Insgesamt10000 bezogener Inhalt gefunden

Wie schreibe ich einen ovalen Button in CSS?
Artikeleinführung:In CSS können Sie die Attribute width, height und „border-radius“ verwenden, um eine elliptische Schaltfläche zu implementieren, die als „button element {width: width value; height: height value; border-radius:100%;}“ geschrieben wird. .
2021-11-26
Kommentar 0
4965

PHP zeichnet einen elliptischen Bogen
Artikeleinführung:In diesem Artikel wird das Zeichnen elliptischer Bögen in PHP ausführlich erläutert. Der Herausgeber hält es für recht praktisch, daher teile ich es Ihnen als Referenz mit. Ich hoffe, dass Sie nach der Lektüre dieses Artikels etwas gewinnen können. PHP zeichnet einen elliptischen Bogen In PHP können Sie die Funktion imagearc() verwenden, um einen elliptischen Bogen zu zeichnen. Die für diese Funktion erforderlichen Parameter lauten wie folgt: image_resource: die Bildressource zum Zeichnen des elliptischen Bogens. cx: x-Koordinate des Mittelpunkts des Ellipsenbogens. cy: Y-Koordinate des Mittelpunkts des Ellipsenbogens. Breite: Die Breite des elliptischen Bogens. Höhe: die Höhe des elliptischen Bogens. Start: Startwinkel des Ellipsenbogens (in Grad). Ende: Endwinkel des Ellipsenbogens (in Grad). Farbe: Die Farbe des elliptischen Bogens. Das Folgende ist die Verwendung von Bildern
2024-03-21
Kommentar 0
1062

HTML5-Codebeispiel für eine elliptische (Ei) bewegliche Kugel
Artikeleinführung:Ellipse und elliptische Bewegung: varcanvasdocument.getElementById("ballBroad"); varcontextcanvas.getContext("2d");//Winkel varangle0;//Winkelschritt varspeedAngle0.1;//Aktualisierungsfrequenz varframes
2017-03-03
Kommentar 0
2159

PHP zeichnet eine Ellipse
Artikeleinführung:In diesem Artikel wird ausführlich erklärt, wie man eine Ellipse in PHP zeichnet. Der Herausgeber hält es für recht praktisch, daher teile ich es Ihnen als Referenz mit. Ich hoffe, dass Sie nach dem Lesen dieses Artikels etwas gewinnen können. PHP-Zeichnung von Ellipsen Vorwort Die PHP-Sprache bietet eine umfangreiche Funktionsbibliothek, darunter die GD-Bibliothek, die speziell für die Bildverarbeitung verwendet wird und verschiedene Formen in PHP zeichnen kann, einschließlich Ellipsen. Zeichnen Sie eine Ellipse. 1. Laden Sie die GD-Bibliothek. 2. Erstellen Sie ein Bild
2024-03-21
Kommentar 0
967

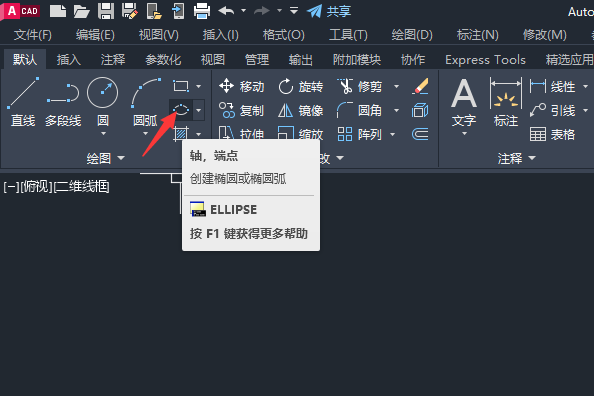
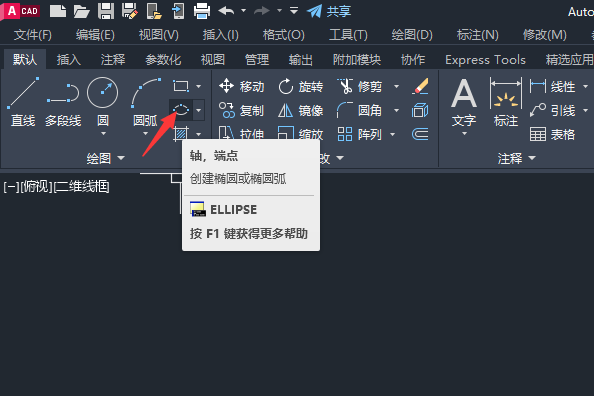
Wie zeichnet man ein CAD-Ellipsoid?
Artikeleinführung:AutoCAD ist ein erstklassiges professionelles Zeichenwerkzeug, das in Bereichen wie 2D-Zeichnung, Detailkonstruktion und 3D-Konstruktion weit verbreitet ist. Das Zeichnen elliptischer Kugeln im CAD erfordert etwas Geschick und Übung, aber wenn man es einmal beherrscht, lassen sich problemlos komplexe 3D-Modelle erstellen. Der folgende Artikel des Herausgebers dieser Website stellt Ihnen im Detail vor, wie Sie mit CAD eine elliptische Kugel zeichnen. Wir hoffen, Ihnen ein besseres Designerlebnis zu bieten. CAD-Ellipsenkugel-Zeichnungsmethode Schritt 1. Öffnen Sie die CAD2023-Software und klicken Sie dann auf das Ellipsen-Werkzeug. Wie unten gezeigt: 2. Zeichnen Sie dann eine Ellipse. Wie unten gezeigt: 3. Klicken Sie dann wie unten gezeigt auf das Werkzeug für gerade Linien: 4. Zeichnen Sie dann eine gerade Linie. Wie unten gezeigt: 5. Klicken Sie dann auf das Trimmwerkzeug. Wie unten gezeigt: 6. Dann setzen
2024-02-28
Kommentar 0
1327

