Insgesamt10000 bezogener Inhalt gefunden

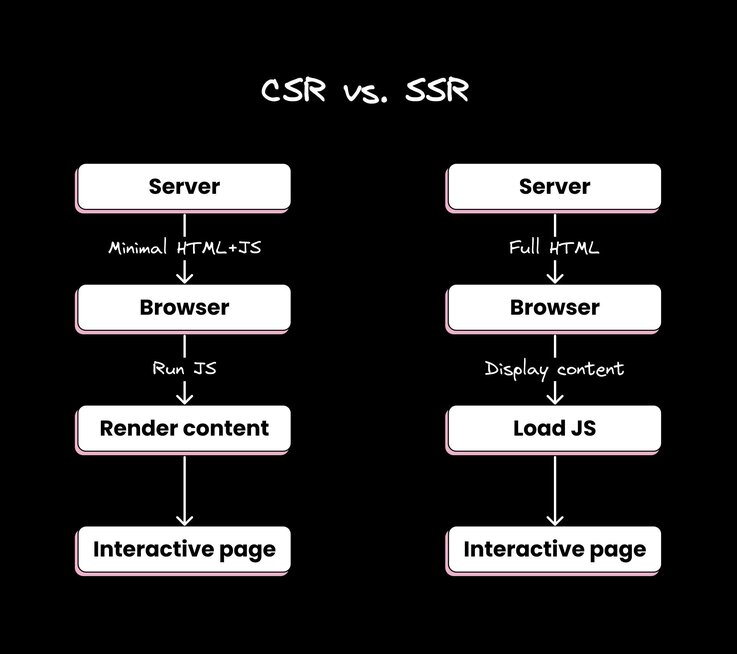
Clientseitiges Rendering und serverseitiges Rendering
Artikeleinführung:Beim clientseitigen Rendering, auch CSR genannt, rendert der Browser die Seite selbst mithilfe von JS. Anstatt eine vorgefertigte Seite vom Server zu senden, stellt der Server das JavaScript bereit, das im Browser ausgeführt wird und den Inhalt erstellt
2024-11-30
Kommentar 0
677

Wie führt man serverseitiges Rendering mit C++ durch?
Artikeleinführung:Die Verwendung von C++ zur Implementierung von serverseitigem Rendering (SSR) bietet die folgenden Vorteile: Schnellere anfängliche Seitenladezeit Bessere Suchmaschinenoptimierung (SEO) Zugriff auf serverseitige Ressourcen und Funktionen In C++ können Sie die Poco-Bibliothek für serverseitiges Rendering verwenden : Poco installieren. Erstellen Sie serverseitigen Rendering-Code: Erstellen Sie einen RequestHandler, der Rendering-Logik enthält. Führen Sie den Server aus: Legen Sie den Standard-Request-Handler fest, um den Server zu starten
2024-06-02
Kommentar 0
1232

Serverseitiges Rendering (SSR) mit JavaScript-Frameworks
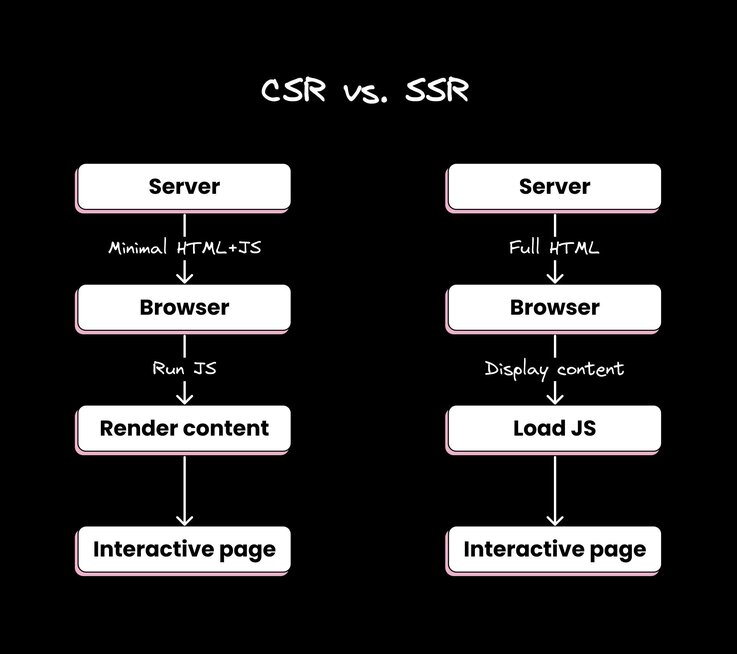
Artikeleinführung:In der heutigen schnelllebigen Webentwicklungsumgebung ist die Bereitstellung einer leistungsstarken und suchmaschinenfreundlichen Website von entscheidender Bedeutung. Eine effektive Möglichkeit, dies zu erreichen, ist das serverseitige Rendering (SSR). In diesem Artikel untersuchen wir, wie Sie SSR mithilfe eines JavaScript-Frameworks implementieren und stellen Codebeispiele, Erklärungen und Ausgaben bereit, damit Sie das volle Potenzial von SSR in Ihren Projekten ausschöpfen können. Grundlegendes zum serverseitigen Rendering Beim serverseitigen Rendering wird HTML-Inhalt auf dem Server generiert und an den Client gesendet, wo er sofort angezeigt wird. Dieser Ansatz steht im Gegensatz zum clientseitigen Rendering (CSR), bei dem der Browser nur minimales HTML vom Server abruft und den Inhalt dann auf der Clientseite mithilfe von JavaScript rendert.
2023-08-25
Kommentar 0
1083

