Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie mit jquery einen Kreisrotationseffekt
Artikeleinführung:So erstellen Sie eine Kreisrotation mit JQuery. Im Webdesign sind Animationseffekte ein sehr wichtiger Teil, der den Spaß und die Interaktivität der Seite erhöhen kann. Kreisrotation ist einer der klassischen Animationseffekte. Im Folgenden wird erläutert, wie Sie mit JQuery einen Kreisrotationsanimationseffekt erstellen. 1. HTML-Layout Zunächst müssen Sie in der HTML-Datei ein Containerelement definieren, um die Animationselemente einzuschließen. Fügen Sie innerhalb des Containerelements ein div-Element als animiertes Element hinzu. ```<div class="container"> <d
2023-04-23
Kommentar 0
1319

Beispiele zur Erläuterung der Implementierung eines drehbaren Kreises mit Javascript
Artikeleinführung:Das Beispiel in diesem Artikel beschreibt, wie man einen drehbaren Kreis mit Javascript implementiert. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier wird ein rotierender Kreis basierend auf Javascript implementiert, der einen etwas dreidimensionalen Effekt und einen starken dreidimensionalen Effekt hat. Der Code basiert hauptsächlich auf JS Ein gutes Beispiel für das Erlernen von JS zum Generieren von Animationen.
2017-09-06
Kommentar 0
2169

So drehen Sie div mit jquery
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Technologie spielen Animationseffekte eine immer wichtigere Rolle im Webdesign. Unter diesen ist der Rotationseffekt ein sehr häufiger und auffälliger Animationseffekt. In diesem Artikel stellen wir daher vor, wie Sie mit jQuery einen einfachen Div-Rotationseffekt erzielen. Die Grundidee bei der Verwendung von jQuery zum Erzielen des Div-Rotationseffekts besteht darin, das Transformationsattribut in CSS3 zu verwenden, um das Div-Element um einen bestimmten Winkel entlang der Y-Achse zu drehen. Gleichzeitig müssen wir einige wichtige CSS-Stile definieren, z. B. Rotationsgeschwindigkeit und Animationsbeschleunigungsfunktionen.
2023-05-28
Kommentar 0
738

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Rotationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, Rotationseffekte zu implementieren. Einführung: CSS-Animationen sind eine der wichtigen Komponenten des modernen Webdesigns. CSS-Animationen können Webseiten Interaktivität und visuelle Attraktivität verleihen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen einfachen und schönen Rotationseffekt implementieren. Mithilfe einfacher Codebeispiele können Sie diese Technik leicht beherrschen. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unseren Rotationseffekt beizubehalten. Fügen Sie in der HTML-Datei den folgenden Code hinzu: <divclas
2023-10-21
Kommentar 0
1243


Detaillierte Analyse neuer Funktionen in CSS3
Artikeleinführung:Da CSS3 über viele neue Funktionen verfügt, werden diese in zwei Blogbeiträgen erläutert. Der erste Artikel enthält hauptsächlich neue Selektoren, Text- und Blockschatten, mehrere Hintergrundbilder, Farbverläufe, abgerundete Ecken usw. Der zweite Artikel beschreibt hauptsächlich die verschiedenen Animationseffekte von CSS3 wie Drehung, Bewegung, Skalierung usw. und umfasst auch die Anwendung von Symbolschriftarten.
2017-05-20
Kommentar 0
1748

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Rotationseffekten, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Rotationseffekten bei schwebender Maus erfordern spezifische Codebeispiele. Im modernen Webdesign sind dynamische Spezialeffekte eines der wichtigen Mittel, um die Aufmerksamkeit der Benutzer zu erregen. Der Rotationseffekt beim Bewegen der Maus ist zweifellos einer der beliebtesten Effekte. In diesem Artikel stellen wir vor, wie man mit CSS einen solchen Rotationseffekt erzielt, und stellen spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir klarstellen, dass das Transformationsattribut in CSS Transformationsoperationen wie Drehung, Skalierung, Verschiebung und Neigung von Elementen ausführen kann. hier i
2023-10-16
Kommentar 0
1730