So legen Sie eine Ellipse in CSS fest
Artikeleinführung:So legen Sie eine Ellipse in CSS fest: 1. Fügen Sie dem Element den Stil „{width: width value; height: height value;}“ hinzu und legen Sie das Element auf ein Rechteck fest. 2. Fügen Sie „{border-radius:100%;“ hinzu. }" auf das rechteckige Element. Stellen Sie einfach den abgerundeten Eckenstil auf eine Ellipse ein.
2021-11-15
Kommentar 0
12232

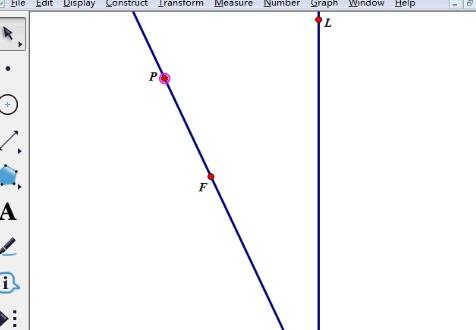
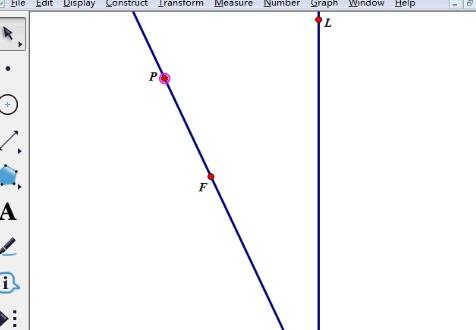
So zeichnen Sie eine Ellipse mit der zweiten Ellipsendefinition im Geometry Sketchpad
Artikeleinführung:Die zweite Definition der Ellipse: Angenommen, das Verhältnis des Abstands zwischen dem beweglichen Punkt M (x, y) und dem festen Punkt F (c, 0) und dem Abstand von diesem zur festen geraden Linie l: x=a2/c eine Konstante (a>c>0) ist, dann ist die Flugbahn des Punktes M eine Ellipse. Punkt F ist ein Brennpunkt der Ellipse, und die Gerade l ist die Leitlinie in der Ellipse, die dem Brennpunkt F entspricht. Die spezifische Operation der Konstante e=c/a(0 ist wie folgt: Nachdem Sie das geometrische Zeichenbrett geöffnet haben, zeichnen Sie mit dem [Punktwerkzeug] einen beliebigen Punkt F und mit dem [Linienwerkzeug] eine gerade Linie L (die). Punkt F liegt nicht auf L). Punkt F und die gemessene Länge von FP, führen Sie [Konstruieren]-[Kreismitte] und Radius aus, um einen Kreis zu zeichnen] Die Struktur verwendet Punkt F als Mittelpunkt des Kreises und FP als die Hälfte
2024-04-16
Kommentar 0
503

Wie mache ich eine Ellipse mit FabricJS unsichtbar?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS eine Ellipse unsichtbar machen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, erstellen wir eine Instanz der Fabric.Ellipse-Klasse und fügen sie der Leinwand hinzu. Unser Ellipsenobjekt kann auf viele Arten angepasst werden, z. B. indem es seine Abmessungen ändert, eine Hintergrundfarbe hinzufügt oder es sichtbar oder unsichtbar macht. Wir können dies tun, indem wir das sichtbare Attribut verwenden. Syntax newfabric.Ellipse({visible:Boolean}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unsere Ellipse ermöglicht. Mit diesem Parameter können Sie Änderungen vornehmen
2023-09-01
Kommentar 0
865

