Insgesamt10000 bezogener Inhalt gefunden

Das jQuery-Plug-in Timelinr implementiert timeline effects_jquery
Artikeleinführung:Die Zeitleiste verbindet ein oder mehrere Ereignisse in chronologischer Reihenfolge zu einem relativ vollständigen Aufzeichnungssystem und präsentiert es den Benutzern dann in Form von Bildern und Texten. Dieser Artikel ist einer der effektivsten im Internet
2016-05-16
Kommentar 0
1870

VUE3-Erste-Schritte-Tutorial: Verwenden des Vue.js-Plug-Ins zum Kapseln der Timeline-Komponente
Artikeleinführung:Vue.js ist ein sehr beliebtes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. Mit der kontinuierlichen Weiterentwicklung von Vue.js wurden auch nach und nach neue Versionen von VUE3 auf den Markt gebracht. In diesem Artikel wird ein Einführungstutorial zur Verwendung des Vue.js-Plug-Ins zum Kapseln der Timeline-Komponente vorgestellt. Zunächst müssen wir die Grundstruktur der Timeline-Komponente verstehen. Mit der Timeline-Komponente können Ereignisse über einen bestimmten Zeitraum hinweg angezeigt werden, einschließlich Zeit- und Ereignisinhalten. Unter normalen Umständen wird die Zeitleiste in der Reihenfolge angeordnet, in der Ereignisse aufgetreten sind, was sie für Benutzer intuitiver macht.
2023-06-15
Kommentar 0
3263

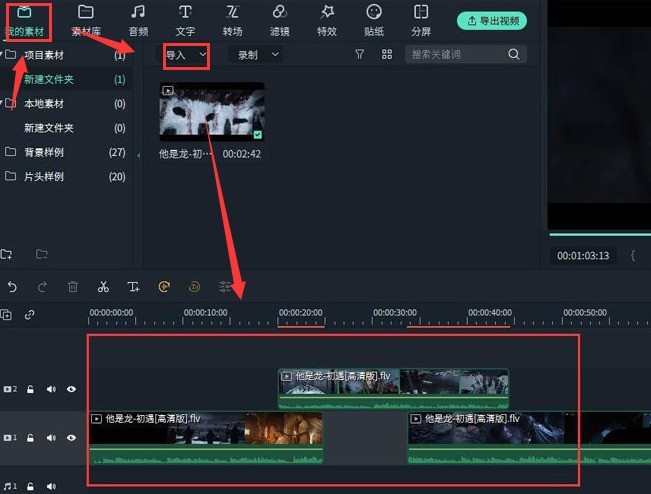
So erweitern Sie die Timeline in Wondershare Filmora9_Share-Tipps zum Einfügen neuer Titel in die Timeline von Wondershare Filmora9
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Materialmenü in der oberen linken Ecke, importieren Sie die Videodatei, die bearbeitet werden muss, und ziehen Sie sie der Reihe nach in die Timeline-Spur unten. 2. Auf der linken Seite des Track-Panels der Timeline , suchen Sie die Schaltfläche „Track Manager öffnen“ und klicken Sie darauf. 3. Fügen Sie eine neue Videospur unter Spur 2 hinzu, klicken Sie zum Speichern auf „Bestätigen“. 4. Klicken Sie mit der Maus, um die zweite Hälfte des Videos in Spur 1 auszuwählen, und ziehen Sie das Video auf die eingefügte Spur Neuer Track.
2024-06-10
Kommentar 0
606

So erhalten Sie den Auswahlwert bei Verwendung des Mint-UI-Zeit-Plug-Ins
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Auswahlwert erhalten, wenn Sie das Mint-UI-Zeit-Plug-In verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des Mint-UI-Zeit-Plugins, um den Auswahlwert zu erhalten? Werfen wir einen Blick darauf.
2018-04-12
Kommentar 0
1956

So lösen Sie den Konflikt zwischen dem Time-Plugin-Datepicker (jQuery-UI, Bootstrap) und jquery-steps
Artikeleinführung:Der von jQuery-UI oder Bootstrap unterstützte Zeit-Plug-In-Datepicker hat viele Anwendungen in der Front-End-Entwicklung. In diesem Kapitel wird erläutert, wie der Konflikt zwischen dem Zeit-Plug-In-Datepicker und jquery-steps gelöst wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-19
Kommentar 0
2719

5 empfohlene Javascript-Zeit- und Datums-Spezialeffekt-Plug-in-Codes für Anfänger
Artikeleinführung:Zeit- und Datums-Plug-ins und Spezialeffekte werden manchmal auf Webseiten verwendet, beispielsweise zum Suchen nach einem Zeitbereich im Suchfeld, zum Hinzufügen einer Uhrzeit und eines Datums zum hinzugefügten Inhalt usw. Hier empfiehlt unsere chinesische PHP-Website 5 interessante Datumskalendereffekte, die durch Javascript und JQuery-Codes implementiert werden, damit Anfänger sie herunterladen und nachschlagen können, um JS-Code und JQuery-Bibliotheken besser zu erlernen.
2017-07-11
Kommentar 0
2620