„Ripu PPT' PPT-Kontrastprinzip
Artikeleinführung:1. Der Hauptinhalt dieser Lektion befasst sich mit dem Kontrastprinzip der Animation. Im Grafikdesign ist der Einsatz von Animationen sehr wichtig. Wenn die Hintergrundfarbe zu hell ist, können Sie über dem Hintergrund einen Maskenfarbblock hinzufügen, um die Textinformationen hervorzuheben. Dies kann den visuellen Effekt effektiv verstärken, den Text hervorheben und die allgemeine Attraktivität des Designs verbessern. 3. Es ist notwendig, einen bestimmten Datensatz im Diagramm hervorzuheben und die Schlüsselpunkte durch Ändern der Farbe hervorzuheben. Die spezifische Anzeige ist in der Abbildung dargestellt. 4. Die Textanordnung im Layout hebt wichtige Informationen hervor, indem die Schriftgröße und -farbe der Haupt- und Untertitel geändert wird. Der spezifische Vorgang ist in der Abbildung dargestellt. 5. Zweitens die Anwendung von Animationen in der Animation, damit der Bildschirm durch wiederholtes Zoomen die Schnittstelle wechseln kann, was stärker betont wird. Die spezifische Referenz ist in der Abbildung dargestellt. 6. Die Rotationsanimation wird durch Hinzufügen einer Radanimation und einer Top-Bewegung erstellt
2024-03-20
Kommentar 0
577

Wir stellen die Details mehrerer auffälliger HTML5/jQuery-Animations-Plug-Ins vor
Artikeleinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Erstens ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie sorgt dafür, dass die Uhr jede Sekunde, in der sie sich bewegt, einen Animationseffekt erzeugt ist sehr...
2017-03-08
Kommentar 0
2049

Wie erreicht man den Verlängerungseffekt, wenn die Maus in CSS3 nach oben bewegt wird? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS3 vorgestellt, um den Effekt einer Änderung der Mauslänge zu erzielen. Bei der Gestaltung von Frontend-Seiten ist die Funktion von CSS äußerst leistungsfähig. Solange Sie es gut nutzen, können Sie auf vielen Websites verschiedene wunderbare dynamische Effekte erzielen. Daher habe ich Ihnen im vorherigen Artikel auch einige Methoden zur Verwendung von CSS zum Erzielen von Animationseffekten vorgestellt, z. B. [Wie erzielt man Rotations- und Bewegungseffekte in CSS3-Animationen? 】【Wie kann man den langsamen Vergrößerungseffekt von Bildern erzielen, wenn man in CSS3 mit der Maus darüber fährt?】 Während Sie auf die Einführung von Wissenspunkten warten, können Freunde in Not darauf verweisen.
2018-10-19
Kommentar 0
6617

Das AYANEO Starship-Grafikkartendock AG01 soll Ende dieses Monats auf den Markt kommen: ausgestattet mit unabhängiger AMD RX 7600M XT-Grafik
Artikeleinführung:Diese Website berichtete am 6. Juli, dass AYANEO im Mai dieses Jahres ein Starship-Grafikkartendock AG01 angekündigt, jedoch keine Preisinformationen mitgeteilt habe. Die neuesten Nachrichten zeigen, dass dieses neue Produkt Ende dieses Monats offiziell veröffentlicht werden soll. Berichten zufolge ist das Starship Graphics Dock AG01 „das erste kosmische Erkundungsdesign“ und verfügt über zwei einzigartige Farben: „Nebula Red“ und „Interstellar Grey“. Das Gehäuse verfügt über personalisierte dekorative Elemente, darunter ein exklusives, individuelles Namensschild mit magnetischem Design und Farben RGB-Lichter. Das neue Produkt verfügt über ein einzigartiges Power-Button-Design und dem RGB-Lichtring wurde ein Knopfdesign hinzugefügt. Durch einfaches Drehen können Sie schnell zwischen den Leistungsmodi wechseln. Darüber hinaus verfügt dieses Produkt über ein Hauptgehäuse aus Metall, das über ein großflächiges Wärmeableitungsgitter und einen leistungsstarken Kühlventilator verfügt. Laut offiziellen Angaben ist das neue Produkt mit dem mobilen unabhängigen Display AMD Radeon™ RX7600MXT ausgestattet.
2024-07-11
Kommentar 0
572

Die Shanghai Energy Storage Gigafactory von Tesla wird noch in diesem Jahr den Probebetrieb aufnehmen und einen geschätzten Energiespeicherumfang von fast 40 GWh haben
Artikeleinführung:Der Bau von Shanghais Future Industry Pilot Zone feiert seinen „ersten Jahrestag“. Bei einer Pressekonferenz, die von Lu Yu, Direktor der High-Tech-Abteilung des Lingang New Area Management Committee, moderiert wurde, gab es wichtige Informationen über den mit Spannung erwarteten Tesla-Energiespeicher Projekt wurde enthüllt. Lu Yu sagte, dass das Projekt plant, die Testproduktion noch in diesem Jahr abzuschließen und der Produktionsumfang voraussichtlich bei etwa 40 GWh liegen wird. Diese Nachricht hat große Aufmerksamkeit erregt. Das Energiespeicherprojekt von Tesla ist von großer Bedeutung für die lokale Industrieentwicklung und die Nutzung erneuerbarer Energien. Als weltbekannter Hersteller von Elektrofahrzeugen hat Teslas Beteiligung im Bereich der Energiespeicherung große Aufmerksamkeit erregt. Durch die Zusammenarbeit mit Shanghai wird Teslas Bau von Energiespeicherprojekten in der Lingang New Area dazu beitragen, das lokale Industrieniveau und die technologischen Innovationsfähigkeiten zu verbessern. Lu Yu stellte außerdem Lingangs weitere Fortschritte im Bereich der neuen Energien vor. er erwähnte
2024-03-22
Kommentar 0
1091

