Insgesamt10000 bezogener Inhalt gefunden

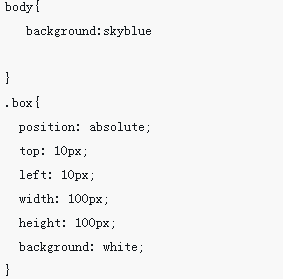
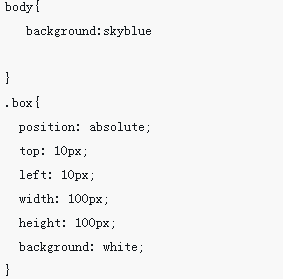
So verwenden Sie CSS, um den Rand eines Elements zu animieren
Artikeleinführung:So verwenden Sie CSS, um Animationseffekte für Elementränder zu erzielen. Einführung: Um das visuelle Erlebnis des Benutzers und die Attraktivität der Seite zu erhöhen, werden im Webdesign häufig einige Animationseffekte verwendet, um Seitenelemente lebendiger und interessanter zu gestalten. Unter diesen ist die Randanimation ein sehr häufiger Effekt, der dazu führen kann, dass sich der Elementrand ändert, flackert oder dynamisch fließt. In diesem Artikel wird erläutert, wie Sie mit CSS den Rand von Elementen animieren und spezifische Codebeispiele bereitstellen. 1. Realisieren Sie die Animation des Randfarbwechsels. Sie können den Animationseffekt des Randfarbwechsels realisieren
2023-11-21
Kommentar 0
1714


Tipps zum Implementieren von Randanimationseffekten mithilfe von CSS-Eigenschaften
Artikeleinführung:Techniken zur Implementierung von Randanimationseffekten mithilfe von CSS-Eigenschaften erfordern spezifische Codebeispiele. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden die Anforderungen an die Seitengestaltung immer höher. Bei der Seitengestaltung sind Animationseffekte eines der wichtigen Mittel, um die Aufmerksamkeit der Nutzer zu erregen. Unter anderem können Randanimationseffekte der Seite Lebendigkeit und Lebendigkeit verleihen. In diesem Artikel werden einige Techniken zur Verwendung von CSS-Eigenschaften vorgestellt, mit denen Sie verschiedene Randanimationseffekte erzielen können. 1. Verwenden Sie das Übergangsattribut, um Übergangseffekte zu erzielen. Das Übergangsattribut kann die Elemente in verschiedenen Zuständen definieren.
2023-11-18
Kommentar 0
1189



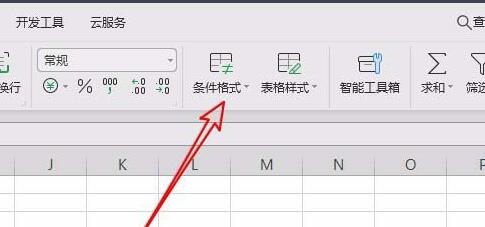
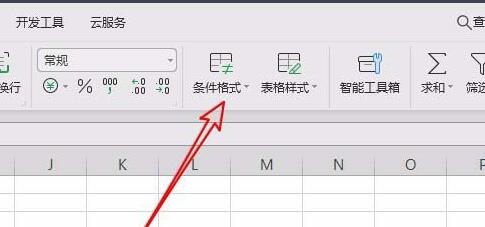
Relevante Vorgänge für wps2019-Tabelleneinstellungen zum automatischen Hinzufügen von Randeffekten
Artikeleinführung:1. Klicken Sie in der wps2019-Symbolleiste auf die Dropdown-Schaltfläche „Bedingte Formatierung“. 2. Klicken Sie im geöffneten Dropdown-Menü auf den Menüpunkt [Zellenregeln hervorheben/Andere Regeln]. 3. Klicken Sie im sich öffnenden Fenster zum Erstellen einer neuen Formatregel auf den Menüpunkt, um mithilfe von Formeln die zu formatierenden Zellen zu bestimmen. 4. Geben Sie die unten gezeigten Zeichen in das Bearbeitungstextfeld unten ein und klicken Sie auf die Schaltfläche [Format] in der unteren rechten Ecke. 5. Wählen Sie im sich öffnenden Fenster „Zellenformatierung“ das Symbol des äußeren Rahmens aus und klicken Sie auf die Schaltfläche „OK“ in der unteren rechten Ecke. 6. Kehren Sie zum neuen Formatregelfenster zurück. Sie können sehen, dass im Vorschaufenster der Vorschaueffekt angezeigt wurde. Klicken Sie auf OK. 7. Auf diese Weise wird bei der künftigen Eingabe von Zeichen in die Zelle automatisch ein Rahmen hinzugefügt.
2024-04-19
Kommentar 0
514