Optimierung der Zeitleisten- und Datumsfilterung für statistische Vue-Diagramme
Artikeleinführung:Optimierung der Zeitleisten- und Datumsfilterung von statistischen Vue-Diagrammen Da die Bedeutung der Datenanalyse und -visualisierung von Unternehmen zunehmend erkannt wird, wird die Anwendung statistischer Diagramme immer weiter verbreitet. In Vue können wir verschiedene Arten von Diagrammen über verschiedene Plug-Ins und Komponenten implementieren. Bei der Verwendung statistischer Diagramme ist jedoch häufig eine Zeitachsen- und Datumsfilterung erforderlich. In diesem Artikel wird erläutert, wie Sie die Zeitleisten- und Datumsfilterfunktionen in Vue optimieren, und Codebeispiele als Referenz bereitgestellt. Zeitleistenoptimierung Die Zeitleiste ist ein wichtiges Element zur Darstellung von Datenänderungen über einen bestimmten Zeitraum. inVu
2023-08-26
Kommentar 0
1140


Spezifische Schritte zum Erstellen einer Zeitleiste mit Pfeileffekt in PPT
Artikeleinführung:1. Öffnen Sie PPT und klicken Sie in der Startsymbolleiste auf [Form] der Zeichnung. 2. Klicken Sie auf die Form, um die Folie einzufügen. 3. Klicken Sie auf eine andere Form, passen Sie Größe und Position an und fügen Sie die Folie ein. 4. Fügen Sie Formen entsprechend der Länge der Zeitleiste hinzu, die Sie erstellen möchten. 5. Klicken Sie auf eine gerade Linie, um die Folie als Textzeile für die Zeitleiste einzufügen. 6. Geben Sie über das Textfeld die Zeit ein und verschieben Sie diese in die Nähe der Geraden, sodass das PPT eine Zeitleiste erstellt hat.
2024-03-26
Kommentar 0
561

So heben Sie die Durchstreichung im Vue Gantt-Diagramm auf
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit vielen Plugins und Bibliotheken, die bei der Entwicklung von Webanwendungen verwendet werden können, einschließlich eines Gantt-Diagramm-Plugins. Das Gantt-Diagramm ist ein sehr verbreitetes Projektmanagement-Tool, das eine visuelle Zeitleiste bietet, in der der Fortschritt und Zeitplan eines Projekts angezeigt werden kann. Bei Verwendung des Gantt-Diagramm-Plug-Ins wird jedoch manchmal die Durchstreichung angezeigt. In diesem Artikel erfahren Sie, wie Sie das Durchgestrichene des Gantt-Diagramm-Plug-Ins deaktivieren können. 1. Verstehen Sie die Bedeutung der durchgestrichenen Linie Im Gantt-Diagramm zeigt die durchgestrichene Linie normalerweise an, dass die Aufgabe oder der Zeitraum beendet ist oder einen bestimmten Punkt erreicht hat.
2023-05-18
Kommentar 0
682

So erstellen Sie eine dynamische Zeitleiste mit HTML, CSS und jQuery
Artikeleinführung:Für die Verwendung von HTML, CSS und jQuery zum Erstellen einer dynamischen Zeitleiste sind bestimmte Codebeispiele erforderlich. Die Zeitleiste ist eine gängige Methode zur Anzeige der chronologischen Abfolge und des Ereignisflusses und eignet sich sehr gut zur Anzeige historischer Ereignisse, des Projektfortschritts usw. Mithilfe der HTML-, CSS- und jQuery-Technologie können Sie ganz einfach einen dynamischen Timeline-Effekt erstellen. In diesem Artikel wird erläutert, wie Sie mit diesen Techniken einen einfachen Timeline-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende Timeline-Struktur in HTML erstellen
2023-10-24
Kommentar 0
843
Erstellen Sie eine reaktionsfähige horizontale Zeitleiste basierend auf jQuery und CSS3 mit dem Quellcode download_jquery
Artikeleinführung:Wir sehen oft viele vertikale Zeitleisten, die zur Aufzeichnung des Fortschritts von Ereignissen verwendet werden, und ein Freund hat mich gebeten, eine horizontale Zeitleiste zu teilen. Tatsächlich besteht die Schwierigkeit bei der horizontalen Zeitleiste darin, dass sie sich an die Bildschirmgröße anpasst. Was ich heute mit Ihnen teilen möchte, ist eine horizontale Zeitleiste, die Reaktionsfähigkeit und das Verschieben von Touchscreen-Gesten unterstützt.
2016-05-16
Kommentar 0
2134

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1315