiven HTML-Layouts. Das responsive HTML-Layout ist zum Mainstream-Trend im heutigen Internetdesign geworden. Mit der Beliebtheit mobiler Geräte und dem Aufkommen unterschiedlicher Bildschirmgrößen ist ein responsives Layout entscheidend geworden, damit die Website auf verschiedenen Geräten das beste Benutzererlebnis bietet. In diesem Artikel werden die Vorteile des responsiven HTML-Layouts untersucht und einige spezifische Codebeispiele bereitgestellt. Vorteile des responsiven Layouts 1.1 Sparen Sie Zeit und Aufwand. Das responsive Layout ermöglicht die Anpassung einer Website an verschiedene Bildschirmgrößen. In der Vergangenheit Entwickler
2024-01-27
Kommentar 0
1018

Profitieren Sie von den Vorteilen des responsiven Designs und sorgen Sie dafür, dass sich Ihre Webseiten perfekt an verschiedene Geräte anpassen!
Artikeleinführung:Lernen Sie die Vorteile eines responsiven Layouts kennen und passen Sie Ihre Webseiten an verschiedene Geräte an! Mit der Popularität und Entwicklung des mobilen Internets nutzen immer mehr Menschen Mobiltelefone und Tablets, um auf Webseiten zuzugreifen. Im Zeitalter mehrerer Geräte ist die Anpassung von Webseiten an unterschiedliche Bildschirmgrößen und Geräte zu einem wichtigen Thema geworden. Hier stellen wir eine beliebte Lösung vor – responsives Layout. Responsive Layout ist eine auf Webdesign und -entwicklung basierende Technologie, die das Layout und die Anordnung von Elementen einer Webseite automatisch an das Gerät und die Bildschirmgröße des Benutzers anpasst. Das bedeutet egal
2024-02-19
Kommentar 0
993

Web Responsive Design: Erstellen Sie eine Website, die sich an alle Geräte anpasst
Artikeleinführung:Mit der Popularität mobiler Geräte und der Entwicklung des Internets verändert sich die Art und Weise, wie Menschen im Internet surfen, ständig. Herkömmliches Webdesign eignet sich nur für Desktop-Computer. Beim Surfen im Internet auf Mobiltelefonen und Tablets ist der Seitenanzeigeeffekt jedoch nicht gut und es kommt sogar zu Fehlausrichtungen und Layoutverwirrungen. Um dieses Problem zu lösen, wurde ein responsives Layout entwickelt. Das sogenannte responsive Layout bedeutet, dass die Seite das Layout automatisch an Änderungen in der Größe des Browserfensters anpassen kann, sodass die Seite auf verschiedenen Geräten einen guten Anzeigeeffekt hat. Es verwendet fließende Gitter, elastische Bilder und Medien
2024-02-18
Kommentar 0
837

Was bedeutet Traumweber?
Artikeleinführung:Dreamweaver ist eine von Adobe entwickelte Webdesign- und Entwicklungssoftware, die die folgenden Hauptfunktionen bietet: Visueller Editor zum einfachen Erstellen und Entwerfen von Webseiten. HTML- und CSS-Editor für erweiterte Codekontrolle. Vorlagen- und Themenbibliothek zur Beschleunigung der Website-Entwicklung. Fließendes Rasterlayout für responsive Websites. Die Datenbankintegration ermöglicht die dynamische Erstellung von Inhalten. Die Git-Integration unterstützt kollaboratives Arbeiten und Versionskontrolle.
2024-04-08
Kommentar 0
695

Welche Funktionen haben Website-Vorlagen? Die englische Website-Vorlage in eine chinesisch-englische Website-Vorlage ändern?
Artikeleinführung:Welche Funktionen haben Website-Vorlagen? Eine Website-Vorlage ist ein vorgefertigtes Webseiten-Layout mit bestimmten Funktionen und Features, wie zum Beispiel responsive Design, einfache Navigation, Ästhetik usw. Website-Vorlagen können Benutzern nicht nur dabei helfen, schnell ihre eigenen Websites zu erstellen, sondern auch das Benutzererlebnis der Website verbessern und den Traffic und die Präsenz der Website erhöhen. Darüber hinaus können Website-Vorlagen auch einige häufig verwendete Funktionen bereitstellen, z. B. Suchleiste, Teilen in sozialen Medien, Kontaktaufnahme usw., um Benutzern dabei zu helfen, ihre Websites besser zu verwalten und zu betreiben. Kurz gesagt ist eine Website-Vorlage ein sehr praktisches Tool, mit dem Benutzer schnell eine Website erstellen und die Qualität und Wirkung der Website verbessern können. Die englische Website-Vorlage in eine chinesisch-englische Website-Vorlage ändern? Ich ändere ständig die Kodierung auf der Seite und muss die HTML-Datei mit Notepad öffnen und als Format speichern.
2024-05-01
Kommentar 0
532

