Insgesamt10000 bezogener Inhalt gefunden

Was ist reaktionsbedingtes Rendern?
Artikeleinführung:In React bezieht sich bedingtes Rendern auf das Rendern unter bestimmten Bedingungen. Wenn die Bedingungen nicht erfüllt sind, wird kein Rendering durchgeführt, das heißt, der Inhalt der Schnittstelle zeigt je nach Situation unterschiedliche Inhalte an oder entscheidet, ob ein bestimmter Teil gerendert werden soll des Inhalts. React-bedingte Rendering-Methode: 1. Bedingte Beurteilungsanweisung, geeignet für Situationen mit mehr Logik 2. Ternärer Operator, geeignet für Situationen mit relativ einfacher Logik 3. AND-Operator „&&“, geeignet zum Rendern eines bestimmten Elements, wenn die Bedingung wahr ist; Komponente: Wenn die Bedingung nicht erfüllt ist, wird nichts gerendert.
2022-07-13
Kommentar 0
2532

Bedingtes Rendering in React
Artikeleinführung:Durch bedingtes Rendern in React können Sie verschiedene Komponenten oder Elemente basierend auf bestimmten Bedingungen rendern, z. B. Status oder Requisiten. Hier sind einige gängige Methoden zum Erreichen einer bedingten Darstellung:
1. Verwendung von If-Else-Anweisungen
Du kannst dich
2024-09-28
Kommentar 0
279

Wie Uniapp bedingtes Rendering und Listenrendering verwendet
Artikeleinführung:Wie Uniapp bedingtes Rendern und Listenrendering verwendet: 1. Die Anweisung [v-if] wird zum bedingten Rendern eines Inhalts verwendet. 2. [v-show] zeigt Elemente basierend auf Bedingungen an auf einem Array, um eine Liste zu rendern.
2020-12-16
Kommentar 0
4381

Vue.js – Bedingtes Rendering
Artikeleinführung:Dieser Artikel informiert Sie über Vue.js – bedingtes Rendering. Freunde in Not können einen Blick auf den Inhalt dieses Artikels werfen.
2018-03-31
Kommentar 0
1526

Detaillierte Erläuterung des bedingten Renderings von Vue.j
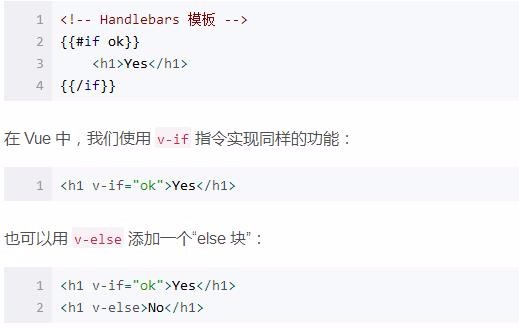
Artikeleinführung:In diesem Artikel wird hauptsächlich die detaillierte Erläuterung des bedingten Renderings von Vue.j erläutert. In String-Vorlagen, wie z. B. „Barbars“, müssen wir einen bedingten Block wie diesen schreiben:
2018-03-31
Kommentar 0
1374

Bedingtes Rendering des WeChat Mini-Programm-Tutorials
Artikeleinführung:Bedingtes Rendern Das sogenannte bedingte Rendern bezieht sich auf den logischen Wert eines Datenbindungsausdrucks, um zu bestimmen, ob die aktuelle Komponente gerendert werden soll. Im folgenden Codeabschnitt gibt es einen Codeabschnitt, der das versteckte Attribut verwendet: <view class='content' versteckt='{{flag ? true: false}}'>
<Text>...
2020-05-04
Kommentar 0
172

Was beinhaltet das bedingte Vue-Rendering?
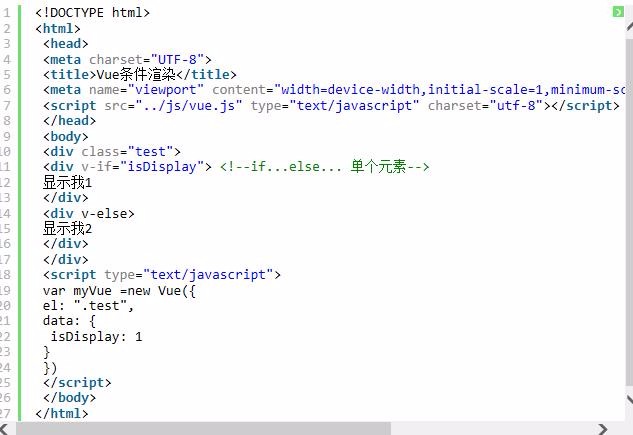
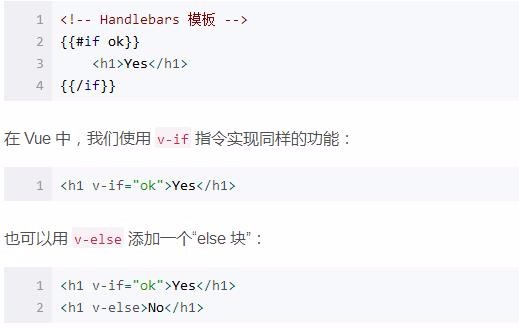
Artikeleinführung:Zu den Anweisungen für das bedingte Rendern von Vue gehören v-if, v-else, v-else-if und v-show. Die v-if-Anweisung wird zum bedingten Rendern eines Inhalts verwendet. Dieser Inhalt wird nur dann gerendert, wenn der Ausdruck der Anweisung einen wahren Wert zurückgibt. v-else kann einen „else-Block“ zu v-if hinzufügen -else -if kann einen „else if-Block“ zu v-if hinzufügen. v-show bestimmt anhand einer Bedingung, ob ein Element oder eine Komponente angezeigt werden soll, und stützt sich dabei auf das Anzeigeattribut des Steuerelements.
2022-12-26
Kommentar 0
2880