Ein in Tsinghua ansässiges Start-up-Unternehmen hat das weltweit erste 4D-Skelett-Animations-Framework veröffentlicht, das reale Szenen mit einem Klick in Animationen umwandeln und personalisierte Charaktere generieren kann.
Artikeleinführung:Apple hat kürzlich angekündigt, dass es am 2. Februar sein erstes virtuelles Head-Mounted-Display-Gerät, VisionPro, auf den Markt bringen wird. Dieses XR-Gerät soll die rasante Entwicklung der nächsten Generation von Terminals anführen. Mit der Popularisierung virtueller Anzeigegeräte wird sich die digitale Interaktion von der Zweidimensionalen zur Dreidimensionalität verlagern, und dreidimensionale Modelle und dreidimensionale Animationen werden in Zukunft zu den gängigen Inhaltsformen werden. Auch die mehrdimensionale immersive Interaktion wird im Zuge des Trends der virtuellen und realen Integration zum Trend. Aus Sicht der Datenskala basiert die Datenansammlung in der Content-Branche derzeit jedoch noch hauptsächlich auf 2D-Bildern und flachen Videos, während die Datengrundlage von 3D-Modellen, 4D-Animationen und anderen Daten relativ schwach ist. Unter anderem führt die 4D-Animation Zeitsequenzen auf der Grundlage traditioneller 3D-Modelle ein, d Spezialeffekte, virtuelle Realität usw.
2024-01-19
Kommentar 0
986

BYD führt auf innovative Weise die „Steering-Decoupling-Game-Car'-Technologie ein, die ein neues Erlebnis immersiver Fahrspiele ermöglicht und die Lebensdauer der Reifen verlängert
Artikeleinführung:Beim gestrigen „BYD Dream Day“-Event demonstrierte BYD seine bahnbrechenden Errungenschaften im Bereich der intelligenten Technologie. Der auffälligste davon ist die weltweit erste „Steering-Decoupling-Game-Car“-Technologie. Das Besondere an dieser Technologie ist ihre Fähigkeit, die Fahrzeuglenkung von der manuellen Steuerung des Fahrers zu entkoppeln und so ein flexibleres Fahrerlebnis zu ermöglichen. Die Einführung dieser Technologie wird der zukünftigen Automobilindustrie mehr Möglichkeiten eröffnen und die Entwicklung des intelligenten Fahrens beschleunigen. Diese Technologie nutzt eine spezielle Hardware-Vorrichtung, um eine Entkopplung zwischen Lenksäule und Lenkgetriebe zu erreichen. In diesem Modus sind das Lenkrad und das Lenkgetriebesystem vollständig von der Lenksäule des Fahrzeugs getrennt, sodass der Spieler beim Drehen des Lenkrads die Drehung der Räder nicht beeinflusst und so den Effekt eines „Spielens mit dem Lenkrad“ erzielt ohne Reifenverschleiß. Dieses innovative Design ermöglicht
2024-01-17
Kommentar 0
1051

King of Glory Zhuge Liang Wuling Immortal Lord Optimierte Spezialeffektanzeige
Artikeleinführung:King of Glory Zhuge Liang Wuling Immortal Lord wurde wirklich optimiert. Viele Freunde möchten wirklich wissen, wie das ist. Unten zeigt Ihnen der Herausgeber die optimierten Spezialeffekte von Zhuge Liang und dem unsterblichen Lord Wuling in Glory of Kings. King of Glory Zhuge Liang Wuling Immortal Lord optimiertes Originalgemälde Zhuge Liang Wuling Immortal Lord Upgrade-Video Klicken Sie hier, um das neue Upgrade anzusehen, um die Qualität der Haut und das Gefühl bei der Verwendung zu verbessern. Geschicklichkeits- und Spezialeffekt-Animationen: Der Hintergrund und die Charakterbewegungen sind neu gestaltet. Der transparente Himmel und der See in der Eröffnung verstärken das Gefühl eines Märchenlandes Pfirsichblütengarten und sitzt auf dem Boden und zeigt die Schönheit der Fee. Rotierende Darstellung: Das Gesamtbild achtet auf den Sinn von Tinte und Lasur. Der Boden der Feeninsel und die Farbe des Feengrases wurden mit Lasur angepasst.
2024-08-12
Kommentar 0
705