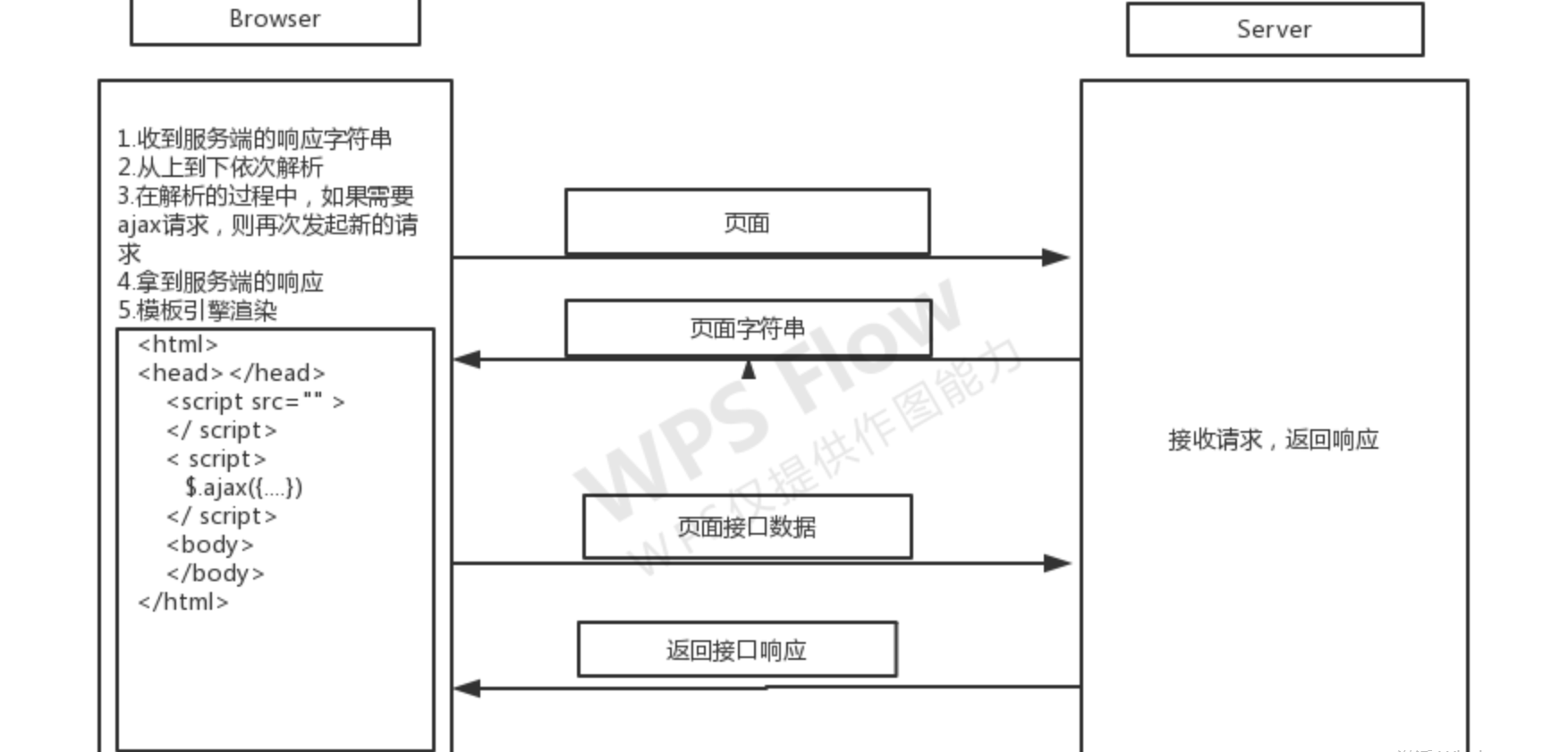
Wie führt man serverseitiges Rendering in Vue durch?
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das Tools und Komponenten für die einfache Erstellung von Benutzeroberflächen bereitstellt. Da Webanwendungen immer komplexer werden, kann serverseitiges Rendering (SSR) eine bessere Leistung und Benutzererfahrung bieten. Vue2.0 führt SSR-Unterstützung ein und ermöglicht uns die Verwendung von Vue für SSR. In diesem Artikel wird erläutert, wie Sie serverseitiges Rendering in Vue durchführen. Was ist serverseitiges Rendering? Durchsuchen Sie in einer typischen clientseitigen Rendering-Anwendung
2023-06-11
Kommentar 0
2408