Workflows für Comfyui
Artikeleinführung:ComfyUI optimiert die komplexe UI-Entwicklung mit vorgefertigten Komponenten, Vorlagen und einem robusten Layoutsystem für responsive Designs. Durch die Nutzung dieser Funktionen werden Arbeitsabläufe optimiert, die Entwicklungszeit verkürzt und ein konsistentes, qualitativ hochwertiges UI-Design sichergestellt
2024-09-02
Kommentar 0
954

CSS-Layout-Tipps: Best Practices für die Implementierung des Stacked-Card-Effekts
Artikeleinführung:CSS-Layout-Tipps: Best Practices zum Erzielen gestapelter Karteneffekte Im modernen Webdesign ist das Kartenlayout zu einem sehr beliebten Designtrend geworden. Das Kartenlayout kann Informationen effektiv anzeigen, eine gute Benutzererfahrung bieten und ein responsives Design ermöglichen. In diesem Artikel stellen wir einige der besten CSS-Layouttechniken zum Erzielen des Stapelkarteneffekts vor, zusammen mit spezifischen Codebeispielen. Layout mit Flexbox Flexbox ist ein leistungsstarkes Layoutmodell, das in CSS3 eingeführt wurde. Es kann leicht den Effekt des Stapelns von Karten erzielen
2023-10-22
Kommentar 0
1979

Was sind die CSS-Frameworks und was sind ihre Eigenschaften?
Artikeleinführung:CSS-Frameworks bieten vorgefertigte CSS-Stilregeln für die schnelle und konsistente Gestaltung von Websites und Anwendungen, wodurch Entwicklungszeit gespart und die browserübergreifende Konsistenz sichergestellt wird. Zu den beliebten CSS-Frameworks gehören: Bootstrap: Responsive, mit einer umfangreichen Komponentenbibliothek, einfach zu verwenden und anzupassen. Grundlage: Hochgradig anpassbares, flexibles, gitterbasiertes Layout, unterstützt Sass. Materialisieren: Basierend auf den Prinzipien des Materialdesigns ist es wunderschön, verfügt über vollständige Komponenten und reichhaltige Animationen. Tailwind CSS: zuerst praktisch, hochgradig anpassbar, basierend auf Modularität. Bulma: leicht, skalierbar, übersichtlich, geeignet für mittelgroße Websites und Anwendungen.
2024-04-25
Kommentar 0
1115

Wie richtet man Flexbox-Spalten mithilfe von CSS links und rechts aus?
Artikeleinführung:Flexbox ist ein leistungsstarkes Layoutsystem in CSS, das es Webentwicklern ermöglicht, reaktionsfähige und flexible Webdesigns zu erstellen. Aufgrund seiner Fähigkeit, Elemente innerhalb von Containern einfach auszurichten und zu organisieren, ist es zu einer beliebten Wahl für die Erstellung moderner Websites geworden. Allerdings kann die Ausrichtung der linken und rechten Seite einer Flexbox-Spalte für viele Entwickler eine Herausforderung darstellen, insbesondere wenn es um dynamische Inhalte oder unterschiedliche Spaltenbreiten geht. In diesem Artikel besprechen wir die verschiedenen Techniken zum Ausrichten von Flexbox-Spalten nach links und rechts mithilfe von CSS, einschließlich …
2023-08-26
Kommentar 0
1146

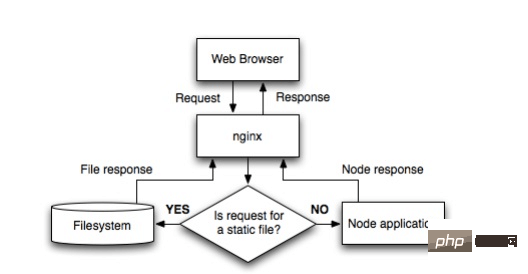
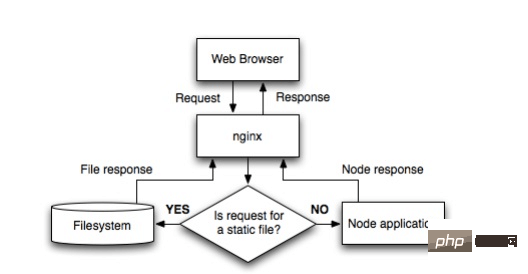
So konfigurieren Sie den Nginx-Server für das Node.js-Programm
Artikeleinführung:Node.js ist eine auf der Chrome-JavaScript-Laufzeitumgebung basierende Plattform, die zum einfachen Erstellen von Webanwendungen mit schneller Reaktionsgeschwindigkeit und einfacher Erweiterung verwendet wird. Node.js verwendet ein ereignisgesteuertes, nicht blockierendes E/A-Modell, um leichtgewichtig und effizient zu sein. Es eignet sich sehr gut für datenintensive Echtzeitanwendungen, die auf verteilten Geräten ausgeführt werden, wie z. B. Echtzeit-Chat. Gzip-Codierung, statische Dateien, HTTP-Caching, SSL-Verarbeitung, Lastausgleich und Reverse-Proxy usw. können jedoch alle über Nginx durchgeführt werden, wodurch die Belastung von node.js verringert und der Website-Verkehr durch den leistungsstarken Cache von Nginx eingespart wird Geschwindigkeit. Die Nginx-Konfiguration im Flussdiagramm lautet wie folgt: http{proxy_
2023-05-13
Kommentar 0
1126