Die kommende iQOO WATCH: eine vollständige Enthüllung ihrer Leistung und ihres Preises, die beste Smartwatch-Auswahl
Artikeleinführung:Die Nachricht vom 25. Dezember lautet, dass iQOO im Zuge der kontinuierlichen Entwicklung des Marktes für intelligente tragbare Geräte am 27. Dezember um 19:00 Uhr seine neueste Smartwatch, iQOOWATCH, auf den Markt bringen wird. Die Marke hat kürzlich das Design dieser Uhr angekündigt, das große Aufmerksamkeit erregt hat. Das Designkonzept von iQOOWATCH vereint futuristisches Flair und Komfort. Diese Uhr nutzt fortschrittliche 3D-Technologie für gebogenes Glas, um ein einzigartiges Zifferblatt der Serie „Extraterrestrische Erkundung“ zu schaffen. Die gesamte Uhr wiegt nur 36 Gramm und ist damit so leicht, dass man fast vergisst, sie zu tragen. Noch lobenswerter ist, dass das Armbanddesign einen schnellen Austausch ermöglicht, mit einem Klick installiert und entfernt werden kann und sich automatisch an das Zifferblattthema anpasst und so personalisierte Optionen hinzufügt. Darüber hinaus führt iQOOWATCH auch eine drehbare Krone und einen Drücker ein
2024-01-03
Kommentar 0
1436

Samsung plant die Veröffentlichung von Z Fold 5 und Z Flip 5: Bald kommen neue Telefone mit faltbarem Bildschirm
Artikeleinführung:Laut Nachrichten vom 7. Juni plant Samsung Electronics, Ende Juli auf der Galaxy Unpacked-Konferenz ein neues faltbares Gerät vorzustellen. Die Konferenz findet in Seoul, Südkorea, statt, um die neuesten technologischen Errungenschaften von Samsung vorzustellen. Obwohl Samsung keine konkreten Produktmodelle bekannt gegeben hat, wird erwartet, dass die neue Produktserie zwei Mobiltelefone mit Klappbildschirm umfassen wird, ZFold5 und ZFlip5. Samsung veranstaltete seine Flaggschiff-Handy-Launch-Konferenzen schon immer in Europa und den Vereinigten Staaten, weshalb seine Rückkehr nach Südkorea dieses Mal die Aufmerksamkeit der Menschen auf sich gezogen hat. Als Antwort auf dieses Problem sagte Lee Yong-hee, Präsident des globalen Marketings für das Mobilfunkgeschäft von Samsung: „Für Samsung hat Südkorea eine besondere Bedeutung und Bedeutung, obwohl Lee Yong-hee den genauen Zeitpunkt und Ort nicht bekannt gegeben hat.“ Auf der Pressekonferenz sagten Quellen, dass die Veranstaltung voraussichtlich stattfinden wird
2023-06-07
Kommentar 0
943

TrendForce: Der VR/AR-Markt stagniert, Apples neue Produkte sind schwer zu retten
Artikeleinführung:IT House berichtete am 22. Mai, dass TrendForce heute einen Bericht veröffentlicht hat, in dem prognostiziert wird, dass sich die weltweiten Lieferungen von VR- und AR-Geräten im Jahr 2023 auf insgesamt 7,45 Millionen Einheiten belaufen werden, was einem Rückgang von 18,2 % gegenüber dem Vorjahr entspricht. Unter ihnen erlitt die VR-Ausrüstung mit rund 6,67 Millionen ausgelieferten Einheiten den größten Rückgang. Dies war vor allem darauf zurückzuführen, dass die Verkäufe neuer High-End-Geräte nicht so gut ausfielen wie erwartet, und auch nachfolgende Marken werden ihren Verkaufsschwerpunkt wieder verlagern bis hin zu preisgünstigen Produkten. Die AR-Leistung war mit rund 780.000 ausgelieferten Einheiten stagnierend. Die neuen Produkte von Apple können vorübergehend einen Teil der Nachfrage decken, sind aber aufgrund des hohen Stückpreises der Produkte immer noch nicht in der Lage, das Wachstum des AR-Marktes effektiv zu fördern. Laut TrendForce gibt es zwei Hauptgründe für den Rückgang der VR-Gerätelieferungen in diesem Jahr. Der eine ist, dass Marken zu optimistisch sind, was den Verkauf von High-End-Produkten angeht, die zwar über mehr Funktionen verfügen, die Verbraucher jedoch nicht bereit sind, dafür zu zahlen Hohe Preise. Im Gegenteil, wird funktional genug sein
2023-05-25
Kommentar 0
1689