Serverseitiges Rendering (SSR) mit Next.js und JavaScript
Artikeleinführung:In der Welt der Webentwicklung ist die Bereitstellung einer schnellen und nahtlosen Benutzererfahrung von entscheidender Bedeutung. Eine Möglichkeit, dies zu erreichen, ist das Server-Side-Rendering (SSR), eine Technologie, die es ermöglicht, Webseiten auf dem Server zu rendern, bevor sie an den Client gesendet werden. SSR bietet viele Vorteile, darunter verbesserte Leistung, SEO-Optimierung und bessere Benutzerinteraktion. In diesem Artikel untersuchen wir die Grundlagen von SSR mithilfe von Next.js, einem beliebten JavaScript-Framework zum Erstellen servergerenderter React-Anwendungen. Was ist serverseitiges Rendering (SSR)? Traditionell basieren Webanwendungen auf clientseitigem Rendering, wobei der gesamte Rendering-Prozess mithilfe von JavaScript im Browser erfolgt
2023-09-14
Kommentar 0
1244

Der vollständige Leitfaden zum serverseitigen Rendering von Vue und zur Optimierung von SEO
Artikeleinführung:Das serverseitige Rendering von Vue ist eine Lösung, die die Webentwicklung effizienter, zuverlässiger und schneller macht. Es ermöglicht dem Vue-Framework, Komponenten auf dem Server vorzuverarbeiten und HTML direkt auszugeben, bevor sie an den Browser übertragen werden. Dies bedeutet, dass das serverseitige Rendering von Vue die Website-Leistung verbessern und SEO optimieren kann, da Suchmaschinen den gerenderten HTML-Code verwenden können, um den Inhalt besser zu indizieren. In diesem Artikel wird eine vollständige Anleitung zum serverseitigen Rendering von Vue und zur Optimierung von SEO vorgestellt. Funktionsweise des serverseitigen Renderings von Vue. Serverseitiges Rendering von Vue
2023-06-09
Kommentar 0
1534

React-Anleitung zum serverseitigen Rendering: So verbessern Sie die Leistung von Front-End-Anwendungen
Artikeleinführung:React-Leitfaden für serverseitiges Rendering: So verbessern Sie die Leistung von Front-End-Anwendungen Zusammenfassung: Mit der kontinuierlichen Weiterentwicklung der Front-End-Anwendungsentwicklung ist die Leistungsoptimierung zu einem zentralen Thema geworden. Immer mehr Entwickler entscheiden sich für serverseitiges Rendering (SSR) als wirksame Methode zur Verbesserung der Leistung von Front-End-Anwendungen. In diesem Artikel werden die Prinzipien und Praktiken des serverseitigen Renderns von React vorgestellt und spezifische Codebeispiele gegeben, um den Lesern zu helfen, die Leistung von Front-End-Anwendungen zu verbessern. Was ist serverseitiges Rendering (
2023-09-26
Kommentar 0
1118