Queen Bee, die neue Regulatorin von Identity V. Einführung in das Gameplay von Queen Bee, die neue Regulatorin von Identity V
Artikeleinführung:Die fünfte Persönlichkeit, die neue Aufseherin Bienenkönigin, ist eine Figur mit starken Kontrollfähigkeiten. Ihre Fähigkeiten konzentrieren sich hauptsächlich auf die Umgebung von Überlebenden, die Zucht von Schwärmen und die Kontrolle von Gebieten. Die Fähigkeiten und das Gameplay der Bienenkönigin werden im Folgenden ausführlich vorgestellt. So spielen Sie die Bienenkönigin, die neue Aufseherin von Identity V 1. Bienenwabe: Dies ist die aktive Fähigkeit der Bienenkönigin. Sie können einen Bienenstock auf der Karte platzieren und alle Bienen im Bienenstock kommen auf die Überlebenden zu. Wenn Überlebende von Bienen angegriffen werden, erleiden sie einen bestimmten Schaden und ihre Position wird beim Angriff angezeigt. Es kann die Bewegungsreichweite von Überlebenden effektiv steuern und es der Königin erleichtern, sie anzugreifen und anzugreifen. 2. Bienenreproduktion: Innerhalb der Angriffsreichweite der Bienenkönigin wird von Zeit zu Zeit ein Bienennest erzeugt, es können bis zu zwei entstehen. Mit zunehmender Angriffskraft erhöht sich auch die Geschwindigkeit, mit der Bienen laichen.
2024-03-14
Kommentar 0
723







Der europäische Automobilriese Stellantis Group arbeitet mit Hive Energy zusammen, um die Strategie für Elektrofahrzeuge voranzutreiben
Artikeleinführung:Laut Nachrichten vom 16. Oktober kündigte der europäische Automobilriese Stellantis Group an, dass er seine Elektrifizierungsstrategie beschleunigen und PACK-Batteriepakete mit einer Gesamtkapazität von fast 5,48 GWh von Honeycomb Energy kaufen wird, um die Entwicklung von Elektrofahrzeugen voranzutreiben. Im Rahmen dieser Zusammenarbeit wird Honeycomb Energy Stellantis mit PACK-Batteriepaketen mit Standard-VDA-Zellen beliefern. Das interne Modul verfügt über eine Heizfolie auf der Längsseite des Moduls, die die Ladeeffizienz unter kalten europäischen Bedingungen verbessert. Die beiden Unternehmen kooperieren seit 2018 und unterzeichneten im Juli 2021 ein globales Kooperationsprojekt mit einem Gesamtwert von 16 Milliarden Yuan. Darüber hinaus wurden dem Bericht von 36Kr zufolge etwa 160 GWh Batterieaufträge, die BMW zu Beginn des Jahres ausgeschrieben hatte, letztendlich von Honeycomb Energy, CATL und Yiwei Lithium Energy gewonnen.
2023-10-16
Kommentar 0
744

Wie erreicht man abgerundete Ränder und kreisförmige Effekte in CSS? (Bild + Video-Tutorial)
Artikeleinführung:Der Effekt abgerundeter CSS-Ränder wird normalerweise in Navigationsleisten oder Eingabeaufforderungsfeldern im Front-End-Webdesign verwendet. Der Effekt, abgerundete Ränder oder abgerundete Bilder über CSS festzulegen, kann dazu führen, dass die gesamte Webseite reichhaltiger aussieht. In diesem Artikel erfahren Sie, wie Sie mit CSS den Effekt abgerundeter Ränder festlegen.
2018-09-13
Kommentar 0
13151


So erstellen Sie einen Rahmen in Javascript
Artikeleinführung:JavaScript (kurz JS) ist eine High-Level-Programmiersprache, die in der Webentwicklung weit verbreitet ist. Es handelt sich um eine objektorientierte Sprache, mit der dynamische Änderungen und interaktive Effekte auf Webseiten gesteuert werden können. Unter diesen ist der Grenzeffekt eine häufige Anforderung in der Webentwicklung. Lassen Sie uns darüber sprechen, wie Sie einen Rahmen mithilfe von JavaScript implementieren. 1. Verwenden Sie CSS, um Randeffekte zu erzielen. In JavaScript können Sie CSS-Stile verwenden, um Randeffekte zu erzielen. Insbesondere können Sie das style-Attribut verwenden, um HTML-Elemente zu ändern
2023-05-12
Kommentar 0
1417


So verwenden Sie die CSS-Eigenschaft „border-right-width'.
Artikeleinführung:In CSS wird die Eigenschaft „border-right-width“ verwendet, um die Breite des rechten Rands eines Elements festzulegen. Bevor Sie diese Eigenschaft zum Festlegen der Breite des Rands eines Elements verwenden, müssen Sie den rechten Rand „border-right-style“ definieren Eigenschaft. Ohne Rahmen gibt es keine Rahmenbreite. Diese Eigenschaft ist nicht wirksam.
2019-05-28
Kommentar 0
3592