Berichten zufolge konzentriert sich TSMC in diesem Jahr auf die Erhöhung der 3-nm-Produktionskapazität und strebt an, bis Ende des Jahres eine Auslastung von 80 % zu erreichen.
Artikeleinführung:Die taiwanesischen Medien „Economic Daily“ berichteten, dass TSMC plant, seine 3-nm-Prozessproduktionskapazität in diesem Jahr vollständig zu erweitern, und es wird erwartet, dass die Auslastung dieses Prozesses bis Ende des Jahres auf 80 % steigen wird. Die 3-nm-Prozesstechnologie von TSMC hat Aufträge von großen Herstellern wie Apple, Qualcomm und MediaTek erhalten. Die Branche geht davon aus, dass TSMC auch einen Teil seiner 5-nm-Produktionskapazität auf diesen Knoten verlagern wird, um die Kundennachfrage zu befriedigen wie Samsung und Intel in der 3-nm-Prozessgeneration. Mit Blick auf die zukünftige 2-nm-Prozessgeneration wird TSMC voraussichtlich ab 2025 entsprechende Wafer-Foundry-Dienstleistungen anbieten, an denen insgesamt mindestens fünf Fabriken beteiligt sind. TSMC-Präsident Wei Zhejia gab kürzlich auf der Finanzberichtskonferenz bekannt, dass nur einer der weltweit größten Hersteller kein 2-Nanometer-Prozesskunde von TSMC ist. Einige Leute spekulieren, dass dieser Kunde Samsung Electronics sein könnte, aber im Großen und Ganzen
2024-03-19
Kommentar 0
425

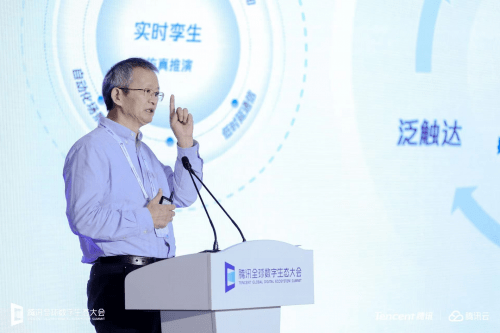
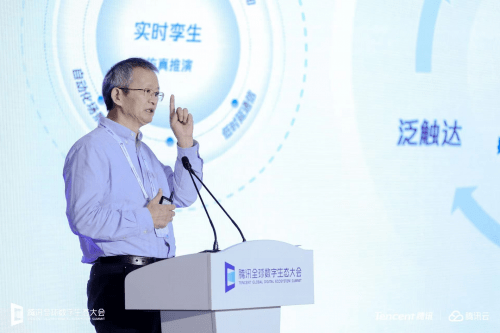
Tencent Shi
Artikeleinführung:Am 8. September fand in Shenzhen die Sitzung „Smart Transportation“ der Tencent Global Digital Ecosystem Conference 2023 statt. Shi Xuesong, Vizepräsident von Tencent Intelligent Transportation, hielt eine Grundsatzrede mit dem Titel „Tencent Digital Base hilft bei der Transformation der Transportbranche“. Derzeit verlagert sich die Transportentwicklung von Größenwachstum zu qualitativ hochwertigem Wachstum, und Innovationen in der Transporttechnologie sind zur wichtigsten treibenden Kraft geworden. Da sich der Grad der Digitalisierung im Transportwesen immer weiter verbessert, legt die Branche immer mehr Wert auf die umfassende Anwendung digitaler Technologie und konzentriert sich auf Intelligenz, um die Effizienz der Infrastruktur, die Sicherheit und Leistung des Transports zu verbessern und die Kosten zu senken. Shi Xuesong, Vizepräsident von Tencent Intelligent Transportation und Leiter von Tencent Intelligent Transportation, wies darauf hin, dass Transportlebensformen in Zukunft einen geschlossenen Kreislauf von der vollständigen Wahrnehmung bis hin zu Berechnung, Entscheidungsfindung und Zugang aufbauen und die Fähigkeit haben müssen, sich weiterzuentwickeln auf eigene Faust. In diesem Zusammenhang schlug Tencent KI-gesteuert vor
2023-09-16
Kommentar 0
1302