So zeichnen Sie eine Ellipse mit der Funktion zum Zeichnen parametrischer Kurven auf dem geometrischen Skizzenblock
Artikeleinführung:Wählen Sie den Befehl [Daten]-[Neue Funktion] und erstellen Sie nacheinander die Funktionen f(x)=3cosx und g(x)=2sinx. Wählen Sie nacheinander die neu erstellten Funktionen f(x) und g(x) aus und wählen Sie dann den Befehl [Zeichnen]-[Parametrische Kurve zeichnen], um das Dialogfeld zum Zeichnen der Funktion zu öffnen. Der Eingabebereich ist 0≤t≤360. Klicken Sie auf die Schaltfläche [Zeichnen], um das Dialogfeld zu schließen. Der geometrische Skizzenblock zeichnet dann eine elliptische Kurve, wie in der Abbildung unten dargestellt. Wählen Sie die elliptische Kurve aus, wählen Sie dann den Befehl [Bearbeiten]-[Eigenschaften] und ändern Sie den Parameterwertebereich im daraufhin angezeigten Dialogfeld auf -90 ≤ t ≤ 180 (siehe Abbildung). Klicken Sie auf die Schaltfläche [OK], um das Dialogfeld zu schließen und festzustellen, dass in der elliptischen Kurve eine Ecke fehlt.
2024-04-17
Kommentar 0
815
PHP能做ECC椭圆加密吗?
Artikeleinführung:PHP能做ECC椭圆加密吗?
2016-06-23
Kommentar 0
1585

Wie mache ich die Kontrollecken einer Ellipse mit FabricJS transparent?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie die Kontrollecken von Ellipse mithilfe von FabricJS transparent machen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, erstellen wir eine Instanz der Fabric.Ellipse-Klasse und fügen sie der Leinwand hinzu. Mit der Eigenschaft transparentCorners können wir die Kontrollecken der Ellipse transparent machen. Syntax newfabric.Ellipse({transparentCorners:Boolean}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unsere Ellipse ermöglicht. Mit diesem Parameter können Sie die Beziehung zu transparentCor ändern
2023-08-24
Kommentar 0
632

Ant Manor 27. Februar: Warum sind Flugzeugfenster rund oder oval?
Artikeleinführung:Warum sind die Fenster von Flugzeugen rund oder oval? Dies ist die Frage von Ant Manor heute: Aus Sicherheitsgründen sind die Fenster rund oder oval Manor Today's Answer 2.27 spätestens 2024, ich hoffe, es kann Ihnen helfen. Ant Manor Heutige Antworten Ant Manor 27. Februar Fragen und Antworten Frage: Warum sind die Fenster von Flugzeugen rund oder oval? Antwort: Stark und sicher Analyse: Runde oder ovale Fenster können den Druck gleichmäßig auf jeden Bogenpunkt verteilen, und dann wird der Druck durchgelassen reibungslos durch das Material, um die Sicherheit des Flugzeugs zu gewährleisten.
2024-02-26
Kommentar 0
1174

Wie stelle ich den vertikalen Skalierungsfaktor einer Ellipse mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den vertikalen Skalierungsfaktor einer Ellipse festlegen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, müssen wir eine Instanz der Fabric.Ellipse-Klasse erstellen und sie der Leinwand hinzufügen. So wie wir die Position, Farbe, Deckkraft und Größe des Ellipsenobjekts innerhalb der Leinwand festlegen können, können wir auch die vertikale Skalierung des Ellipsenobjekts festlegen. Dies kann mithilfe der Eigenschaft „scaleY“ erfolgen. Syntax newfabric.Ellipse({scaleY:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unsere Ellipse ermöglicht. Verwenden Sie diesen Parameter
2023-08-25
Kommentar 0
631

Wie erstelle ich mit FabricJS eine Leinwand mit einer Ellipse?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS eine Leinwand mit Ellipse-Objekten erstellen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, erstellen wir eine Instanz der Fabric.Ellipse-Klasse und fügen sie der Leinwand hinzu. Syntax newfabric.Ellipse({rx:Number,ry:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das unserer Ellipse zusätzliche Anpassungen ermöglicht. Verwenden Sie diesen Parameter, um die Farbe, den Cursor, die Strichstärke und viele andere Eigenschaften im Zusammenhang mit dem Ellipsenobjekt zu ändern, wobei rx und ry Eigenschaften des Ellipsenobjekts sind. Optionsschlüssel rx – Dieses Attribut akzeptiert eine Zahl
2023-09-12
Kommentar 0
1377


Wie stelle ich die Höhe einer Ellipse mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS die Höhe einer Ellipse festlegen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, erstellen wir eine Instanz der Fabric.Ellipse-Klasse und fügen sie der Leinwand hinzu. Wir können das Ellipsenobjekt manipulieren, indem wir seine Position, Deckkraft, Kontur und Größe ändern. Mit FabricJS können wir die Größe von Objekten mithilfe der Eigenschaften „Breite“ und „Höhe“ steuern. Syntax newfabric.Ellipse({height:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unsere Ellipse ermöglicht. Mit diesem Parameter können Sie
2023-08-24
Kommentar 0
1001