So implementieren Sie bedingtes Rendering in Vue
Artikeleinführung:So implementieren Sie bedingtes Rendering in Vue Vue ist ein beliebtes JavaScript-Framework, dessen Kernfunktion darin besteht, datengesteuertes UI-Rendering zu implementieren. In Vue können wir den gerenderten Inhalt einfach durch bedingte Beurteilung steuern und die Funktion des bedingten Renderings realisieren. In diesem Artikel wird erläutert, wie Sie bedingtes Rendering in Vue verwenden, um die UI-Anzeige in verschiedenen Situationen zu steuern, und es werden spezifische Codebeispiele bereitgestellt. In Vue gibt es zwei Hauptmethoden für bedingtes Rendern: die V-if-Anweisung und die V-show-Anweisung. Die Verwendung dieser beiden Anweisungen ist ähnlich
2023-10-15
Kommentar 0
616

Vue.js bedingtes Rendering und V-if vs. V-show
Artikeleinführung:Wenn Ihnen meine Artikel gefallen, können Sie mir einen Kaffee spendieren :)
Kauf mir Kaffee
Bedingtes Rendering von Vue.js
Die Direktiven v-if und v-show werden verwendet, um einen Block in Vue.js bedingt zu rendern.
v-wenn
In vue.js wird die Direktive v-if zur Bedingung verwendet
2024-10-19
Kommentar 0
466

Wie versteht man bedingtes Rendering in Vue.js? (Codebeispiel)
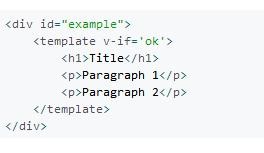
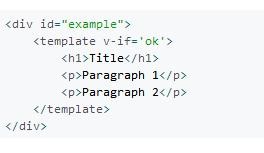
Artikeleinführung:In diesem Tutorial lernen wir, das bedingte Rendering in Vue.js zu verstehen. Was ist bedingtes Rendern? Bedingtes Rendern bedeutet, dass ein Element zum Dom hinzugefügt oder daraus entfernt wird, wenn eine bestimmte Bedingung erfüllt ist. In Vue müssen wir die v-if-Direktive verwenden, um Elemente bedingt darzustellen. Schauen wir uns ein Beispiel an.
2019-03-29
Kommentar 0
2852

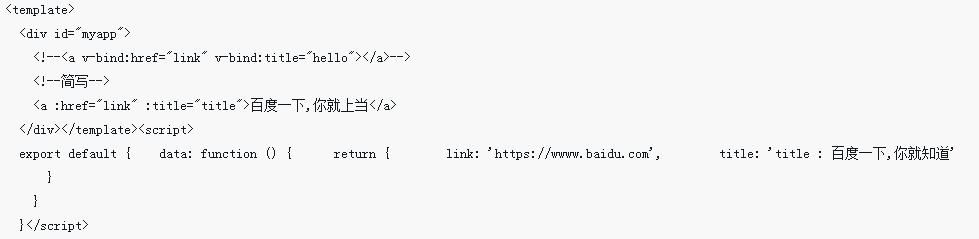
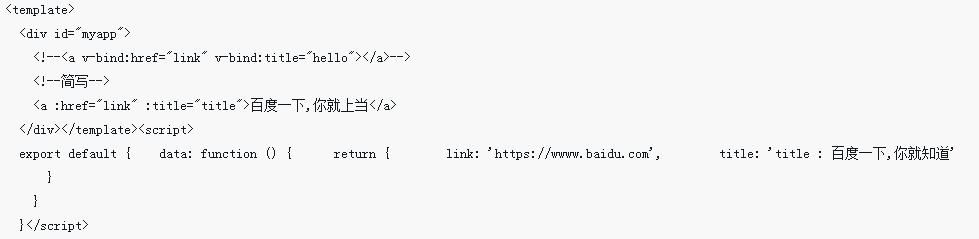
Vue-Tag-Attribute und bedingtes Rendering von Vue.js
Artikeleinführung:Dieses Mal werde ich Ihnen die Vue-Tag-Attribute und das bedingte Rendering von Vue.js vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Vue-Tag-Attribute und des bedingten Renderings von Vue.js?
2018-03-13
Kommentar 0
5878