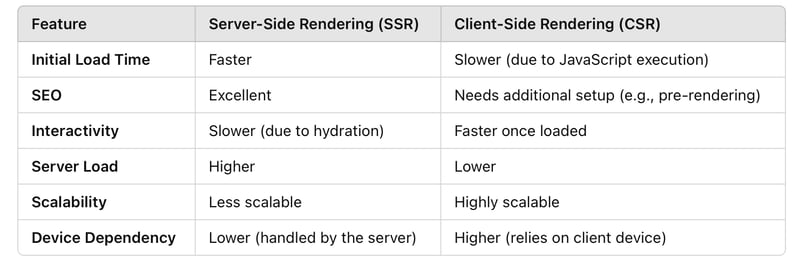
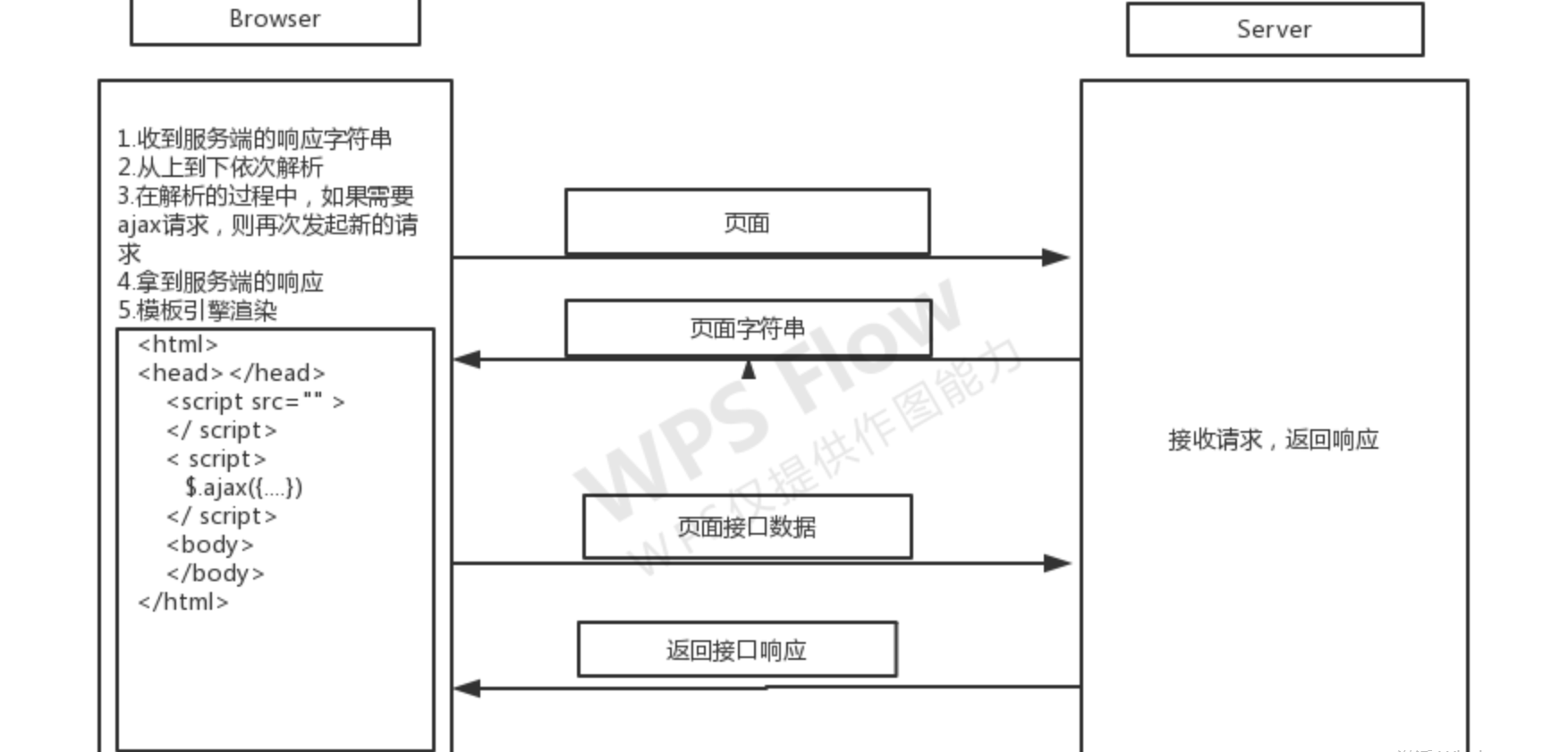
Was ist der Unterschied zwischen serverseitigem Vue-Rendering und clientseitigem Rendering?
Artikeleinführung:Unterschiede: 1. Das serverseitige Rendering generiert einen DOM-Baum auf der Serverseite, während das clientseitige Rendering einen DOM-Baum auf der Clientseite generiert. 2. Das serverseitige Rendering beschleunigt die Antwortgeschwindigkeit der Seite Die Geschwindigkeit der clientseitigen Rendering-Seite ist langsam; 3. Service Da das seitliche Rendering mehrere Seiten hat, ist es für Crawler förderlicher, Informationen zu crawlen, während das clientseitige Rendering der SEO-Optimierung nicht förderlich ist. 4. Die serverseitige Rendering-Logik ist nicht gut getrennt, was der Trennung von Front-End und Back-End nicht förderlich ist, und die Entwicklungseffizienz ist gering. Clientseitiges Rendering wird mit Front-End- und Back-End-Trennung entwickelt, was effizienter ist.
2022-07-25
Kommentar 0
3547