Anwendungsinformationen für die rein elektrische Limousine Zhiji L6 mit stilvollem Design und starker Leistung
Artikeleinführung:Laut Nachrichten vom 18. Januar hat Zhiji Automobile kürzlich neue Schritte unternommen. Die relevanten Anwendungsdetails seiner zweiten rein elektrischen Limousine, L6, wurden online bekannt gegeben. Zhiji L6 führt die klassischen Elemente der Marke im Erscheinungsbild fort. Die Vorderseite ist geschlossen gestaltet und zeigt die einzigartige Identität des Elektrofahrzeugs. Die schlanken Scheinwerfer sind wie scharfe Augen und verleihen den Menschen eine starke visuelle Wirkung. Die Kombination aus Radaugen und C-förmigen Luftführungsrillen bereichert die Schichtung der Fahrzeugfront und sorgt für eine dynamische Atmosphäre. Die Seite der Karosserie des Zhiji L6 ist schlicht und glatt, das Design des versteckten Türgriffs ist schöner und die geschwärzten Räder und Fenster unterstreichen den Sinn für Mode weiter und behalten den einheitlichen Stil der Marke bei. Am Heck des Wagens sind die durchgehenden Rücklichter das ikonische Design von Zhiji. Die schwarze Zierblende am Heck erinnert an die vertikal angeordneten Nebelscheinwerfer und bildet ein perfektes Echo mit der Frontpartie. Chiji L
2024-01-18
Kommentar 0
1225

Pure Flaggschiff-Positionierung! Xiaomi MIX Flip kommt: der erste kleine faltbare Snapdragon 8 Gen3
Artikeleinführung:Laut Nachrichten vom 3. Juni wurde Honors erster kleiner faltbarer Magic VFlip heute offiziell angekündigt und wird am 13. Juni offiziell veröffentlicht. Laut dem Blogger Digital Chat Station ist Honor Magic VFlip auf den weiblichen Markt ausgerichtet. Es soll schlank und modisch sein und über eine ausreichende Leistung verfügen. Er gab bekannt, dass Xiaomis erstes MIX Flip später auf den Markt kommen wird. Dies ist auch Xiaomis erstes kleines faltbares Gerät, aber es ist so positioniert, dass es sich auf den Flaggschiff-Markt konzentriert. Früheren Berichten zufolge gehören zu den Hauptmerkmalen des Telefons ein extragroßer sekundärer Bildschirm, die Spitzenleistung des Snapdragon 8Gen3, ein trendiges und dünnes Gehäuse sowie hochwertige Porträts. Es ist erwähnenswert, dass dies auch das erste kleine faltbare Snapdragon 8Gen3-Produkt der Branche sein wird, das die Leistungsobergrenze ähnlicher Produkte auffrischt. Die Maschine
2024-06-08
Kommentar 0
369

„Generative AI Enterprise Application Implementation Technology White Paper' weist den besten Weg für die industrielle Implementierung
Artikeleinführung:Auf der Xinbaihui-Jahrestagung 2023 veröffentlichten Digital China und das Xinbaihui Research Institute ein „Weißbuch“ mit dem Thema „Wiederaufbau, Integration, neue Maschine – industrielle Innovation und digitale Intelligenztransformation im neuen KI-Zeitalter“. Das „White Paper“ betrachtet und fasst die technologischen Innovationen und Herausforderungen, die generative KI mit sich bringt, auf sechs technisch-ökologischen Ebenen zusammen und untersucht und fasst die Praxis generativer KI-Unternehmensanwendungen sowie KI-Industrierichtlinien und Entwicklungstrends zusammen. Das Weißbuch zielt darauf ab, den Austausch und die Zusammenarbeit zwischen Branchen zu fördern, ein Win-Win-Kooperationsmodell zu schaffen und die digitale Transformation auf eine neue Stufe zu bringen. Li Gang, Vizepräsident und CTO von Digital China, sagte bei der Interpretation des „Weißbuchs“, dass jeder Der Paradigmenwechsel in der digitalen Technologie wird tiefgreifende Auswirkungen auf die Wirtschaftslandschaft und die soziale Struktur haben und zu einer neuen Welle der Unternehmensdigitalisierung geführt haben. In diesem Leben
2023-10-30
Kommentar 0
1174

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1240
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1096
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
842