Vollständiges bedingtes Rendern des Miniprogramms in zehn Minuten
Artikeleinführung:Dieser Artikel vermittelt Ihnen relevante Informationen zum bedingten Rendern. Das sogenannte bedingte Rendern dient dazu, zu bestimmen, ob der Code auf der Anzeigeseite angezeigt werden soll Es wird helfen. Jeder ist hilfreich.
2022-11-16
Kommentar 0
3057

So führen Sie bedingtes Rendering und dynamische Stilanpassungen in Vue durch
Artikeleinführung:So führen Sie bedingtes Rendering und dynamische Stilanpassungen in Vue durch. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Funktionen, die uns dabei helfen, die Front-End-Entwicklung komfortabler durchzuführen. Unter anderem sind bedingtes Rendern und dynamische Stilanpassung Anforderungen, denen wir bei der Verwendung von Vue häufig begegnen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie bedingtes Rendering und dynamische Stilanpassungen in Vue implementiert werden. 1. Bedingtes Rendern In Vue kann bedingtes Rendern über die Anweisungen v-if und v-else implementiert werden. Sie können auf festgelegten Bedingungen basieren
2023-10-15
Kommentar 0
1499


Analyse von Beispielen für bedingte Rendering-Funktionen in Vue-Dokumenten
Artikeleinführung:Vue ist ein sehr beliebtes JavaScript-Framework, das einige entwicklerfreundliche Tools und Funktionen bietet, die es Entwicklern ermöglichen, komplexe Webanwendungen einfacher zu erstellen. Unter diesen ist die bedingte Rendering-Funktion eine sehr nützliche Funktion in Vue, die Entwicklern dabei helfen kann, Elemente auf der Seite dynamisch zu steuern und zu rendern. In diesem Artikel analysieren und demonstrieren wir die bedingte Rendering-Funktion im Vue-Dokument. 1. Einführung in die bedingte Rendering-Funktion von Vue. Zur Implementierung können Sie die Anweisungen v-if und v-show in Vue verwenden
2023-06-21
Kommentar 0
1310

Wie Uniapp bedingtes Rendering implementiert, um die Seitenanzeige zu steuern
Artikeleinführung:Wie Uniapp bedingtes Rendering implementiert, um die Seitenanzeige zu steuern, erfordert spezifische Codebeispiele. Bei der Uniapp-Entwicklung müssen wir häufig basierend auf unterschiedlichen Bedingungen entscheiden, ob bestimmte Elemente auf der Seite angezeigt oder ausgeblendet werden sollen, was den Einsatz von bedingtem Rendering erfordert. Das bedingte Rendering kann auf der Grundlage gegebener Bedingungen Urteile fällen und bestimmte Inhalte auf der Seite basierend auf den Beurteilungsergebnissen selektiv rendern. In uniapp gibt es zwei Möglichkeiten, bedingtes Rendering zu verwenden: die Verwendung der v-if-Anweisung und die Verwendung der v-show-Anweisung. Die beiden Methoden werden im Folgenden besprochen
2023-10-19
Kommentar 0
1016

So implementieren Sie das bedingte Rendern von Formularen in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie das bedingte Rendern von Formularen in der Vue-Formularverarbeitung. Bei der Vue-Entwicklung stoßen wir häufig auf Situationen, in denen wir Formulare basierend auf bestimmten Bedingungen rendern müssen. In diesem Fall benötigen wir die Flexibilität, einige Formularfelder basierend auf Bedingungen anzuzeigen oder auszublenden. In diesem Artikel wird erläutert, wie das bedingte Rendern von Formularen in Vue implementiert wird, und es werden Codebeispiele bereitgestellt. 1. Verwenden Sie die v-if-Direktive, um einfaches bedingtes Rendern zu implementieren. In Vue können wir die v-if-Direktive verwenden, um Elemente basierend auf Bedingungen zu rendern. Hier ist ein einfaches Beispiel: <temp
2023-08-13
Kommentar 0
1092

Verwendungsszenarien bedingter Rendering-Funktionen in der Vue-Dokumentation
Artikeleinführung:Vue ist derzeit eines der beliebtesten JavaScript-Frameworks. Es bietet viele praktische Tools und Komponenten, die es Entwicklern ermöglichen, komplexe Webanwendungen effizient zu entwickeln. Unter diesen ist das bedingte Rendering ein sehr wichtiger Teil von Vue. Es kann uns helfen, unterschiedliche Inhalte unter verschiedenen Umständen zu rendern und dynamische Effekte zu erzielen. Im Folgenden werden die Verwendungsszenarien des bedingten Renderings im Vue-Dokument detailliert vorgestellt. 1. Implementieren Sie das bedingte Rendern über v-if und v-else. v-if und v-else sind die am häufigsten verwendeten Bedingungen im Vue-Framework.
2023-06-20
Kommentar 0
1578