So verwenden Sie Vue für serverseitiges Rendering und SEO-Optimierung
Artikeleinführung:So verwenden Sie Vue für serverseitiges Rendering und SEO-Optimierung Einführung: Da die Trennung von Front-End und Back-End immer beliebter wird, wird Vue als beliebtes JavaScript-Framework häufig in der Front-End-Entwicklung verwendet. Da der Standardansatz von Vue jedoch das clientseitige Rendering ist, kann dies einige SEO-Probleme (Suchmaschinenoptimierung) verursachen. Um diese Probleme zu lösen, hat Vue das Konzept des serverseitigen Renderings (SSR) eingeführt. In diesem Artikel wird detailliert beschrieben, wie Vue für serverseitiges Rendering und SEO-Optimierung verwendet wird. 1. Nehmen
2023-08-02
Kommentar 0
1099

Ein Leitfaden zum serverseitigen Rendering (SSR) mit Vite und React.js
Artikeleinführung:Lassen Sie uns tiefer in das Konzept des serverseitigen Renderings (SSR) eintauchen und wie es das Benutzererlebnis Ihrer Webanwendung verbessern kann.
Das Konzept des serverseitigen Renderings
Wenn ein Benutzer Ihre Website besucht, erhält er normalerweise reines HTML i
2024-08-06
Kommentar 0
863

Ein Leitfaden zum serverseitigen Rendering
Artikeleinführung:Serverseitiges Rendering (SSR) gibt es schon seit einiger Zeit, aber es lohnt sich, es weiter zu erforschen. Diese Technik kann Ihre Web-Apps schneller und SEO-freundlicher machen.
In diesem Leitfaden erklären wir SSR, warum Sie es verwenden möchten und wie Sie es damit implementieren
2024-11-25
Kommentar 0
1073


Unterstützt vue3.0 serverseitiges Rendering?
Artikeleinführung:vue3.0 unterstützt serverseitiges Rendering. Vue unterstützt das direkte Rendern von Komponenten in HTML-Strings auf der Serverseite, die Rückgabe an den Browser als serverseitige Antwort und schließlich die „Aktivierung“ (Hydratierung) des statischen HTML auf der Browserseite in einer interaktiven Clientanwendung. Eine vom Server gerenderte Vue-Anwendung kann als „isomorph“ oder „universal“ betrachtet werden, da der Großteil des Anwendungscodes sowohl auf dem Server als auch auf dem Client ausgeführt wird. Vorteile von Vue mit serverseitigem Rendering: Schnelleres Laden des ersten Bildschirms, einheitlichere mentale Modelle, besser SEO.
2022-12-15
Kommentar 0
2484


Reagieren Sie auf die serverseitige Rendering-Praxis: So verbessern Sie den SEO-Effekt von Front-End-Anwendungen
Artikeleinführung:Serverseitige Rendering-Praxis von React: So verbessern Sie den SEO-Effekt von Front-End-Anwendungen Übersicht: Mit der rasanten Entwicklung der Front-End-Technologie verwenden immer mehr Websites und Anwendungen React als Front-End-Framework. Aufgrund der Eigenschaften von React haben Suchmaschinen jedoch gewisse Schwierigkeiten bei der Indizierung und Analyse des Inhalts. Um den Suchmaschinenoptimierungseffekt (SEO) der Website zu verbessern, ist serverseitiges Rendering (SSR) zu einer wichtigen Lösung geworden. In diesem Artikel wird die Praxis des serverseitigen Renderns mit React vorgestellt und spezifische Informationen bereitgestellt
2023-09-26
Kommentar 0
1135